Flavinsky - Portfolio 2017
Elements
See the highlights
of this website.
Technologies & Tools
Description
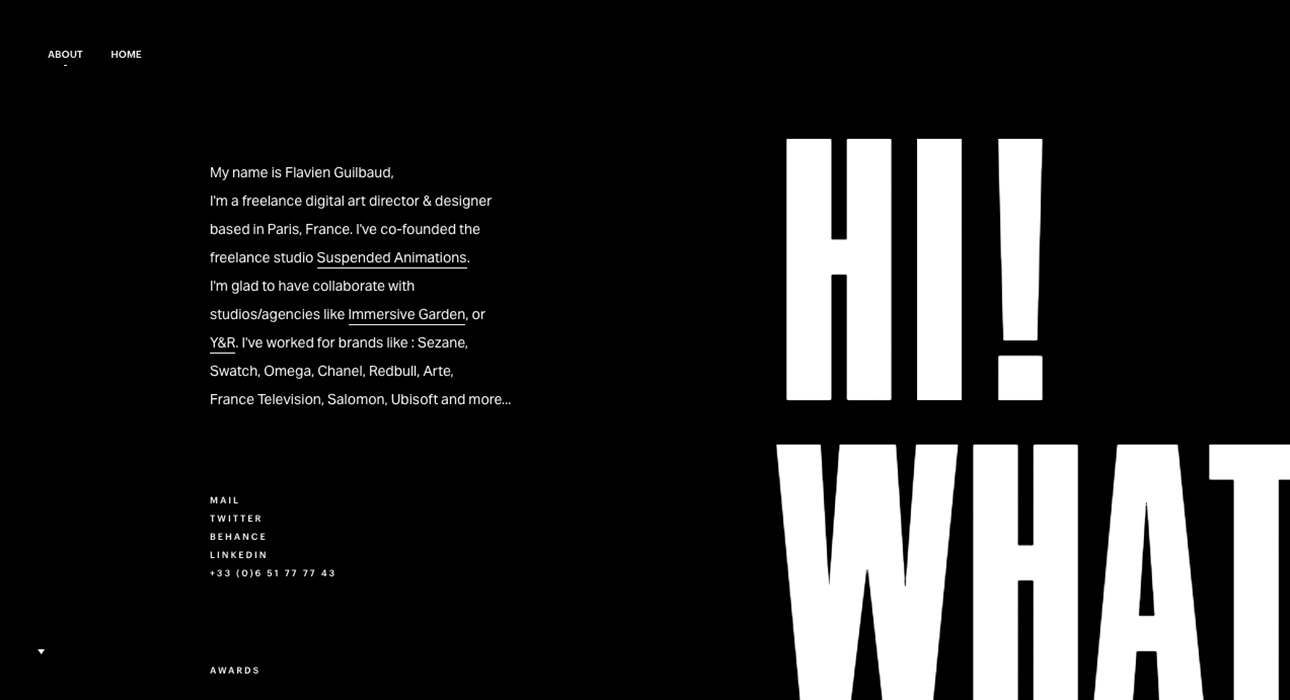
Flavinsky - Portfolio 2017
SOTD / SCORE → 7.74/ 10
Design40%
Usability30%
Creativity20%
Content10%
8.08 / 10
7.13 / 10
7.83 / 10
7.98 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Michi Del Rosso from ItalyCo-founder88888.00
Michi Del Rosso from ItalyCo-founder88888.00 -
 Richard Boiteux from FranceCo-founder86777.10
Richard Boiteux from FranceCo-founder86777.10 -
 Chris Biron from United KingdomIndependent Designer86897.50
Chris Biron from United KingdomIndependent Designer86897.50 -
 Marco Coppeto from ItalyDigital Designer at Ueno86877.30
Marco Coppeto from ItalyDigital Designer at Ueno86877.30 -
 Xavier Cussó from SpainIndependent Designer & Art Director97798.00
Xavier Cussó from SpainIndependent Designer & Art Director97798.00 -
 Aleksandr Motin from RussiaCreative Director at Braind77777.00
Aleksandr Motin from RussiaCreative Director at Braind77777.00 -
 Clement Pavageau from United KingdomIndependent Art Director88888.00
Clement Pavageau from United KingdomIndependent Art Director88888.00 -
 Nemanja Ivanovic from GermanyDesign Director, Experience Designer87887.70
Nemanja Ivanovic from GermanyDesign Director, Experience Designer87887.70 -
 Julie Muckensturm from FranceInteractive Designer at Spring/Summer98988.60
Julie Muckensturm from FranceInteractive Designer at Spring/Summer98988.60 -
 Michele Gallina from ItalyProject Leader and UX Director88888.00
Michele Gallina from ItalyProject Leader and UX Director88888.00 -
 Thieb from United StatesArt Director at Make Me Pulse87897.80
Thieb from United StatesArt Director at Make Me Pulse87897.80 -
7.97.57.97.77.77
Design
Usability
Creativity
Content
Overall
DEV → 6.97/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.67 / 10
8.00 / 10
6.33 / 10
7.17 / 10
6.83 / 10
6.67 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio7858777.15
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio7858777.15 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo7778666.85
Rinat Magomedov from UkraineHead of UI/UX at Promodo7778666.85 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7887877.45
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7887877.45 -
 Luigi De Rosa from ItalyWebGL5857676.35
Luigi De Rosa from ItalyWebGL5857676.35 -
 Tsukasa Toukura from JapanFront-end Developer6977766.95
Tsukasa Toukura from JapanFront-end Developer6977766.95 -
 Iván Soria from MexicoCreative Director8866777.05
Iván Soria from MexicoCreative Director8866777.05