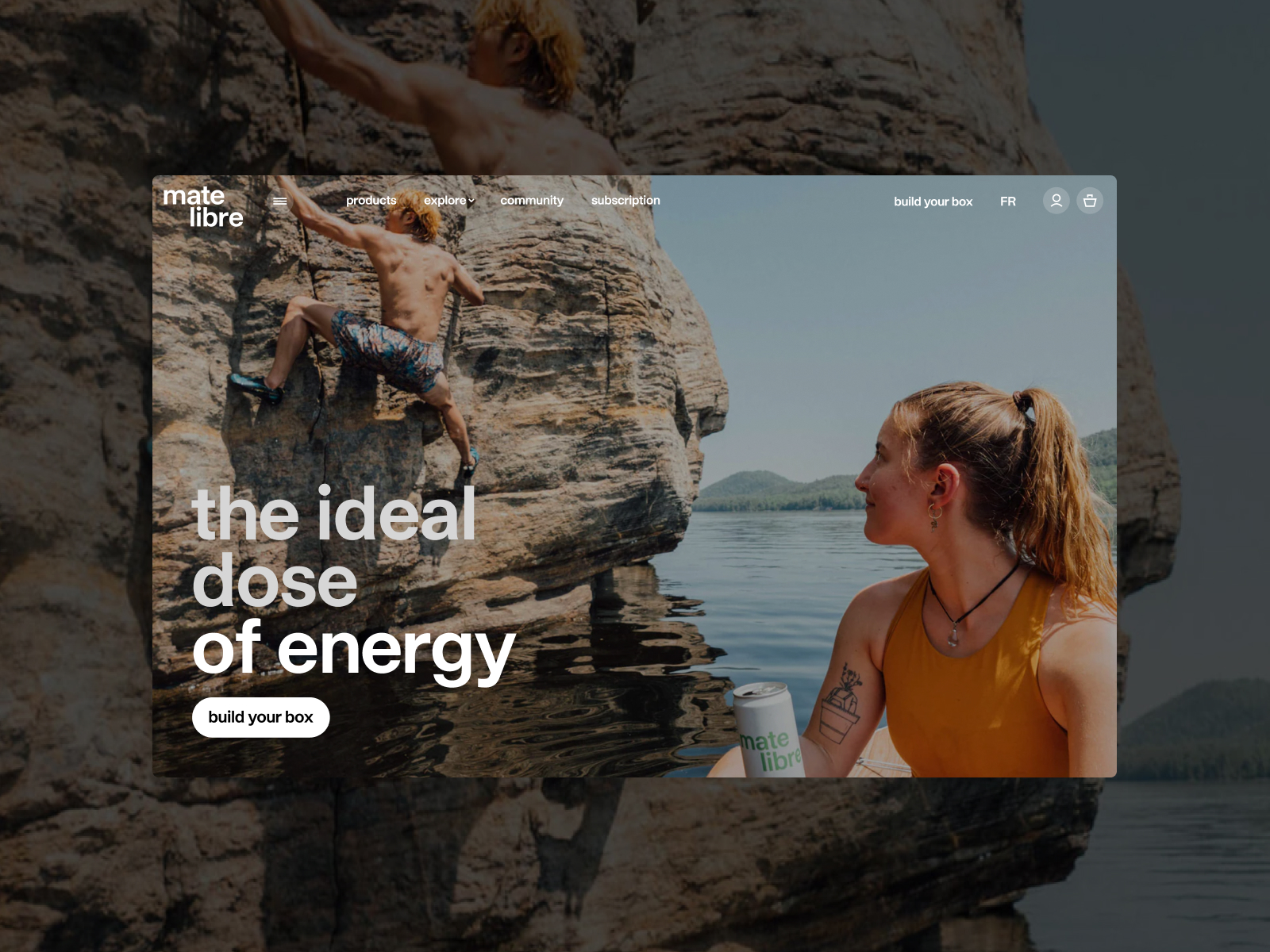
