Flying Papers
Elements
See the highlights
of this website.
Typography
















Technologies & Tools
Description
Follow Fly through the Flying Papers platform revamped by BiA, representing a vivid & global community bonded by their interest in cannabis. Enjoy your flight.
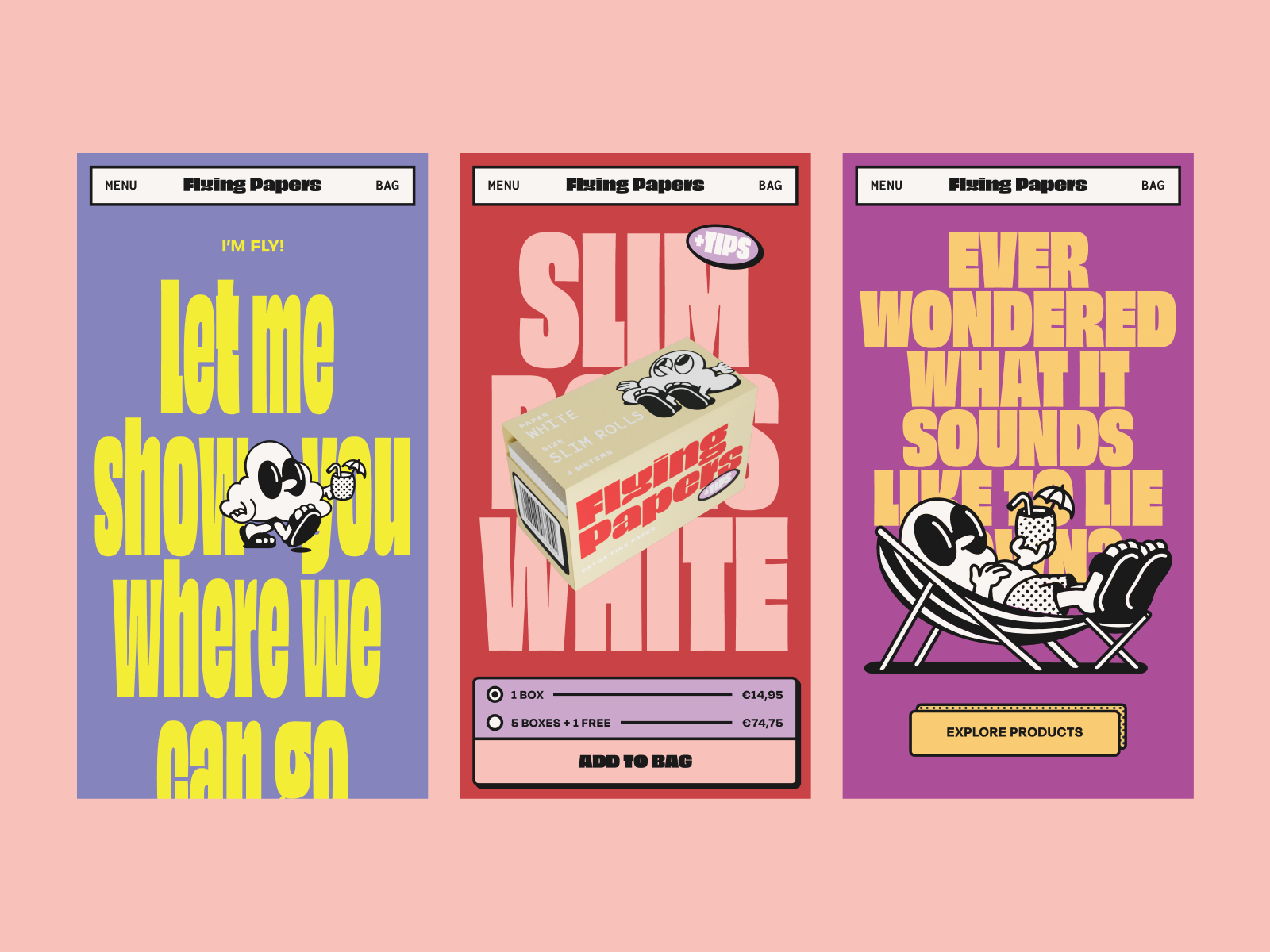
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.6/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.7 / 10
7.21 / 10
7.97 / 10
7.59 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Artemii Lebedev from SerbiaArt Director & Founder77877.20
Artemii Lebedev from SerbiaArt Director & Founder77877.20 -
 Marina Golubeva from RussiaWeb designer87877.60
Marina Golubeva from RussiaWeb designer87877.60 -
 Gregg Lawrence from United KingdomCreative Director87777.40
Gregg Lawrence from United KingdomCreative Director87777.40 -
 Sunny Rathod from IndiaFounder of Trionn Design77877.20
Sunny Rathod from IndiaFounder of Trionn Design77877.20 -
 Jomor Design from CanadaDesigner & Founder97898.20
Jomor Design from CanadaDesigner & Founder97898.20 -
 Luisa Ruzzenenti from ItalyDesigner87777.40
Luisa Ruzzenenti from ItalyDesigner87777.40 -
 Justinas Kutkauskas from LithuaniaPartner89898.40
Justinas Kutkauskas from LithuaniaPartner89898.40 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer77997.60
Dennis Snellenberg from NetherlandsFreelance Designer & Developer77997.60 -
 Rogue Studio from United StatesDesigner99999.00
Rogue Studio from United StatesDesigner99999.00 -
 Matthieu Leclerc from Franceart director / designer98888.40
Matthieu Leclerc from Franceart director / designer98888.40 -
 Michele Gallina from ItalyProject Leader and UX Director97978.20
Michele Gallina from ItalyProject Leader and UX Director97978.20 -
 Juan F. Sanchez from United StatesCEO & Executive Creative Director87887.70
Juan F. Sanchez from United StatesCEO & Executive Creative Director87887.70 -
 Samhita from IndiaCreative Director78777.30
Samhita from IndiaCreative Director78777.30 -
 Anton Pecheritsa from RussiaArt Director & Digital Designer87887.70
Anton Pecheritsa from RussiaArt Director & Digital Designer87887.70 -
 Clément Dumas from FranceSenior Product Designer78877.50
Clément Dumas from FranceSenior Product Designer78877.50 -
 Norman Dubois from United Arab Emiratesdigital art director77887.30
Norman Dubois from United Arab Emiratesdigital art director77887.30 -
 Clement Pavageau from United KingdomIndependent Art Director77877.20
Clement Pavageau from United KingdomIndependent Art Director77877.20 -
 Zaplava Dmitry from UkraineCo-owner and designer87887.70
Zaplava Dmitry from UkraineCo-owner and designer87887.70 -
8.18.48.58.58.32
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.56/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
8.60 / 10
7.20 / 10
7.40 / 10
7.40 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Giacomo Mottin from ItalySenior Frontend Developer7877777.15
Giacomo Mottin from ItalySenior Frontend Developer7877777.15 -
 Victor Work from CanadaCreative Developer & Designer7978777.50
Victor Work from CanadaCreative Developer & Designer7978777.50 -
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio9888998.55
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio9888998.55 -
 Guilherme Pangnotta from BrazilDeveloper7877777.15
Guilherme Pangnotta from BrazilDeveloper7877777.15 -
 Romain Prache from CanadaTechnical Director71077777.45
Romain Prache from CanadaTechnical Director71077777.45