HELEONIC
Elements
See the highlights
of this website.
Technologies & Tools
Description
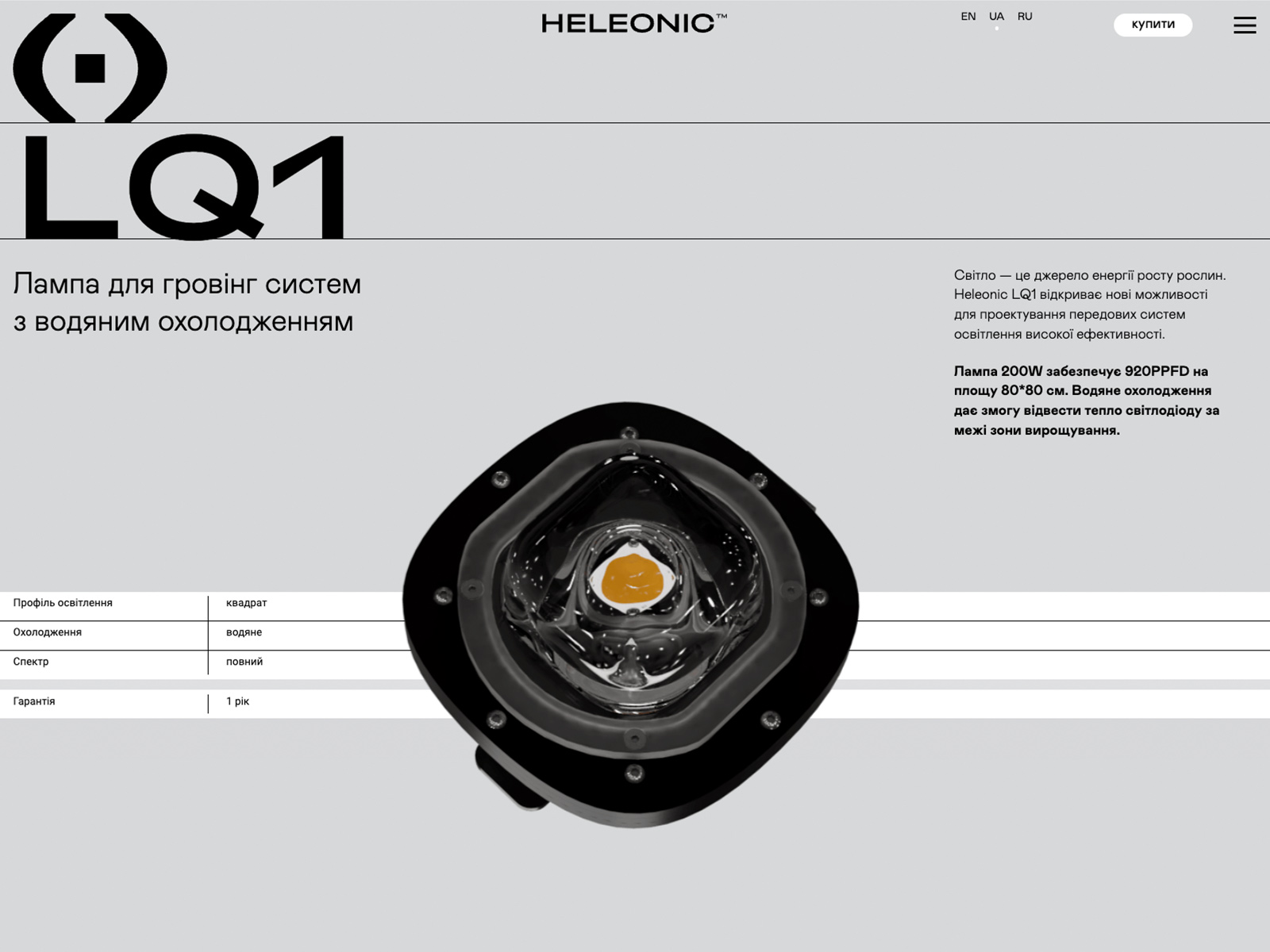
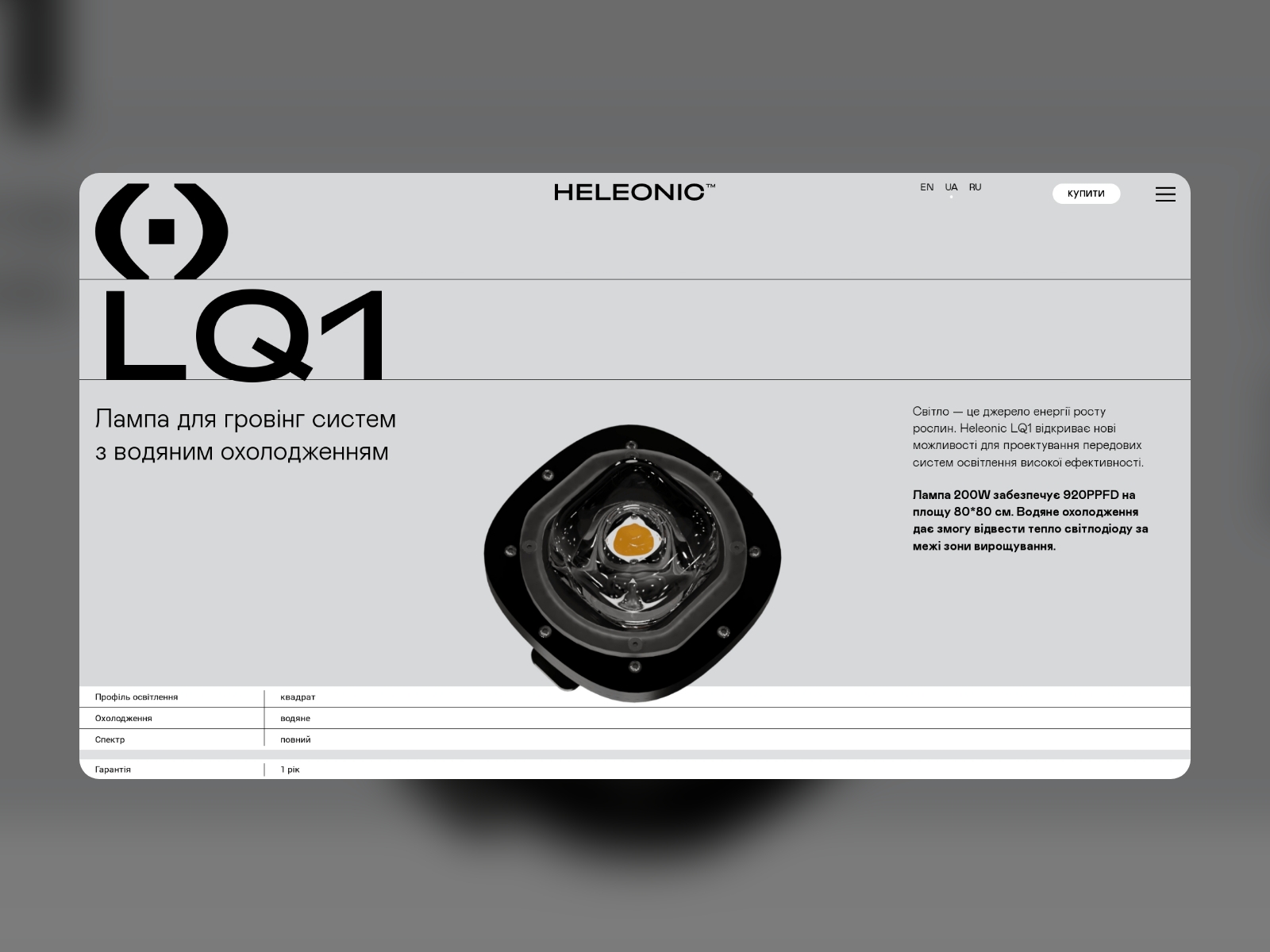
Heleonic – lamp for growing systems with water cooling. Light is a source of energy for plant growth, we open up new possibilities for creating advanced high-efficiency lighting systems
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.27/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.19 / 10
7.24 / 10
7.44 / 10
7.32 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77877.20
Marina Golubeva from RussiaWeb designer77877.20 -
 Artemii Lebedev from SerbiaArt Director & Founder77887.30
Artemii Lebedev from SerbiaArt Director & Founder77887.30 -
 Matt Sage from United KingdomLead Creative77777.00
Matt Sage from United KingdomLead Creative77777.00 -
 Marta Verba from SerbiaUI/UX Designer98988.60
Marta Verba from SerbiaUI/UX Designer98988.60 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer67686.50
Serhii Churilov from UkraineFreelance Digital Art Director & Designer67686.50 -
 Sunny Rathod from IndiaFounder of Trionn Design77777.00
Sunny Rathod from IndiaFounder of Trionn Design77777.00 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer76666.40
Dennis Snellenberg from NetherlandsFreelance Designer & Developer76666.40 -
 Nao Sato from JapanCEO87777.40
Nao Sato from JapanCEO87777.40 -
 Tomas Baruffaldi from ItalyFreelance Creative Director & Co Founder Of Et Studio88988.20
Tomas Baruffaldi from ItalyFreelance Creative Director & Co Founder Of Et Studio88988.20 -
 Claudia Mussett from SpainIndependent art director and designer77777.00
Claudia Mussett from SpainIndependent art director and designer77777.00 -
