David Whyte Experience
Elements
See the highlights
of this website.
Technologies & Tools
Description
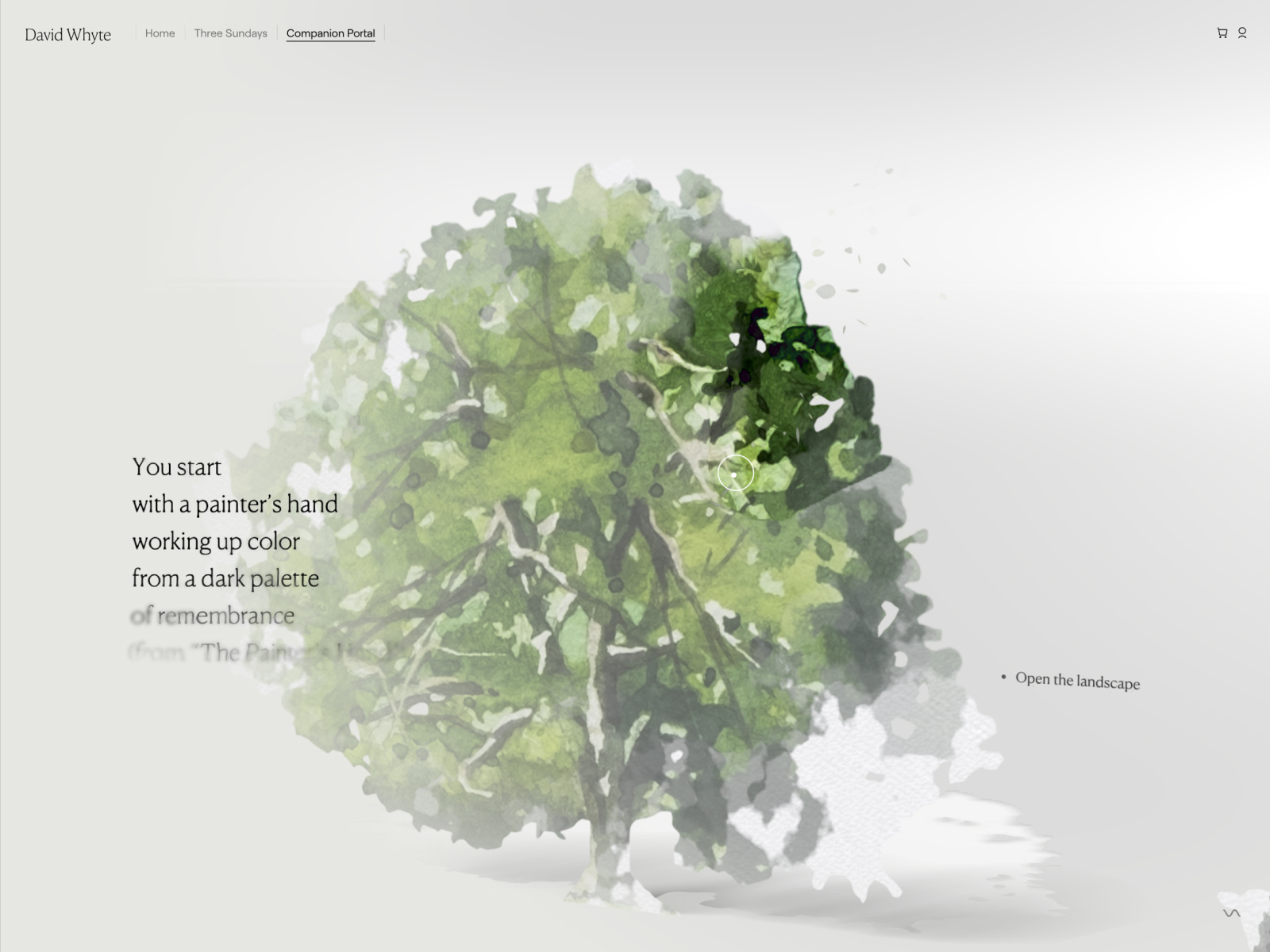
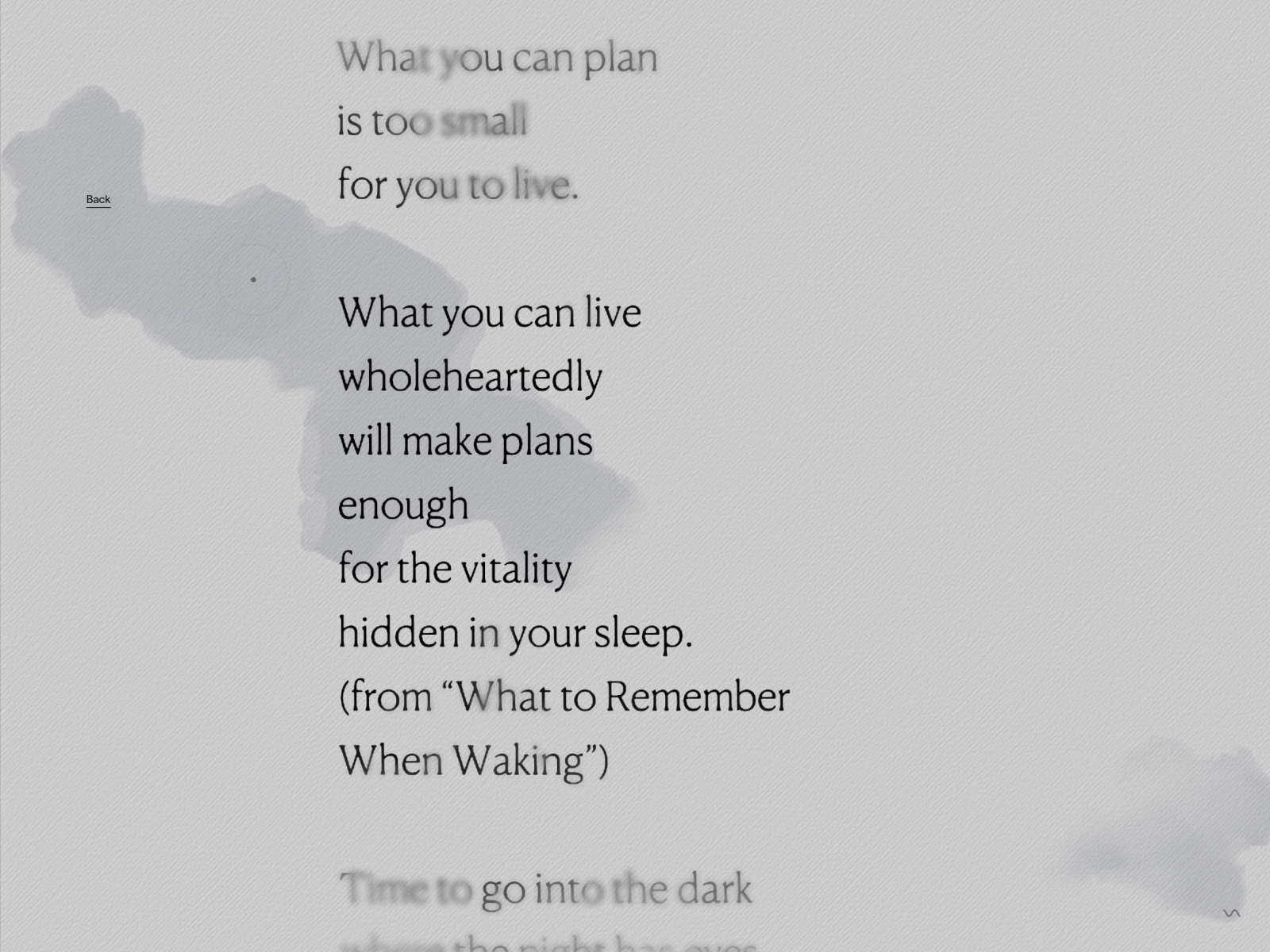
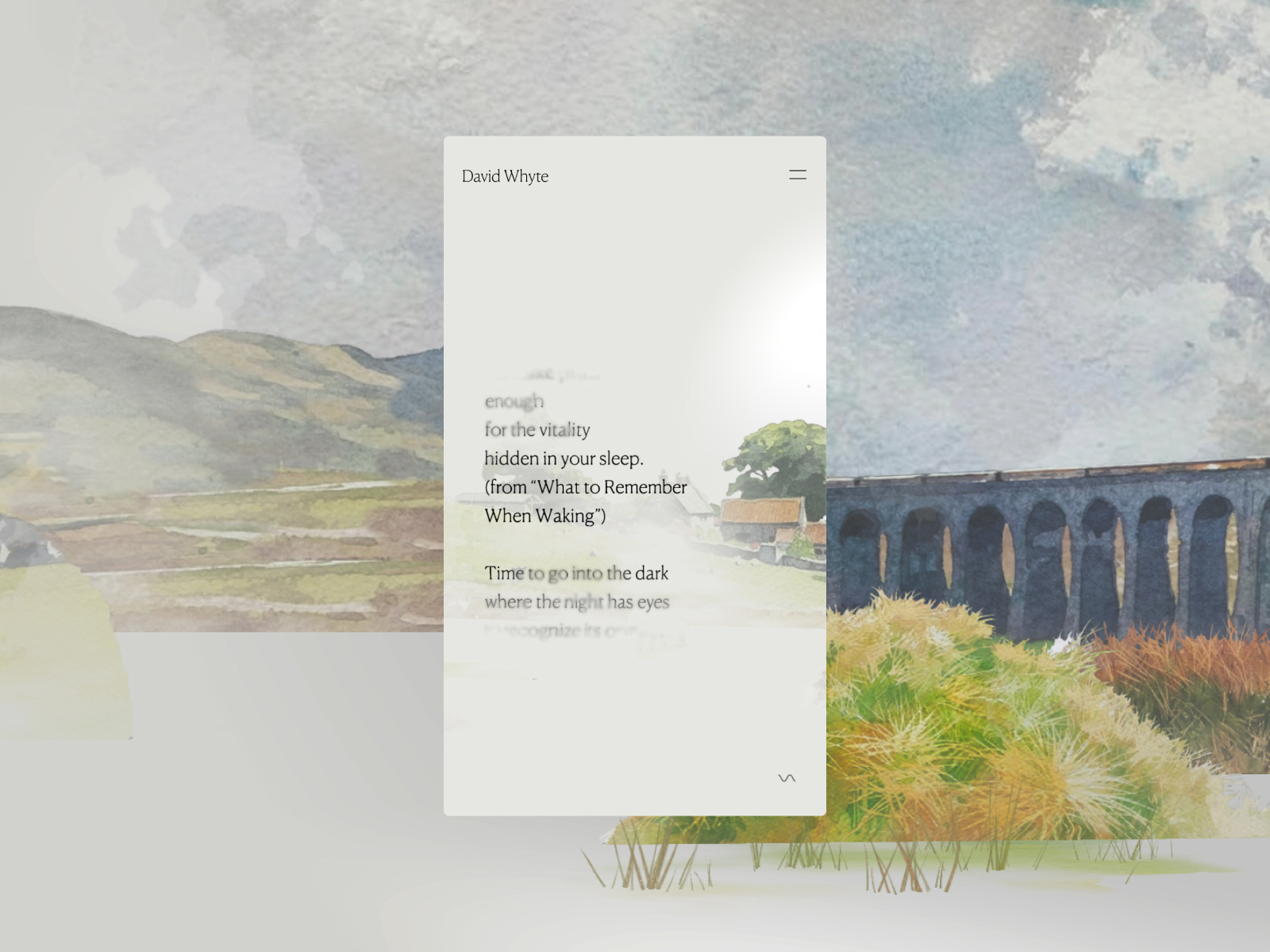
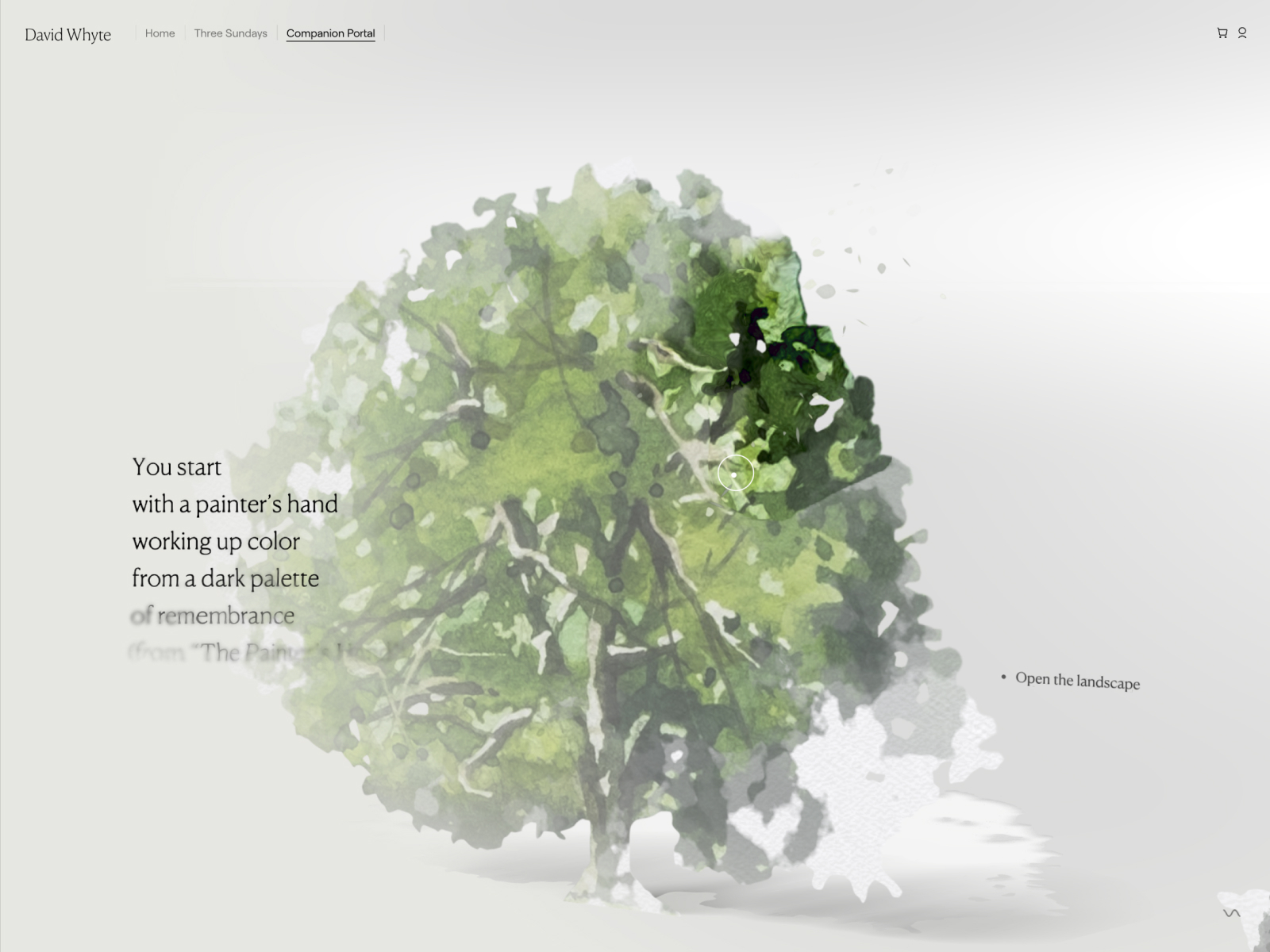
Discover an immersive journey through watercolor landscapes shaped by the places that inspired poet David Whyte.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.63/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.69 / 10
7.39 / 10
8.01 / 10
7.4 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Artemii Lebedev from SerbiaArt Director & Founder77877.20
Artemii Lebedev from SerbiaArt Director & Founder77877.20 -
 Denys Koloskov from UkraineUX/UI designer78877.50
Denys Koloskov from UkraineUX/UI designer78877.50 -
 Sunny Rathod from IndiaFounder of Trionn Design78877.50
