DeSo
Elements
See the highlights
of this website.
Typography
















Technologies & Tools
Description
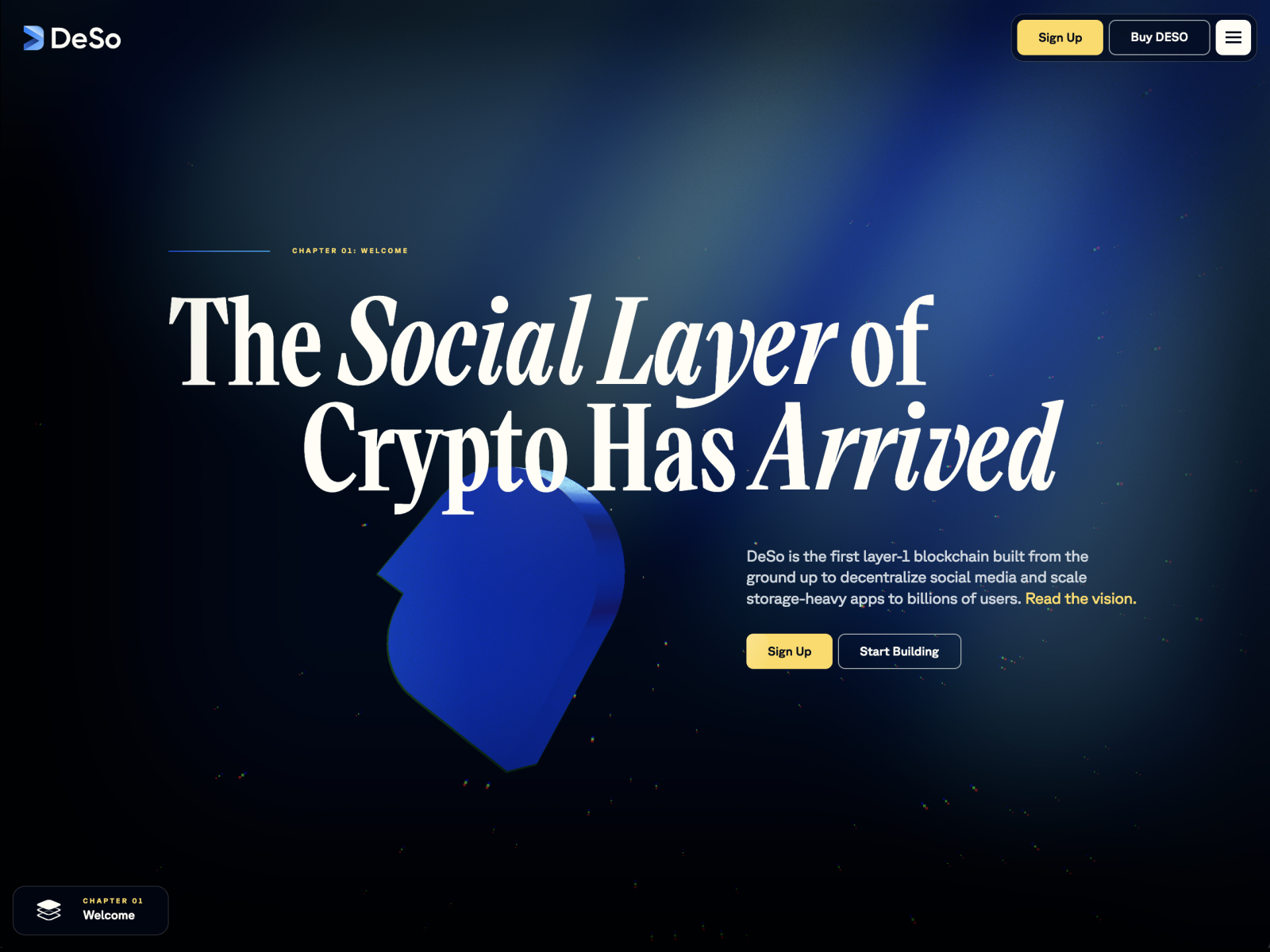
DeSo is the first layer-1 blockchain built from the ground up to decentralize social media and scale storage-heavy apps to billions of users.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 8.09/ 10
Design40%
Usability30%
Creativity20%
Content10%
8.04 / 10
7.91 / 10
8.38 / 10
8.23 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Yann Laplassotte from FranceArt director & Digital designer67686.50
Yann Laplassotte from FranceArt director & Digital designer67686.50 -
 Andrea Puccini from ItalyDesigner88888.00
Andrea Puccini from ItalyDesigner88888.00 -
 Marina Golubeva from RussiaWeb designer88877.90
Marina Golubeva from RussiaWeb designer88877.90 -
 Terkel Gjervig from United StatesCreative Developer88998.30
Terkel Gjervig from United StatesCreative Developer88998.30 -
 Artemii Lebedev from SerbiaArt Director & Founder88888.00
Artemii Lebedev from SerbiaArt Director & Founder88888.00 -
 Pier-Luc Cossette from CanadaDesigner & Front-end Developer99999.00
Pier-Luc Cossette from CanadaDesigner & Front-end Developer99999.00 -
 Etienne Pharabot from FranceFront-end Developer88888.00
Etienne Pharabot from FranceFront-end Developer88888.00 -
 leonardotraversa from United Arab Emiratesmultidisciplinary designer1010101010.00
leonardotraversa from United Arab Emiratesmultidisciplinary designer1010101010.00 -
 Aleksandr Yaremenko from UkraineDesign Lead67786.70
Aleksandr Yaremenko from UkraineDesign Lead67786.70 -
 Paula Šobat from Croatiadigital designer88998.30
Paula Šobat from Croatiadigital designer88998.30 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77777.00
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77777.00 -
 Rogue Studio from United StatesDesigner991099.20
Rogue Studio from United StatesDesigner991099.20 -
 Félix Péault from FranceFreelance Art Director and Digital Designer87887.70
Félix Péault from FranceFreelance Art Director and Digital Designer87887.70 -
 Joffrey Spitzer from FranceCreative Developer87987.90
Joffrey Spitzer from FranceCreative Developer87987.90 -
 Anastasiia Horodetska from UkraineDigital Designer88888.00
Anastasiia Horodetska from UkraineDigital Designer88888.00 -
 Ivan Mavrytiuk from UkraineSenior Product Designer97888.10
Ivan Mavrytiuk from UkraineSenior Product Designer97888.10 -
 Monde Marafane from South AfricaVisual Designer10101099.90
Monde Marafane from South AfricaVisual Designer10101099.90 -
 Marta Verba from SerbiaUI/UX Designer89998.60
Marta Verba from SerbiaUI/UX Designer89998.60 -
8.78.69.08.78.73
Design
Usability
Creativity
Content
Overall
DEV AWARD → 8.13/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
8.00 / 10
9.00 / 10
7.80 / 10
7.80 / 10
8.20 / 10
8.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Victor Work from CanadaCreative Developer & Designer71079777.85
Victor Work from CanadaCreative Developer & Designer71079777.85 -
 Henri Heymans from Francedeveloper9998988.65
Henri Heymans from Francedeveloper9998988.65 -
 Joffrey Spitzer from FranceCreative Developer8978988.25
Joffrey Spitzer from FranceCreative Developer8978988.25 -
 Baptiste Briel from NetherlandsCo-Founder/Technical Director7978887.85
Baptiste Briel from NetherlandsCo-Founder/Technical Director7978887.85 -
 Tomislav Jezidzic from Croatiafrontend developer9896898.05
Tomislav Jezidzic from Croatiafrontend developer9896898.05