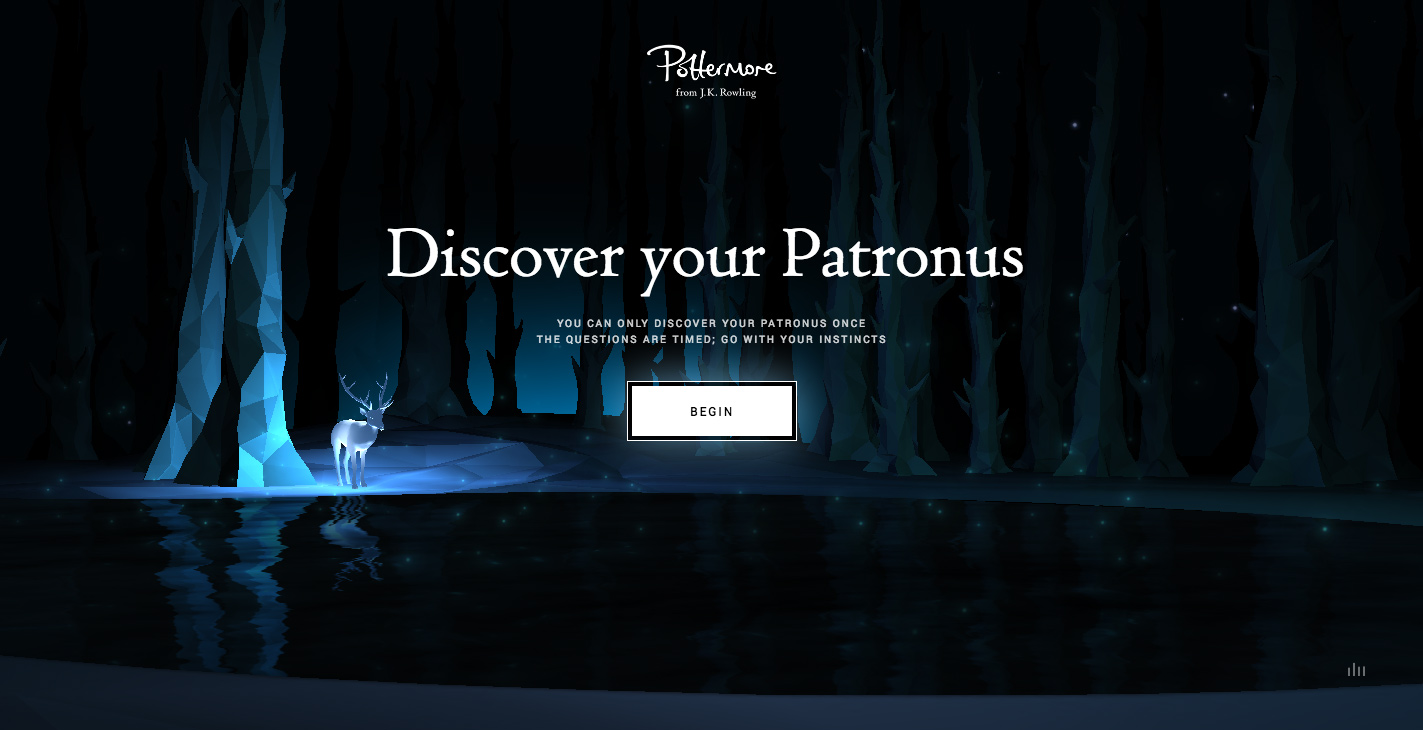
Discover Your Patronus
Technologies & Tools
Description
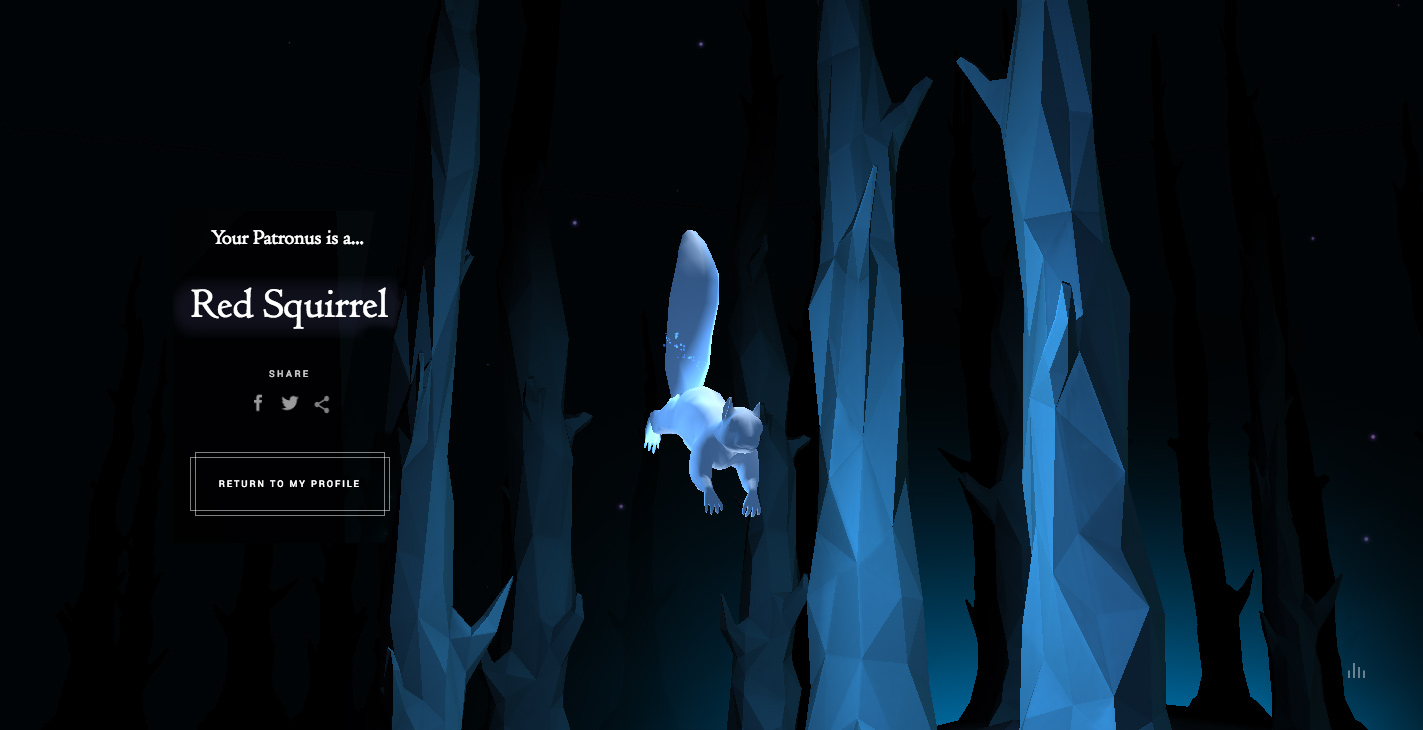
The experience transports users into a 3D environment where those taking part will make a series of choices based on a set of cryptic prompts, eventually discovering their Patronus.
SOTD / SCORE → 7.74/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.8 / 10
7.36 / 10
8.31 / 10
7.53 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Ruben Sanchez from SpainOwner & Design Director88968.00
Ruben Sanchez from SpainOwner & Design Director88968.00 -
 Aleksandr Motin from RussiaCreative Director at Braind77877.20
Aleksandr Motin from RussiaCreative Director at Braind77877.20 -
 Jeremie Werner from FranceFounder of Studio Meta at Studio Meta88988.20
Jeremie Werner from FranceFounder of Studio Meta at Studio Meta88988.20 -
 Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon87987.90
Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon87987.90 -
 Henry Daubrez from BelgiumCo-owner and Creative director87877.60
Henry Daubrez from BelgiumCo-owner and Creative director87877.60 -
 Matteo Rostagno from United KingdomAssociated Creative Director for XR88898.10
Matteo Rostagno from United KingdomAssociated Creative Director for XR88898.10 -
 Louis Paquet from CanadaCreative Director87887.70
Louis Paquet from CanadaCreative Director87887.70 -
7.46.97.57.27.25
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.67/ 10
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
7.67 / 10
6.33 / 10
9.00 / 10
6.00 / 10
6.00 / 10
8.00 / 10
9.00 / 10
7.33 / 10
Votes
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
Overall
-
9810989999.00
-
 Luciano Borromei from ArgentinaPartner758458967.00
Luciano Borromei from ArgentinaPartner758458967.00 -
 Jessica Travieso from SpainInteractive developer at Tierra Virtual Studio769557977.00
Jessica Travieso from SpainInteractive developer at Tierra Virtual Studio769557977.00