Pebble
Elements
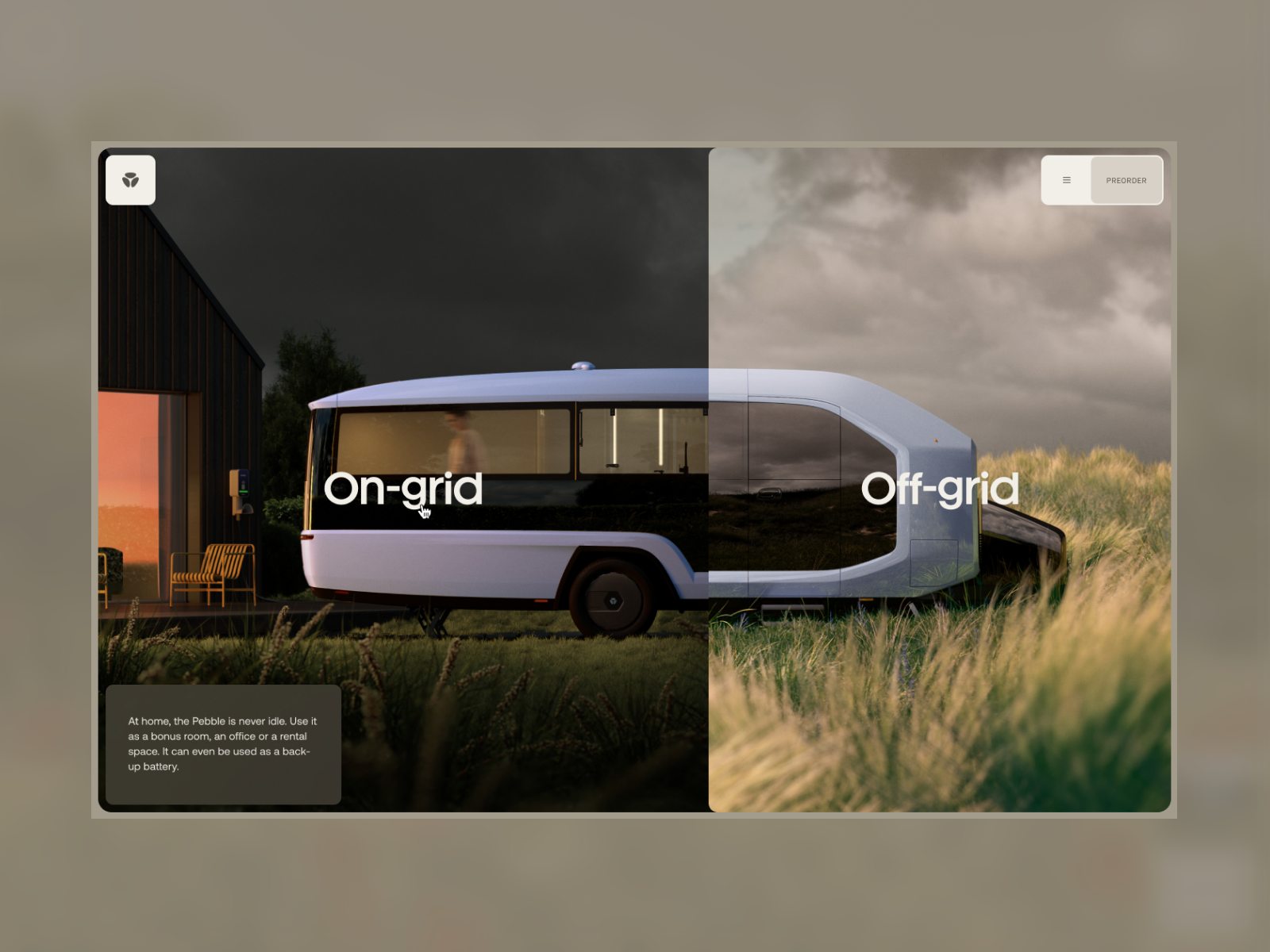
