DEF
Elements
See the highlights
of this website.
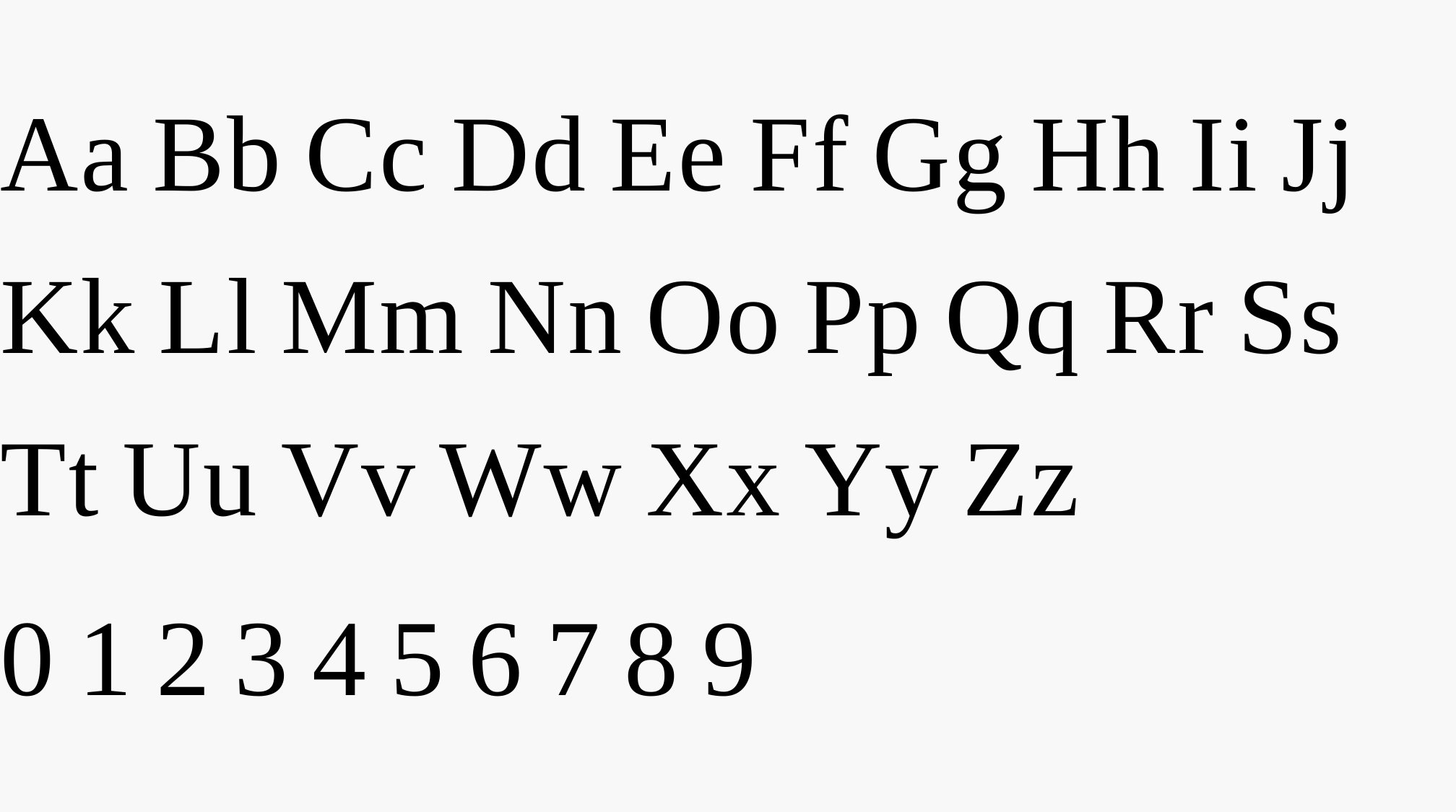
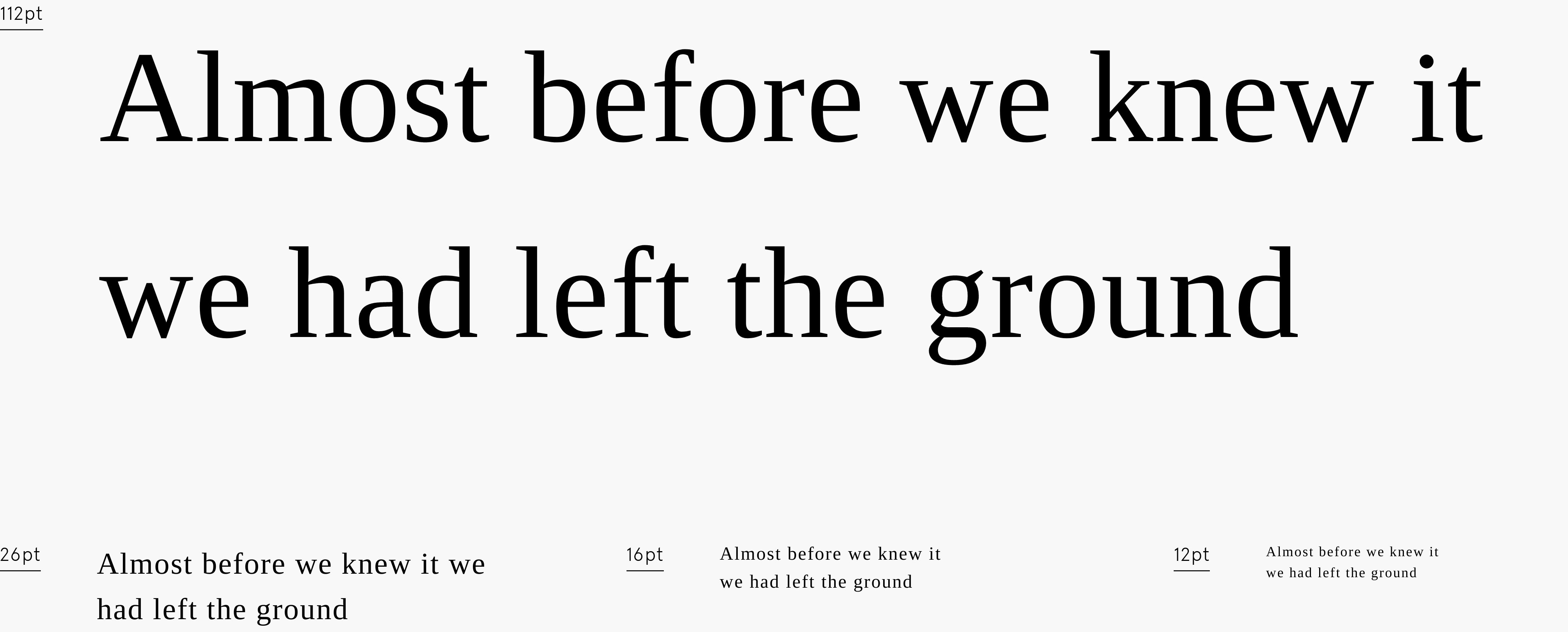
Typography




Technologies & Tools
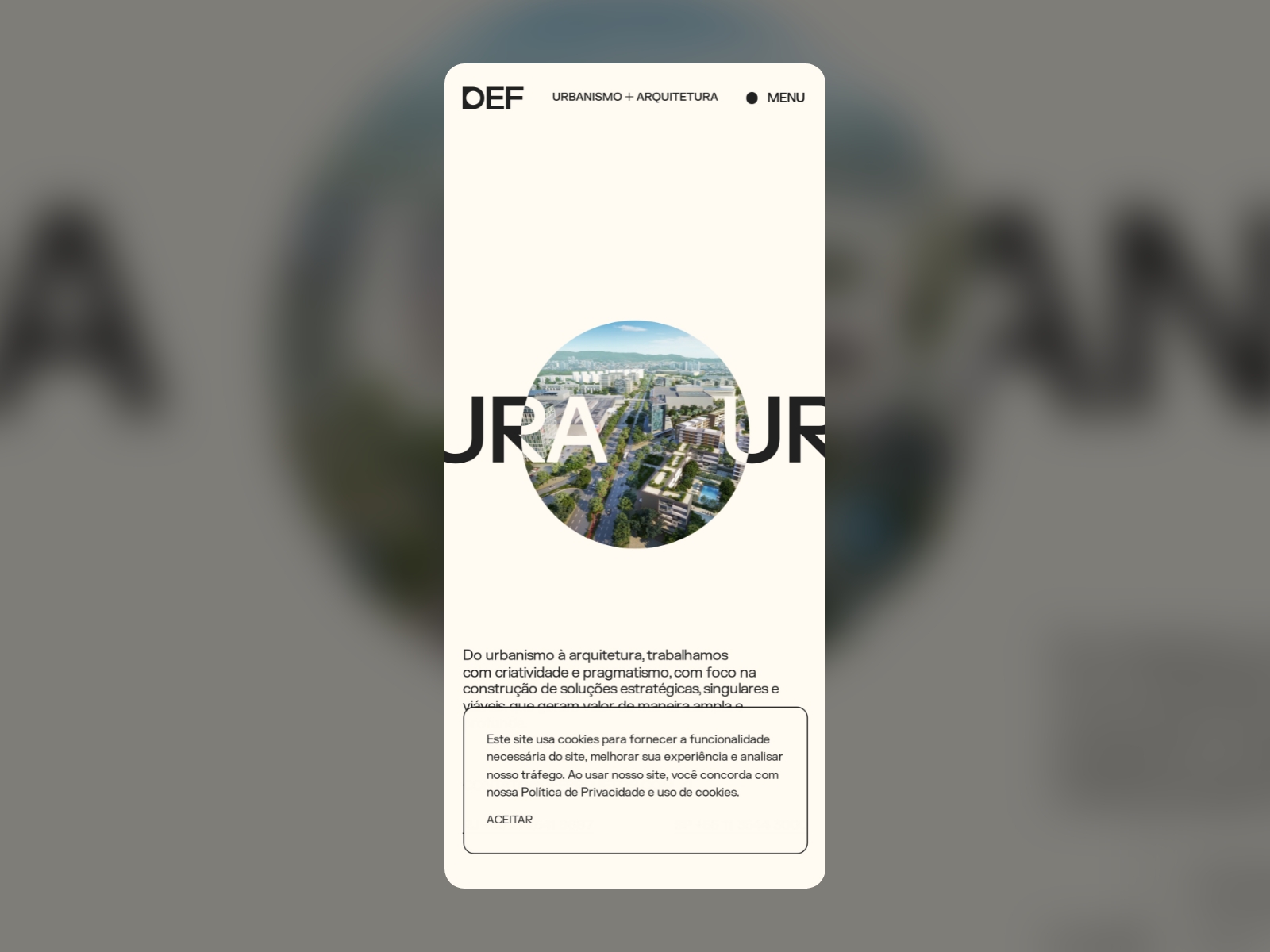
Description
From urban planning to architecture, we work with creativity and pragmatism, focusing on building strategic,unique and viable solutions, which generate value in a broad and profound way
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.2/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.46 / 10
6.89 / 10
7.16 / 10
7.1 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer87777.40
Marina Golubeva from RussiaWeb designer87777.40 -
 Etienne Pharabot from FranceFront-end Developer77666.70
Etienne Pharabot from FranceFront-end Developer77666.70 -
 Artem Markovsky from RussiaArt Director77777.00
Artem Markovsky from RussiaArt Director77777.00 -
 Aleksandr Yaremenko from UkraineDesign Lead77777.00
Aleksandr Yaremenko from UkraineDesign Lead77777.00 -
 Burak Canpolat from TurkeyIndependent Art Director66666.00
Burak Canpolat from TurkeyIndependent Art Director66666.00 -