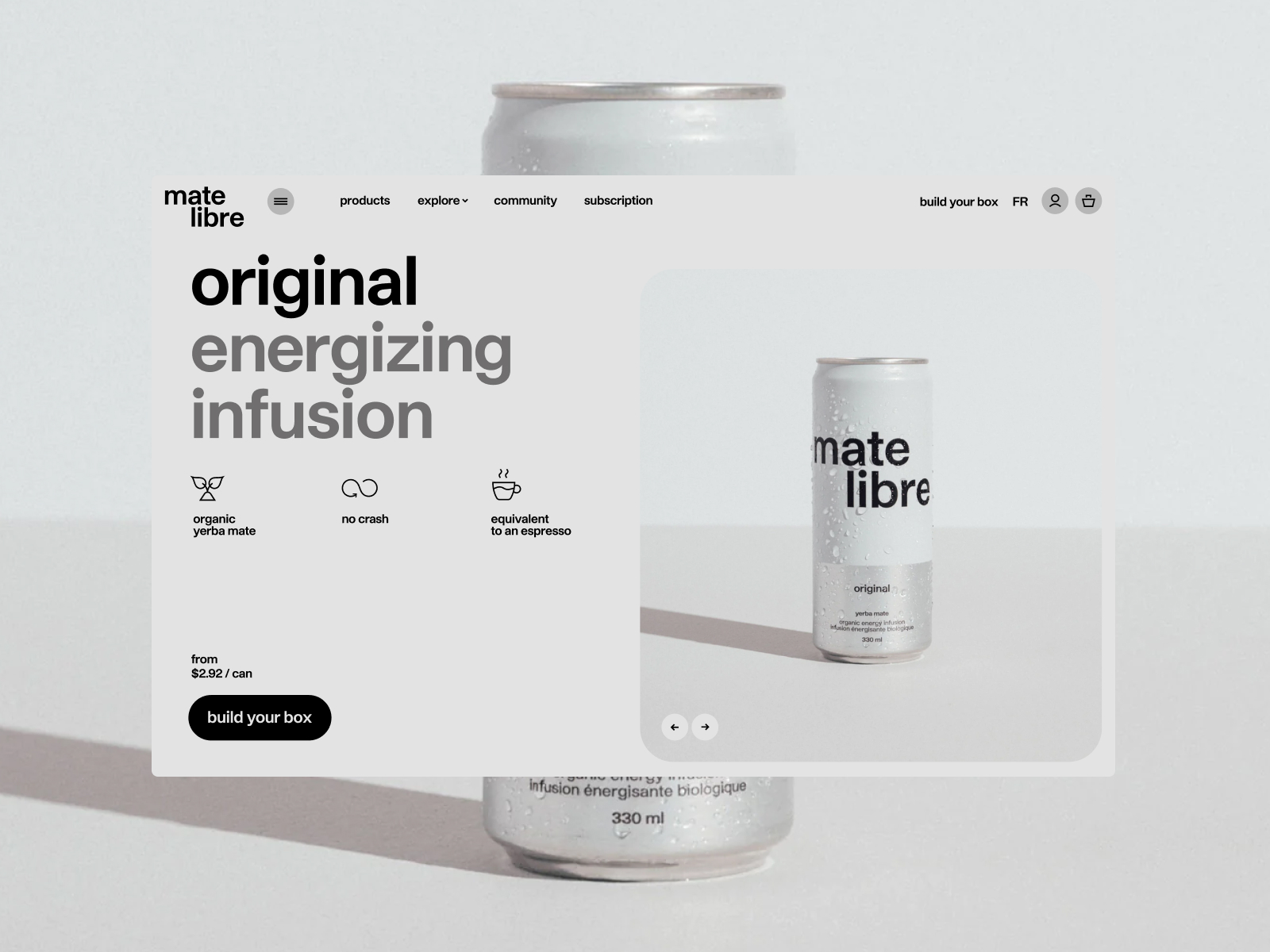
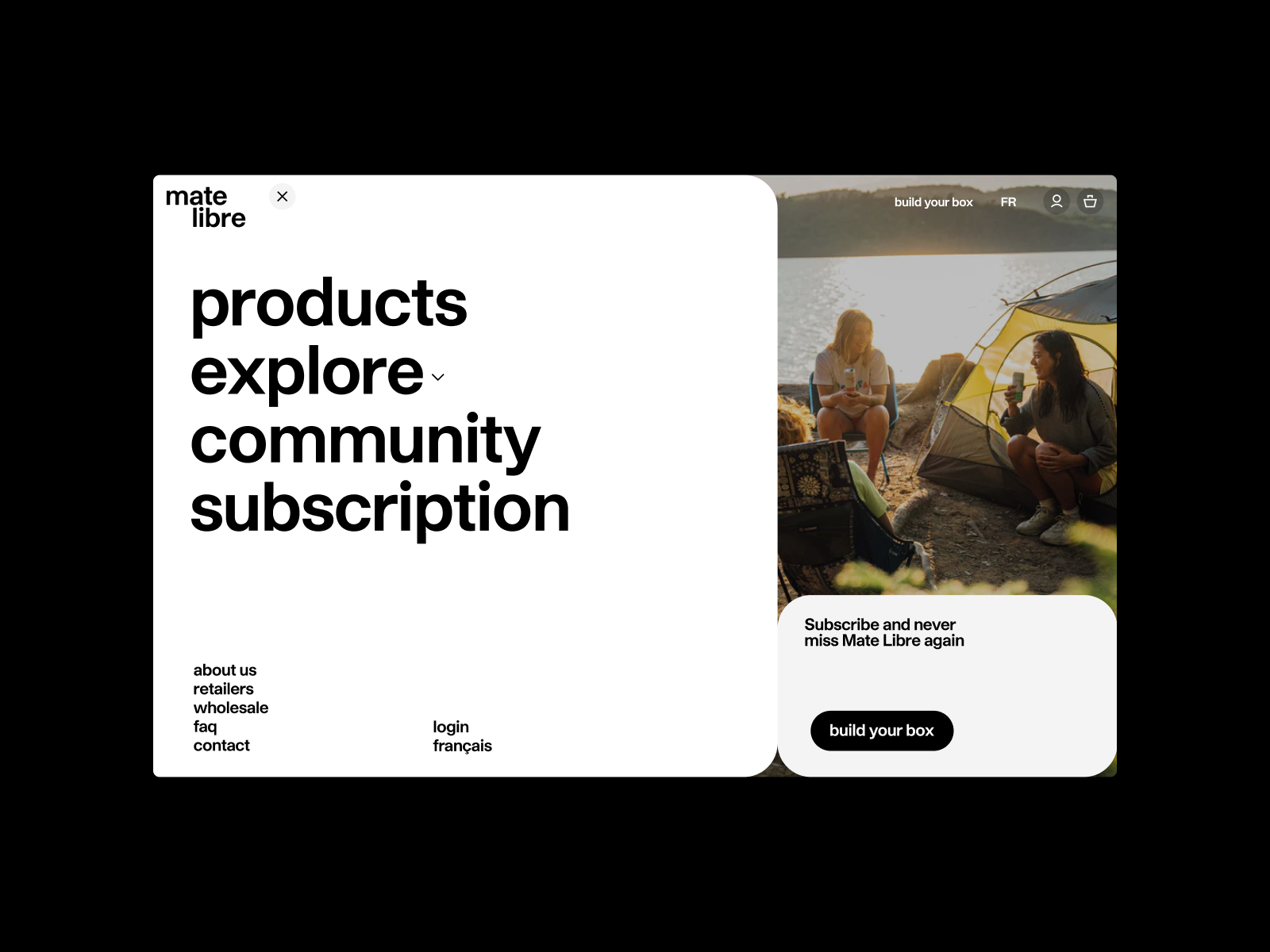
Mate Libre
Elements
See the highlights
of this website.
