Lyon Béton
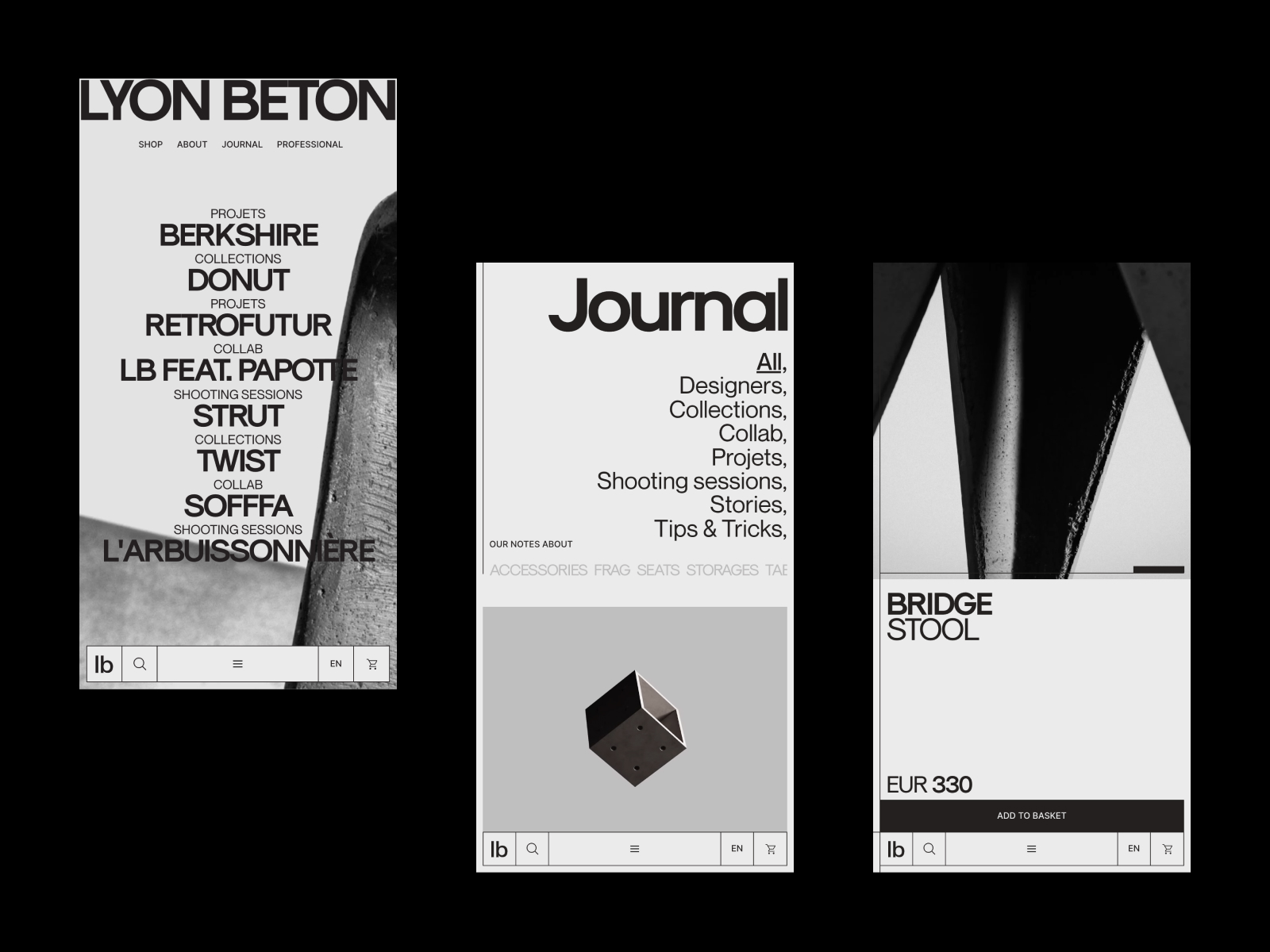
Elements
