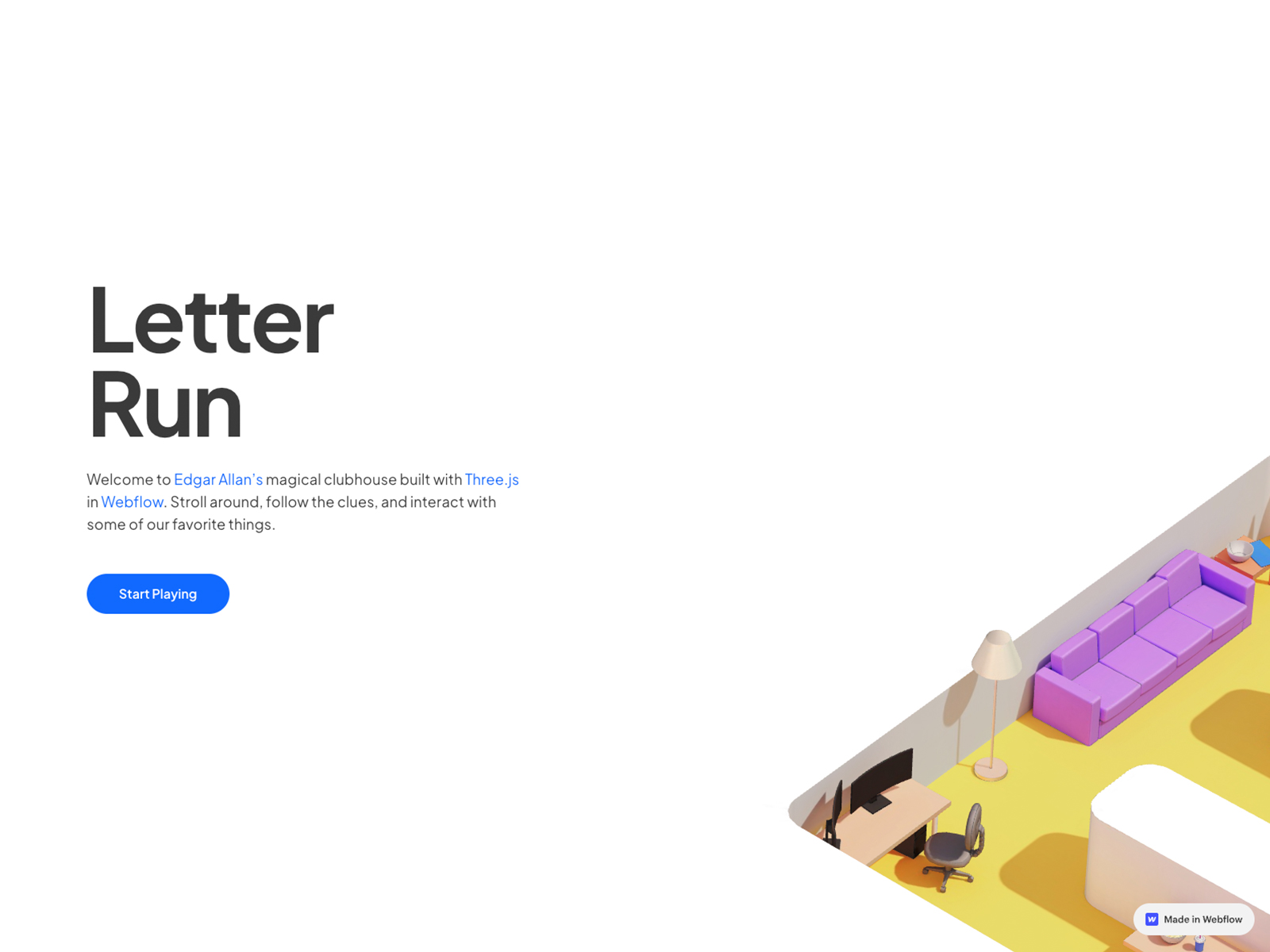
