Locomotive
Elements
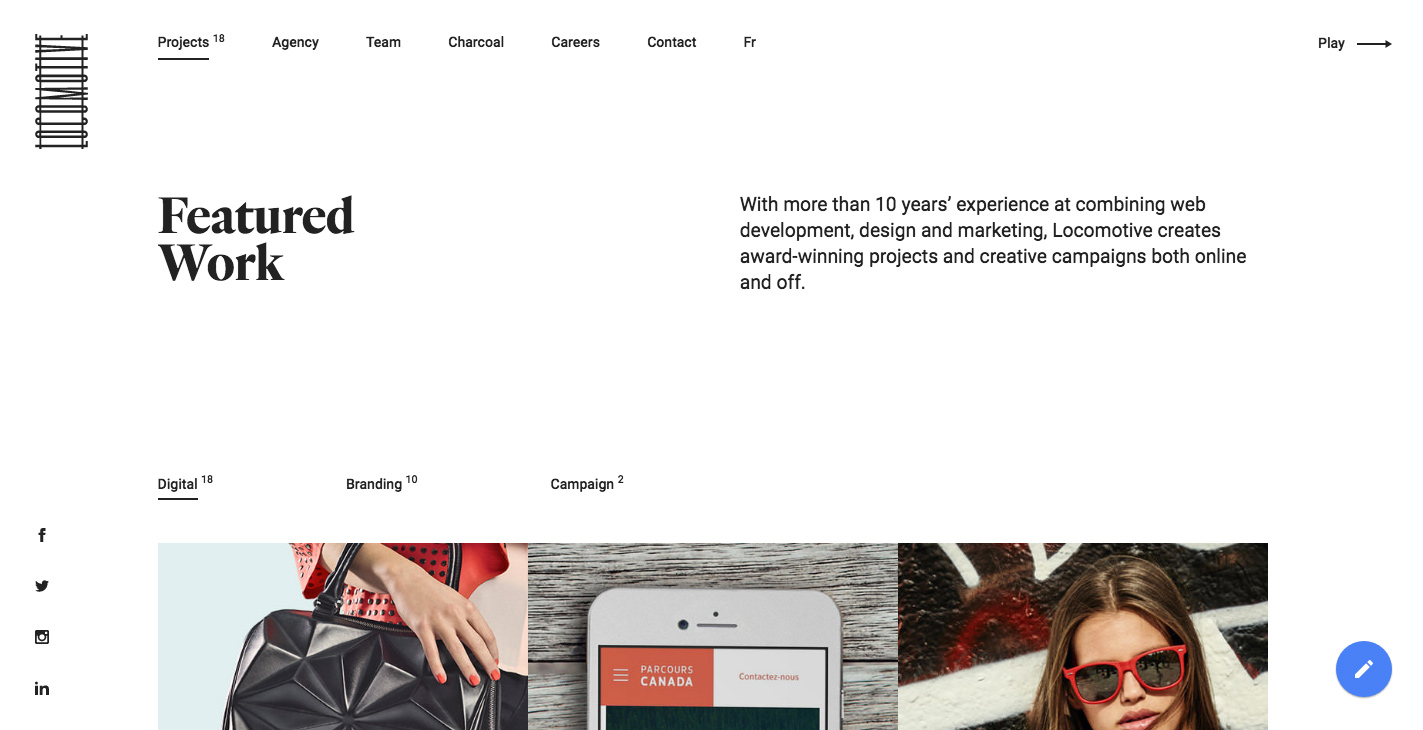
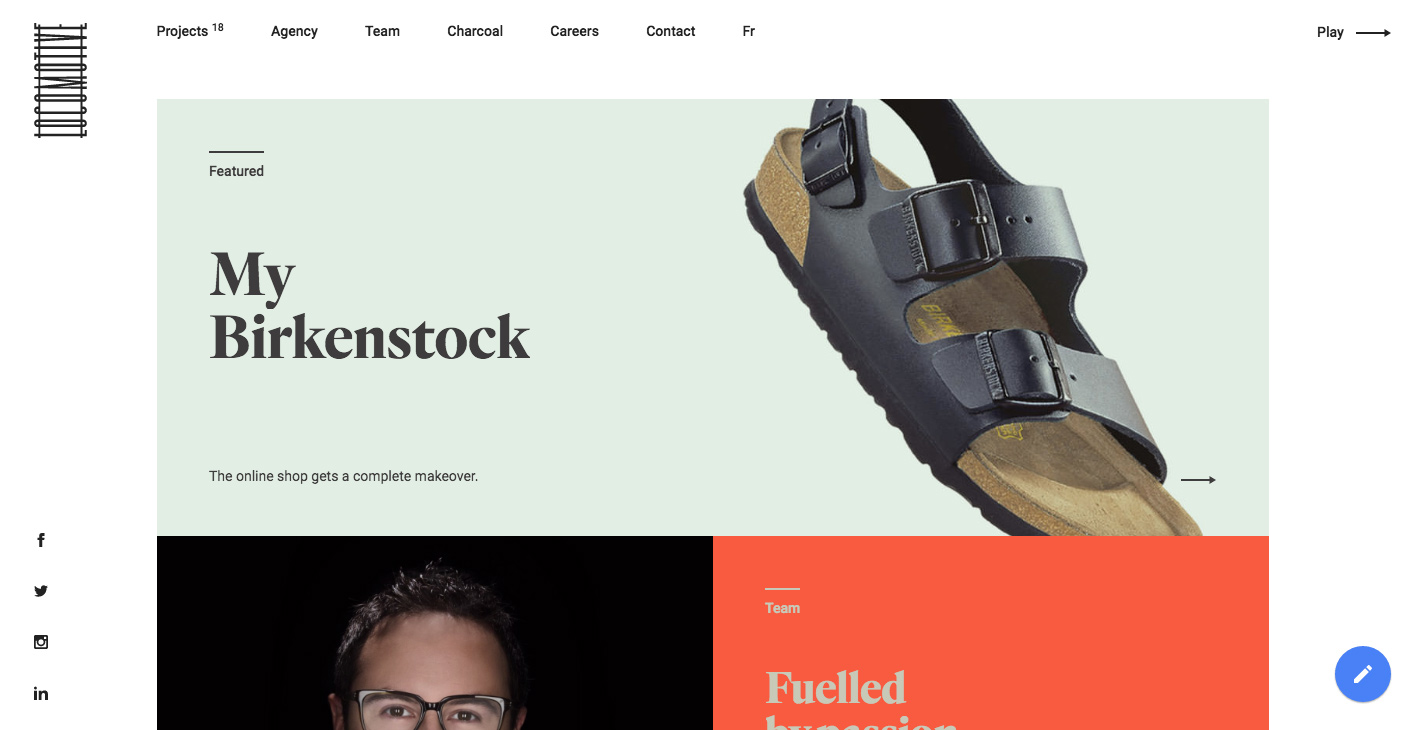
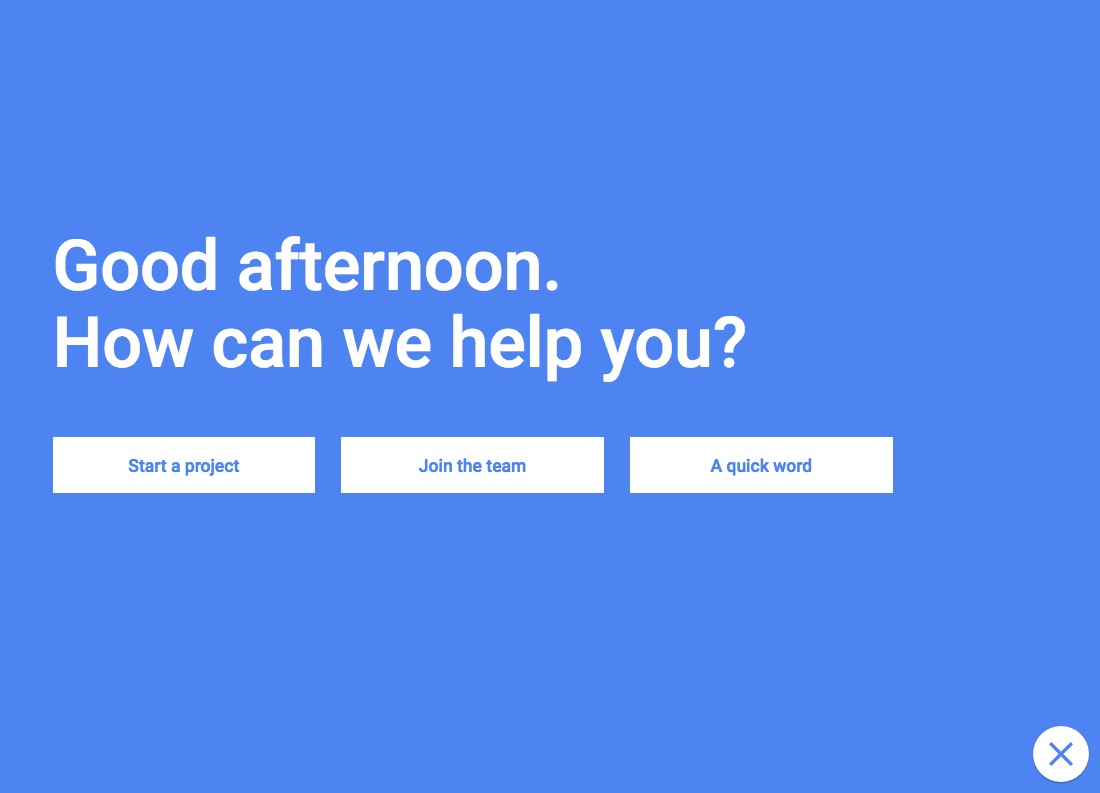
See the highlights
of this website.
Technologies & Tools
Description
Locomotive stands apart from other agencies and offers a wide array of creative and strategic services for brands, companies, foundations and other remarkable organisations.
SOTD / SCORE → 7.63/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.78 / 10
7.5 / 10
7.51 / 10
7.62 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Aleksandr Motin from RussiaCreative Director at Braind88888.00
Aleksandr Motin from RussiaCreative Director at Braind88888.00 -
