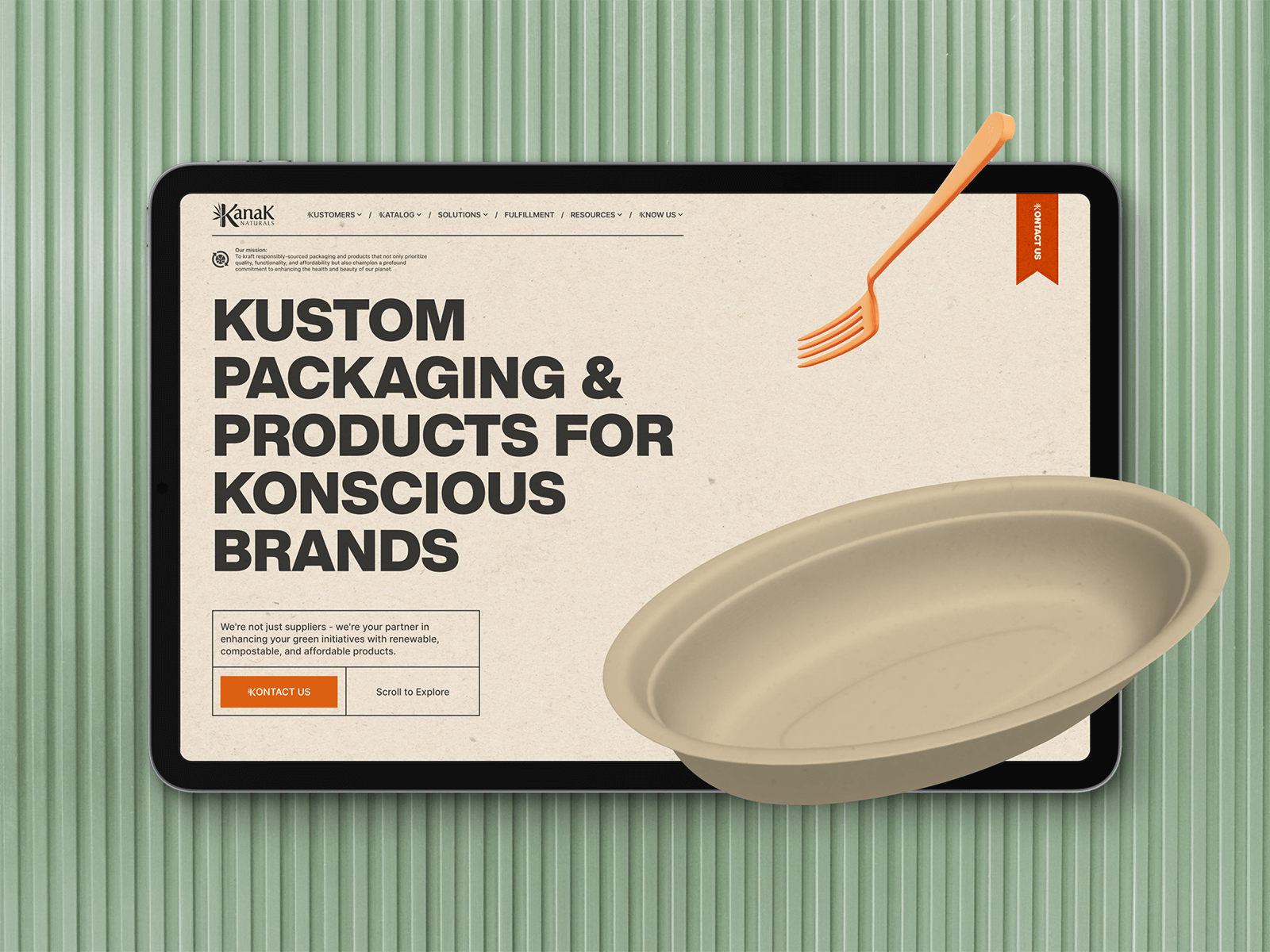
Kanak Naturals
Elements
See the highlights
of this website.
