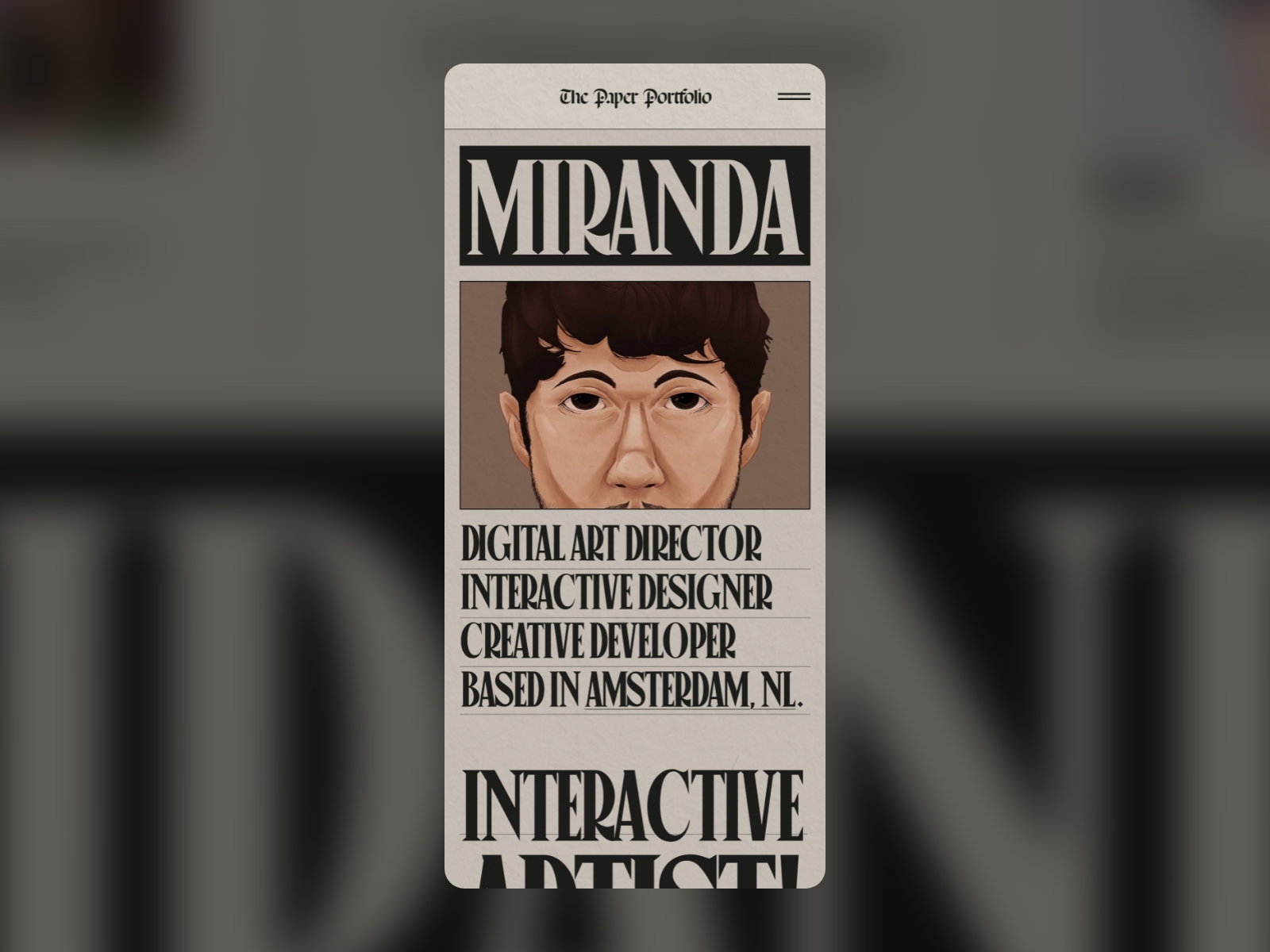
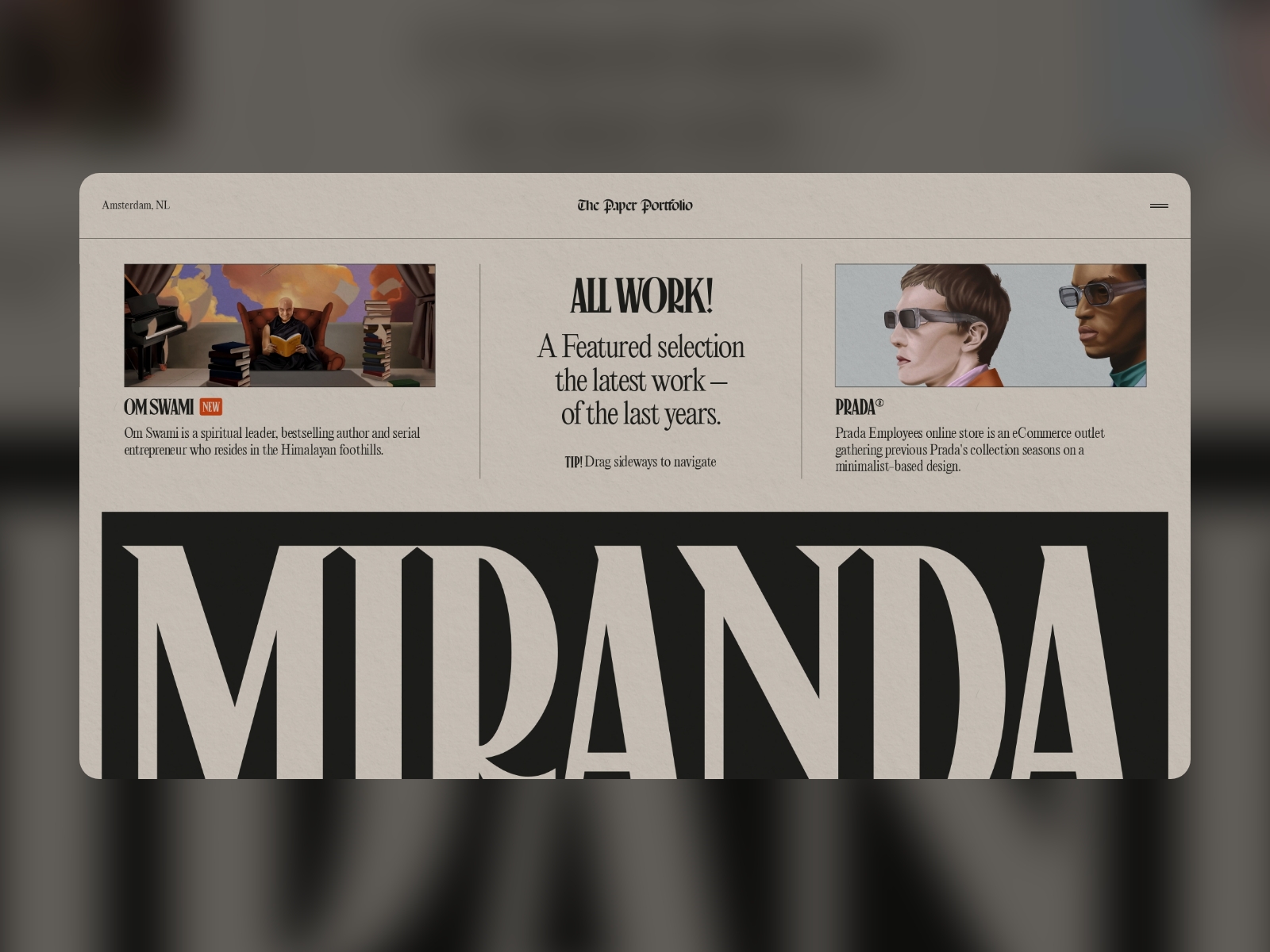
Miranda – Paper Portfolio
Elements
See the highlights
of this website.
Typography












Technologies & Tools
Description
Amsterdam-based independent Designer & Developer with focus on Art Direction, Motion Design and Creative Development.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.92/ 10
Design40%
Usability30%
Creativity20%
Content10%
8.17 / 10
7.32 / 10
8.37 / 10
7.86 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Justinas Kutkauskas from LithuaniaPartner989108.80
Justinas Kutkauskas from LithuaniaPartner989108.80 -
 Zaplava Dmitry from UkraineCo-owner and designer87998.00
Zaplava Dmitry from UkraineCo-owner and designer87998.00 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77887.30
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77887.30 -
 Clement Pavageau from United KingdomIndependent Art Director87877.60
Clement Pavageau from United KingdomIndependent Art Director87877.60 -
 Louis Paquet from CanadaCreative Director87877.60
Louis Paquet from CanadaCreative Director87877.60 -
 Emanuele Milella from Icelandcreative director76876.90
Emanuele Milella from Icelandcreative director76876.90 -
 Olivier Ouendeno from Franceart director87887.70
Olivier Ouendeno from Franceart director87887.70 -
 James Noble from AustraliaFounder and UX Director971078.40
James Noble from AustraliaFounder and UX Director971078.40 -
 Isabel Moranta from CanadaDirector at Locomotive87887.70
Isabel Moranta from CanadaDirector at Locomotive87887.70 -
 Samhita from IndiaCreative Director89888.30
Samhita from IndiaCreative Director89888.30 -
 Sofia Papadopoulou from GreeceVisual Designer & Art Director10810109.40