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Michael Bloom from SwedenDesign Director and Creative Technologist76876.90
Michael Bloom from SwedenDesign Director and Creative Technologist76876.90 -
 Andreas Panagiotopoulos from SwedenFounder / Brand Experience Director77777.00
Andreas Panagiotopoulos from SwedenFounder / Brand Experience Director77777.00 -
 Matt Sage from United KingdomLead Creative67566.10
Matt Sage from United KingdomLead Creative67566.10 -
 Gaétan Pautler from FranceDesigner76666.40
Gaétan Pautler from FranceDesigner76666.40 -
 Zofia Dunikowska from PolandCo-CEO and Creative Director77877.20
Zofia Dunikowska from PolandCo-CEO and Creative Director77877.20 -
 SEB® from UruguayDesigner87777.40
SEB® from UruguayDesigner87777.40 -
 Marie Benoist from AustraliaProduct Designer88877.90
Marie Benoist from AustraliaProduct Designer88877.90 -
 Tomislav Jezidzic from Croatiafrontend developer77787.10
Tomislav Jezidzic from Croatiafrontend developer77787.10 -
 Maria Gisbert from SpainCo-founder & Digital Designer87877.60
Maria Gisbert from SpainCo-founder & Digital Designer87877.60 -
 Danilo Campos from Spaindesigner86777.10
Danilo Campos from Spaindesigner86777.10 -
 Theo Plawinski from FranceCreative Developer87787.50
Theo Plawinski from FranceCreative Developer87787.50 -
 Sunny Rathod from IndiaFounder of Trionn Design87777.40
Sunny Rathod from IndiaFounder of Trionn Design87777.40 -
8.48.38.68.68.43
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.44/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
8.00 / 10
6.80 / 10
7.60 / 10
7.40 / 10
7.20 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Theo Plawinski from FranceCreative Developer7778767.05
Theo Plawinski from FranceCreative Developer7778767.05 -
 Giacomo Mottin from ItalySenior Frontend Developer8877777.35
Giacomo Mottin from ItalySenior Frontend Developer8877777.35 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8978988.25
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8978988.25 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878777.35
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878777.35 -
 Michael Bloom from SwedenDesign Director and Creative Technologist7867787.20
Michael Bloom from SwedenDesign Director and Creative Technologist7867787.20