Louis Vuitton Collectibles
Site of the Day - Feb 20, 2024
Elements
See the highlights
of this website.
Typography
















Technologies & Tools
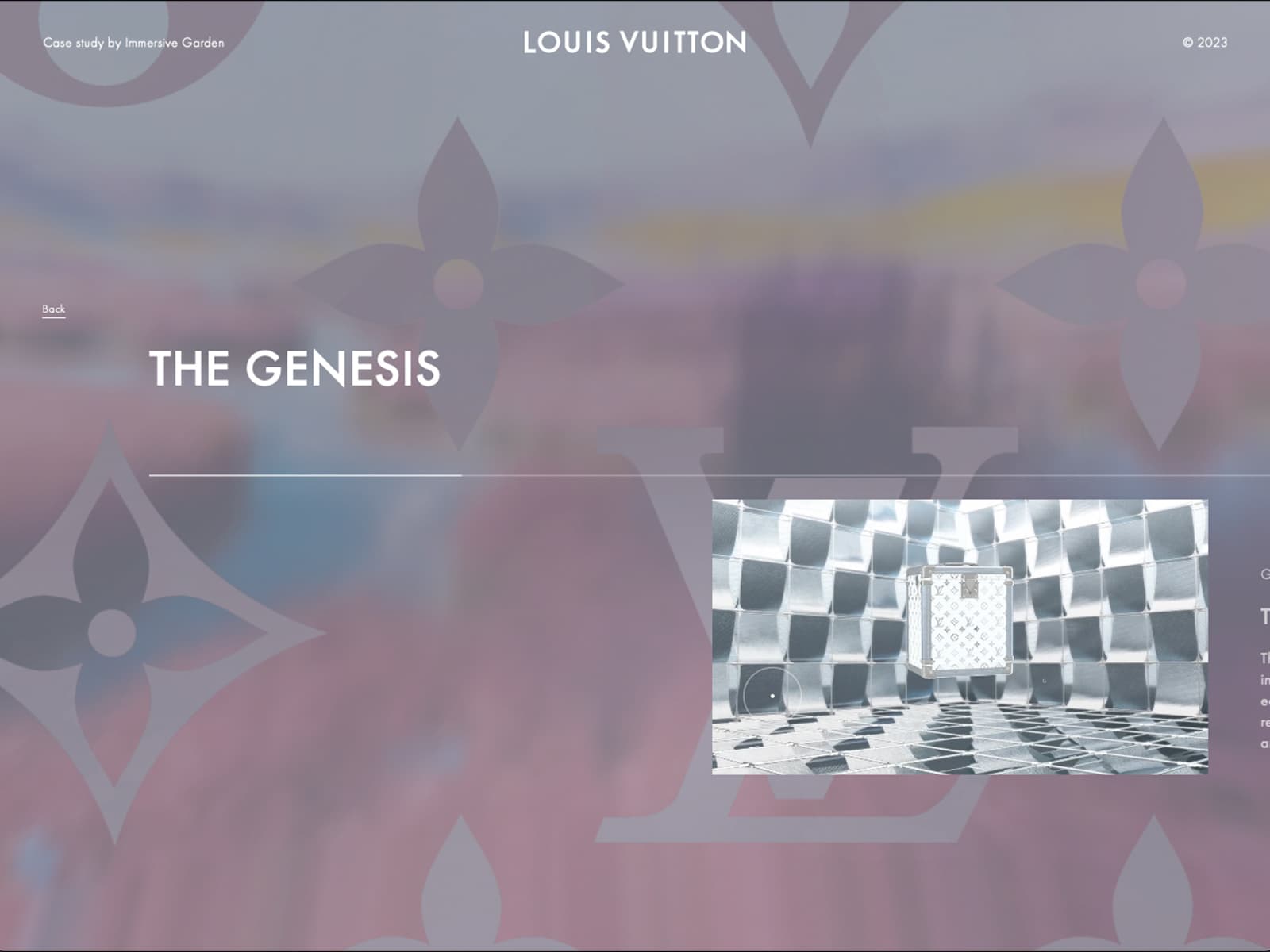
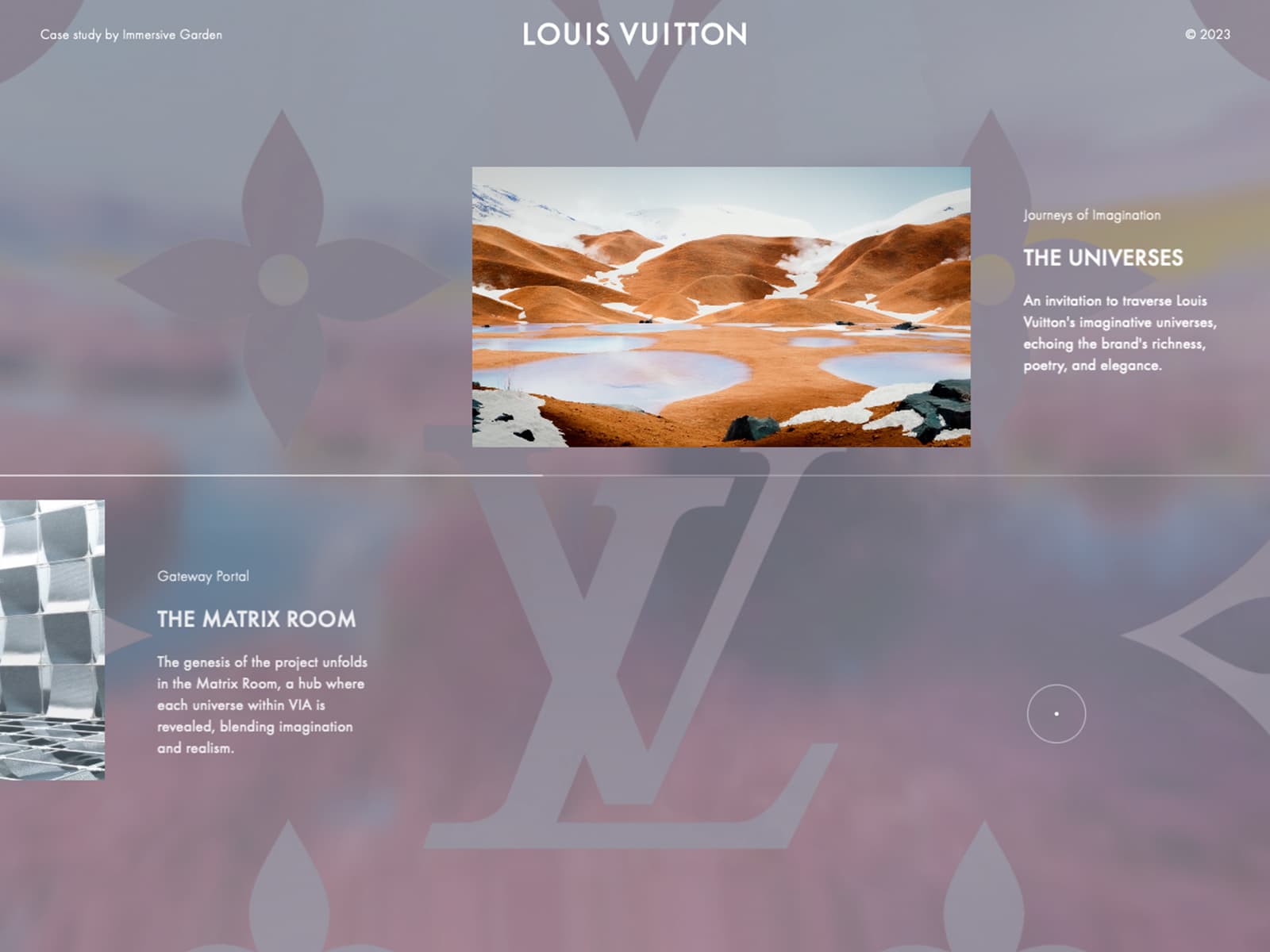
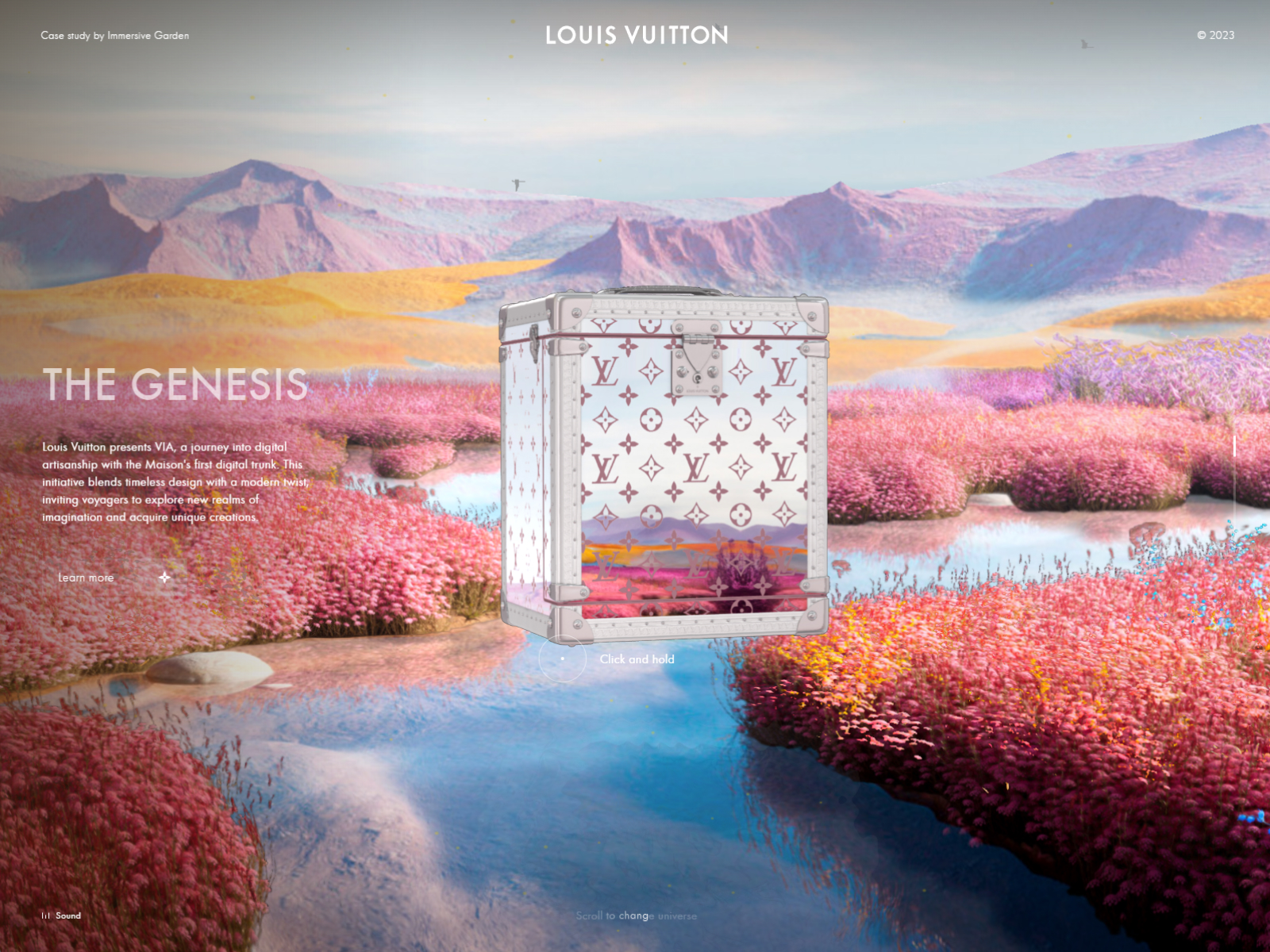
Description
Discover the case study from our exceptional collaboration with Louis Vuitton on the VIA project - the Maison's first digital trunk.
SOTD / SCORE → 7.79/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.79 / 10
7.51 / 10
8.1 / 10
7.96 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer78877.50
Marina Golubeva from RussiaWeb designer78877.50 -
 Etienne Pharabot from FranceFront-end Developer88888.00
Etienne Pharabot from FranceFront-end Developer88888.00 -
 Artemii Lebedev from SerbiaArt Director & Founder88888.00
Artemii Lebedev from SerbiaArt Director & Founder88888.00 -
 Aleksandr Yaremenko from UkraineDesign Lead77777.00
Aleksandr Yaremenko from UkraineDesign Lead77777.00 -
 Sunny Rathod from IndiaFounder of Trionn Design87877.60
Sunny Rathod from IndiaFounder of Trionn Design87877.60 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer77887.30
