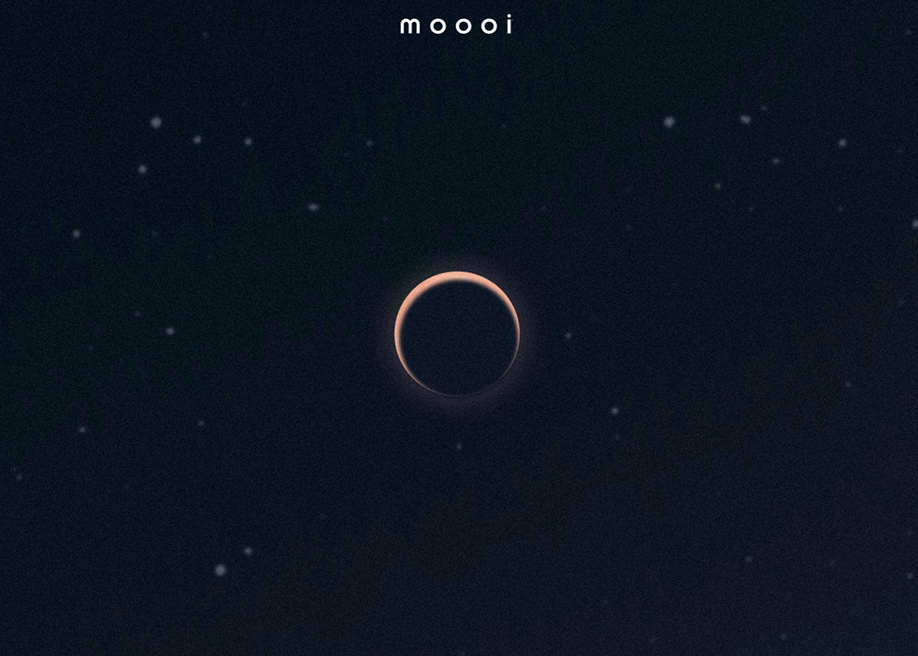
Moooi - Beauty Blooms
Elements
See the highlights
of this website.
Typography












Technologies & Tools
Description
Indulge yourself in the dreamy digital landscapes of Moooi celebrating the launch of the new Hortensia Armchair designed by Andrés Reisinger & Julia Esqué.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.6/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.95 / 10
6.83 / 10
7.89 / 10
7.88 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Vadim Tyurin from RussiaSenior Designer97888.10
Vadim Tyurin from RussiaSenior Designer97888.10 -
 Nao Sato from JapanCEO87877.60
Nao Sato from JapanCEO87877.60 -
 Louis Paquet from CanadaCreative Director86887.40
Louis Paquet from CanadaCreative Director86887.40 -
 Jomor Design from CanadaDesigner & Founder86987.60
Jomor Design from CanadaDesigner & Founder86987.60 -
 Matt Sage from United KingdomLead Creative88888.00
Matt Sage from United KingdomLead Creative88888.00 -
 Guillermo Vazquez from ArgentinaSenior Front-End Developer87777.40
Guillermo Vazquez from ArgentinaSenior Front-End Developer87777.40 -
 Guillaume Colombel from FranceDigital Designer & Creative Developer87887.70
Guillaume Colombel from FranceDigital Designer & Creative Developer87887.70 -
 Ira Gritsay from UkraineArt Director87897.80
Ira Gritsay from UkraineArt Director87897.80 -
 Max Niblock from NetherlandsDigital Design Director86877.30
Max Niblock from NetherlandsDigital Design Director86877.30 -
 Big Horror Athens from GreeceFounder of Big Horror Athens87787.50
Big Horror Athens from GreeceFounder of Big Horror Athens87787.50 -
 Yana Holtseva from UkraineLead Senior UI/UX Designer86997.70
Yana Holtseva from UkraineLead Senior UI/UX Designer86997.70 -
 Norman Dubois from United Arab Emiratesdigital art director87787.50
Norman Dubois from United Arab Emiratesdigital art director87787.50 -
 Joseph Berry from United KingdomIndependent Experience Designer88988.20
Joseph Berry from United KingdomIndependent Experience Designer88988.20 -
 Eva Sánchez Clemente from SpainInteractive Designer89898.40
Eva Sánchez Clemente from SpainInteractive Designer89898.40 -
 Roman Trilo from UkraineFreelance Interactive Designer86887.40
Roman Trilo from UkraineFreelance Interactive Designer86887.40 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10 -
 Diego Quintana from ChileCreative Director and Developer77867.10
Diego Quintana from ChileCreative Director and Developer77867.10 -
 Clement Pavageau from United KingdomIndependent Art Director78877.50
Clement Pavageau from United KingdomIndependent Art Director78877.50 -
8.37.38.28.17.93
Design
Usability
Creativity
Content
Overall
DEV → 6.86/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.60 / 10
8.40 / 10
6.20 / 10
6.00 / 10
7.20 / 10
6.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Kyle Adams from NetherlandsTechnology Director7957777.10
Kyle Adams from NetherlandsTechnology Director7957777.10 -
 Francesco Michelini from ItalyFreelance creative developer7867877.25
Francesco Michelini from ItalyFreelance creative developer7867877.25 -
 Pim de Wit from United KingdomFront End Developer / Creative Technologist5862665.30
Pim de Wit from United KingdomFront End Developer / Creative Technologist5862665.30 -
 Romain Prache from CanadaTechnical Director7878777.35
Romain Prache from CanadaTechnical Director7878777.35 -
 Arno Di Nunzio from BelgiumCreative Frontend Coder7976877.30
Arno Di Nunzio from BelgiumCreative Frontend Coder7976877.30