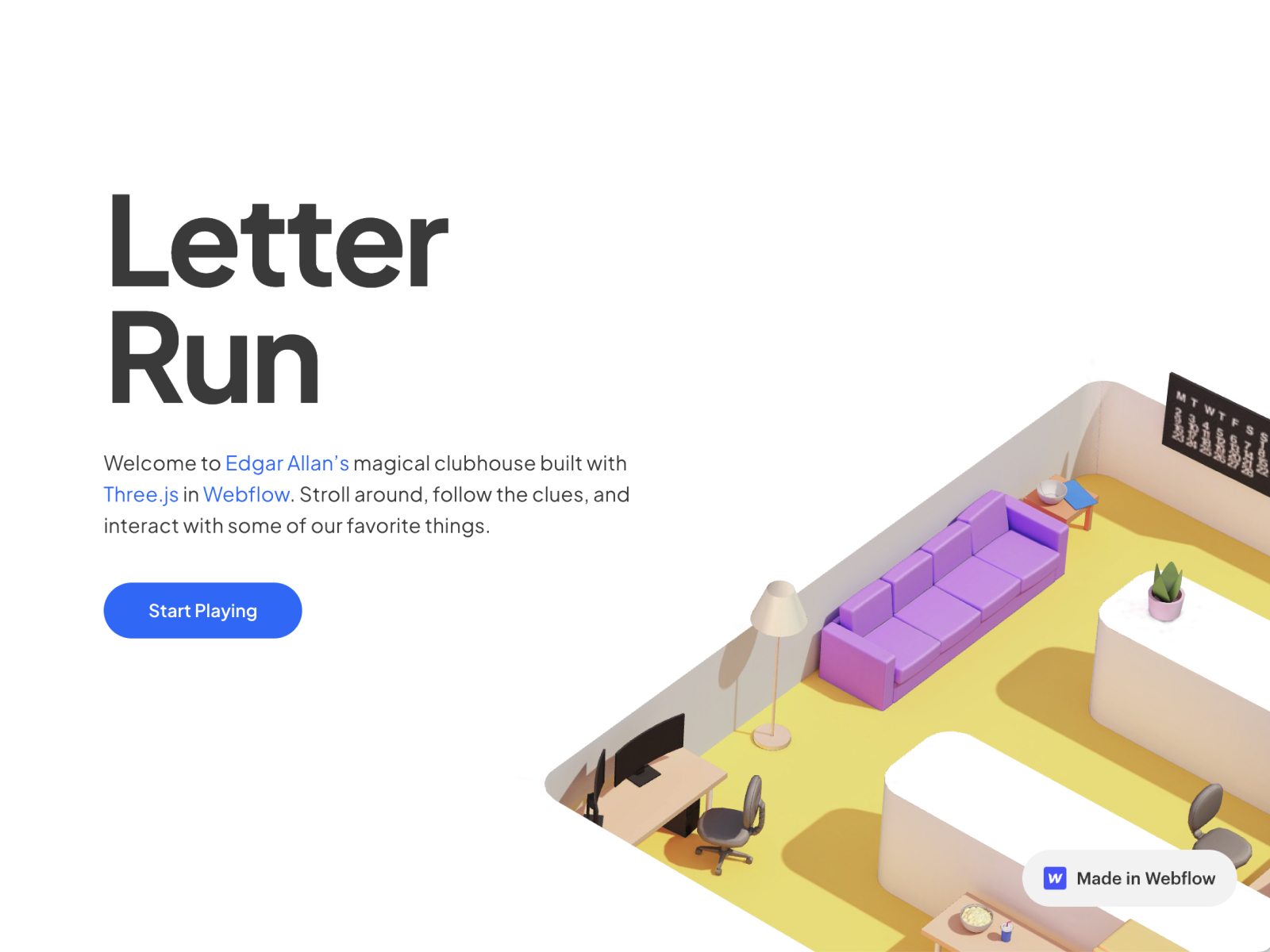
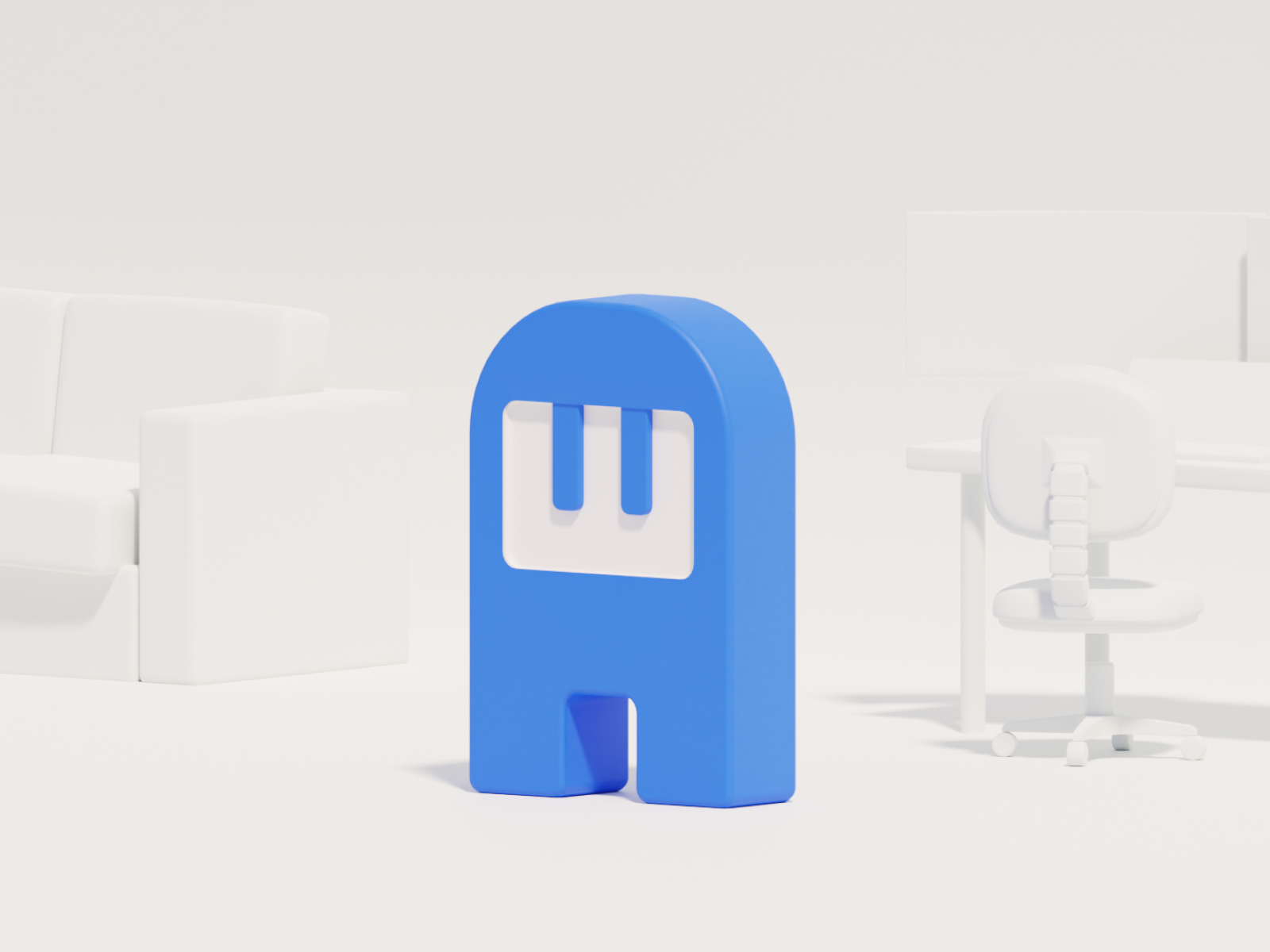