Typography












Technologies & Tools
Description
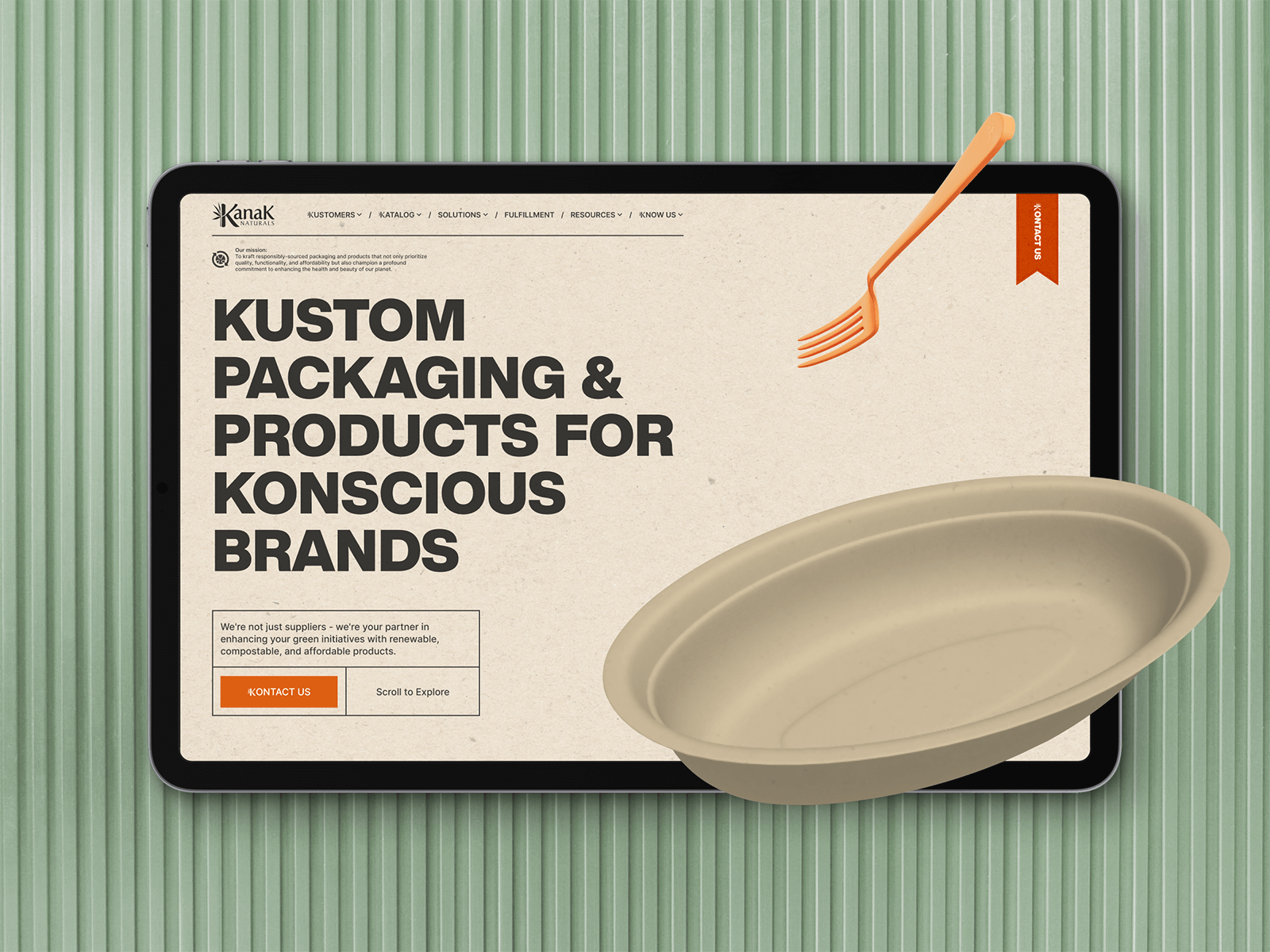
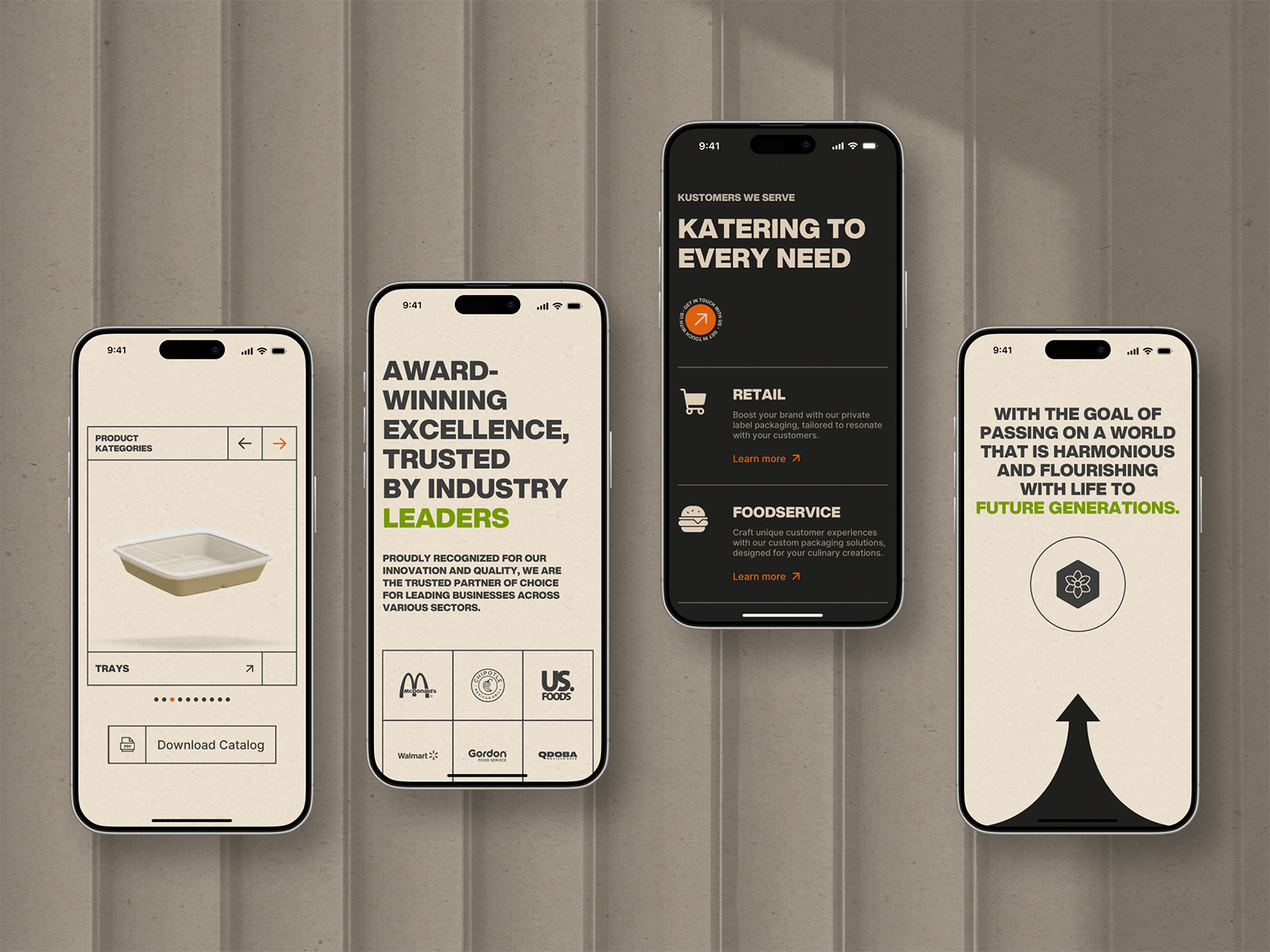
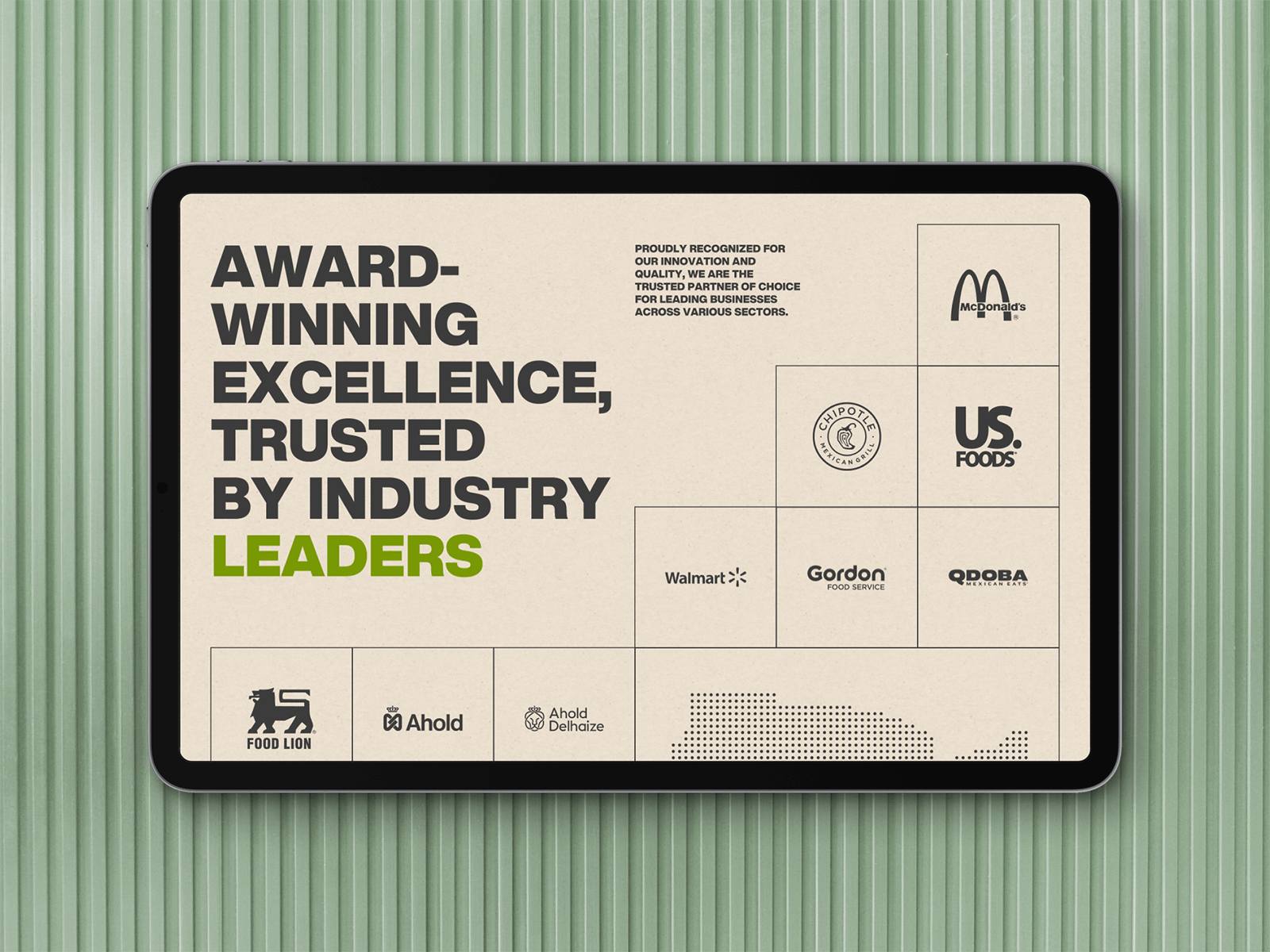
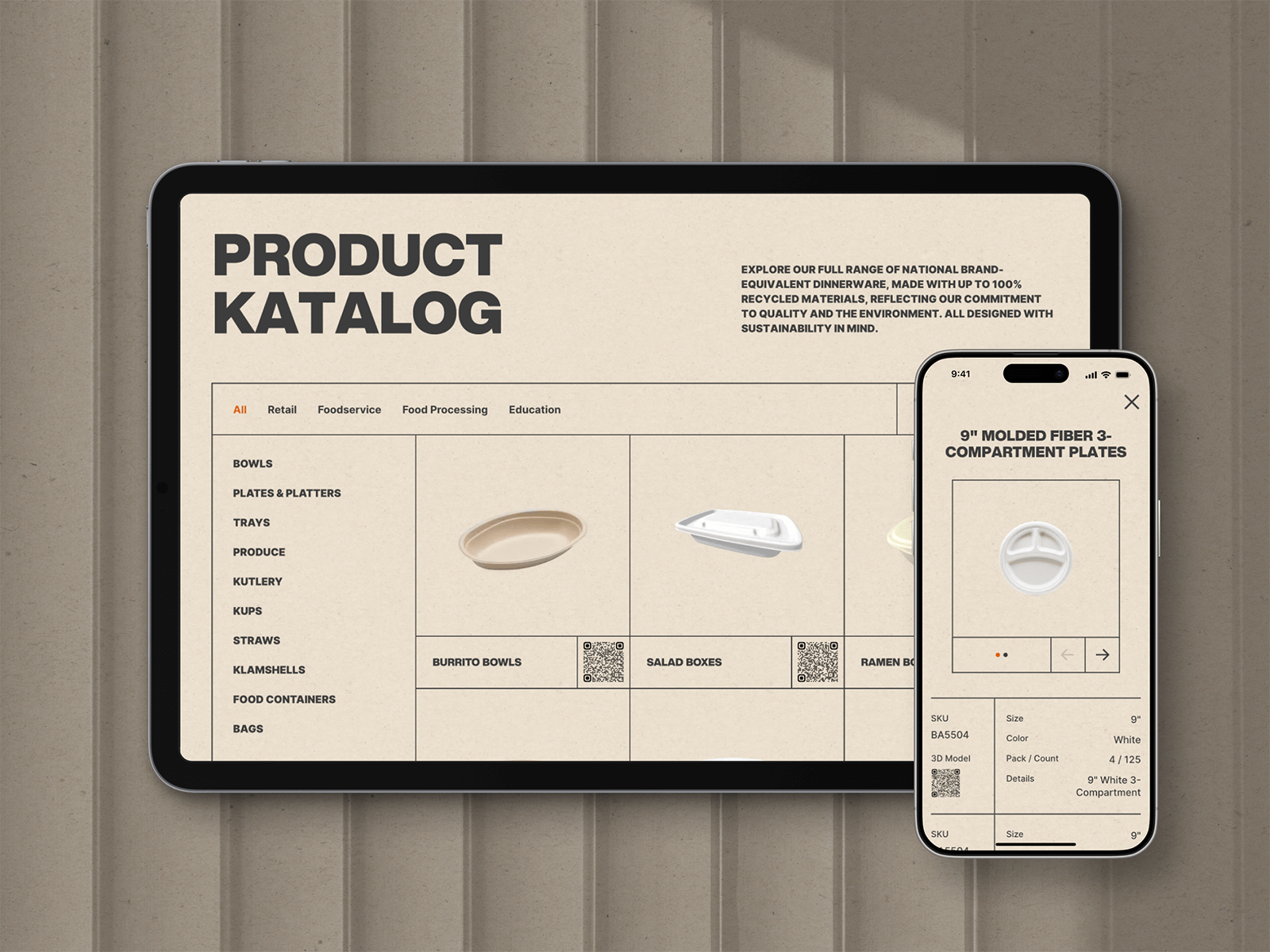
The Kanak project features 3D immersive animation with scrolling, creating an interactive and engaging experience for users to explore products & services visually and dynamically.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.34/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.33 / 10
7.27 / 10
7.52 / 10
7.25 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77887.30
Marina Golubeva from RussiaWeb designer77887.30 -
 Etienne Pharabot from FranceFront-end Developer78877.50
Etienne Pharabot from FranceFront-end Developer78877.50 -
 Balerein from SpainWeb Designer and developer77777.00
