Mew
Elements
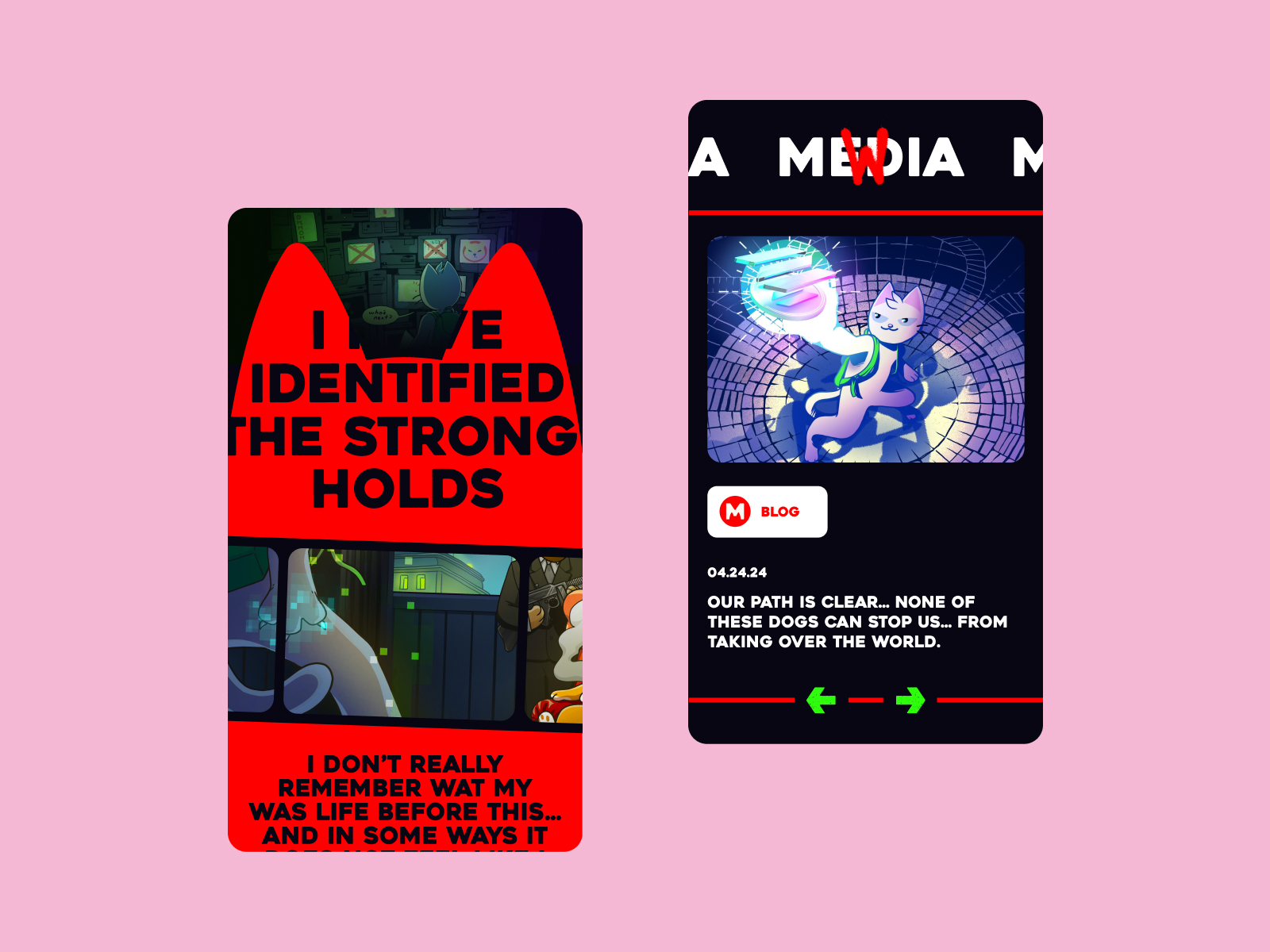
See the highlights
of this website.
