Half of Eight
Elements
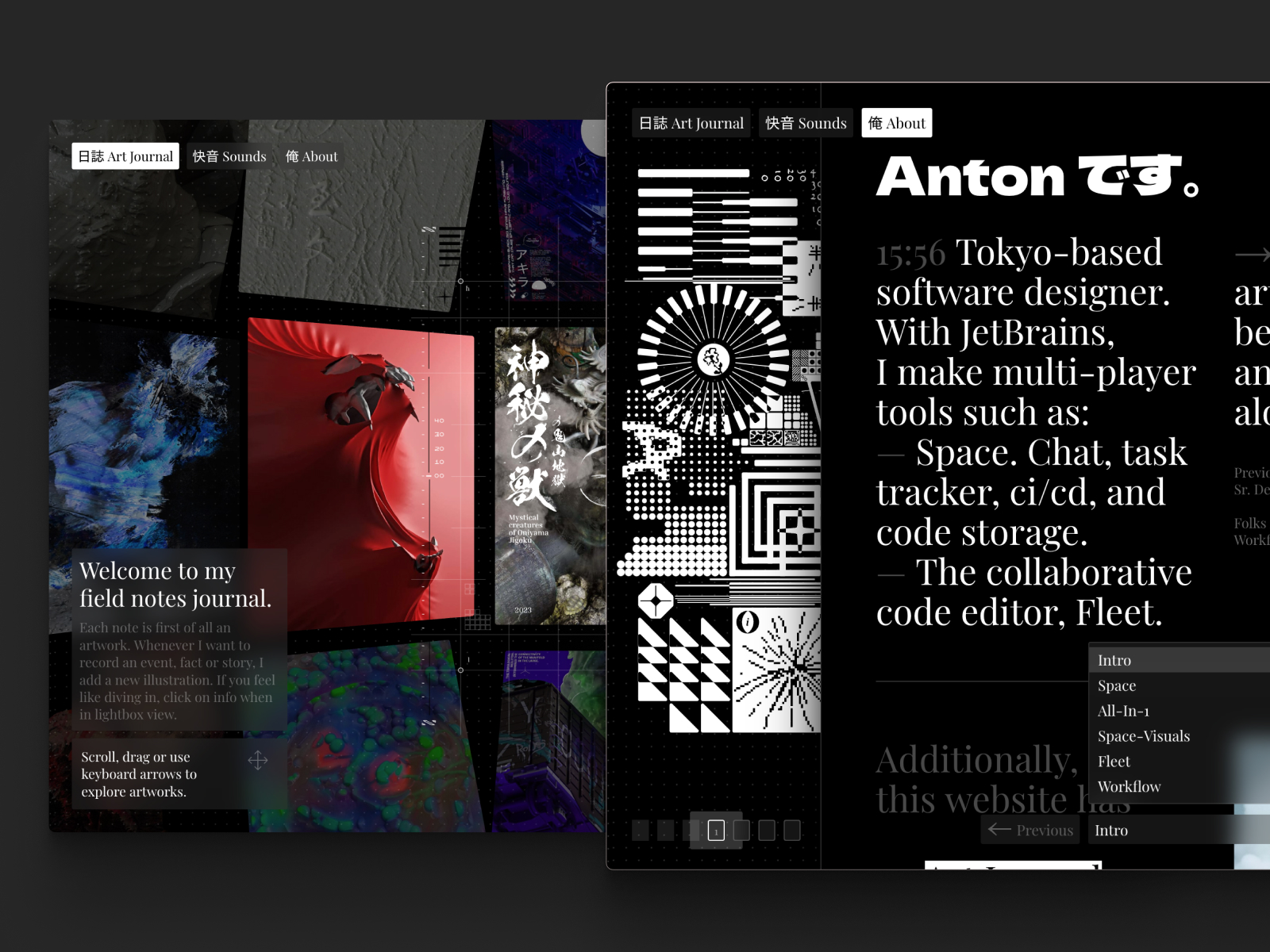
See the highlights
of this website.
