eumRay portfolio
Elements
See the highlights
of this website.
Typography
















Technologies & Tools
Description
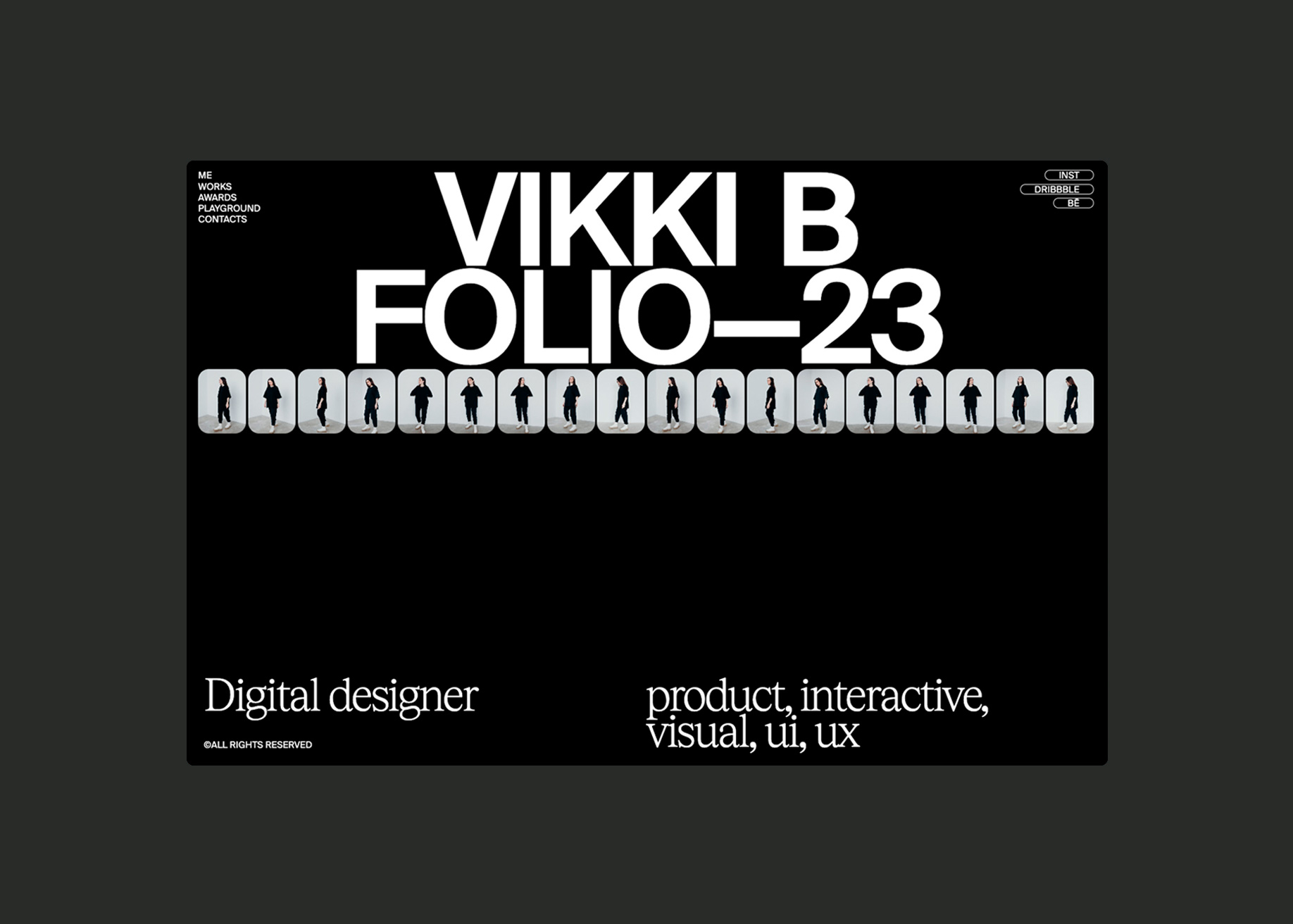
Portfolio for frontend developer and UXUI designer Ray eum
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.29/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.38 / 10
6.94 / 10
7.7 / 10
7.18 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Vadim Tyurin from RussiaSenior Designer87887.70
Vadim Tyurin from RussiaSenior Designer87887.70 -
 Bianca Reis from BrazilFreelancer Front End Developer86887.40
Bianca Reis from BrazilFreelancer Front End Developer86887.40 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer67876.80
Serhii Churilov from UkraineFreelance Digital Art Director & Designer67876.80 -
 Rick Netto from United StatesCreative Director97777.80
Rick Netto from United StatesCreative Director97777.80 -
 Roman Trilo from UkraineFreelance Interactive Designer76887.00
Roman Trilo from UkraineFreelance Interactive Designer76887.00 -
 Clement Pavageau from United KingdomIndependent Art Director77867.10
Clement Pavageau from United KingdomIndependent Art Director77867.10 -
 Nao Sato from JapanCEO87877.60
Nao Sato from JapanCEO87877.60 -
 Athena Tian from United StatesWeb Designer77787.10
Athena Tian from United StatesWeb Designer77787.10 -
 Kento Ishiduka from JapanArtdirector67766.50
Kento Ishiduka from JapanArtdirector67766.50 -
 Stefan Vitasovic from SwedenSenior Creative Developer77877.20
Stefan Vitasovic from SwedenSenior Creative Developer77877.20 -
 Den from JapanIndependent design director66776.30
Den from JapanIndependent design director66776.30 -
 Anatolii Kozhukhar from UkraineIndependent Art Director87887.70
Anatolii Kozhukhar from UkraineIndependent Art Director87887.70 -
 KIRAN KUMAR C K from IndiaSr. User Interface Designer99988.90
KIRAN KUMAR C K from IndiaSr. User Interface Designer99988.90 -
 Klaus-Martin Michaelis from GermanyCreative Director Digital87777.40
Klaus-Martin Michaelis from GermanyCreative Director Digital87777.40 -
 Corentin Magnetti from Franceinteractive designer77777.00
Corentin Magnetti from Franceinteractive designer77777.00 -
 Norman Dubois from United Arab Emiratesdigital art director66776.30
Norman Dubois from United Arab Emiratesdigital art director66776.30 -
 Kacper Chlebowicz from PolandArt Director76766.60
Kacper Chlebowicz from PolandArt Director76766.60 -
 Xavier Cussó from SpainIndependent Designer & Art Director78977.70
Xavier Cussó from SpainIndependent Designer & Art Director78977.70 -
8.08.08.27.98.03
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.43/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.40 / 10
8.20 / 10
6.60 / 10
7.60 / 10
8.00 / 10
7.60 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Gopal Raju from IndiaLead front-end Architect7878887.70
Gopal Raju from IndiaLead front-end Architect7878887.70 -
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio7868777.25
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio7868777.25 -
 Pim de Wit from United KingdomFront End Developer / Creative Technologist6858877.15
Pim de Wit from United KingdomFront End Developer / Creative Technologist6858877.15 -
 Francisco Tinoco from MexicoFront-end Developer7988988.15
Francisco Tinoco from MexicoFront-end Developer7988988.15 -
 Iván Soria from MexicoCreative Director5876886.90
Iván Soria from MexicoCreative Director5876886.90