Typography












Technologies & Tools
Description
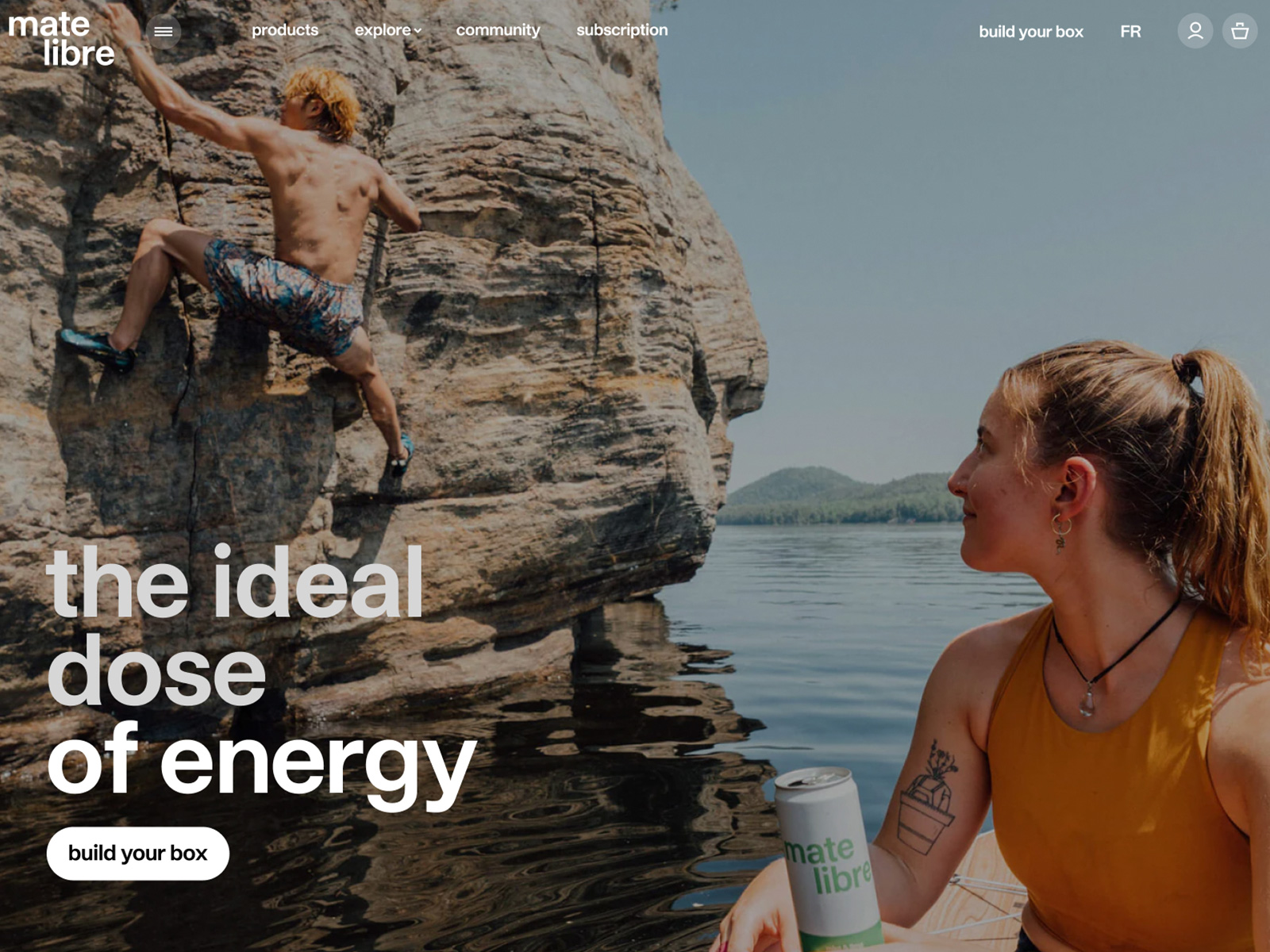
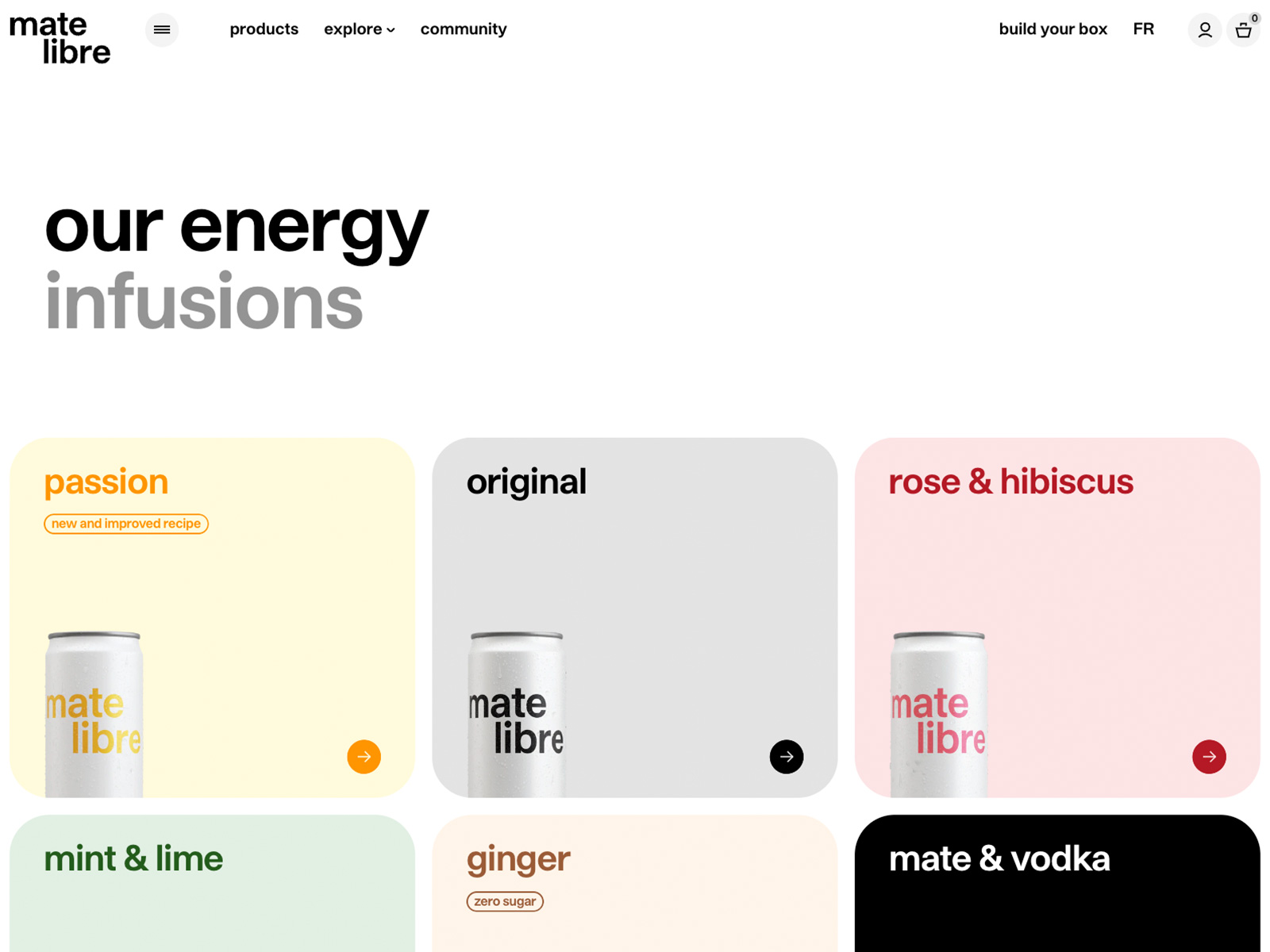
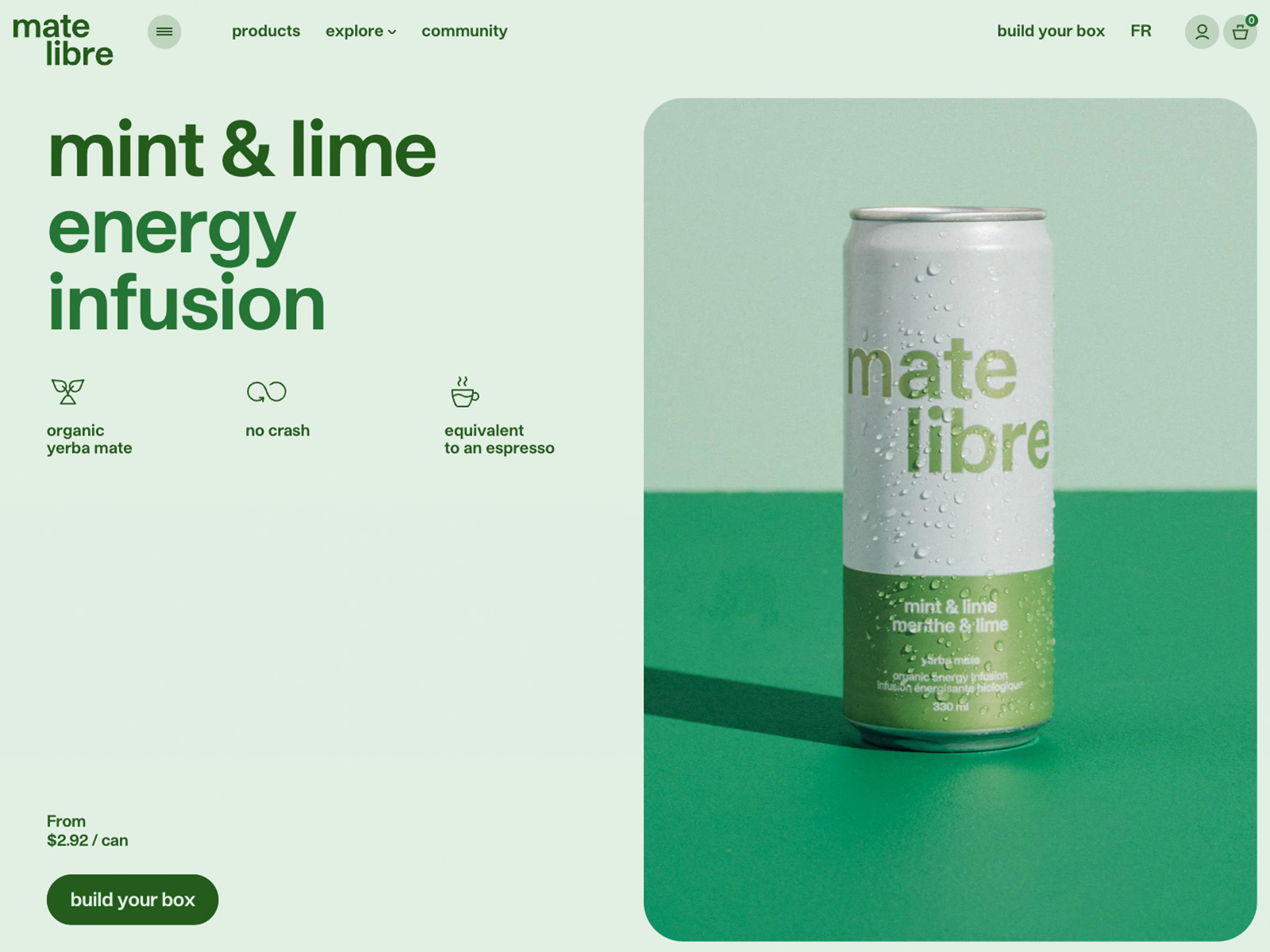
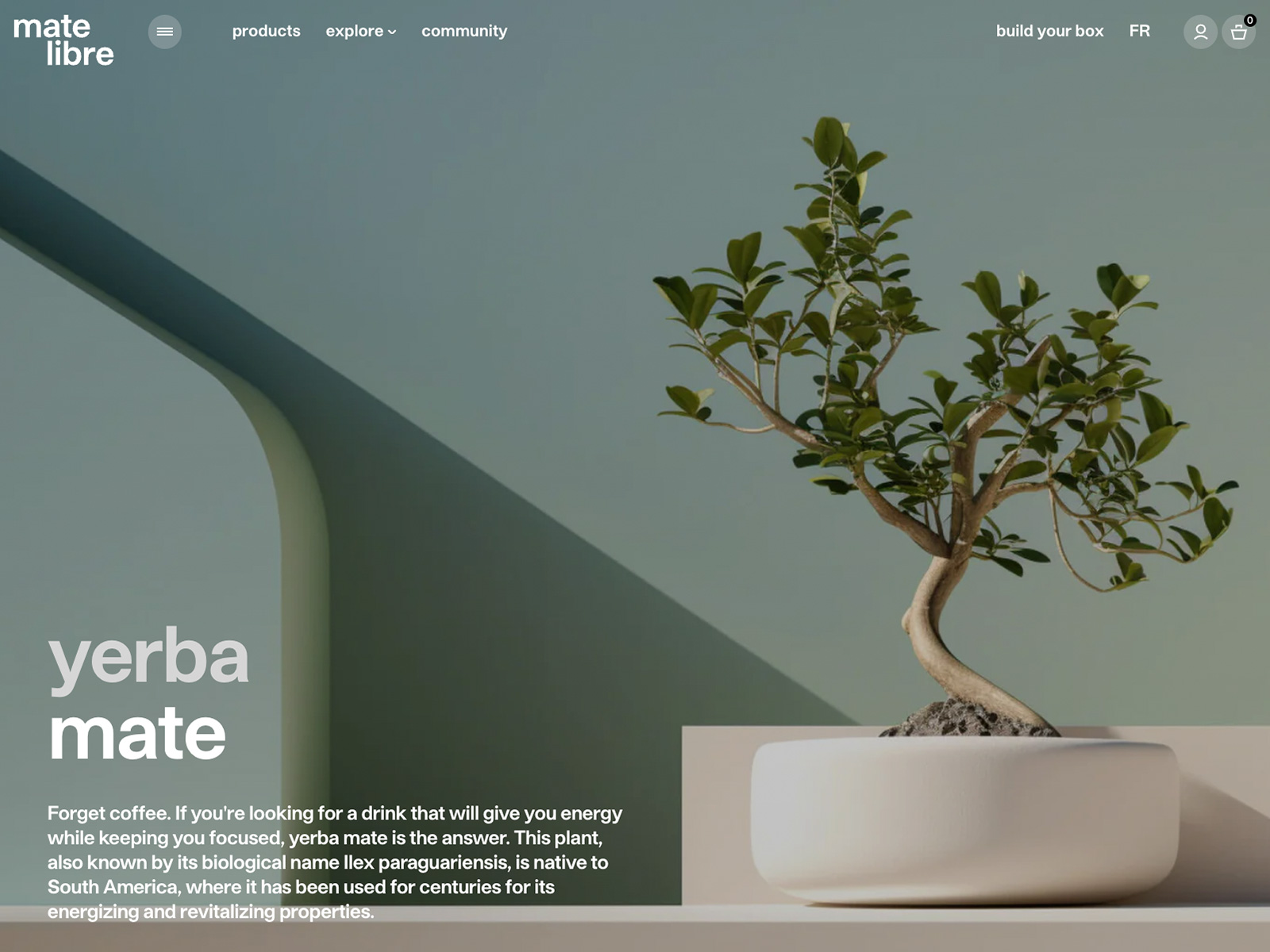
Mate Libre, dedicated to delivering all-natural, zesty energy without artificial additives, taps into the power of South American yerba mate—a superfood with numerous health benefits.
SOTD / SCORE → 7.42/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.33 / 10
7.58 / 10
7.25 / 10
7.6 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77887.30
Marina Golubeva from RussiaWeb designer77887.30 -
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Aleksandr Yaremenko from UkraineDesign Lead77787.10
Aleksandr Yaremenko from UkraineDesign Lead77787.10 -
