Daylight
Elements
See the highlights
of this website.
Typography
















Technologies & Tools
Description
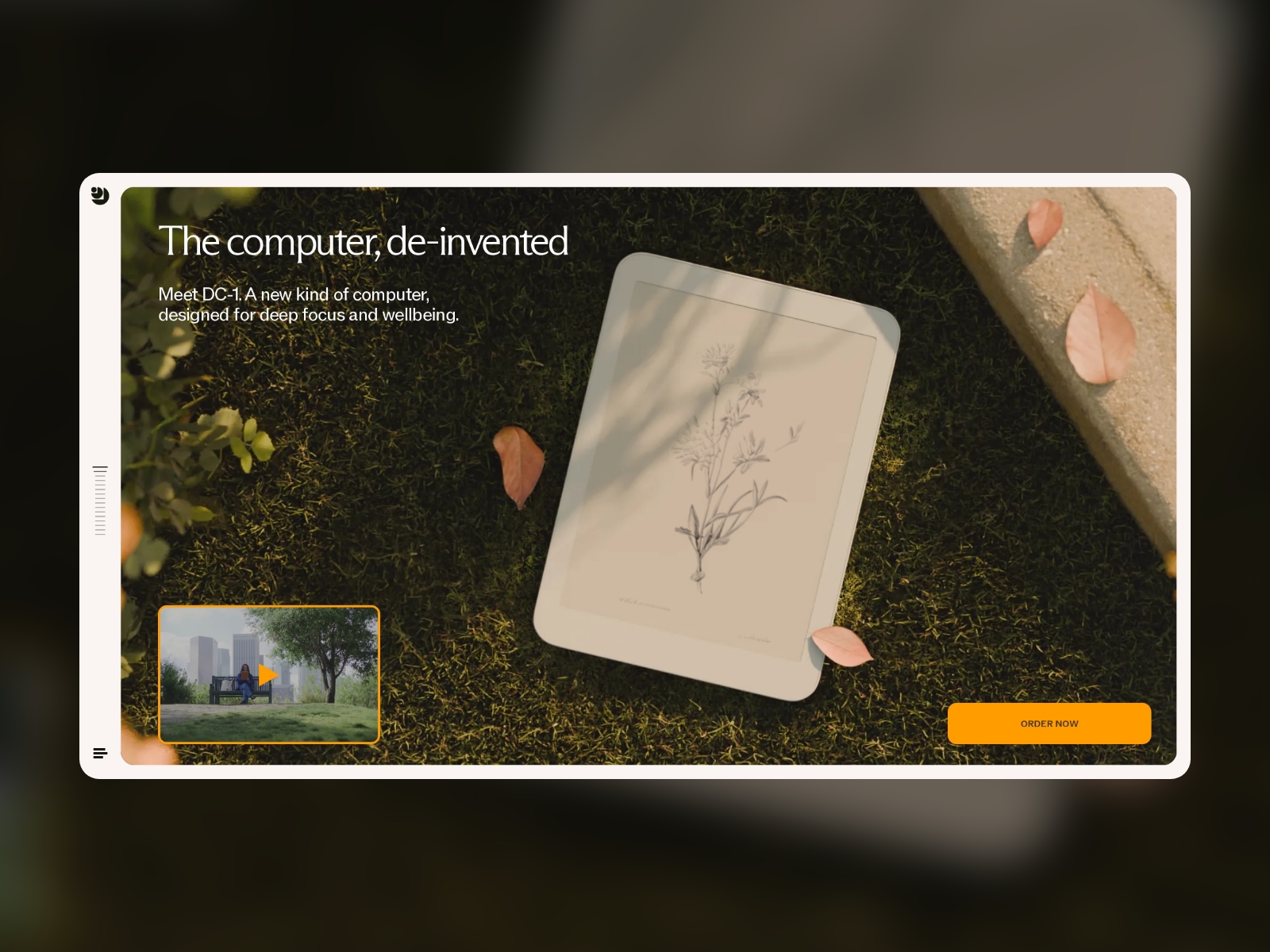
The computer, de-invented.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.39/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.43 / 10
7.17 / 10
7.6 / 10
7.5 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Du Haihang from United StatesInteractive art director/developer77777.00
Du Haihang from United StatesInteractive art director/developer77777.00 -
 Félix Péault from FranceFreelance Art Director and Digital Designer77887.30
Félix Péault from FranceFreelance Art Director and Digital Designer77887.30 -
 Frederik Hansen from DenmarkInteractive Designer87887.70
Frederik Hansen from DenmarkInteractive Designer87887.70 -
 Dmytro Troshchylo from Lithuania66796.50
Dmytro Troshchylo from Lithuania66796.50 -
 Michael Bloom from SwedenDesign Director and Creative Technologist87877.60
Michael Bloom from SwedenDesign Director and Creative Technologist87877.60 -
 Olha Uzhykova from United StatesDesign Director78877.50
Olha Uzhykova from United StatesDesign Director78877.50 -
 Yeva Tykhonova from UkraineUI/UX Designer66666.00
Yeva Tykhonova from UkraineUI/UX Designer66666.00 -
 Robert Mayer from United Statesproduct designer109999.40
Robert Mayer from United Statesproduct designer109999.40 -
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 KIRAN KUMAR C K from IndiaSr. User Interface Designer87877.60
KIRAN KUMAR C K from IndiaSr. User Interface Designer87877.60 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer77977.40
Dennis Snellenberg from NetherlandsFreelance Designer & Developer77977.40 -
 Etienne Pharabot from FranceFront-end Developer78777.30
Etienne Pharabot from FranceFront-end Developer78777.30 -
 Clement Pavageau from United KingdomIndependent Art Director77777.00
Clement Pavageau from United KingdomIndependent Art Director77777.00 -
 Marina Golubeva from RussiaWeb designer87787.50
Marina Golubeva from RussiaWeb designer87787.50 -
 Miguel Simon from SpainDigital Project Manager66666.00
Miguel Simon from SpainDigital Project Manager66666.00 -
 Marija Vitasovic from SwedenVisual / Product designer87777.40
Marija Vitasovic from SwedenVisual / Product designer87777.40 -
 Theo Plawinski from FranceCreative Developer77877.20
Theo Plawinski from FranceCreative Developer77877.20 -
 Gregg Lawrence from United KingdomCreative Director87787.50
Gregg Lawrence from United KingdomCreative Director87787.50 -
8.88.78.79.08.77
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.29/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.20 / 10
7.60 / 10
6.60 / 10
7.40 / 10
7.60 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Francesco Michelini from ItalyFreelance creative developer7867777.05
Francesco Michelini from ItalyFreelance creative developer7867777.05 -
 Emiel Van Betsbrugge from NetherlandsCreative Developer7868877.45
Emiel Van Betsbrugge from NetherlandsCreative Developer7868877.45 -
 Theo Plawinski from FranceCreative Developer7776766.65
Theo Plawinski from FranceCreative Developer7776766.65 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8879988.30
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8879988.30 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00