Technologies & Tools
Description
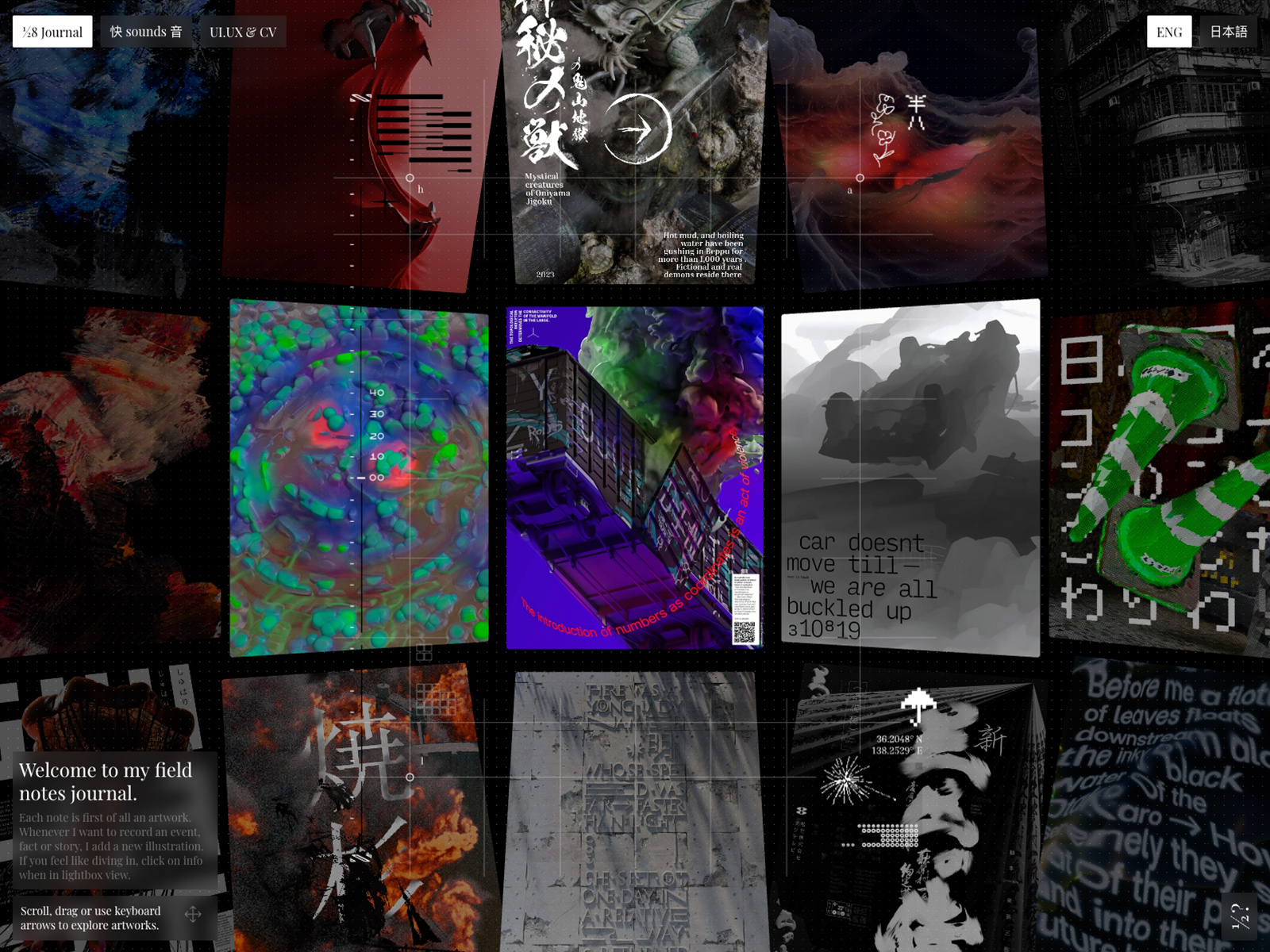
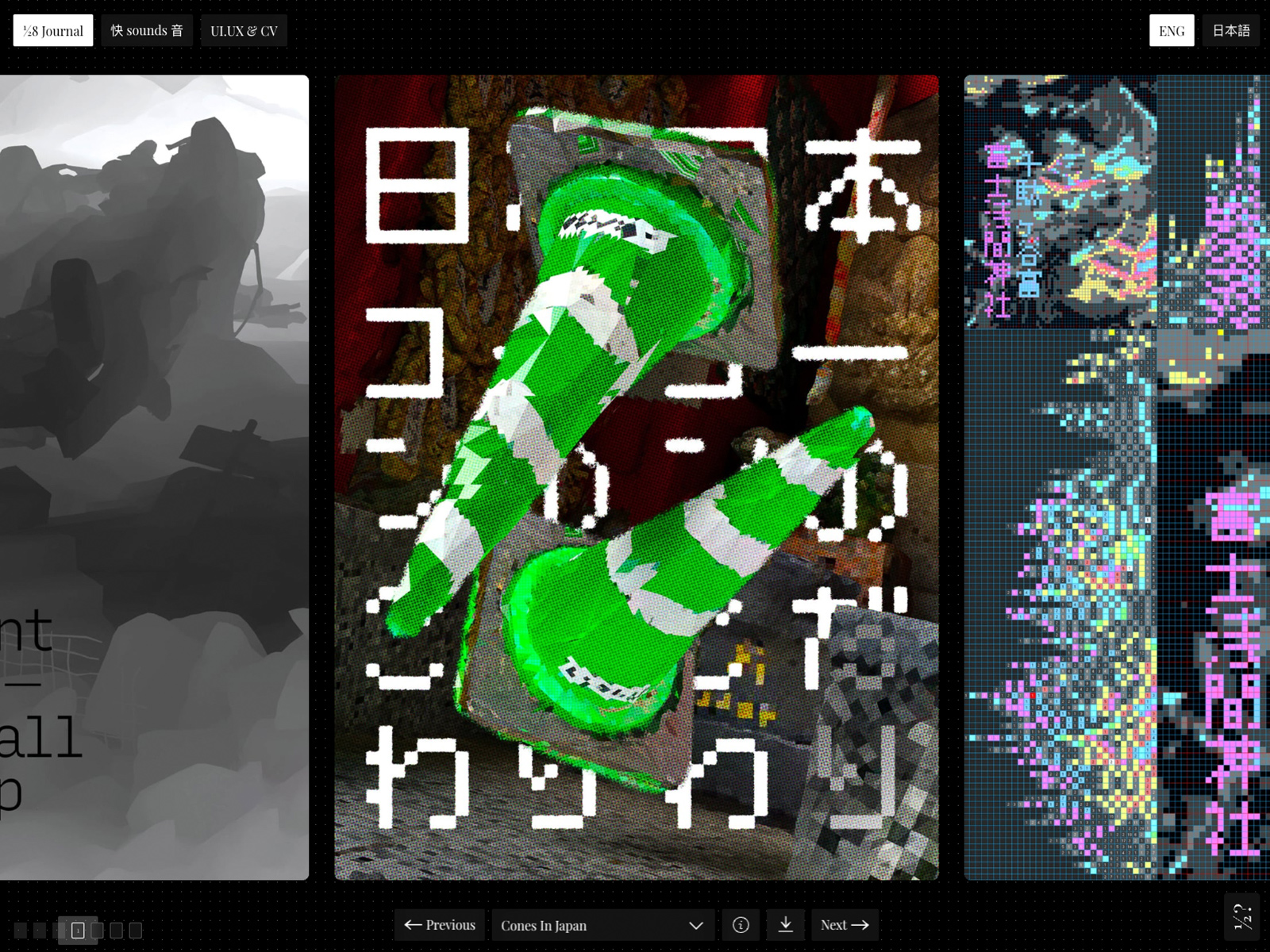
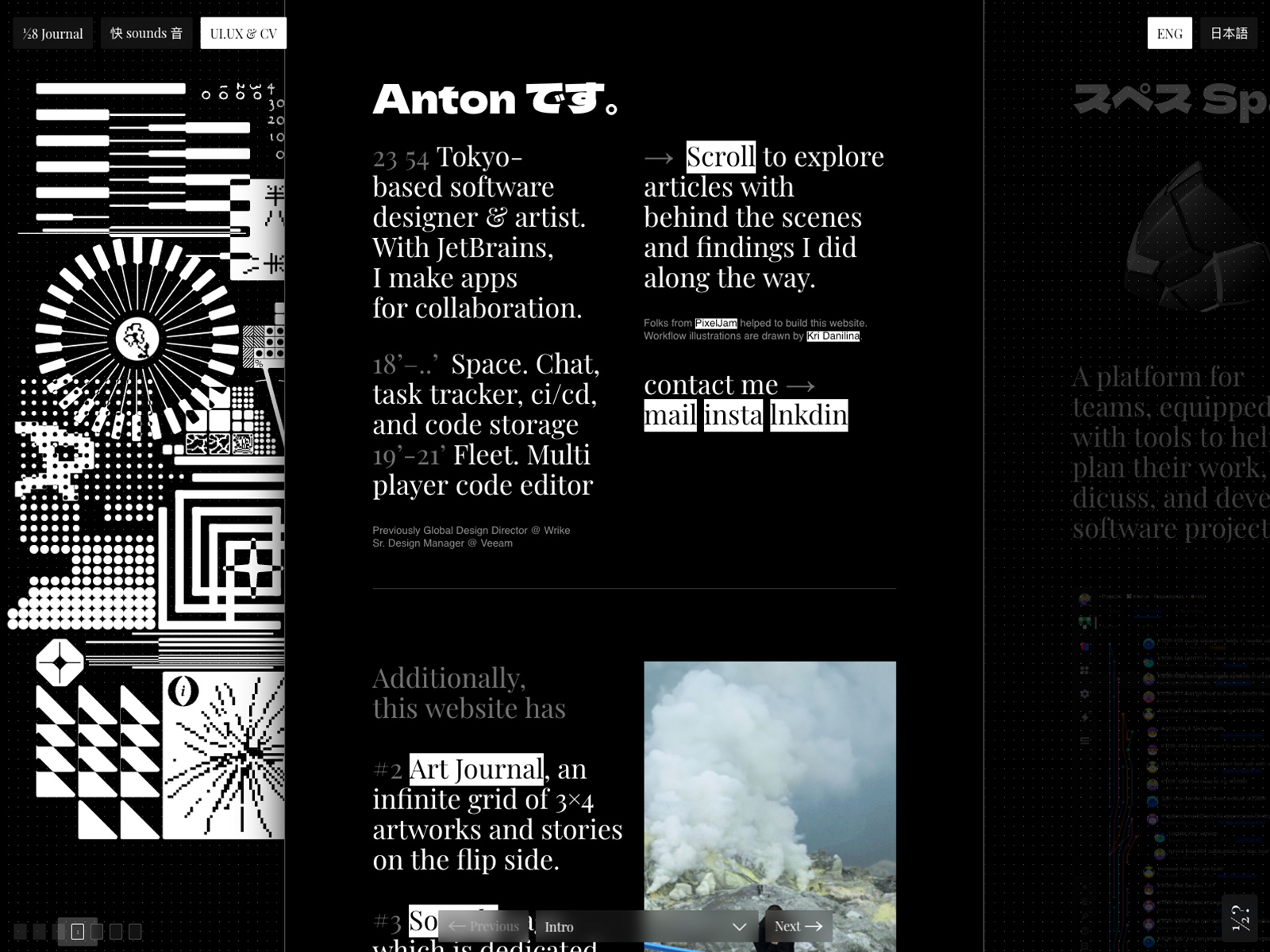
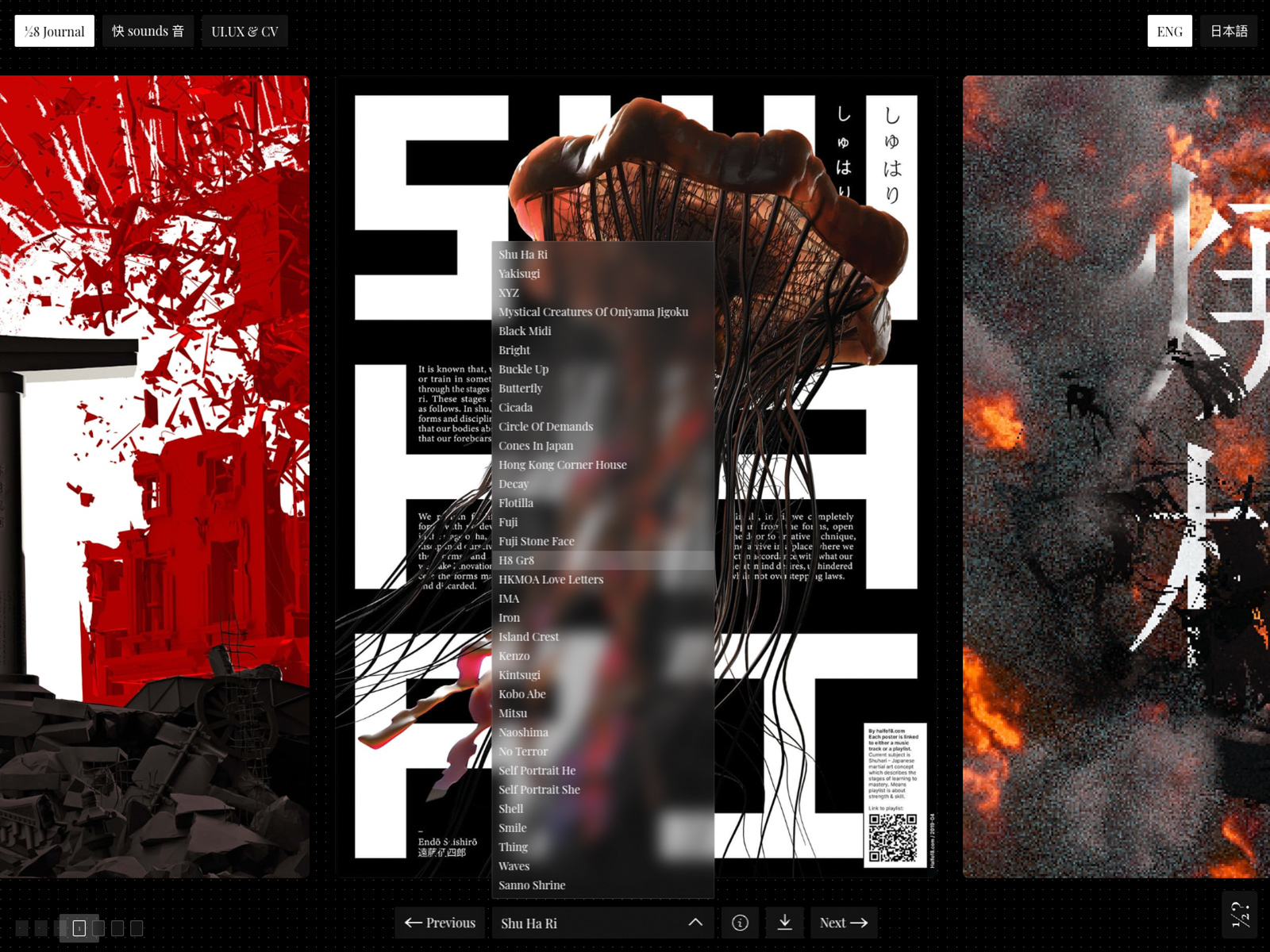
1. Art Journal: infinite grid of CGI snaps and stories. 2. Sounds: artworks where the audio track is essential. 3. About: recent projects for JetBrains.
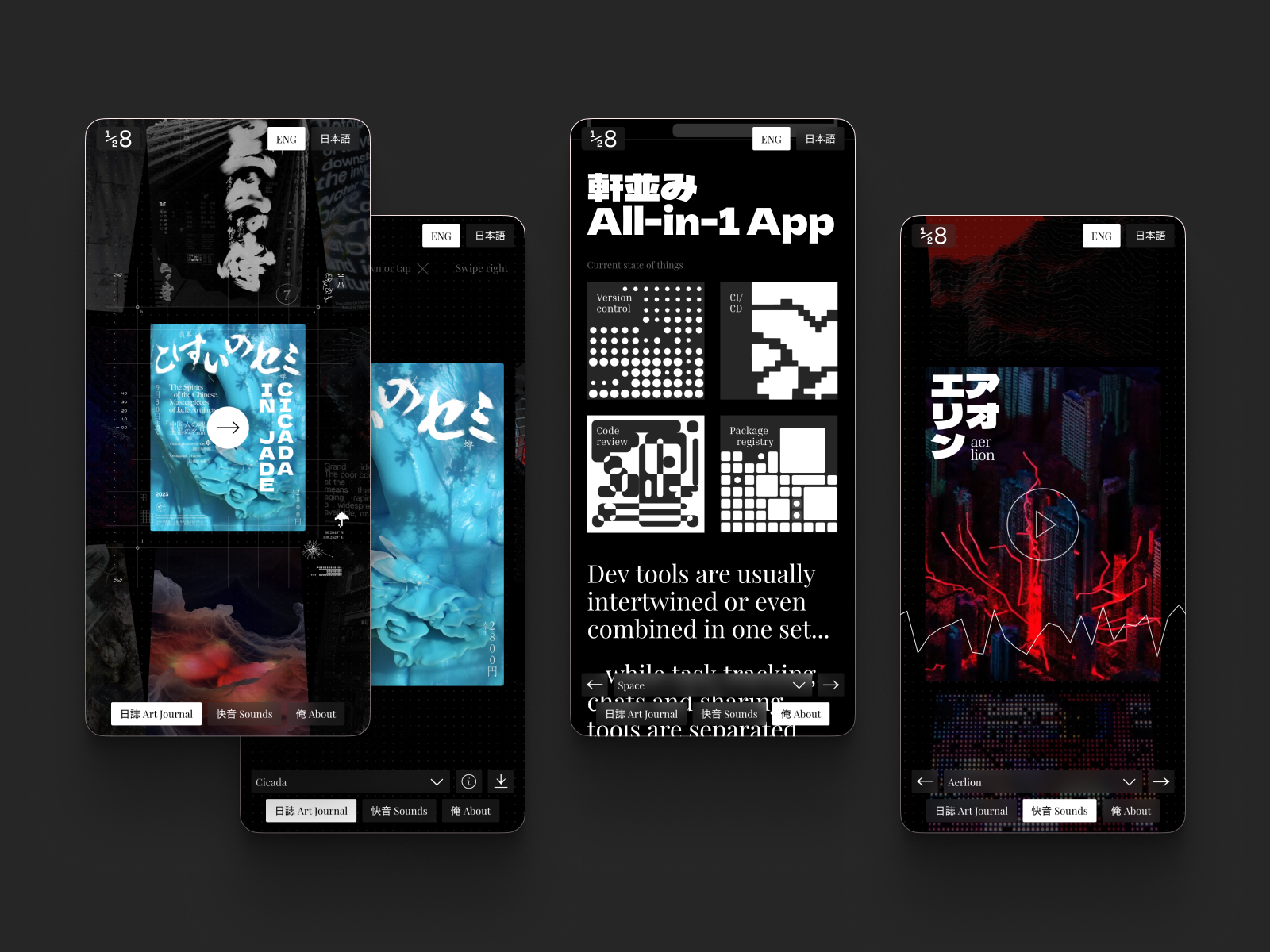
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.28/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.26 / 10
6.99 / 10
7.73 / 10
7.35 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Etienne Pharabot from FranceFront-end Developer77777.00
Etienne Pharabot from FranceFront-end Developer77777.00 -