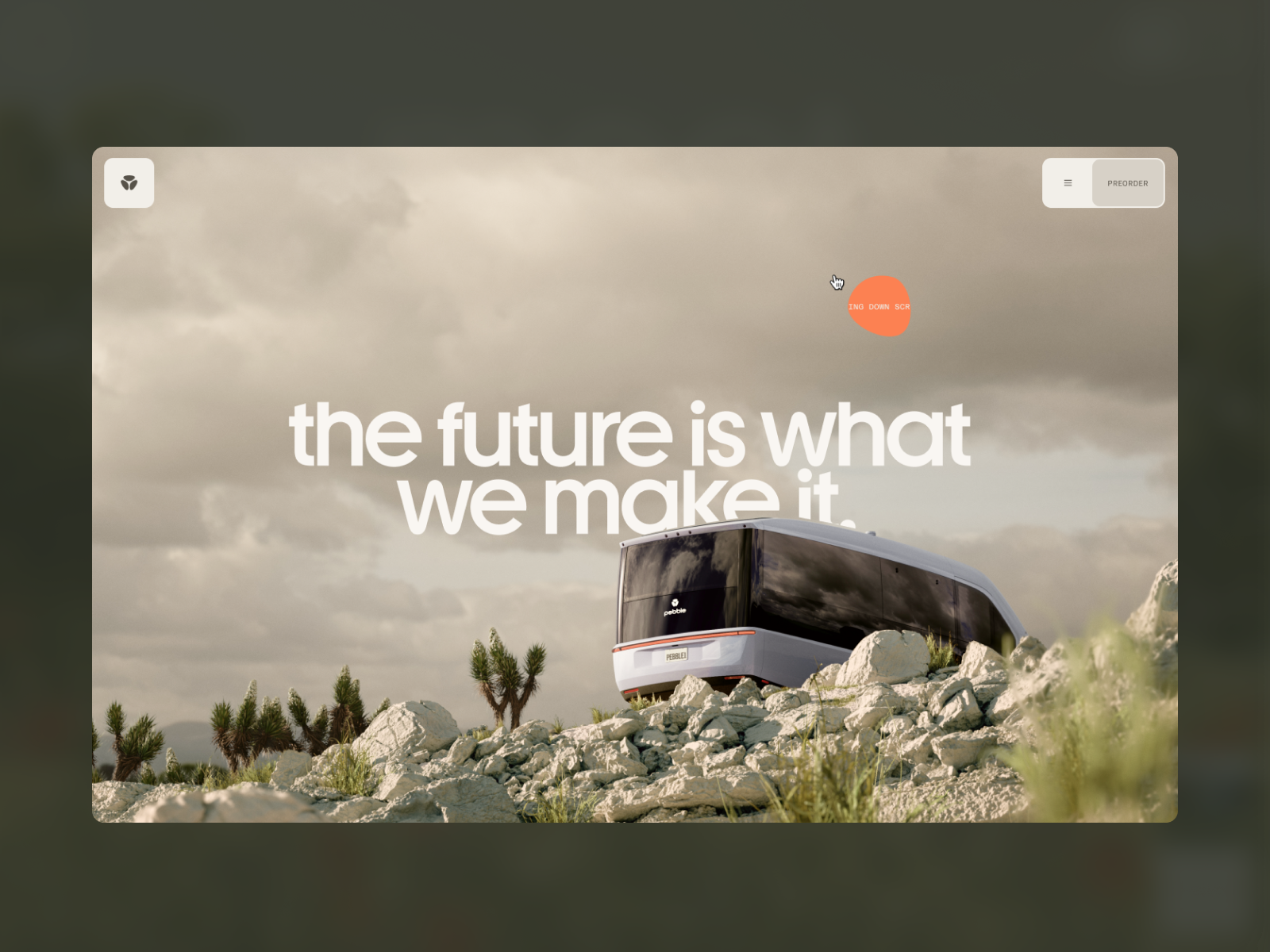
See the highlights
of this website.