Sunny Rathod from IndiaFounder of Trionn Design78877.50 -
 Marina Golubeva from RussiaWeb designer87777.40
Marina Golubeva from RussiaWeb designer87777.40 -
 Frederik Hansen from DenmarkInteractive Designer86877.30
Frederik Hansen from DenmarkInteractive Designer86877.30 -
 Clement Pavageau from United KingdomIndependent Art Director88877.90
Clement Pavageau from United KingdomIndependent Art Director88877.90 -
 Vide Infra from United StatesCEO and Creative Director87998.00
Vide Infra from United StatesCEO and Creative Director87998.00 -
 Anastasiia Horodetska from UkraineDigital Designer108888.80
Anastasiia Horodetska from UkraineDigital Designer108888.80 -
 Zofia Dunikowska from PolandCo-CEO and Creative Director78877.50
Zofia Dunikowska from PolandCo-CEO and Creative Director78877.50 -
 Den from JapanIndependent design director77777.00
Den from JapanIndependent design director77777.00 -
 Lucas Nikitczuk from ArgentinaDirector98878.30
Lucas Nikitczuk from ArgentinaDirector98878.30 -
 Justinas Kutkauskas from LithuaniaPartner88988.20
Justinas Kutkauskas from LithuaniaPartner88988.20 -
 Kacper Chlebowicz from PolandArt Director981088.80
Kacper Chlebowicz from PolandArt Director981088.80 -
 Gregg Lawrence from United KingdomCreative Director87887.70
Gregg Lawrence from United KingdomCreative Director87887.70 -
 Viacheslav Olianishyn from UkraineUI/UX designer and Art Director77877.20
Viacheslav Olianishyn from UkraineUI/UX designer and Art Director77877.20 -
 Artem Markovsky from RussiaArt Director86877.30
Artem Markovsky from RussiaArt Director86877.30 -
 Etienne Pharabot from FranceFront-end Developer88888.00
Etienne Pharabot from FranceFront-end Developer88888.00 -
 Fujiyoshi from JapanArt Director981098.90
Fujiyoshi from JapanArt Director981098.90 -
8.08.28.28.48.14
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.29/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.20 / 10
8.00 / 10
6.80 / 10
7.40 / 10
7.20 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Joffrey Spitzer from FranceCreative Developer6988877.60
Joffrey Spitzer from FranceCreative Developer6988877.60 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00 -
 Tomislav Jezidzic from Croatiafrontend developer8778777.40
Tomislav Jezidzic from Croatiafrontend developer8778777.40 -
 Sergio Lavanga from SwitzerlandSenior Frontend Engineer8876777.15
Sergio Lavanga from SwitzerlandSenior Frontend Engineer8876777.15 -
 Romain Prache from CanadaTechnical Director7958777.30
Romain Prache from CanadaTechnical Director7958777.30