 Etienne Pharabot from FranceFront-end Developer78887.60
Etienne Pharabot from FranceFront-end Developer78887.60 -
 kenichi tanaka from JapanCo-founder & Head of Design78777.30
kenichi tanaka from JapanCo-founder & Head of Design78777.30 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer78787.40
Irene Butenko from United StatesUI/UX Designer and Webflow Developer78787.40 -
88787.80
-
 Michi Del Rosso from ItalyCo-founder87777.40
Michi Del Rosso from ItalyCo-founder87777.40 -
 Richard Boiteux from FranceCo-founder78787.40
Richard Boiteux from FranceCo-founder78787.40 -
 Sunny Rathod from IndiaFounder of Trionn Design67676.40
Sunny Rathod from IndiaFounder of Trionn Design67676.40 -
 Juraj Molnár from SlovakiaCreative Director78787.40
Juraj Molnár from SlovakiaCreative Director78787.40 -
 Ruslan Siiz from PolandSenior Designer98778.10
Ruslan Siiz from PolandSenior Designer98778.10 -
 Gregg Lawrence from United KingdomCreative Director87877.60
Gregg Lawrence from United KingdomCreative Director87877.60 -
 Brice Martinez from FranceArt Director77777.00
Brice Martinez from FranceArt Director77777.00 -
 Dave Post from Netherlandscreative developer88777.70
Dave Post from Netherlandscreative developer88777.70 -
 Viacheslav Olianishyn from UkraineUI/UX designer and Art Director78787.40
Viacheslav Olianishyn from UkraineUI/UX designer and Art Director78787.40 -
 Ale Lazos from ArgentinaIndependent Creative / Design Director77777.00
Ale Lazos from ArgentinaIndependent Creative / Design Director77777.00 -
8.38.38.08.68.26
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.79/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
8.00 / 10
7.60 / 10
8.00 / 10
8.20 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Fabio Carretti from ItalyFreelance Creative Developer7988877.80
Fabio Carretti from ItalyFreelance Creative Developer7988877.80 -
 Etienne Pharabot from FranceFront-end Developer7878877.55
Etienne Pharabot from FranceFront-end Developer7878877.55 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878877.55
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878877.55 -
 Gopal Raju from IndiaLead front-end Architect8778887.75
Gopal Raju from IndiaLead front-end Architect8778887.75 -
 Iván Soria from MexicoCreative Director8898988.30
Iván Soria from MexicoCreative Director8898988.30