Typography








Technologies & Tools
Description
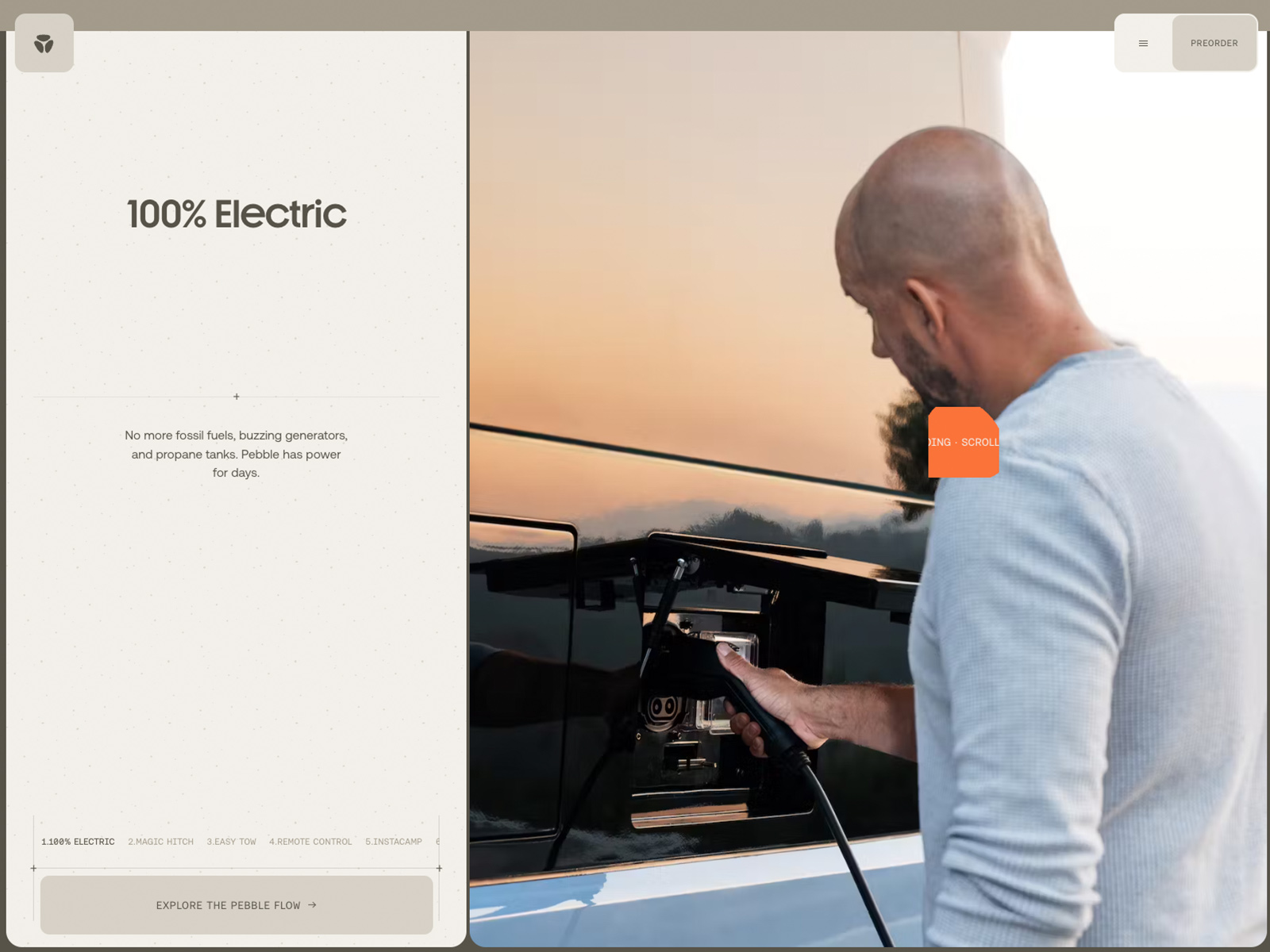
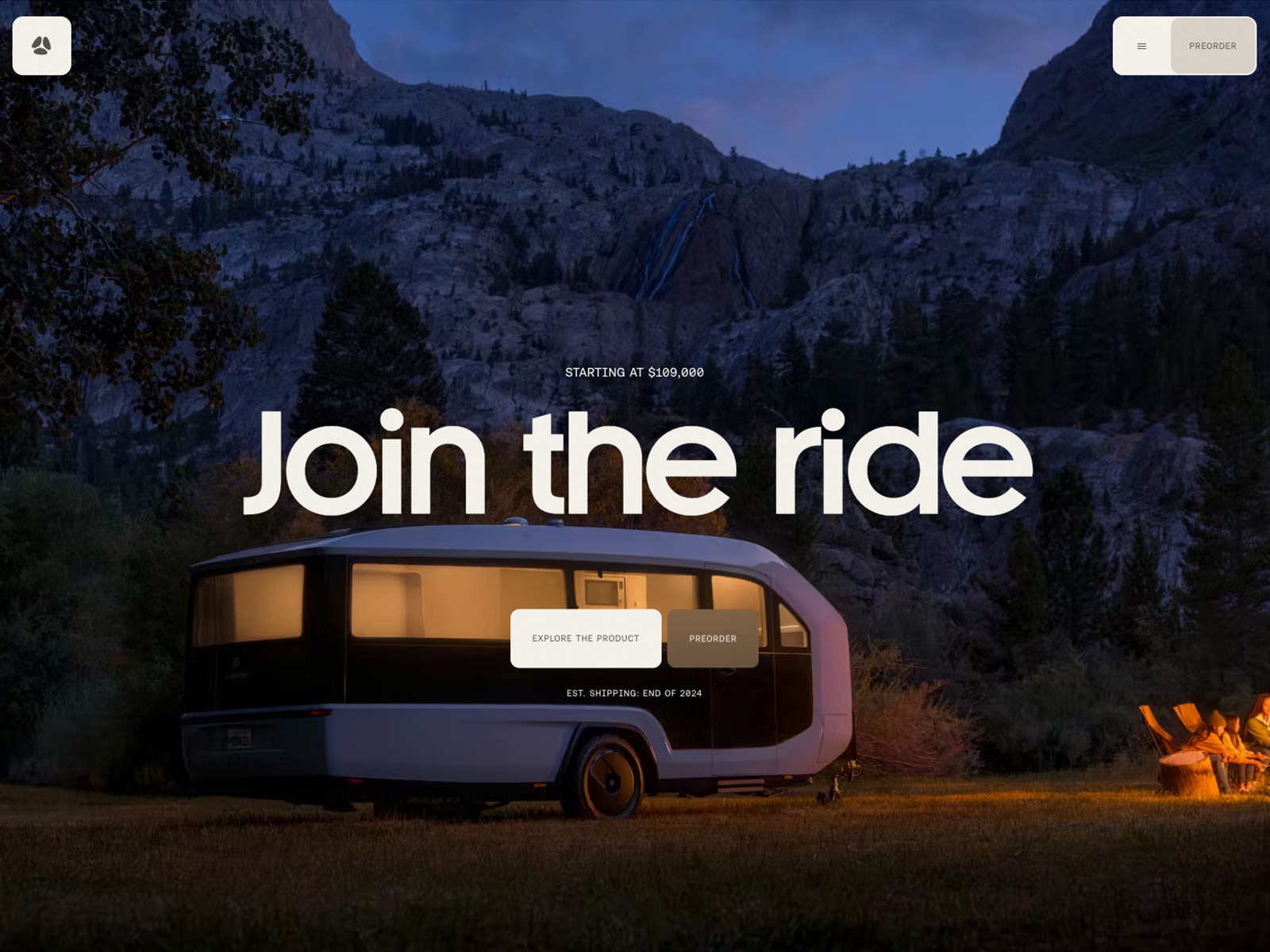
