Dgrees Studio
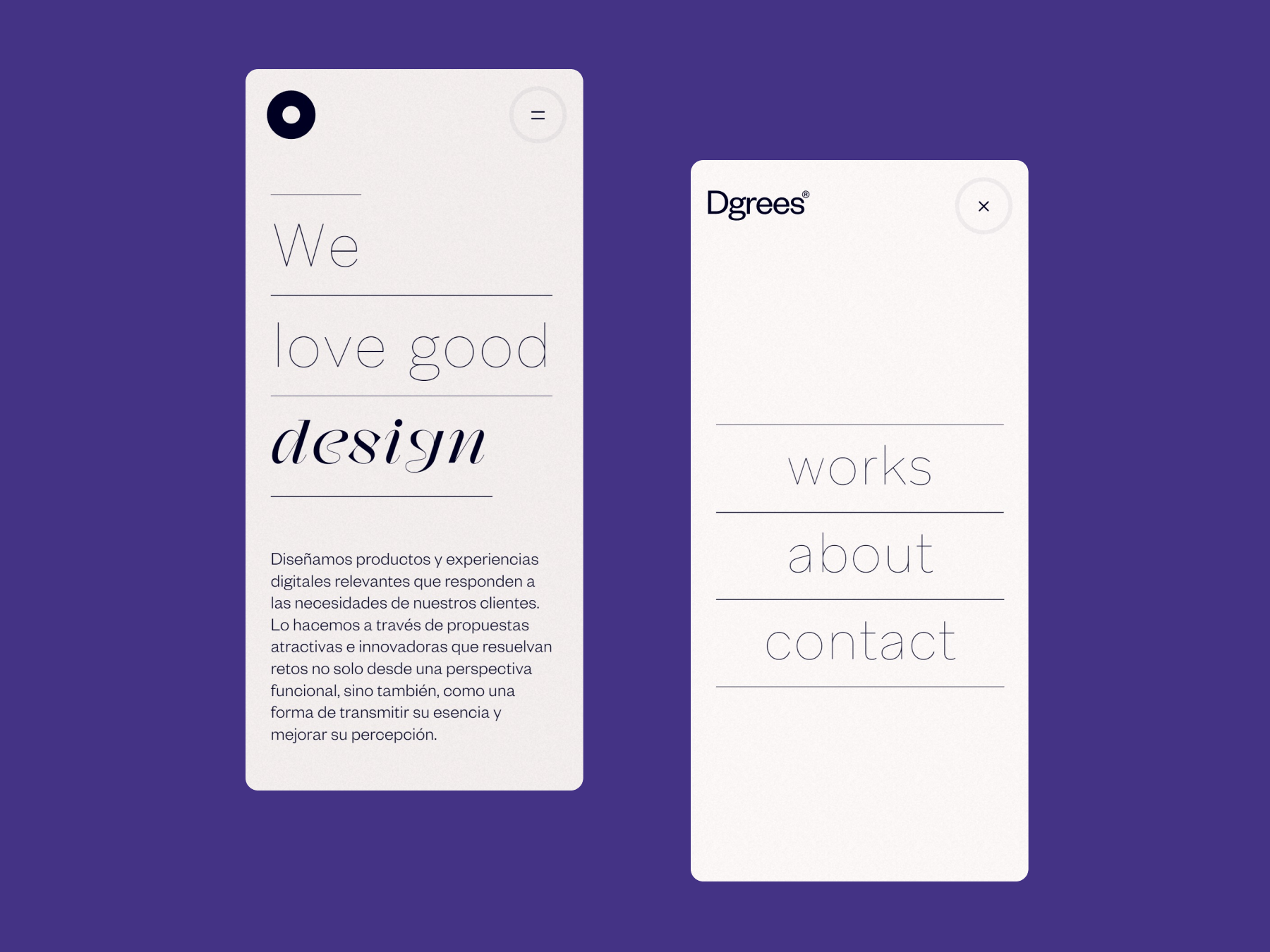
Elements
See the highlights
of this website.
Typography
















Technologies & Tools
Description
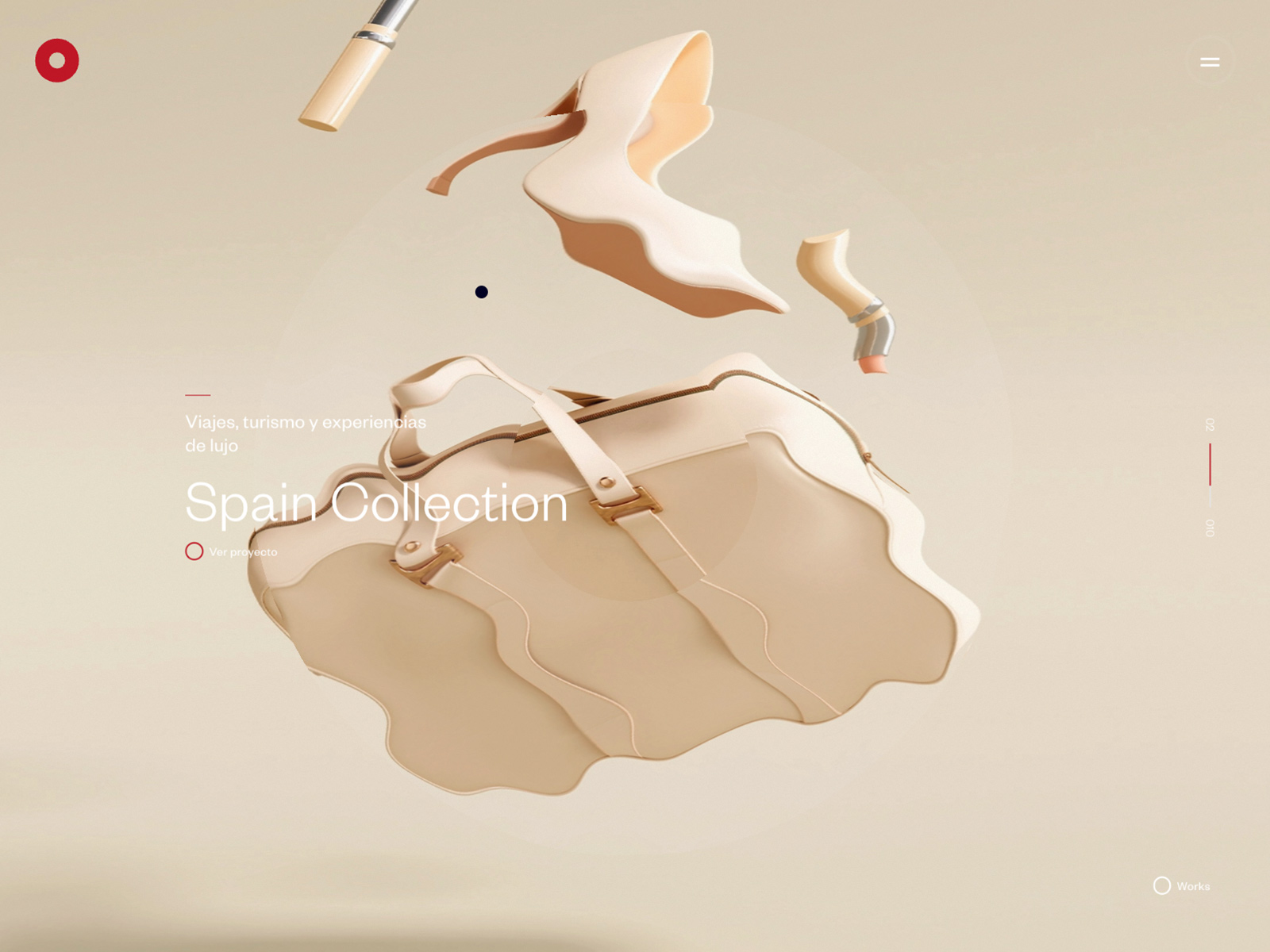
We are a digital innovation studio that leverages on design as a tool to create a connection between art, culture and people.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.35/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.41 / 10
7.1 / 10
7.67 / 10
7.22 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer87887.70
Marina Golubeva from RussiaWeb designer87887.70 -
 Artemii Lebedev from SerbiaArt Director & Founder77877.20
Artemii Lebedev from SerbiaArt Director & Founder77877.20 -
 Sunny Rathod from IndiaFounder of Trionn Design87877.60
Sunny Rathod from IndiaFounder of Trionn Design87877.60 -
 Den from JapanIndependent design director66776.30
Den from JapanIndependent design director66776.30 -
 Félix Péault from FranceFreelance Art Director and Digital Designer76776.70
Félix Péault from FranceFreelance Art Director and Digital Designer76776.70 -
 Sofia Papadopoulou from GreeceVisual Designer & Art Director66776.30
Sofia Papadopoulou from GreeceVisual Designer & Art Director66776.30 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer68776.90
Dennis Snellenberg from NetherlandsFreelance Designer & Developer68776.90 -
 Larry Gerard from BelgiumProduct Design Director77877.20
Larry Gerard from BelgiumProduct Design Director77877.20 -
 Clément Dumas from FranceSenior Product Designer77887.30
Clément Dumas from FranceSenior Product Designer77887.30 -
 Eva Sánchez Clemente from SpainInteractive Designer999109.10
Eva Sánchez Clemente from SpainInteractive Designer999109.10 -
 Stefan Vitasovic from SwedenSenior Creative Developer87777.40