Letter Run
Elements
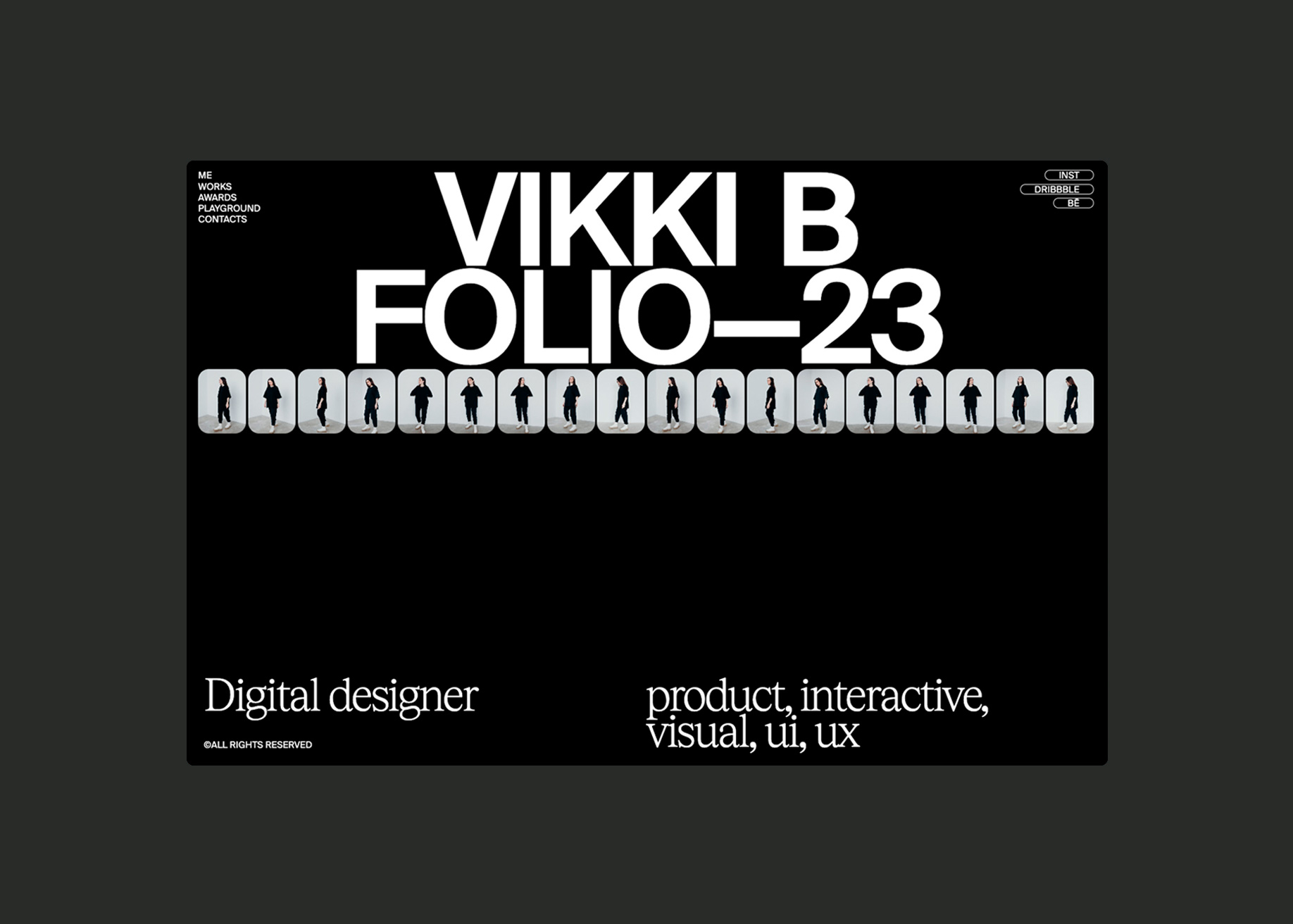