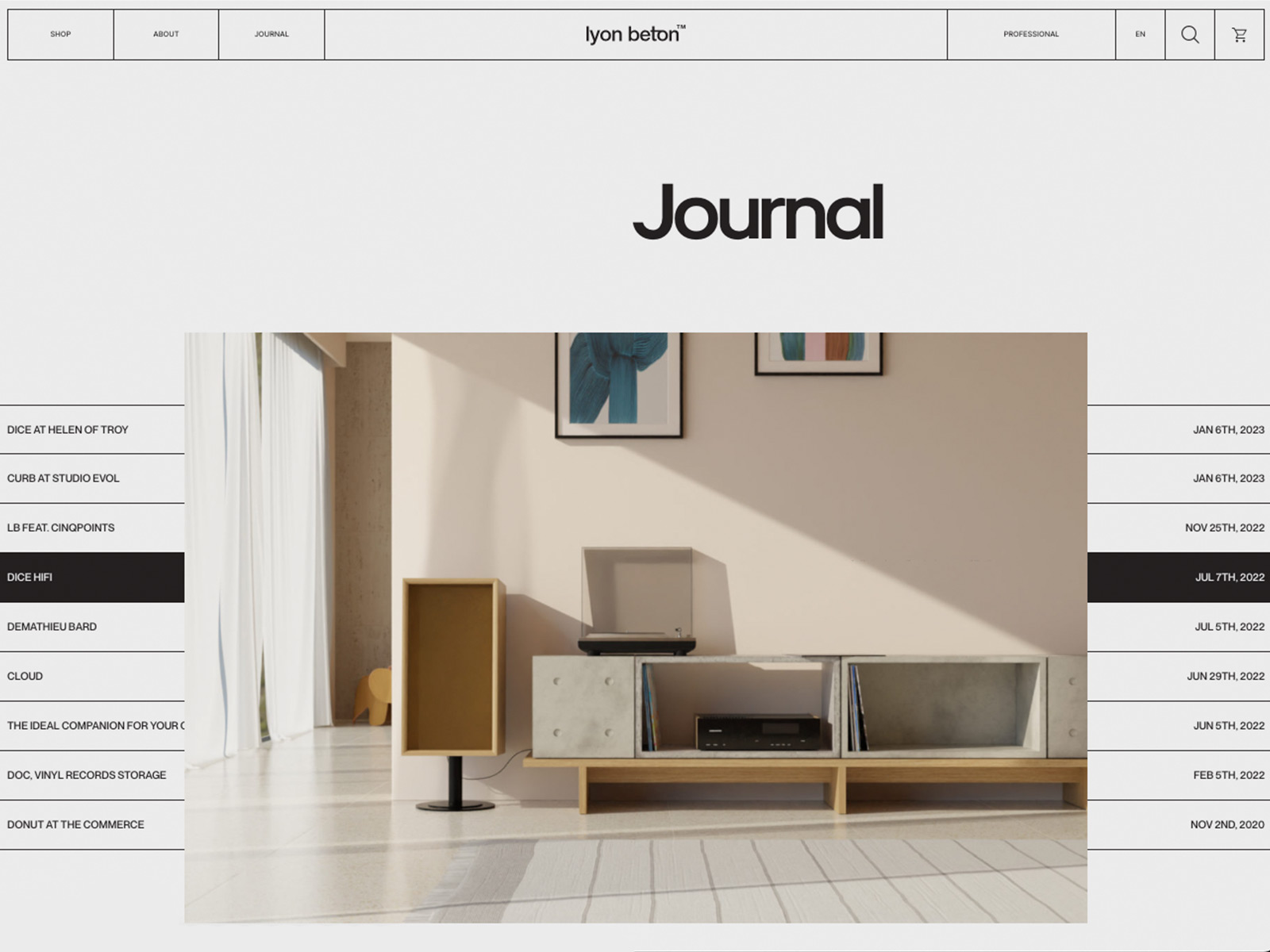
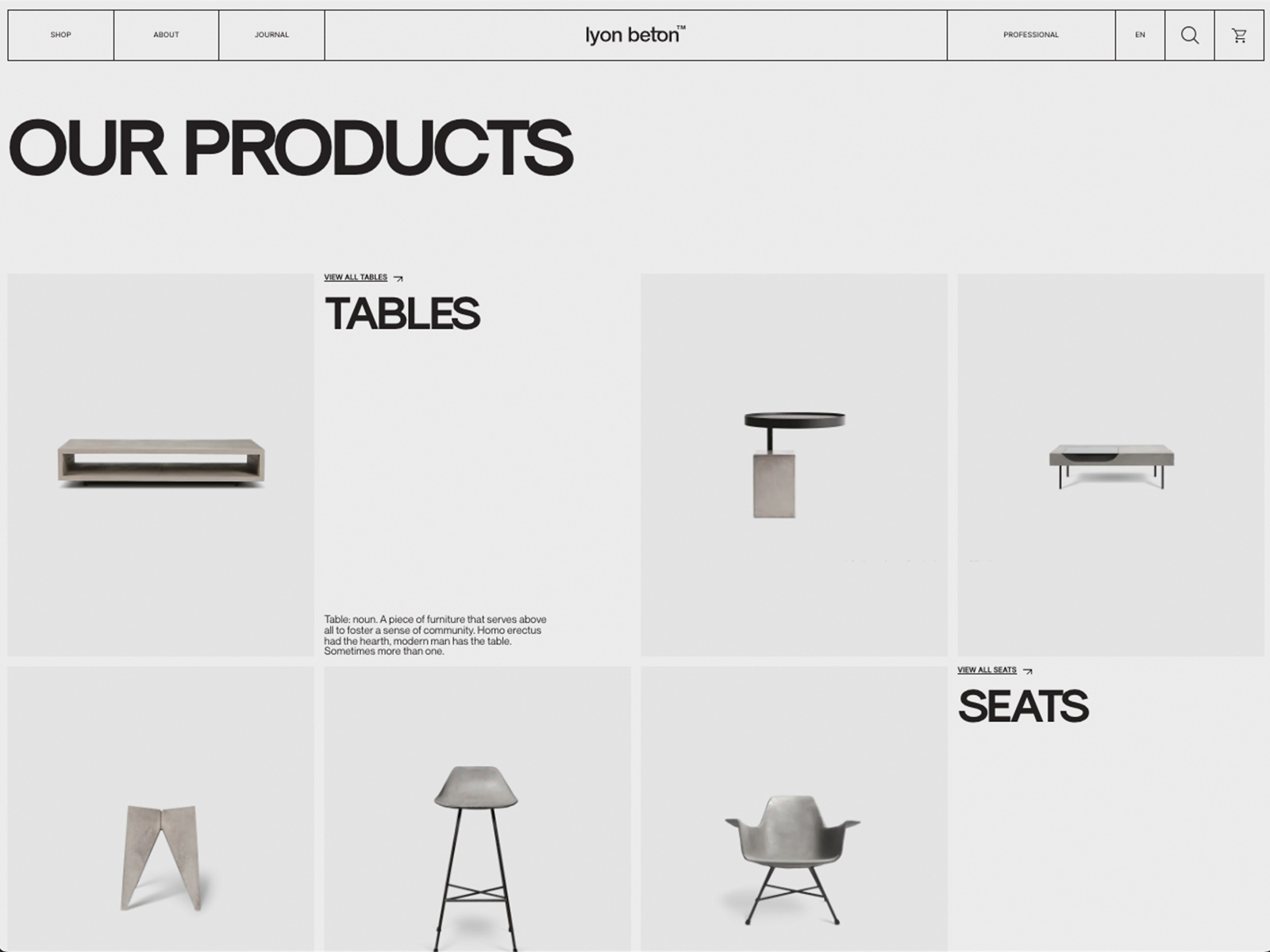