Sofia Papadopoulou from GreeceVisual Designer & Art Director10810109.40 -
 Michael John from AustriaCEO and Creative Director99888.70
Michael John from AustriaCEO and Creative Director99888.70 -
 Valeria Francis from GreeceDigital designer1091099.60
Valeria Francis from GreeceDigital designer1091099.60 -
 Max Niblock from NetherlandsDigital Design Director87887.70
Max Niblock from NetherlandsDigital Design Director87887.70 -
 Kacper Chlebowicz from PolandArt Director86877.30
Kacper Chlebowicz from PolandArt Director86877.30 -
 Stefan Vitasovic from SwedenSenior Creative Developer87977.80
Stefan Vitasovic from SwedenSenior Creative Developer87977.80 -
 Joseph Berry from United KingdomIndependent Experience Designer87887.70
Joseph Berry from United KingdomIndependent Experience Designer87887.70 -
 Norman Dubois from United Arab Emiratesdigital art director87877.60
Norman Dubois from United Arab Emiratesdigital art director87877.60 -
8.78.18.98.78.56
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.15/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
8.00 / 10
7.00 / 10
7.20 / 10
6.80 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio7777676.80
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio7777676.80 -
 Bahaa Samir from United Arab EmiratesCreative Director/Developer7787777.10
Bahaa Samir from United Arab EmiratesCreative Director/Developer7787777.10 -
 Victor Work from CanadaCreative Developer & Designer7977677.10
Victor Work from CanadaCreative Developer & Designer7977677.10 -
 Francesco Michelini from ItalyFreelance creative developer7867877.25
Francesco Michelini from ItalyFreelance creative developer7867877.25 -
 Admir Hadzic from SloveniaSenior UX Engineer7978777.50
Admir Hadzic from SloveniaSenior UX Engineer7978777.50