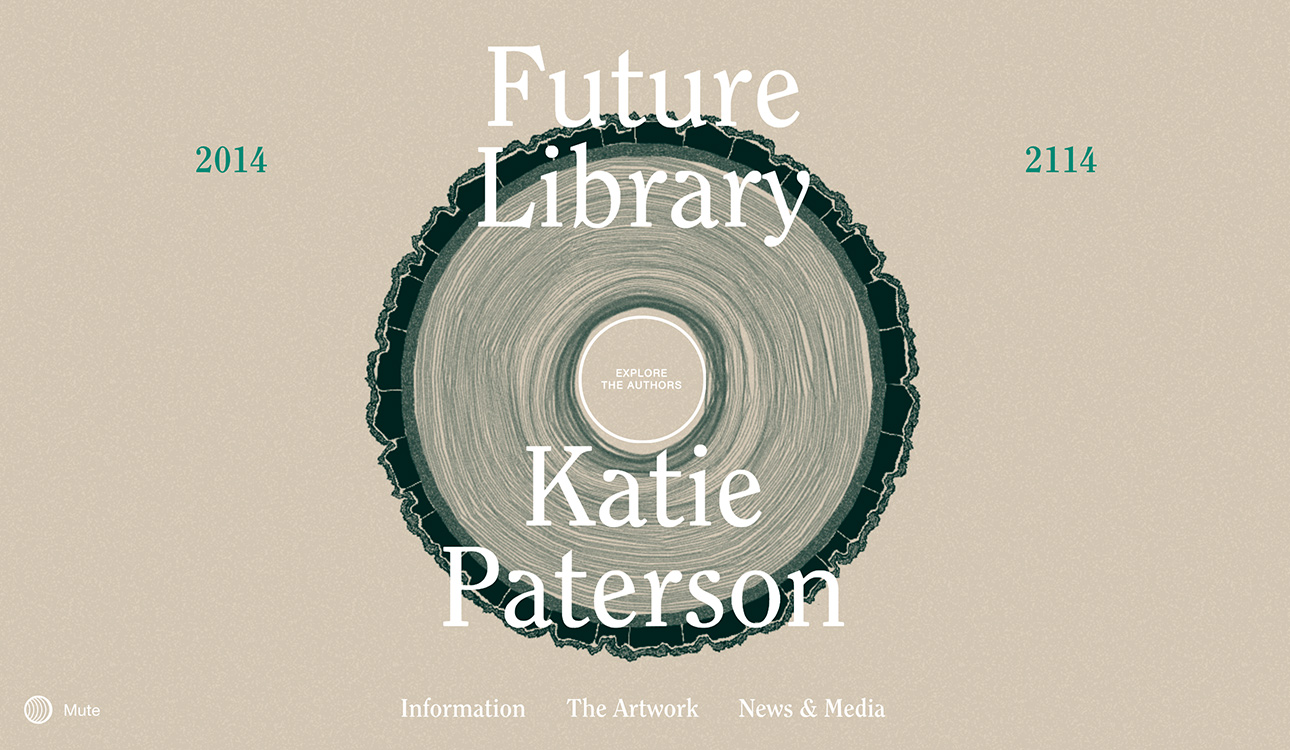
Future Library 2014 — 2114
Elements
See the highlights
of this website.
Technologies & Tools
Description
Travel through a century of tree rings and explore authors stories about Future Library a 100year artwork
SOTD / SCORE → 7.48/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.65 / 10
6.95 / 10
7.99 / 10
7.39 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Nemanja Ivanovic from GermanyDesign Director, Experience Designer76887.00
Nemanja Ivanovic from GermanyDesign Director, Experience Designer76887.00 -
 Alessandro Risso from ItalyCreative Director/Designer.Partner87887.70
Alessandro Risso from ItalyCreative Director/Designer.Partner87887.70 -
 Ruben Sanchez from SpainOwner & Design Director77877.20
Ruben Sanchez from SpainOwner & Design Director77877.20 -
 Jonas Lempa from GermanyCreative Director & Partner86977.50
Jonas Lempa from GermanyCreative Director & Partner86977.50 -
 Matteo Rostagno from United KingdomAssociated Creative Director for XR77877.20
Matteo Rostagno from United KingdomAssociated Creative Director for XR77877.20 -
 Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon87877.60
Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon87877.60 -
 Clement Pavageau from United KingdomIndependent Art Director87877.60
Clement Pavageau from United KingdomIndependent Art Director87877.60 -
 Thomas Gorree from NetherlandsArt Director77877.20
Thomas Gorree from NetherlandsArt Director77877.20 -
 Marek Suchanek from Czech RepublicArt Director + Co-founder of Creative Nights77777.00
Marek Suchanek from Czech RepublicArt Director + Co-founder of Creative Nights77777.00 -
 Eyal Zuri from IsraelCo-Founder and Creative Director98998.70
Eyal Zuri from IsraelCo-Founder and Creative Director98998.70 -
 Louis Paquet from CanadaCreative Director87777.40
Louis Paquet from CanadaCreative Director87777.40 -
7.87.47.87.77.69
Design
Usability
Creativity
Content
Overall
DEV → 6.84/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.00 / 10
7.13 / 10
6.13 / 10
6.75 / 10
7.75 / 10
6.13 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Fabian Irsara from AustriaIndependent Interactive Developer8658766.65
Fabian Irsara from AustriaIndependent Interactive Developer8658766.65 -
 Luigi De Rosa from ItalyWebGL7766866.70
Luigi De Rosa from ItalyWebGL7766866.70 -
6766766.35
-
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7778977.45
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7778977.45 -
 Tsukasa Toukura from JapanFront-end Developer7755856.25
Tsukasa Toukura from JapanFront-end Developer7755856.25 -
 Iván Soria from MexicoCreative Director8877857.35
Iván Soria from MexicoCreative Director8877857.35 -
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio6756856.20
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio6756856.20 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo7888797.75
Rinat Magomedov from UkraineHead of UI/UX at Promodo7888797.75