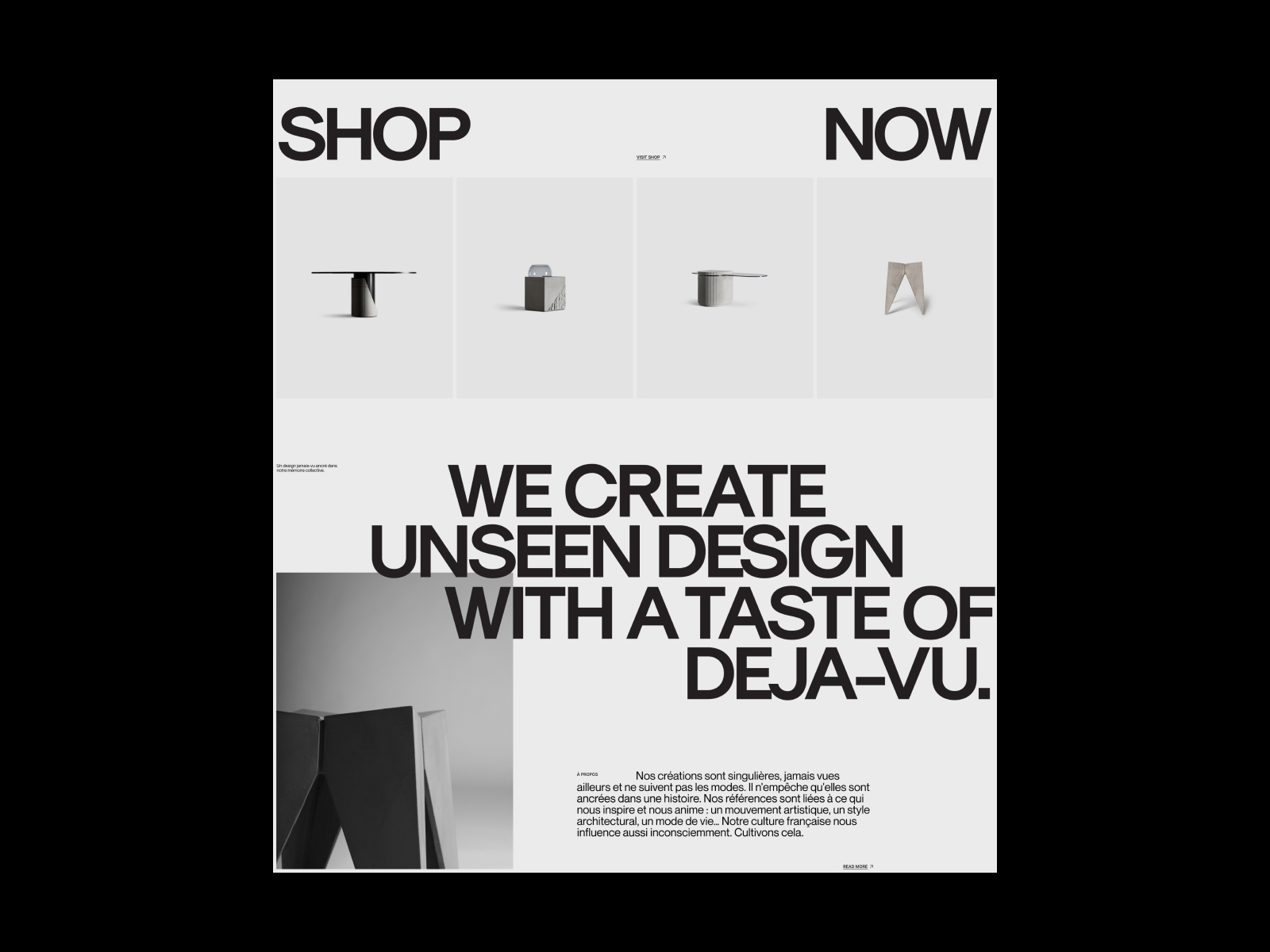
See the highlights
of this website.