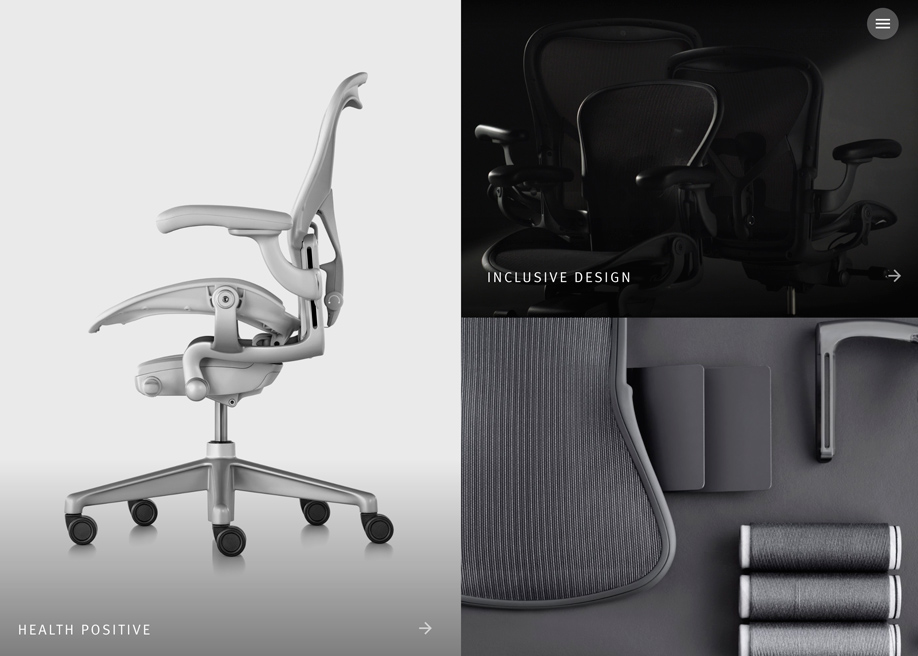