 Diego Quintana from ChileCreative Director and Developer77867.10
Diego Quintana from ChileCreative Director and Developer77867.10 -
 Matthieu Leclerc from Franceart director / designer77877.20
Matthieu Leclerc from Franceart director / designer77877.20 -
 Alexandre Gellard from NetherlandsUI Designer88998.30
Alexandre Gellard from NetherlandsUI Designer88998.30 -
 Cyd Stumpel from NetherlandsCreative developer66666.00
Cyd Stumpel from NetherlandsCreative developer66666.00 -
 Zaplava Dmitry from UkraineCo-owner and designer78887.60
Zaplava Dmitry from UkraineCo-owner and designer78887.60 -
 Justinas Kutkauskas from LithuaniaPartner88888.00
Justinas Kutkauskas from LithuaniaPartner88888.00 -
 Jomor Design from CanadaDesigner & Founder77777.00
Jomor Design from CanadaDesigner & Founder77777.00 -
 Anna Kruchinina from UkraineWeb Designer78787.40
Anna Kruchinina from UkraineWeb Designer78787.40 -
8.17.88.08.27.99
Design
Usability
Creativity
Content
Overall
DEV → 6.66/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
6.80 / 10
6.80 / 10
6.80 / 10
6.80 / 10
6.00 / 10
6.60 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Kyle Adams from NetherlandsTechnology Director7777777.00
Kyle Adams from NetherlandsTechnology Director7777777.00 -
 Giacomo Mottin from ItalySenior Frontend Developer7777777.00
Giacomo Mottin from ItalySenior Frontend Developer7777777.00 -
 CSS_killer from SpainFrontend developer6677265.75
CSS_killer from SpainFrontend developer6677265.75 -
 Lan Zhang from United Statescreative developer and art director7787977.50
Lan Zhang from United Statescreative developer and art director7787977.50 -
 Jonatas Santos from BrazilCreative Developer7756566.05
Jonatas Santos from BrazilCreative Developer7756566.05