Irene Butenko from United StatesUI/UX Designer and Webflow Developer77887.30 -
 Luisa Tatoli from United KingdomCo-founder88888.00
Luisa Tatoli from United KingdomCo-founder88888.00 -
 Olha Olianishyna from UkraineCo-founder of the Obys agency78697.30
Olha Olianishyna from UkraineCo-founder of the Obys agency78697.30 -
 Klaus-Martin Michaelis from GermanyCreative Director Digital77857.00
Klaus-Martin Michaelis from GermanyCreative Director Digital77857.00 -
 Yann Laplassotte from FranceArt director & Digital designer86977.50
Yann Laplassotte from FranceArt director & Digital designer86977.50 -
 Micke Gomes from FranceManager87887.70
Micke Gomes from FranceManager87887.70 -
 Michi Del Rosso from ItalyCo-founder87887.70
Michi Del Rosso from ItalyCo-founder87887.70 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer76887.00
Dennis Snellenberg from NetherlandsFreelance Designer & Developer76887.00 -
 Lucas Nikitczuk from ArgentinaDirector88988.20
Lucas Nikitczuk from ArgentinaDirector88988.20 -
 Bimo Tri from IndonesiaDesigner & Webflow Developer87998.00
Bimo Tri from IndonesiaDesigner & Webflow Developer87998.00 -
 Kento Ishiduka from JapanArtdirector77977.40
Kento Ishiduka from JapanArtdirector77977.40 -
 Francesco Fagioli from ItalyUX/UI Designer88787.80
Francesco Fagioli from ItalyUX/UI Designer88787.80 -
 Richard Boiteux from FranceCo-founder88898.10
Richard Boiteux from FranceCo-founder88898.10 -
8.68.28.68.48.46
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.44/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
9.40 / 10
7.00 / 10
7.00 / 10
7.40 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Etienne Pharabot from FranceFront-end Developer7978787.65
Etienne Pharabot from FranceFront-end Developer7978787.65 -
 Joffrey Spitzer from FranceCreative Developer71076767.10
Joffrey Spitzer from FranceCreative Developer71076767.10 -
 Kyle Adams from NetherlandsTechnology Director7977777.30
Kyle Adams from NetherlandsTechnology Director7977777.30 -
 Ruud Luijten from Belgiumdeveloper71088877.95
Ruud Luijten from Belgiumdeveloper71088877.95 -
 Luigi De Rosa from ItalyWebGL7966877.20
Luigi De Rosa from ItalyWebGL7966877.20