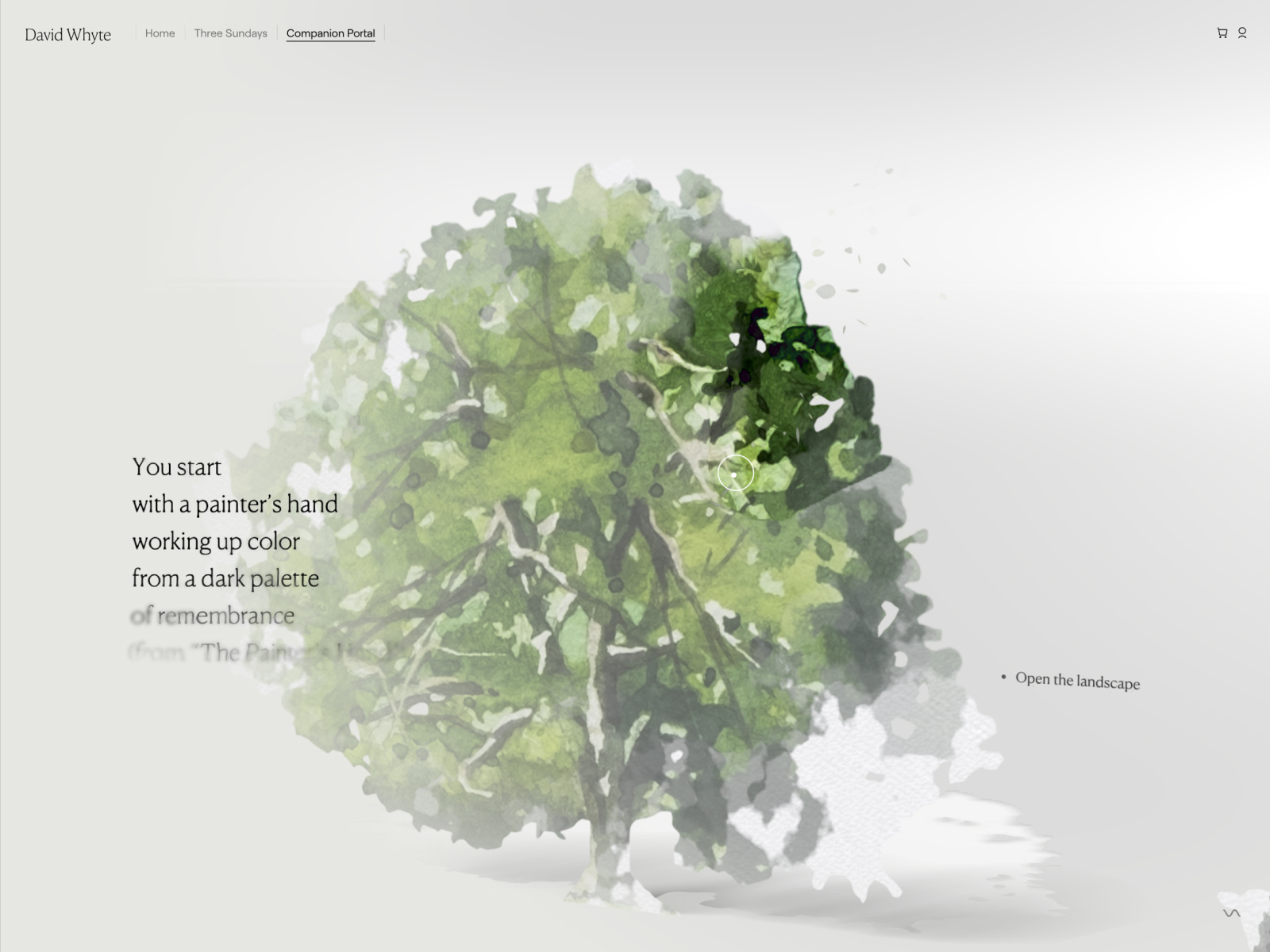
See the highlights
of this website.
