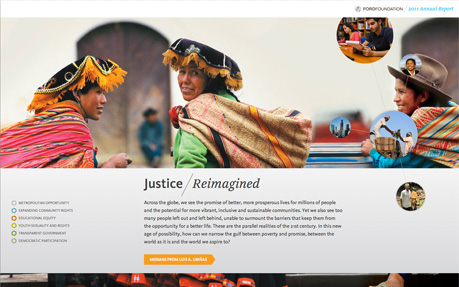
Ford Foundation Annual Report
Technologies & Tools
Description
This year we were glad to work with The Ford Foundation again, helping them realize their annual report for the second year in a row. Ford is one of the largest charitable foundations in the world with a history of affecting global social change for the better. To accompany the printed version of The Ford Foundation's 2011 annual report, we designed a standalone site that communicates their story and allows for a greater level of interaction with their audience. Designed to take advantage of the latest in web-technologies (Parallax scrolling, HTML5 and responsive layout), we were able to bring their message to life in new ways. The site includes three interactive maps to explain: their initiative to bring India's rural communities together, their campaign to fight child marriage and their work in Indonesia, changing the lives of citizens by allowing them to be a part of their own government. It also features videos and an interactive timeline.
SOTD / SCORE → 6.95/ 10
Design40%
Usability30%
Creativity20%
Content10%
7 / 10
6.63 / 10
7.25 / 10
7.13 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Irene Demetri from GreeceWeb and Graphic Designer87877.75
Irene Demetri from GreeceWeb and Graphic Designer87877.75 -
 Israel Pastrana from SpainWeb developer at B-reel87877.75
Israel Pastrana from SpainWeb developer at B-reel87877.75 -
 JB Grasset from FranceCo-founder of Ultranoir76686.80
JB Grasset from FranceCo-founder of Ultranoir76686.80 -
 Mark Dearman from United KingdomArt Director77777.00
Mark Dearman from United KingdomArt Director77777.00 -
 David Wade from IndiaCo-founder EGO / Argentina67876.75
David Wade from IndiaCo-founder EGO / Argentina67876.75 -
 Joshua Long from United StatesVisual designer at R/GA NYC66666.00
Joshua Long from United StatesVisual designer at R/GA NYC66666.00 -
 Bulent Shik from United StatesArt Director87777.50
Bulent Shik from United StatesArt Director87777.50
Design
Usability
Creativity
Content
Overall