Balerein from SpainWeb Designer and developer77777.00 -
 Burak Canpolat from TurkeyIndependent Art Director77676.80
Burak Canpolat from TurkeyIndependent Art Director77676.80 -
 Artem Markovsky from RussiaArt Director87877.60
Artem Markovsky from RussiaArt Director87877.60 -
 Paula Šobat from Croatiadigital designer77887.30
Paula Šobat from Croatiadigital designer77887.30 -
 Andrea Puccini from ItalyDesigner78877.50
Andrea Puccini from ItalyDesigner78877.50 -
 Michael Bloom from SwedenDesign Director and Creative Technologist87777.40
Michael Bloom from SwedenDesign Director and Creative Technologist87777.40 -
 Miguel Simon from SpainDigital Project Manager67766.50
Miguel Simon from SpainDigital Project Manager67766.50 -
 Jomor Design from CanadaDesigner & Founder87787.50
Jomor Design from CanadaDesigner & Founder87787.50 -
 Denys Koloskov from UkraineUX/UI designer67776.60
Denys Koloskov from UkraineUX/UI designer67776.60 -
 Denis Avramenko from United StatesFounder & Art Director77877.20
Denis Avramenko from United StatesFounder & Art Director77877.20 -
 Gaétan Pautler from FranceDesigner77766.90
Gaétan Pautler from FranceDesigner77766.90 -
 Aleksandr Yaremenko from UkraineDesign Lead77877.20
Aleksandr Yaremenko from UkraineDesign Lead77877.20 -
 Marija Vitasovic from SwedenVisual / Product designer88888.00
Marija Vitasovic from SwedenVisual / Product designer88888.00 -
 KIRAN KUMAR C K from IndiaSr. User Interface Designer88877.90
KIRAN KUMAR C K from IndiaSr. User Interface Designer88877.90 -
 Andreas Panagiotopoulos from SwedenFounder / Brand Experience Director89988.50
Andreas Panagiotopoulos from SwedenFounder / Brand Experience Director89988.50 -
 Sunny Rathod from IndiaFounder of Trionn Design77777.00
Sunny Rathod from IndiaFounder of Trionn Design77777.00 -
7.37.37.38.07.40
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.43/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.20 / 10
8.00 / 10
7.00 / 10
8.00 / 10
7.20 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8979888.25
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8979888.25 -
 Romain Prache from CanadaTechnical Director7878777.35
Romain Prache from CanadaTechnical Director7878777.35 -
 Michael Bloom from SwedenDesign Director and Creative Technologist7778666.85
Michael Bloom from SwedenDesign Director and Creative Technologist7778666.85 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878777.35
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878777.35 -
 mChanh from Vietnamcreative developer7877877.35
mChanh from Vietnamcreative developer7877877.35