Typography












Technologies & Tools
Description
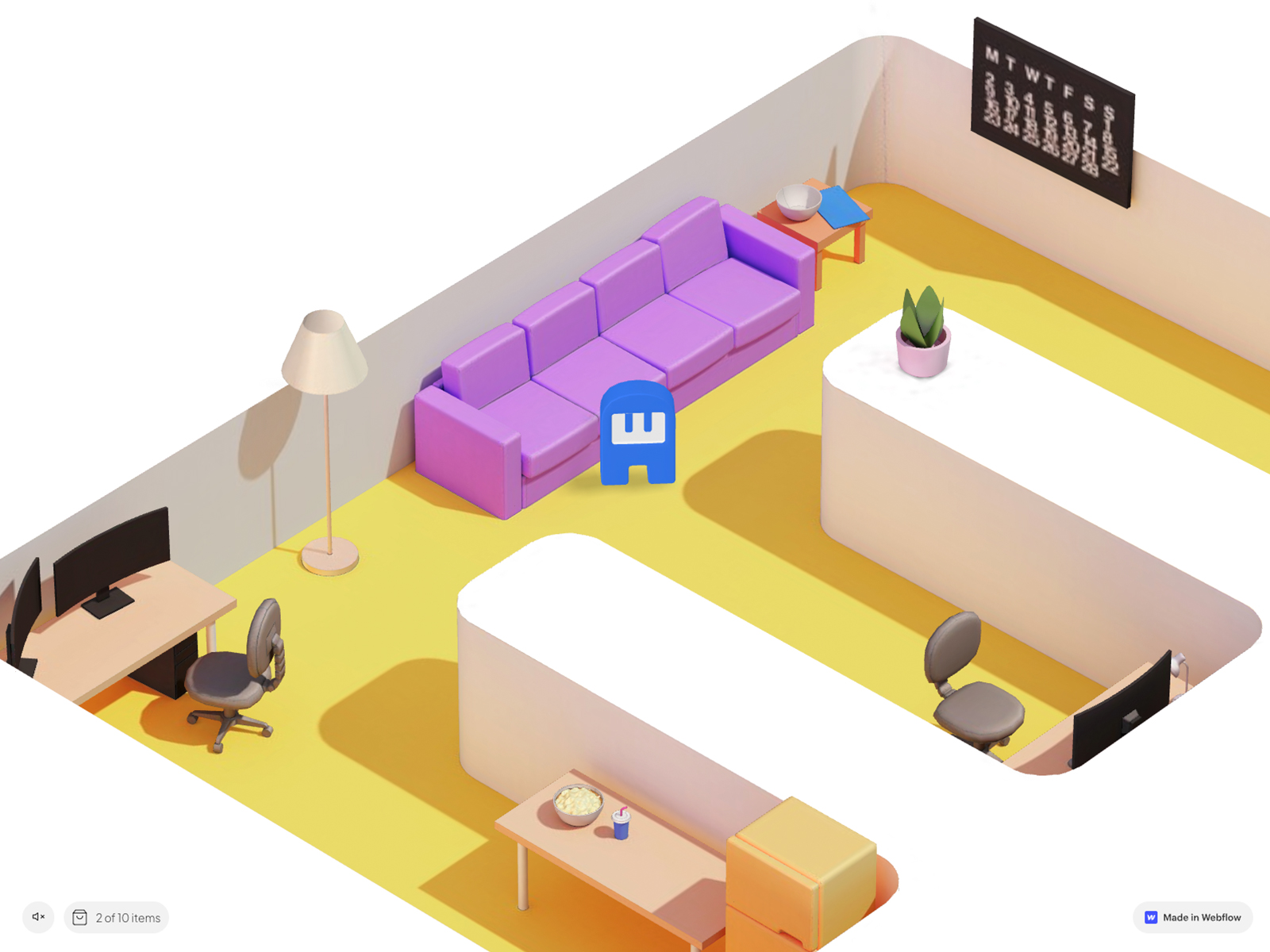
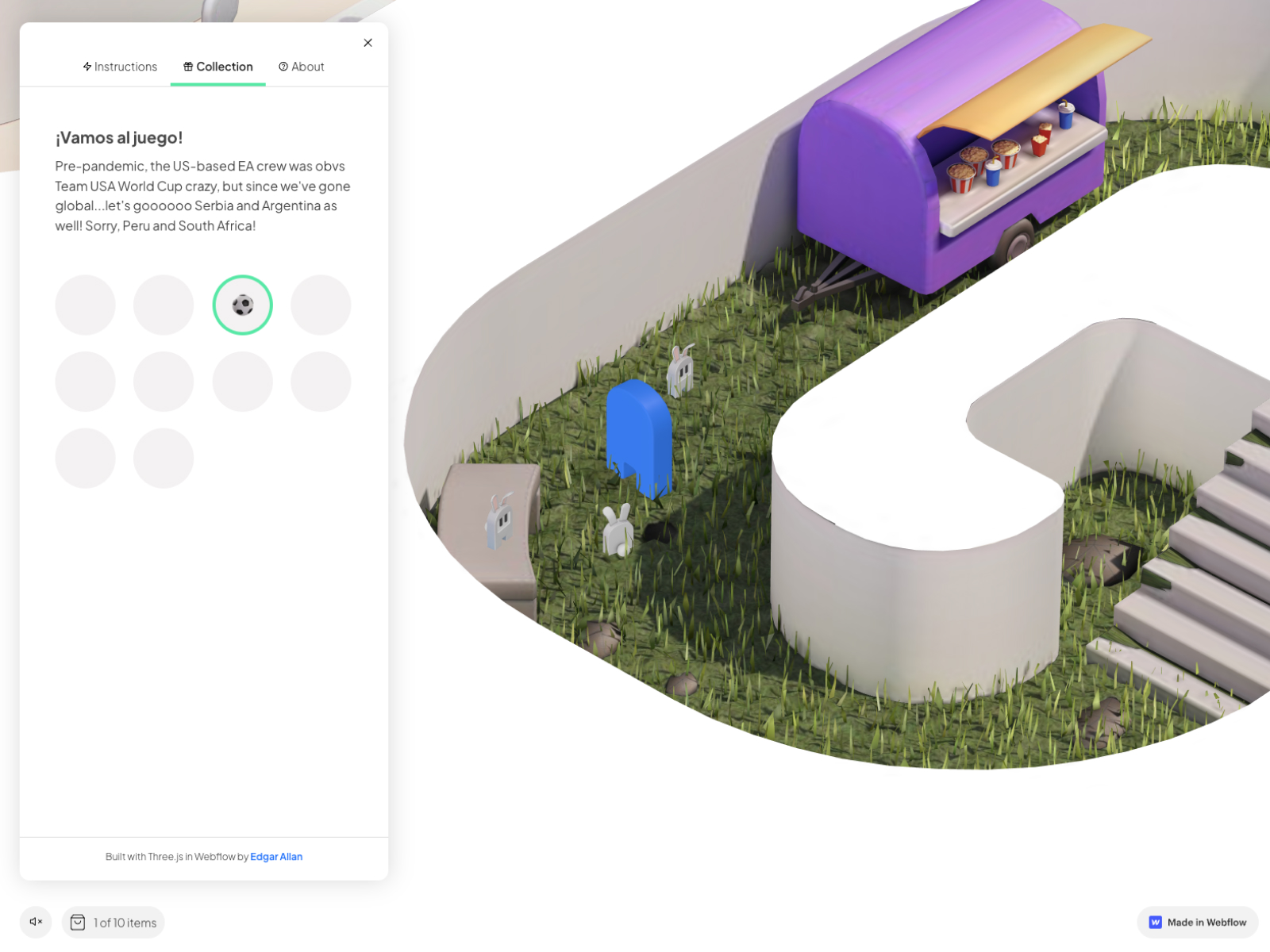
Letter Run is a Webflow-based 3D clubhouse scavenger hunt with custom music that uses a collection of technologies like Blender, Spline, React, and ThreeJS to integrate with Webflow.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.85/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.86 / 10
7.61 / 10
8.3 / 10
7.57 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer87777.40
Marina Golubeva from RussiaWeb designer87777.40 -
 Artemii Lebedev from SerbiaArt Director & Founder78787.40
Artemii Lebedev from SerbiaArt Director & Founder78787.40 -
 Clément Dumas from FranceSenior Product Designer86867.20
Clément Dumas from FranceSenior Product Designer86867.20 -
 Shulgina Julia from UkraineTeam Lead and Ui/Ux Designer87887.70
Shulgina Julia from UkraineTeam Lead and Ui/Ux Designer87887.70 -
 Leo Zakour from Germany89988.50
Leo Zakour from Germany89988.50 -
 Matt Jablonski from PolandDigital Designer & Creative Developer981098.90
