New Zealand International Arts Festival 2012
Technologies & Tools
Description
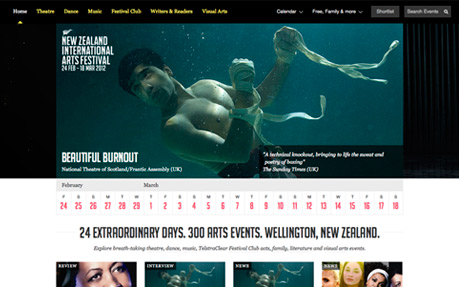
The NZ International Arts Festival boasts 300 events. Our challenge was to design and build a simple, striking and pleasing interface that enticed the user to explore the depth of the Festival programme. For the full site, we were somewhat liberated from the slow connection speeds of Festival’s past. 2012 gave us the opportunity to utilise the strong event imagery, and introduce video to better inform, seduce and entertain our users. It’s all about the events – we wanted to limit superfluous content and distractions so the events could take centre stage. We made sure the essential event data was clear and at hand on the listing pages, to assist the user’s decision-making with minimum effort and navigation. The site statistics suggest we have achieved this aim, with most users adding events to their shortlist from the listing page. With ticket sales a primary desired outcome, we focused on streamlining the ticket purchasing process as much as possible with our limited influence on the Ticketek system. The Shortlist allows uncomplicated planning and sharing of a user’s very own Festival programme. The site is built using HTML5, CSS3, JavaScript and a strong user focus.
SOTD / SCORE → 7.4/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.5 / 10
7.5 / 10
7 / 10
7.5 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Shyam Soni from IndiaCo-Founder of Mooze Design88787.75
Shyam Soni from IndiaCo-Founder of Mooze Design88787.75 -
 Mark Hirst from United Arab EmiratesEntrepreneur77777.00
Mark Hirst from United Arab EmiratesEntrepreneur77777.00 -
 Gopal Raju from IndiaLead front-end Architect77777.00
Gopal Raju from IndiaLead front-end Architect77777.00 -
 Felipe Medeiros from BrazilCreative/Art Director88787.75
Felipe Medeiros from BrazilCreative/Art Director88787.75 -
 Pablo Zarate from ArgentinaDesigner77787.15
Pablo Zarate from ArgentinaDesigner77787.15 -
 Kamil Kaniuk from PolandProject Manager of Merix Studio77777.00
Kamil Kaniuk from PolandProject Manager of Merix Studio77777.00 -
 Mike Lane from United StatesUX Design88787.75
Mike Lane from United StatesUX Design88787.75 -
 Bulent Shik from United StatesArt Director88777.60
Bulent Shik from United StatesArt Director88777.60
Design
Usability
Creativity
Content
Overall