NAOZ - The Digital Venue
Elements
See the highlights
of this website.
Typography








Technologies & Tools
Description
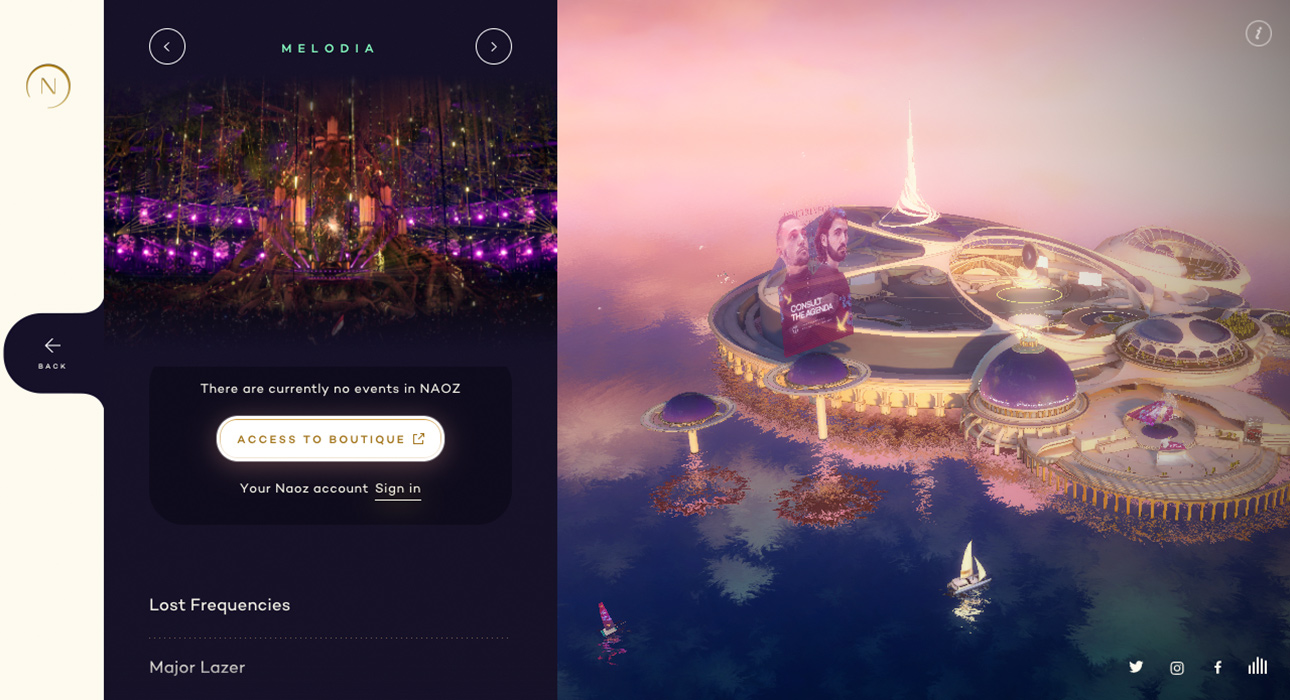
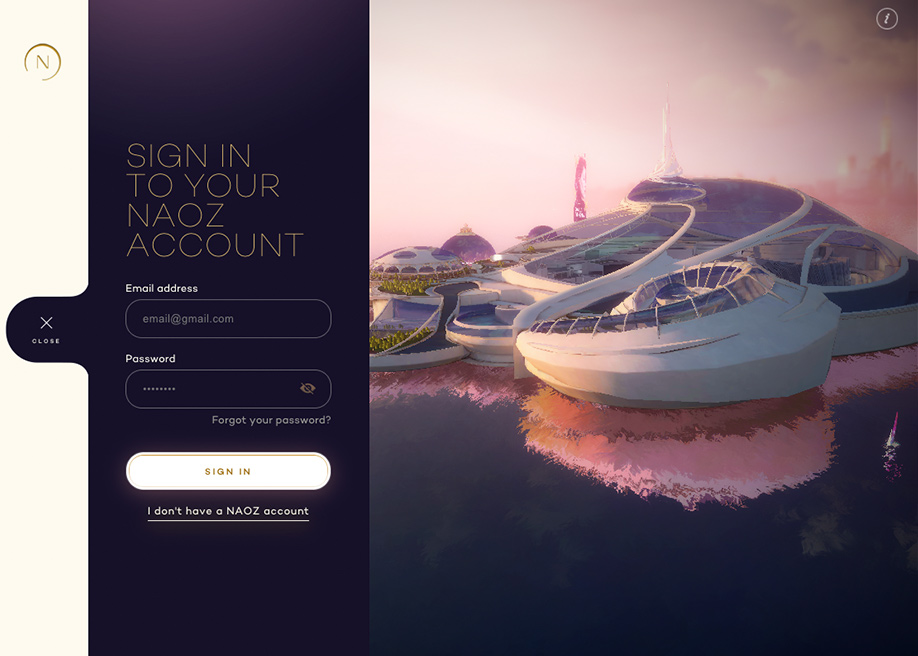
NAOZ is a brand-new year-round digital entertainment venue. The future-proof virtual entertainment world will bring musicians, artists, and communities across the globe together.
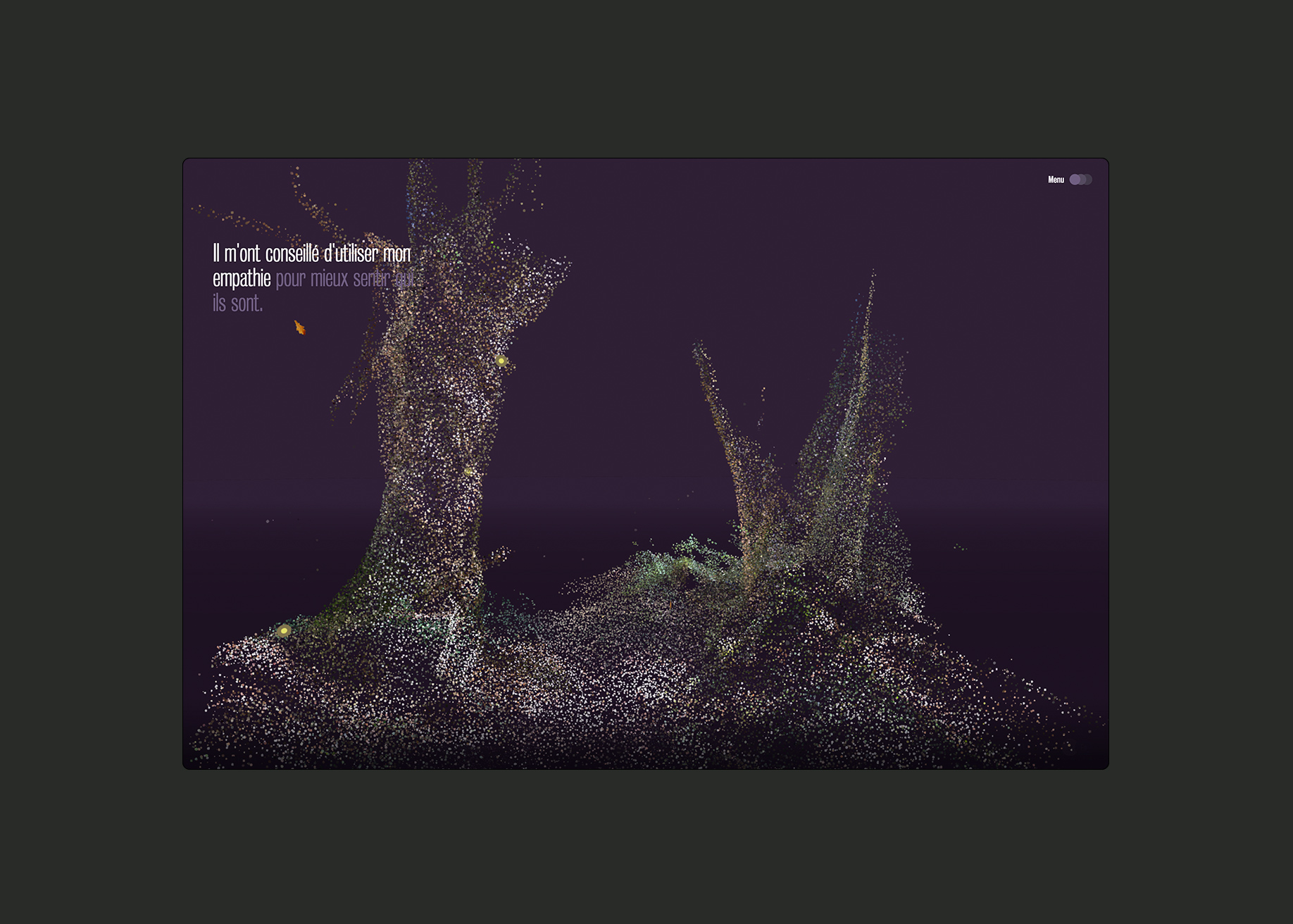
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.59/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.68 / 10
7.08 / 10
8.06 / 10
7.84 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Félix Péault from FranceFreelance Art Director and Digital Designer86877.30
Félix Péault from FranceFreelance Art Director and Digital Designer86877.30 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77887.30
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77887.30 -
 Mauricio Tonon from SpainFreelancer Lead Designer88877.90
Mauricio Tonon from SpainFreelancer Lead Designer88877.90 -
 Rebellion 7 from United KingdomDigital Creative Director and Creative Developer @Rebellion786777.10