Stefan Vitasovic from SwedenSenior Creative Developer87777.40 -
 Lucas Nikitczuk from ArgentinaDirector77887.30
Lucas Nikitczuk from ArgentinaDirector77887.30 -
 Rogan-Jansen from South AfricaFounder / Creative Director78877.50
Rogan-Jansen from South AfricaFounder / Creative Director78877.50 -
 Matt Sage from United KingdomLead Creative77777.00
Matt Sage from United KingdomLead Creative77777.00 -
 Diego Quintana from ChileCreative Director and Developer86767.00
Diego Quintana from ChileCreative Director and Developer86767.00 -
 Zofia Dunikowska from PolandCo-CEO and Creative Director77877.20
Zofia Dunikowska from PolandCo-CEO and Creative Director77877.20 -
 Piotr Swierkowski from PolandArt Director87777.40
Piotr Swierkowski from PolandArt Director87777.40 -
 Marie Benoist from AustraliaProduct Designer87877.60
Marie Benoist from AustraliaProduct Designer87877.60 -
8.58.68.78.58.57
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.13/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
6.80 / 10
7.00 / 10
7.20 / 10
7.00 / 10
8.40 / 10
6.20 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 CSS_killer from SpainFrontend developer7688977.45
CSS_killer from SpainFrontend developer7688977.45 -
 Victor Work from CanadaCreative Developer & Designer8877977.70
Victor Work from CanadaCreative Developer & Designer8877977.70 -
 Giacomo Mottin from ItalySenior Frontend Developer7777777.00
Giacomo Mottin from ItalySenior Frontend Developer7777777.00 -
 Pim de Wit from United KingdomFront End Developer / Creative Technologist5666835.80
Pim de Wit from United KingdomFront End Developer / Creative Technologist5666835.80 -
 Mario Sanchez Maselli from EstoniaDeveloper & Co-Founder7887977.70
Mario Sanchez Maselli from EstoniaDeveloper & Co-Founder7887977.70