Typography












Technologies & Tools
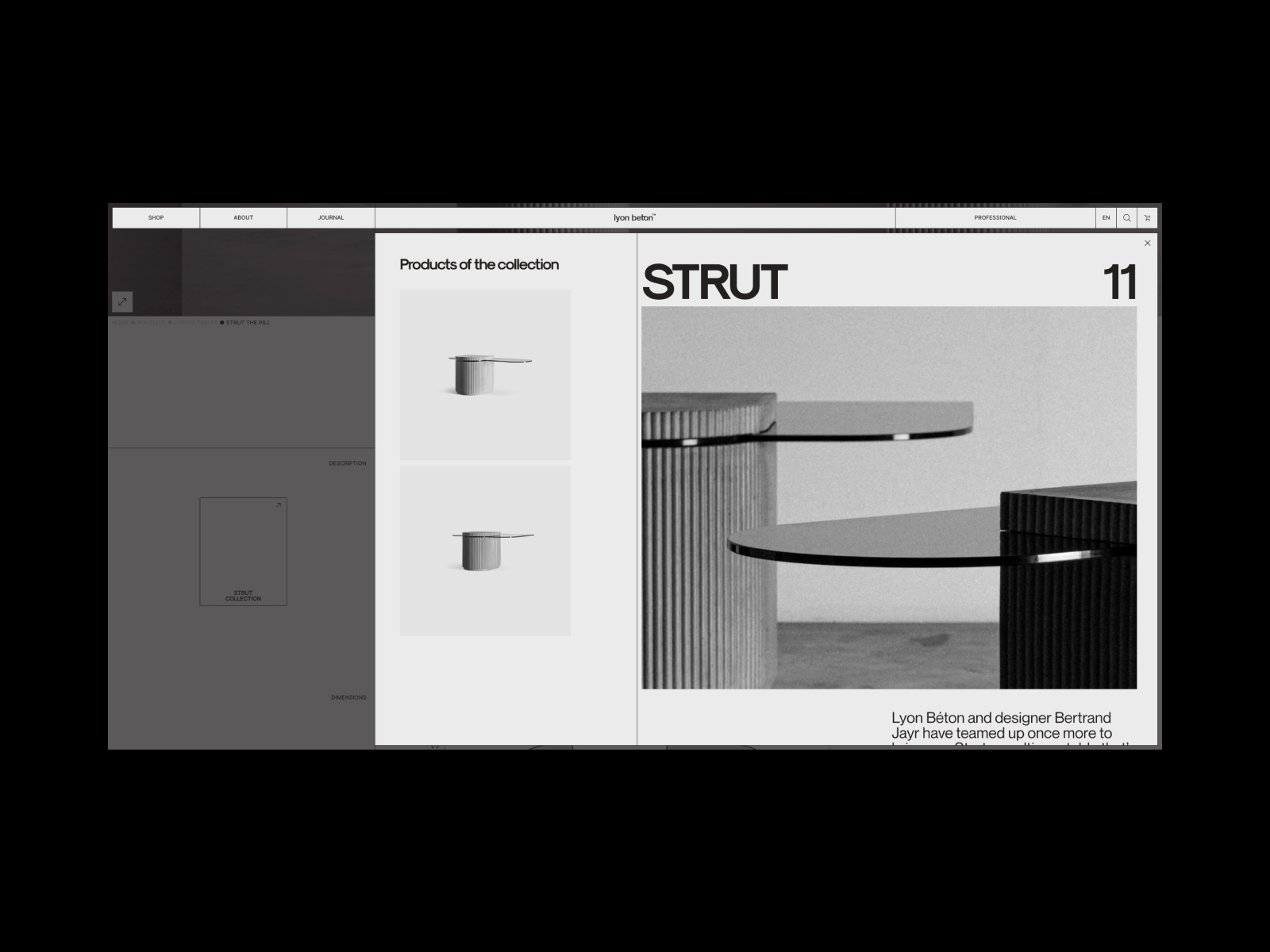
Description
Our creations are singular, never seen elsewhere and do not follow fashion. Nevertheless, they are anchored in a history.