 Marek Suchanek from Czech RepublicArt Director + Co-founder of Creative Nights87777.40
Marek Suchanek from Czech RepublicArt Director + Co-founder of Creative Nights87777.40 -
 Joris Rigerl from United StatesIndependent Designer77877.20
Joris Rigerl from United StatesIndependent Designer77877.20 -
 Henry Daubrez from BelgiumCo-owner and Creative director87887.70
Henry Daubrez from BelgiumCo-owner and Creative director87887.70 -
 Clement Pavageau from United KingdomIndependent Art Director88787.80
Clement Pavageau from United KingdomIndependent Art Director88787.80 -
 Valencia from SpainInteractive Art Director87777.40
Valencia from SpainInteractive Art Director87777.40 -
 Emilie Salles from CanadaIndependent Designer78787.40
Emilie Salles from CanadaIndependent Designer78787.40 -
8.28.08.18.08.10
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.67/ 10
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
7.33 / 10
7.00 / 10
7.00 / 10
7.33 / 10
7.33 / 10
7.67 / 10
8.33 / 10
7.67 / 10
Votes
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
Overall
-
 Guilherme Pangnotta from BrazilDeveloper767777887.00
Guilherme Pangnotta from BrazilDeveloper767777887.00 -
 Leandro Puca from United StatesCreative Director777778978.00
Leandro Puca from United StatesCreative Director777778978.00 -
 Tsukasa Toukura from JapanFront-end Developer887888888.00
Tsukasa Toukura from JapanFront-end Developer887888888.00