Michele Angeloro - Portfolio
Elements
See the highlights
of this website.
Technologies & Tools
Description
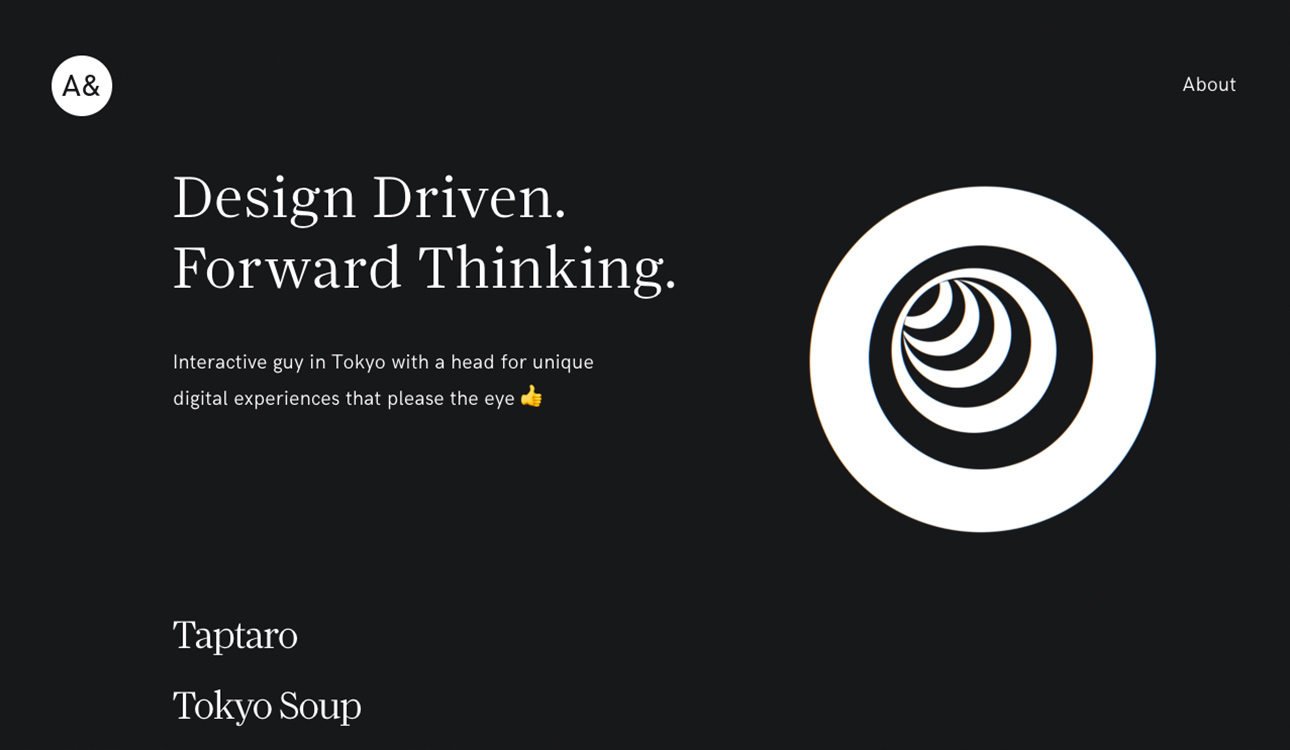
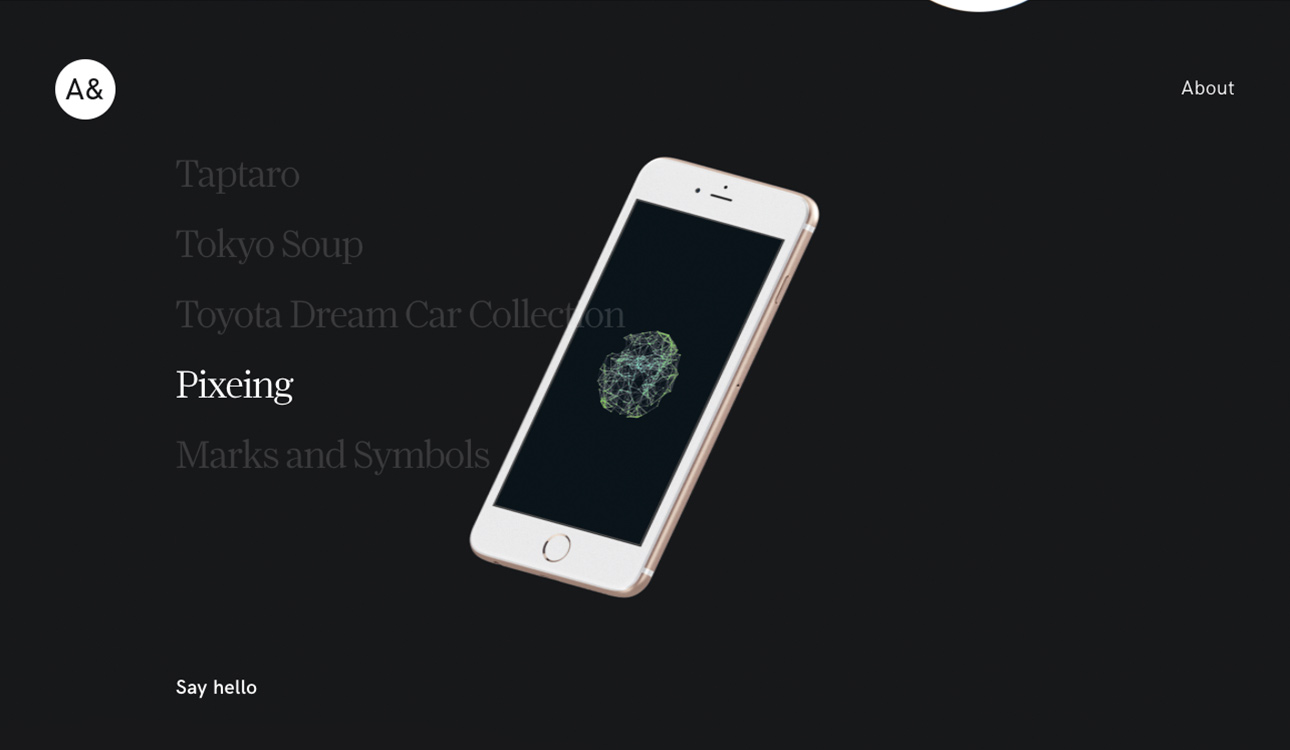
Simple things. Reactive things. The portfolio of Interactive Art Director and Designer Michele Angeloro.
SOTD / SCORE → 7.42/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.67 / 10
7.29 / 10
7.29 / 10
7.04 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marek Suchanek from Czech RepublicArt Director + Co-founder of Creative Nights77777.00
Marek Suchanek from Czech RepublicArt Director + Co-founder of Creative Nights77777.00 -
 Anatoliy Gromov from SwedenDesign Director at Mobiento / Deloitte Digital97888.10
Anatoliy Gromov from SwedenDesign Director at Mobiento / Deloitte Digital97888.10 -
 Louis Paquet from CanadaCreative Director88767.60
Louis Paquet from CanadaCreative Director88767.60 -
 Marie Benoist from AustraliaProduct Designer77877.20
Marie Benoist from AustraliaProduct Designer77877.20 -
 Eyal Zuri from IsraelCo-Founder and Creative Director98878.30
Eyal Zuri from IsraelCo-Founder and Creative Director98878.30 -
 Ruben Sanchez from SpainOwner & Design Director76776.70
Ruben Sanchez from SpainOwner & Design Director76776.70 -
 Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon77666.70
Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon77666.70 -