Matt Jablonski from PolandDigital Designer & Creative Developer981098.90 -
 Jonas Pelzer from Germanydesigner108999.10
Jonas Pelzer from Germanydesigner108999.10 -
 Jean-Baptiste Giffard from FranceCreative Technologist77877.20
Jean-Baptiste Giffard from FranceCreative Technologist77877.20 -
 Nao Sato from JapanCEO77877.20
Nao Sato from JapanCEO77877.20 -
 Zaplava Dmitry from UkraineCo-owner and designer78887.60
Zaplava Dmitry from UkraineCo-owner and designer78887.60 -
 Dalibor Hajdinjak from Croatialead designer97878.00
Dalibor Hajdinjak from Croatialead designer97878.00 -
 Ilja van Eck from Belgiumdigital designer and Webflow developer891098.80
Ilja van Eck from Belgiumdigital designer and Webflow developer891098.80 -
 Julien Sister from CanadaCreative Director88867.80
Julien Sister from CanadaCreative Director88867.80 -
 Gaétan Pautler from FranceDesigner75776.40
Gaétan Pautler from FranceDesigner75776.40 -
 Aleksandr Yaremenko from UkraineDesign Lead87877.60
Aleksandr Yaremenko from UkraineDesign Lead87877.60 -
 Etienne Pharabot from FranceFront-end Developer88888.00
Etienne Pharabot from FranceFront-end Developer88888.00 -
 Tomislav Jezidzic from Croatiafrontend developer99999.00
Tomislav Jezidzic from Croatiafrontend developer99999.00 -
 Angello Torres from Perudesigner77977.40
Angello Torres from Perudesigner77977.40 -
8.88.88.89.28.86
Design
Usability
Creativity
Content
Overall
DEV → 6.97/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.60 / 10
8.60 / 10
6.60 / 10
7.60 / 10
5.80 / 10
6.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Etienne Pharabot from FranceFront-end Developer7887687.20
Etienne Pharabot from FranceFront-end Developer7887687.20 -
 gabriel corbel from CanadaCreative developer81068867.80
gabriel corbel from CanadaCreative developer81068867.80 -
 morenodd from Italyweb developer6869486.80
morenodd from Italyweb developer6869486.80 -
 Romain Prache from CanadaTechnical Director7967777.20
Romain Prache from CanadaTechnical Director7967777.20 -
 Quentin Hocdé from BelgiumFreelance Creative Developer5877455.85
Quentin Hocdé from BelgiumFreelance Creative Developer5877455.85