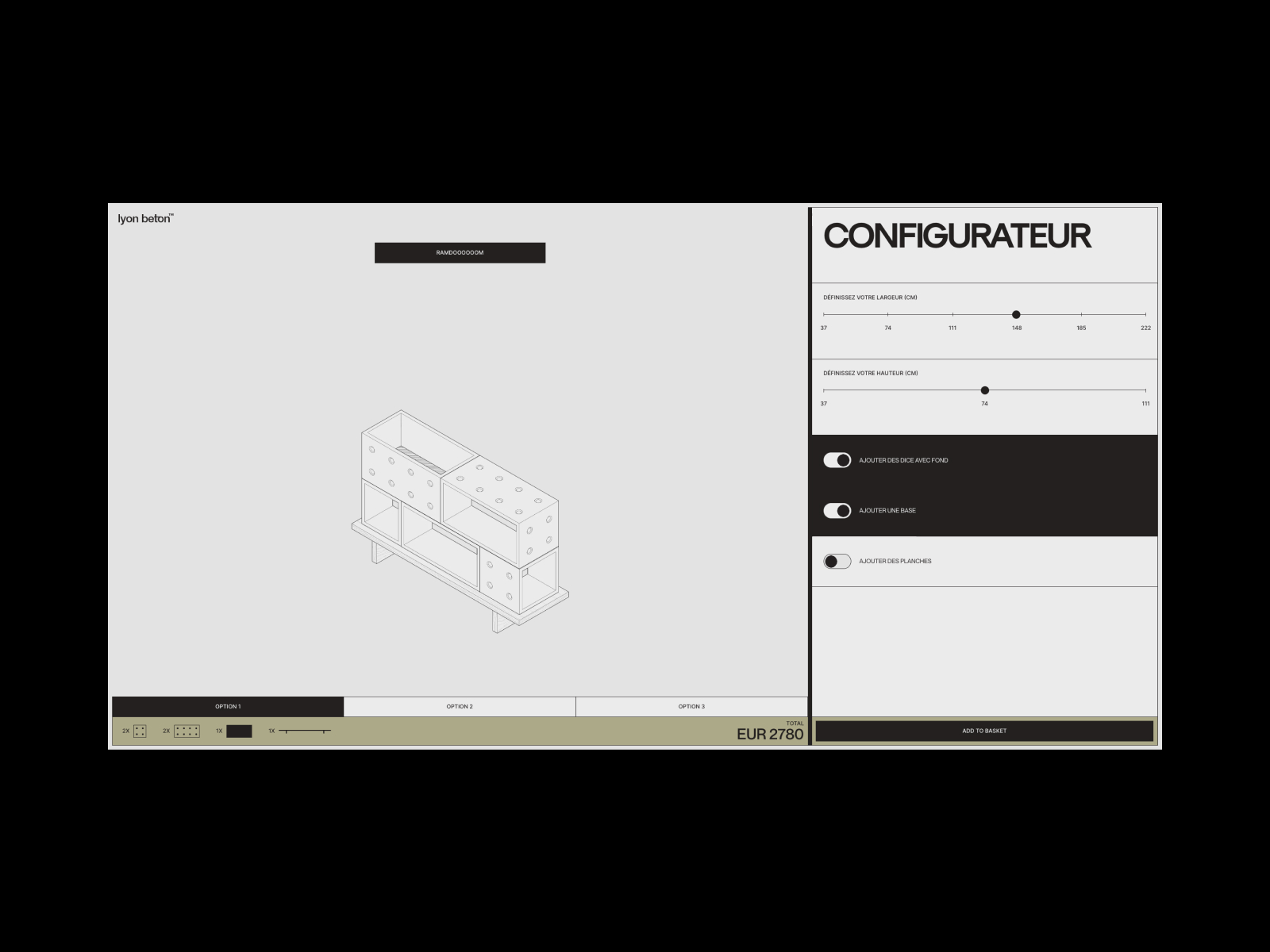
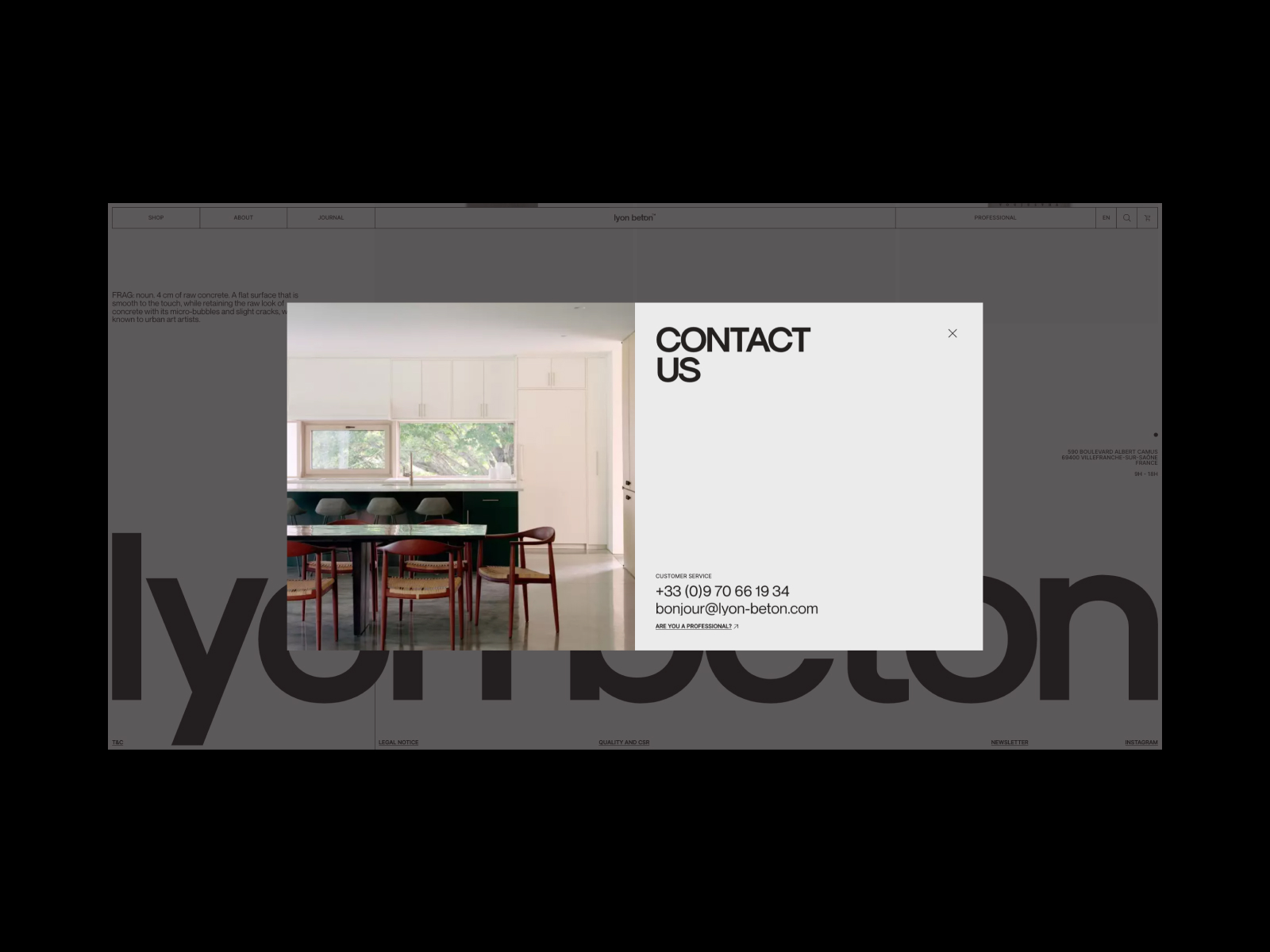
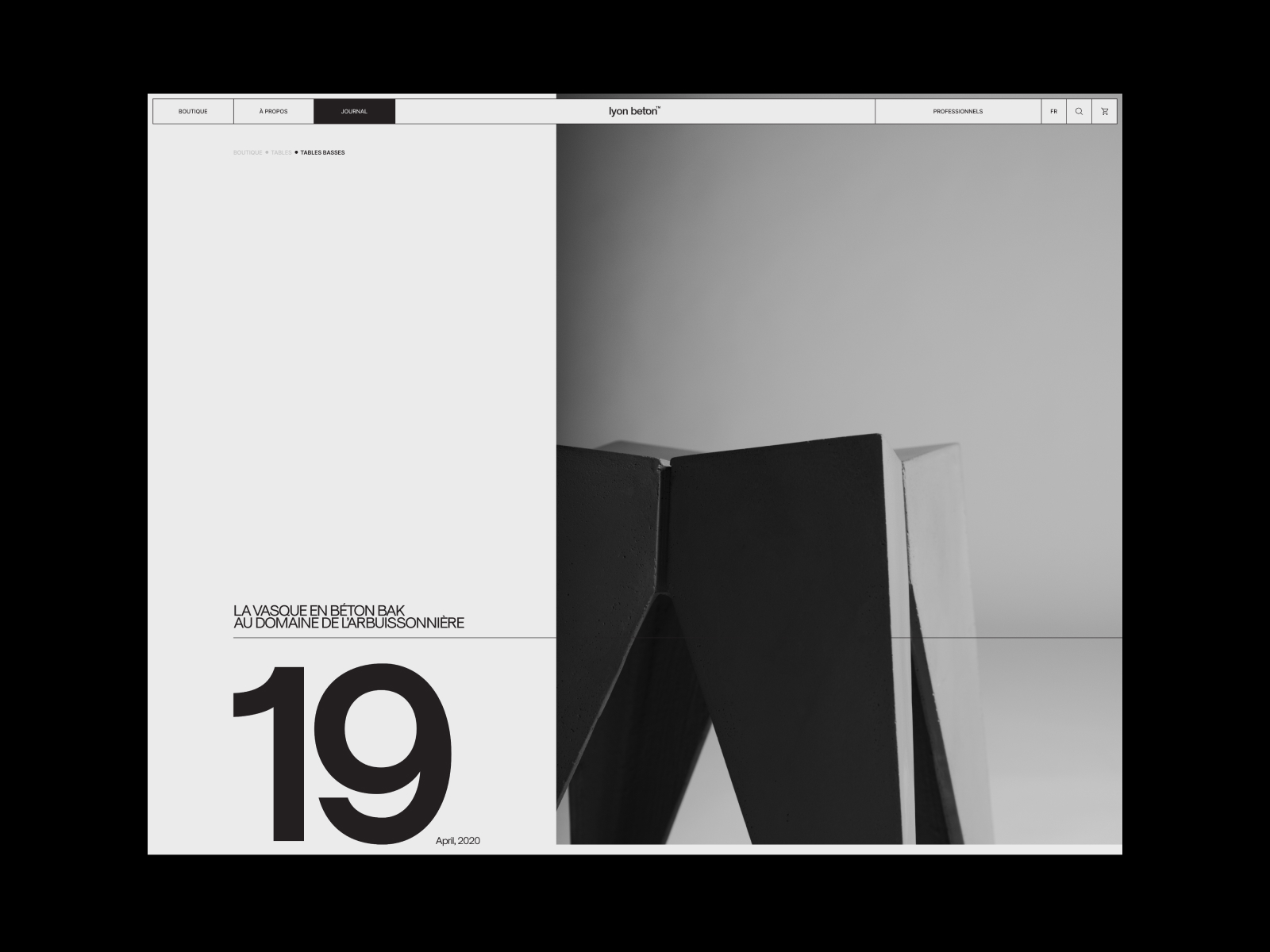
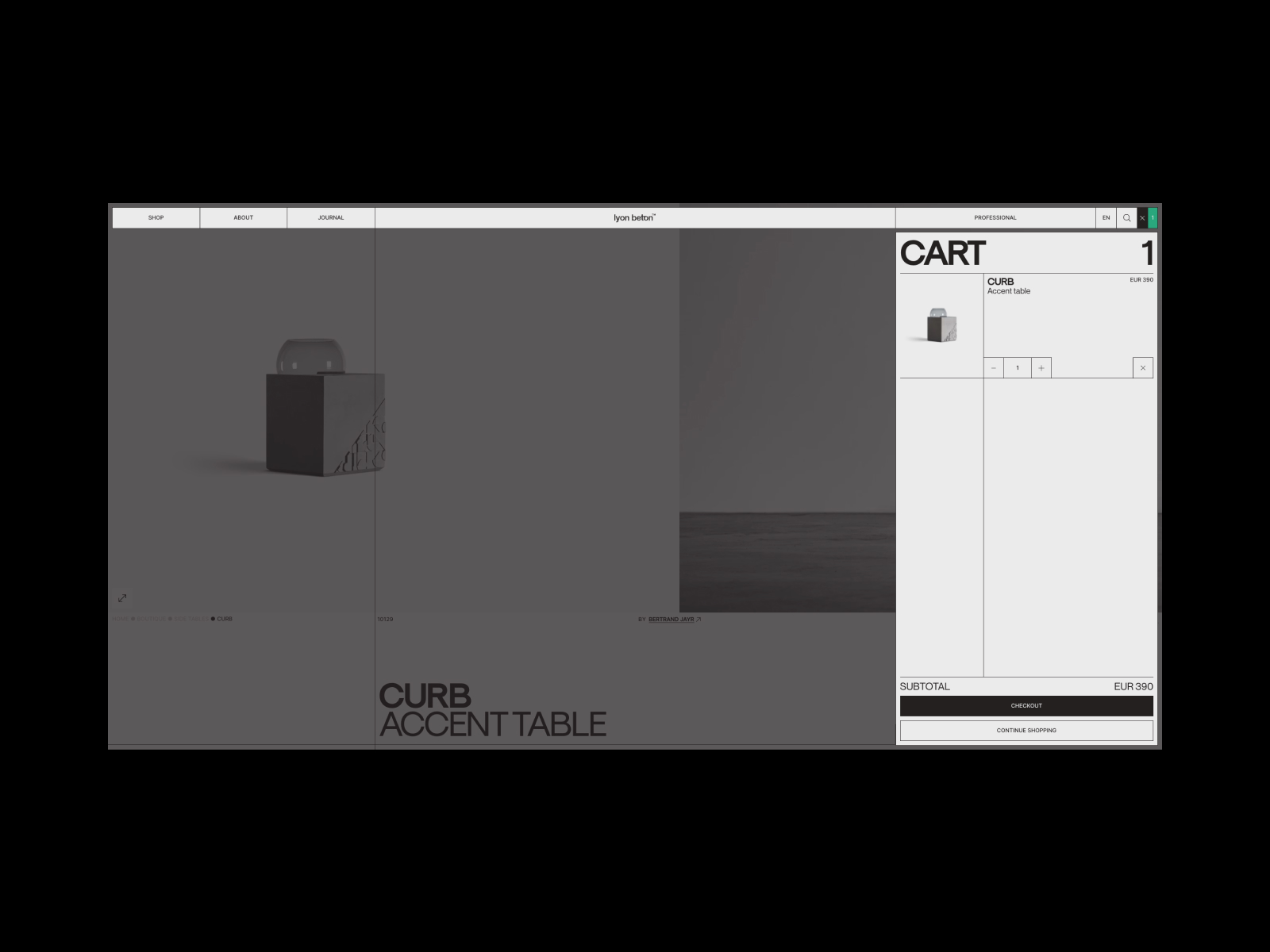
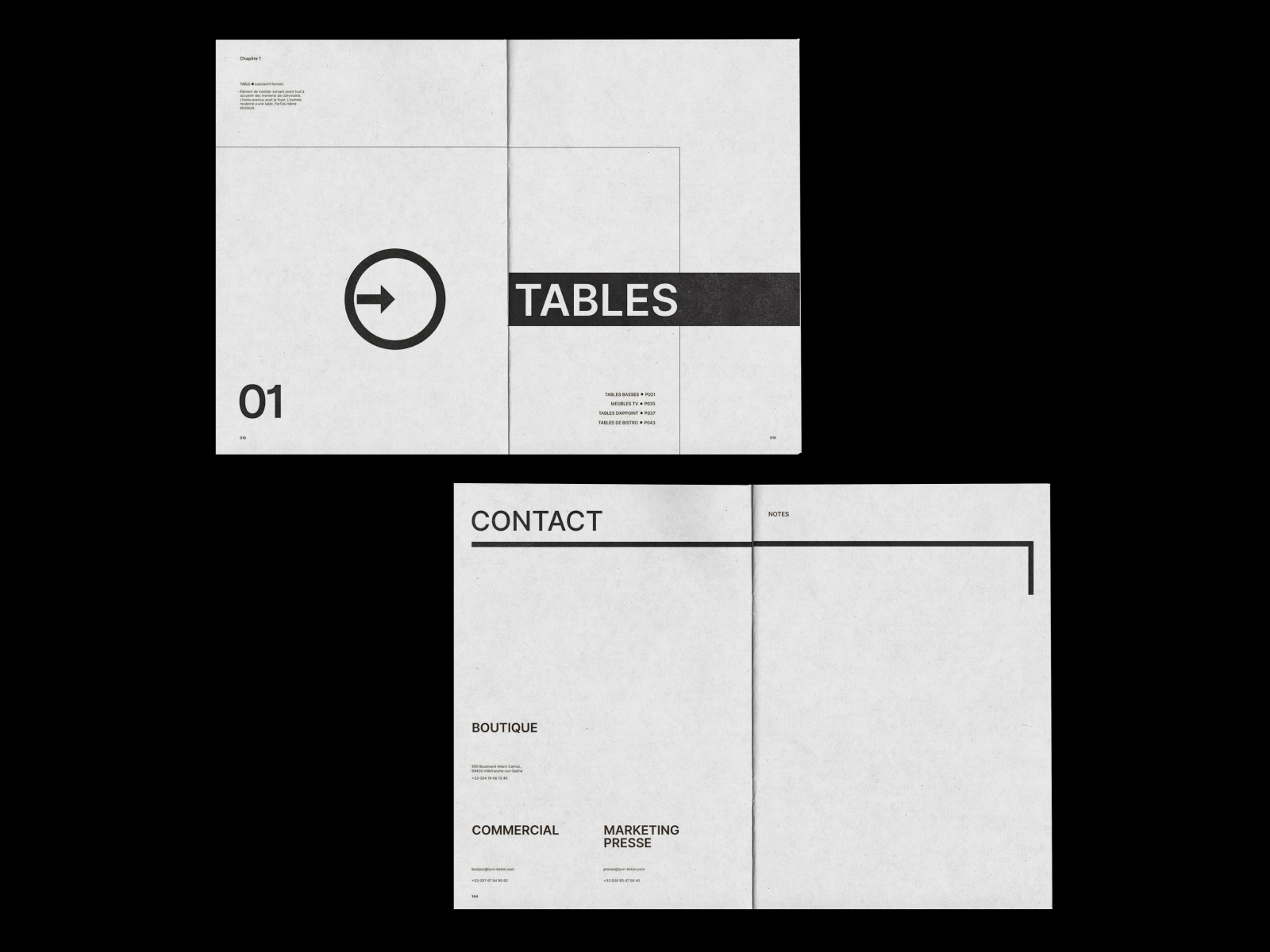
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.37/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.57 / 10
7.3 / 10
7.11 / 10
7.3 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Sergey Lisovskiy from Georgiadesigner & frontend developer87787.50
Sergey Lisovskiy from Georgiadesigner & frontend developer87787.50 -
 Artemii Lebedev from SerbiaArt Director & Founder88777.70
Artemii Lebedev from SerbiaArt Director & Founder88777.70 -
 Sunny Rathod from IndiaFounder of Trionn Design78777.30
Sunny Rathod from IndiaFounder of Trionn Design78777.30 -
 Marina Golubeva from RussiaWeb designer87777.40