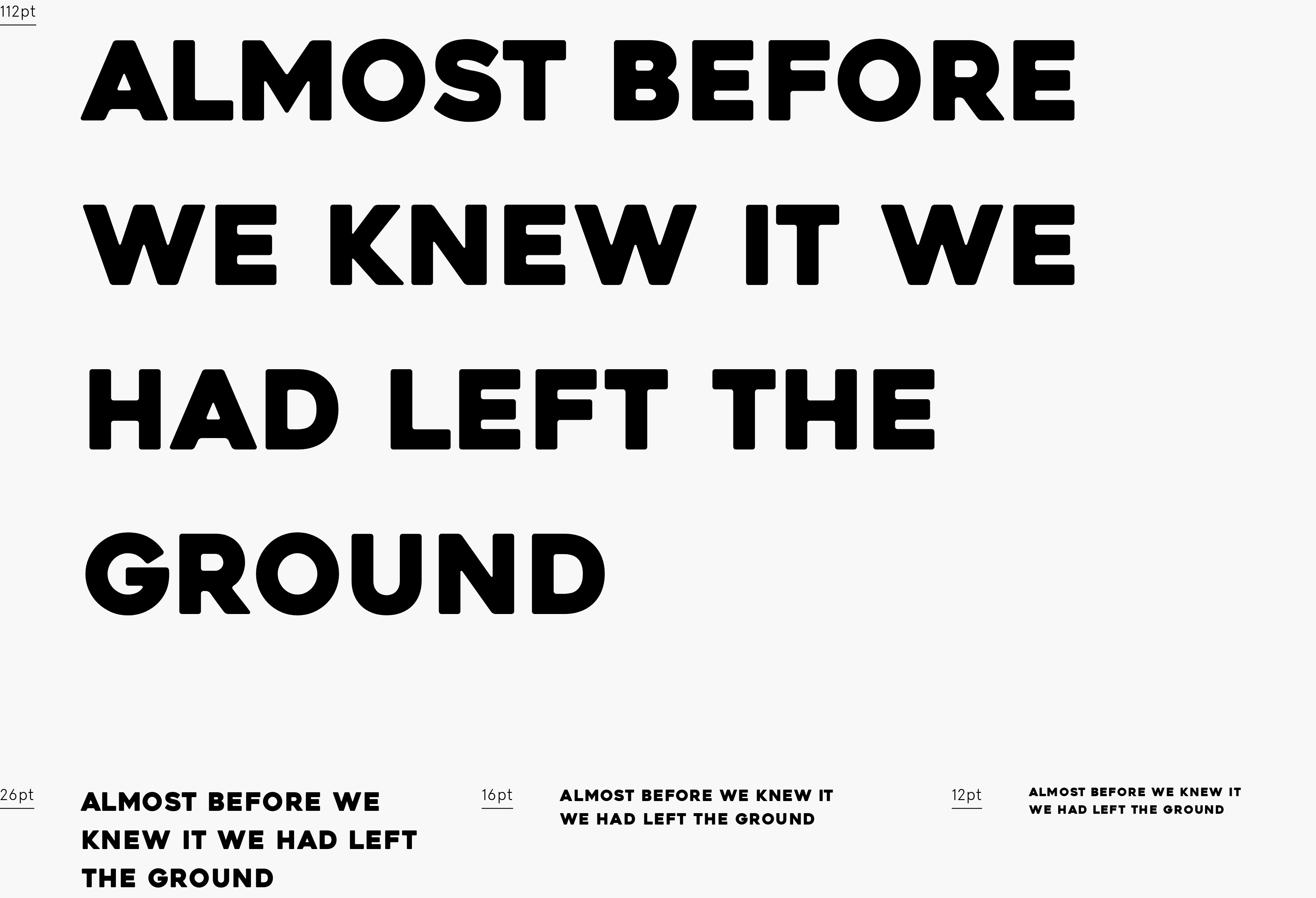
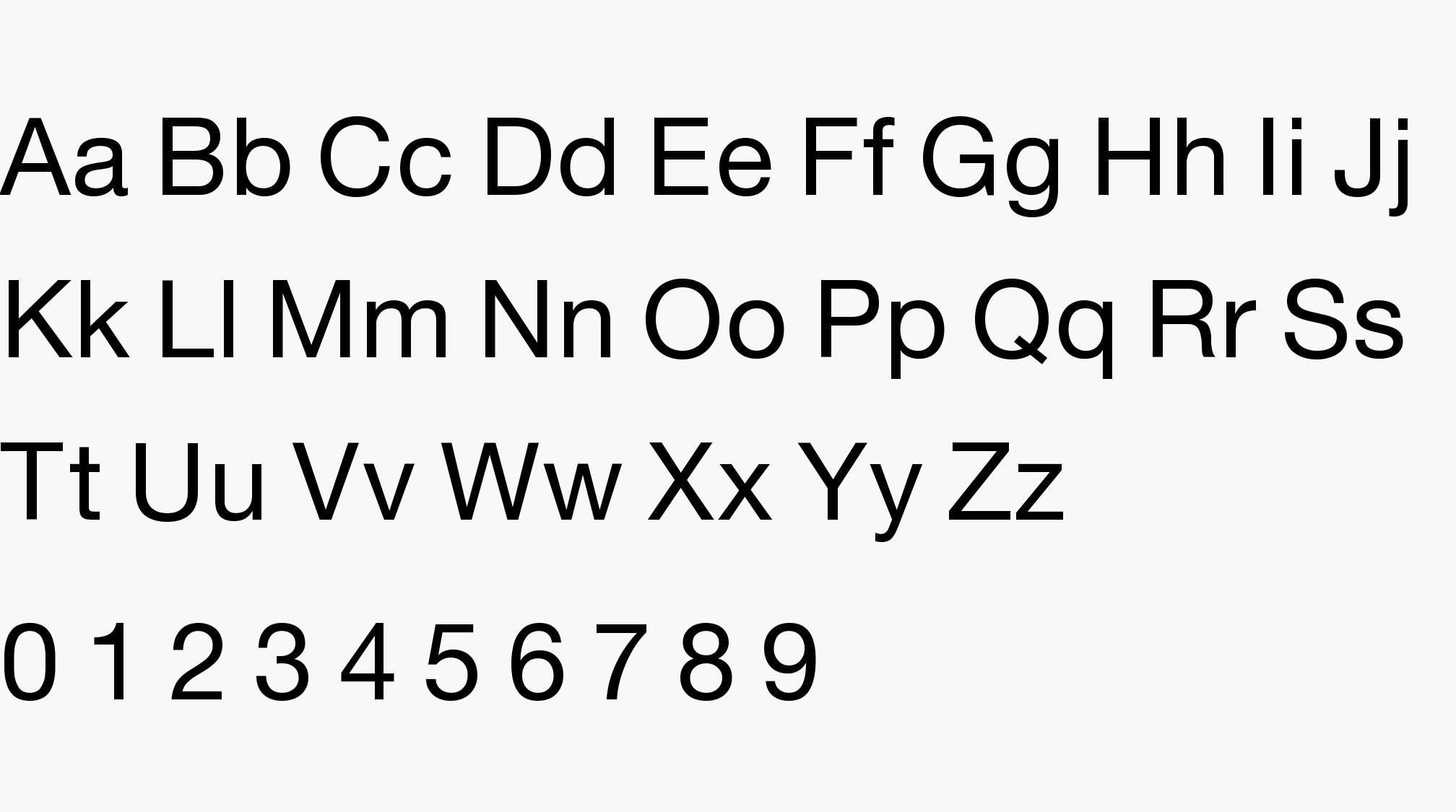
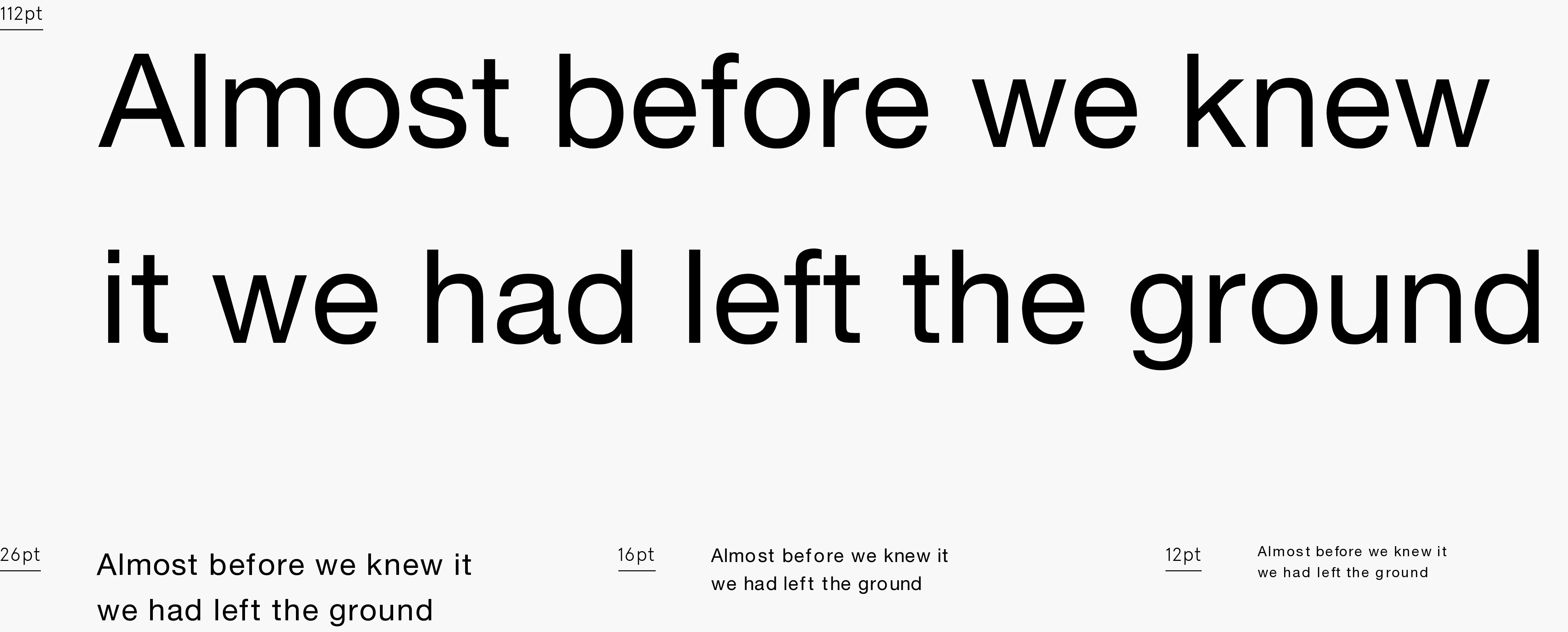
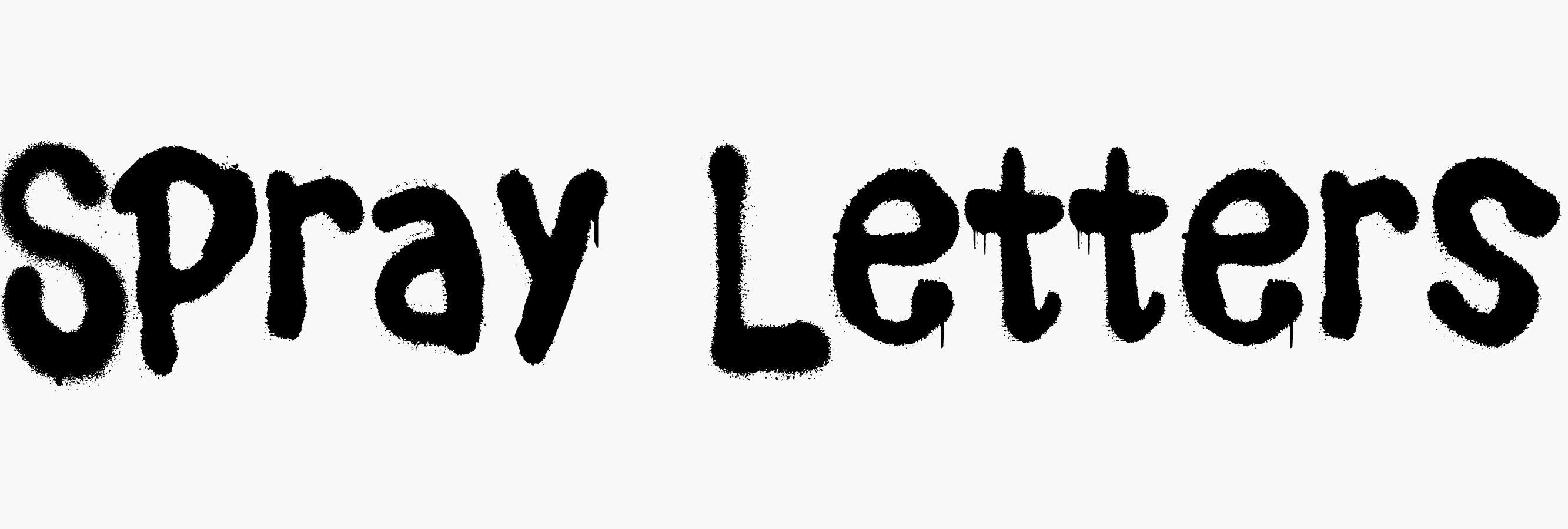
Typography
















Technologies & Tools
Description
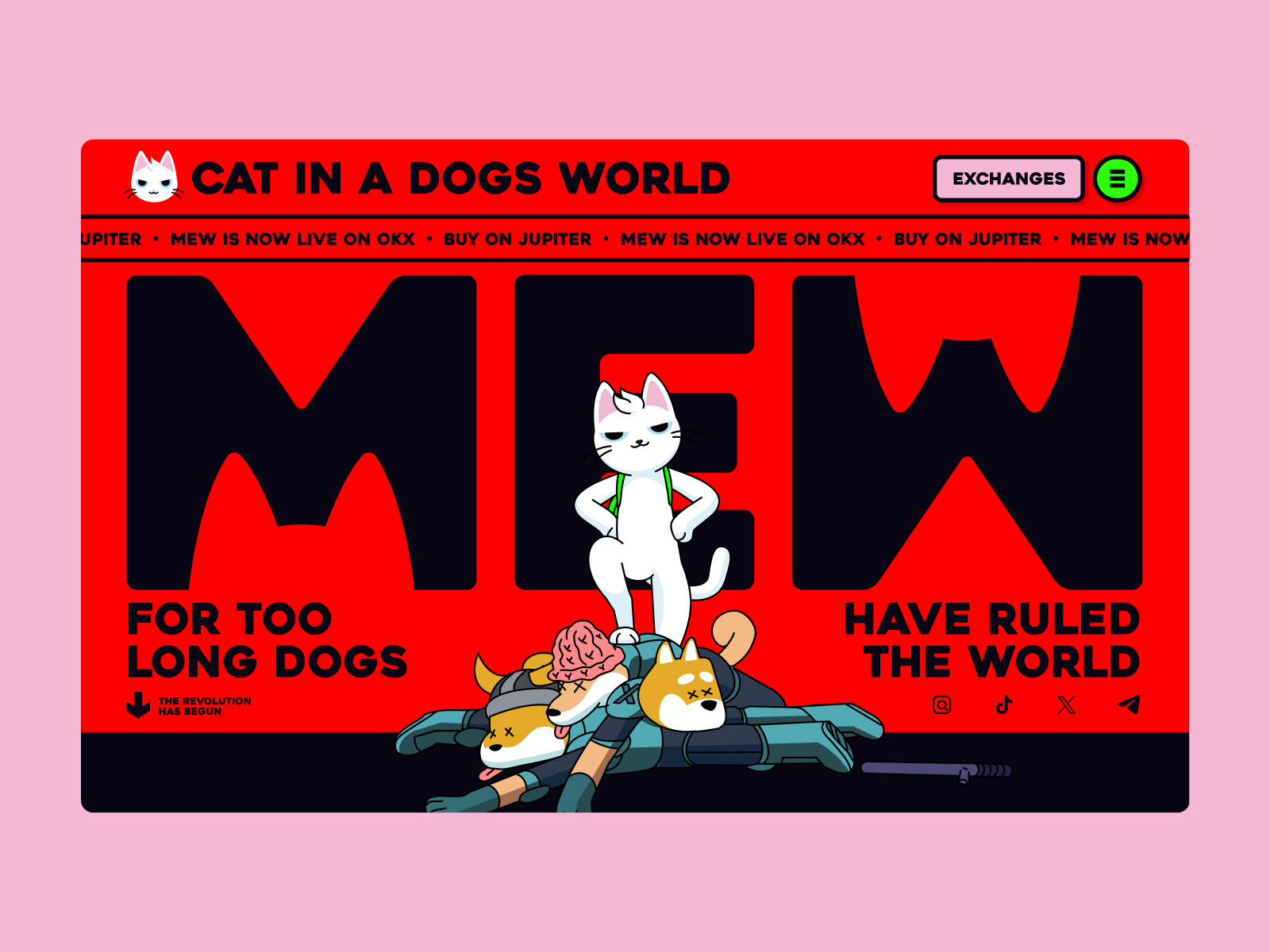
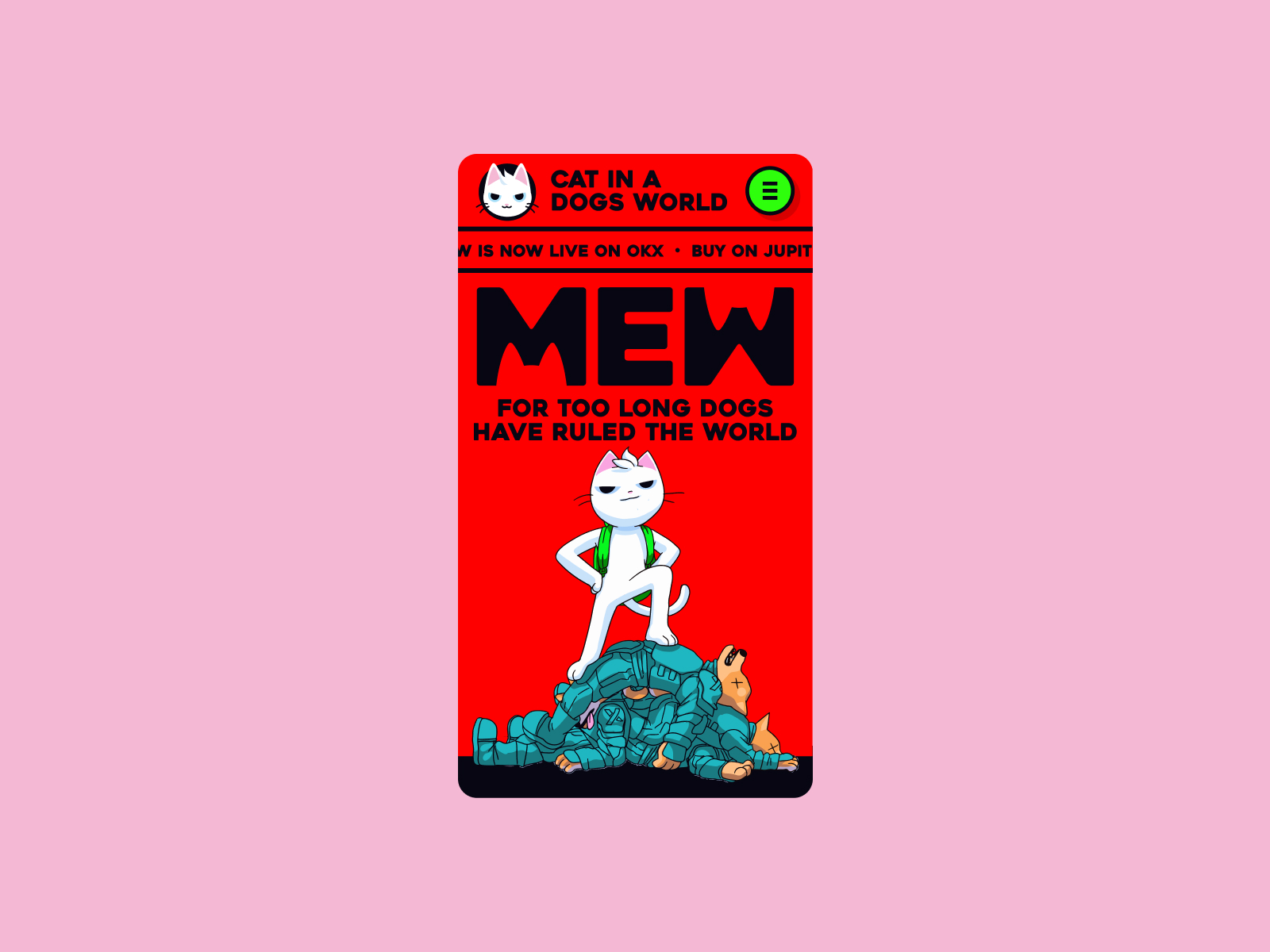
Cat in a dogs world.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.36/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.33 / 10
7.19 / 10
7.64 / 10
7.44 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77887.30
Marina Golubeva from RussiaWeb designer77887.30 -