Rebellion 7 from United KingdomDigital Creative Director and Creative Developer @Rebellion786777.10 -
 Vadim Tyurin from RussiaSenior Designer86787.20
Vadim Tyurin from RussiaSenior Designer86787.20 -
 Clément Dumas from FranceSenior Product Designer77877.20
Clément Dumas from FranceSenior Product Designer77877.20 -
 Vlad Taran from UkraineArt Director89888.30
Vlad Taran from UkraineArt Director89888.30 -
 Anastasiia Horodetska from UkraineDigital Designer88988.20
Anastasiia Horodetska from UkraineDigital Designer88988.20 -
 Lukas Majzlan from SlovakiaFounder & Design Director53554.40
Lukas Majzlan from SlovakiaFounder & Design Director53554.40 -
 Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder87877.60
Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder87877.60 -
 Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song76887.00
Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song76887.00 -
 Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)67786.70
Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)67786.70 -
 Sofia Papadopoulou from GreeceVisual Designer & Art Director879108.10
Sofia Papadopoulou from GreeceVisual Designer & Art Director879108.10 -
 Pilipda Samattanawin from ThailandDigital Designer88888.00
Pilipda Samattanawin from ThailandDigital Designer88888.00 -
 Zaplava Dmitry from UkraineCo-owner and designer76887.00
Zaplava Dmitry from UkraineCo-owner and designer76887.00 -
 Sonali Ranjit from United StatesArt Director56565.40
Sonali Ranjit from United StatesArt Director56565.40 -
 Micke Gomes from FranceManager88988.20
Micke Gomes from FranceManager88988.20 -
 Nao Sato from JapanCEO88888.00
Nao Sato from JapanCEO88888.00 -
8.88.38.98.58.64
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.33/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
8.33 / 10
6.33 / 10
8.00 / 10
7.00 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Bahaa Samir from United Arab EmiratesCreative Director/Developer6877776.95
Bahaa Samir from United Arab EmiratesCreative Director/Developer6877776.95 -
 Lennard van Diggelen from United KingdomSenior Front-end Developer7858676.95
Lennard van Diggelen from United KingdomSenior Front-end Developer7858676.95 -
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8979878.10
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8979878.10