 Matteo Rostagno from United KingdomAssociated Creative Director for XR87777.40
Matteo Rostagno from United KingdomAssociated Creative Director for XR87777.40 -
 Francesco Milanesio from ItalyCreative Director at Bitmama87877.60
Francesco Milanesio from ItalyCreative Director at Bitmama87877.60 -
 Alessandro Risso from ItalyCreative Director/Designer.Partner78777.30
Alessandro Risso from ItalyCreative Director/Designer.Partner78777.30 -
 Clement Pavageau from United KingdomIndependent Art Director77787.10
Clement Pavageau from United KingdomIndependent Art Director77787.10 -
 Michele Gallina from ItalyProject Leader and UX Director88777.70
Michele Gallina from ItalyProject Leader and UX Director88777.70 -
7.77.77.77.67.70
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.8/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.25 / 10
8.50 / 10
7.25 / 10
8.00 / 10
8.50 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Corentin Fardeau from FranceCreative Developer9978988.45
Corentin Fardeau from FranceCreative Developer9978988.45 -
 Gopal Raju from IndiaLead front-end Architect7878877.55
Gopal Raju from IndiaLead front-end Architect7878877.55 -
 Alessandro Rigobello from ItalyCo-founder and Digital director7867867.10
Alessandro Rigobello from ItalyCo-founder and Digital director7867867.10 -
 Valentin Cervellera from CanadaFront-End Engineer6999978.10
Valentin Cervellera from CanadaFront-End Engineer6999978.10