 Danilo Campos from Spaindesigner77867.10
Danilo Campos from Spaindesigner77867.10 -
 Justinas Kutkauskas from LithuaniaPartner77887.30
Justinas Kutkauskas from LithuaniaPartner77887.30 -
 Klaus-Martin Michaelis from GermanyCreative Director Digital77867.10
Klaus-Martin Michaelis from GermanyCreative Director Digital77867.10 -
 Artemii Lebedev from SerbiaArt Director & Founder77676.80
Artemii Lebedev from SerbiaArt Director & Founder77676.80 -
 Andrea Puccini from ItalyDesigner78887.60
Andrea Puccini from ItalyDesigner78887.60 -
 Marta Verba from SerbiaUI/UX Designer89898.40
Marta Verba from SerbiaUI/UX Designer89898.40 -
 Paula Šobat from Croatiadigital designer77877.20
Paula Šobat from Croatiadigital designer77877.20 -
 Marija Vitasovic from SwedenVisual / Product designer88888.00
Marija Vitasovic from SwedenVisual / Product designer88888.00 -
 Marina Golubeva from RussiaWeb designer77887.30
Marina Golubeva from RussiaWeb designer77887.30 -
76887.00
-
 Maria Vargas from SpainUI Designer & Art Director75776.40
Maria Vargas from SpainUI Designer & Art Director75776.40 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer76776.70
Irene Butenko from United StatesUI/UX Designer and Webflow Developer76776.70 -
 Stefan Vitasovic from SwedenSenior Creative Developer87987.90
Stefan Vitasovic from SwedenSenior Creative Developer87987.90 -
 Nao Sato from JapanCEO87777.40
Nao Sato from JapanCEO87777.40 -
 Nikolay Likomanov from Bulgariafounder and developer76876.90
Nikolay Likomanov from Bulgariafounder and developer76876.90 -
 Robert Mayer from United Statesproduct designer999109.10
Robert Mayer from United Statesproduct designer999109.10 -
 Du Haihang from United StatesInteractive art director/developer77777.00
Du Haihang from United StatesInteractive art director/developer77777.00 -
8.17.98.68.68.21
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.71/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
8.00 / 10
8.20 / 10
7.00 / 10
7.60 / 10
7.60 / 10
7.60 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Giacomo Mottin from ItalySenior Frontend Developer8877777.35
Giacomo Mottin from ItalySenior Frontend Developer8877777.35 -
 Nikolay Likomanov from Bulgariafounder and developer8887887.80
Nikolay Likomanov from Bulgariafounder and developer8887887.80 -
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8989888.35
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8989888.35 -
 Victor Garrido from NetherlandsSoftware Engineer and Co-founder7857776.95
Victor Garrido from NetherlandsSoftware Engineer and Co-founder7857776.95 -
 CSS_killer from SpainFrontend developer9878888.10
CSS_killer from SpainFrontend developer9878888.10