Marina Golubeva from RussiaWeb designer87777.40 -
 Adrià Verdaguer from SpainUX designer67576.20
Adrià Verdaguer from SpainUX designer67576.20 -
 Burak Canpolat from TurkeyIndependent Art Director77777.00
Burak Canpolat from TurkeyIndependent Art Director77777.00 -
 Yeva Tykhonova from UkraineUI/UX Designer77777.00
Yeva Tykhonova from UkraineUI/UX Designer77777.00 -
 Marta Verba from SerbiaUI/UX Designer88888.00
Marta Verba from SerbiaUI/UX Designer88888.00 -
 Clement Pavageau from United KingdomIndependent Art Director88677.50
Clement Pavageau from United KingdomIndependent Art Director88677.50 -
 Lydia Amaruch from SpainUI/UX Designer109999.40
Lydia Amaruch from SpainUI/UX Designer109999.40 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10 -
 Félix Péault from FranceFreelance Art Director and Digital Designer77777.00
Félix Péault from FranceFreelance Art Director and Digital Designer77777.00 -
 Aleksandr Yaremenko from UkraineDesign Lead77877.20
Aleksandr Yaremenko from UkraineDesign Lead77877.20 -
 Anton Pecheritsa from RussiaArt Director & Digital Designer981088.80
Anton Pecheritsa from RussiaArt Director & Digital Designer981088.80 -
 Rafael Dante from United StatesSenior Visual Designer85666.50
Rafael Dante from United StatesSenior Visual Designer85666.50 -
 Etienne Pharabot from FranceFront-end Developer77676.80
Etienne Pharabot from FranceFront-end Developer77676.80 -
 Anna Kruchinina from UkraineWeb Designer88787.80
Anna Kruchinina from UkraineWeb Designer88787.80 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer77877.20
Irene Butenko from United StatesUI/UX Designer and Webflow Developer77877.20 -
9.18.88.88.88.91
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.23/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
7.20 / 10
6.40 / 10
7.20 / 10
7.40 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Francesco Michelini from ItalyFreelance creative developer7768777.10
Francesco Michelini from ItalyFreelance creative developer7768777.10 -
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8777887.55
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8777887.55 -
 Etienne Pharabot from FranceFront-end Developer7868877.45
Etienne Pharabot from FranceFront-end Developer7868877.45 -
 mChanh from Vietnamcreative developer7787777.10
mChanh from Vietnamcreative developer7787777.10 -
 Sergio Lavanga from SwitzerlandSenior Frontend Engineer8756786.95
Sergio Lavanga from SwitzerlandSenior Frontend Engineer8756786.95