 Denys Koloskov from UkraineUX/UI designer77777.00
Denys Koloskov from UkraineUX/UI designer77777.00 -
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Etienne Pharabot from FranceFront-end Developer77777.00
Etienne Pharabot from FranceFront-end Developer77777.00 -
 Glenn Catteeuw from BelgiumFreelance Designer / Art Director88877.90
Glenn Catteeuw from BelgiumFreelance Designer / Art Director88877.90 -
 Sergey Lisovskiy from Georgiadesigner & frontend developer77877.20
Sergey Lisovskiy from Georgiadesigner & frontend developer77877.20 -
 Norman Gabriel from Italycreative developer87777.40
Norman Gabriel from Italycreative developer87777.40 -
 Aleksandr Yaremenko from UkraineDesign Lead77877.20
Aleksandr Yaremenko from UkraineDesign Lead77877.20 -
 Félix Péault from FranceFreelance Art Director and Digital Designer78887.60
Félix Péault from FranceFreelance Art Director and Digital Designer78887.60 -
 Joffrey Spitzer from FranceCreative Developer77987.50
Joffrey Spitzer from FranceCreative Developer77987.50 -
 Marie Benoist from AustraliaProduct Designer88988.20
Marie Benoist from AustraliaProduct Designer88988.20 -
 Sunny Rathod from IndiaFounder of Trionn Design77777.00
Sunny Rathod from IndiaFounder of Trionn Design77777.00 -
 Soren Bo Bastian from DenmarkSenior Art Director87987.90
Soren Bo Bastian from DenmarkSenior Art Director87987.90 -
 Fernando Puente from SpainDigital designer88988.20
Fernando Puente from SpainDigital designer88988.20 -
 Clement Pavageau from United KingdomIndependent Art Director77777.00
Clement Pavageau from United KingdomIndependent Art Director77777.00 -
 Paula Šobat from Croatiadigital designer77787.10
Paula Šobat from Croatiadigital designer77787.10 -
 Danilo Campos from Spaindesigner87787.50
Danilo Campos from Spaindesigner87787.50 -
 Ilya Kostin from UkraineInteractive Designer & Art Director88888.00
Ilya Kostin from UkraineInteractive Designer & Art Director88888.00 -
8.38.08.38.08.15
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.68/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
8.20 / 10
7.20 / 10
7.80 / 10
7.60 / 10
7.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Etienne Pharabot from FranceFront-end Developer7868787.40
Etienne Pharabot from FranceFront-end Developer7868787.40 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8888988.20
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8888988.20 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7877777.15
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7877777.15 -
 mChanh from Vietnamcreative developer7878887.70
mChanh from Vietnamcreative developer7878887.70 -
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8988787.95
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8988787.95