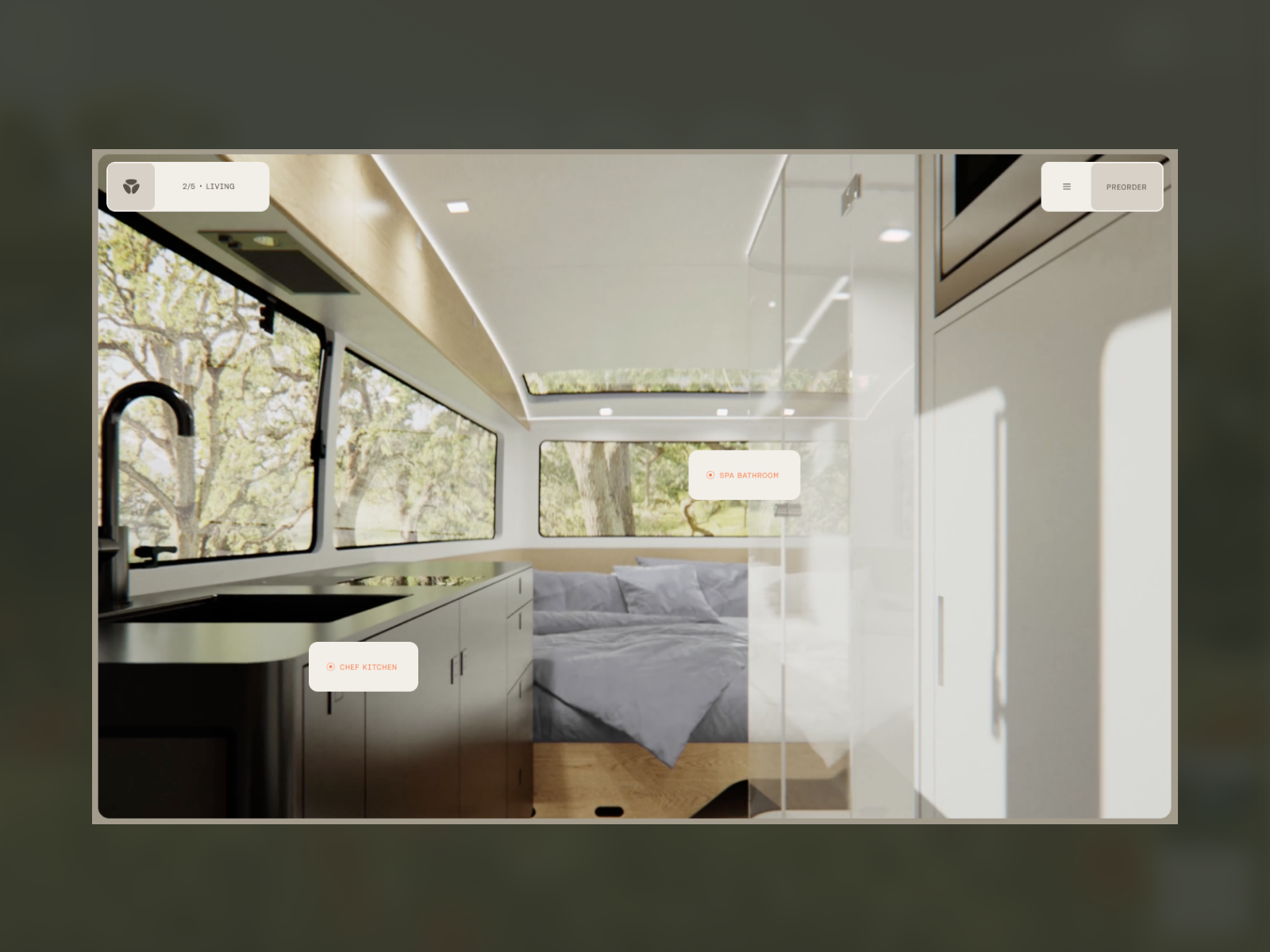
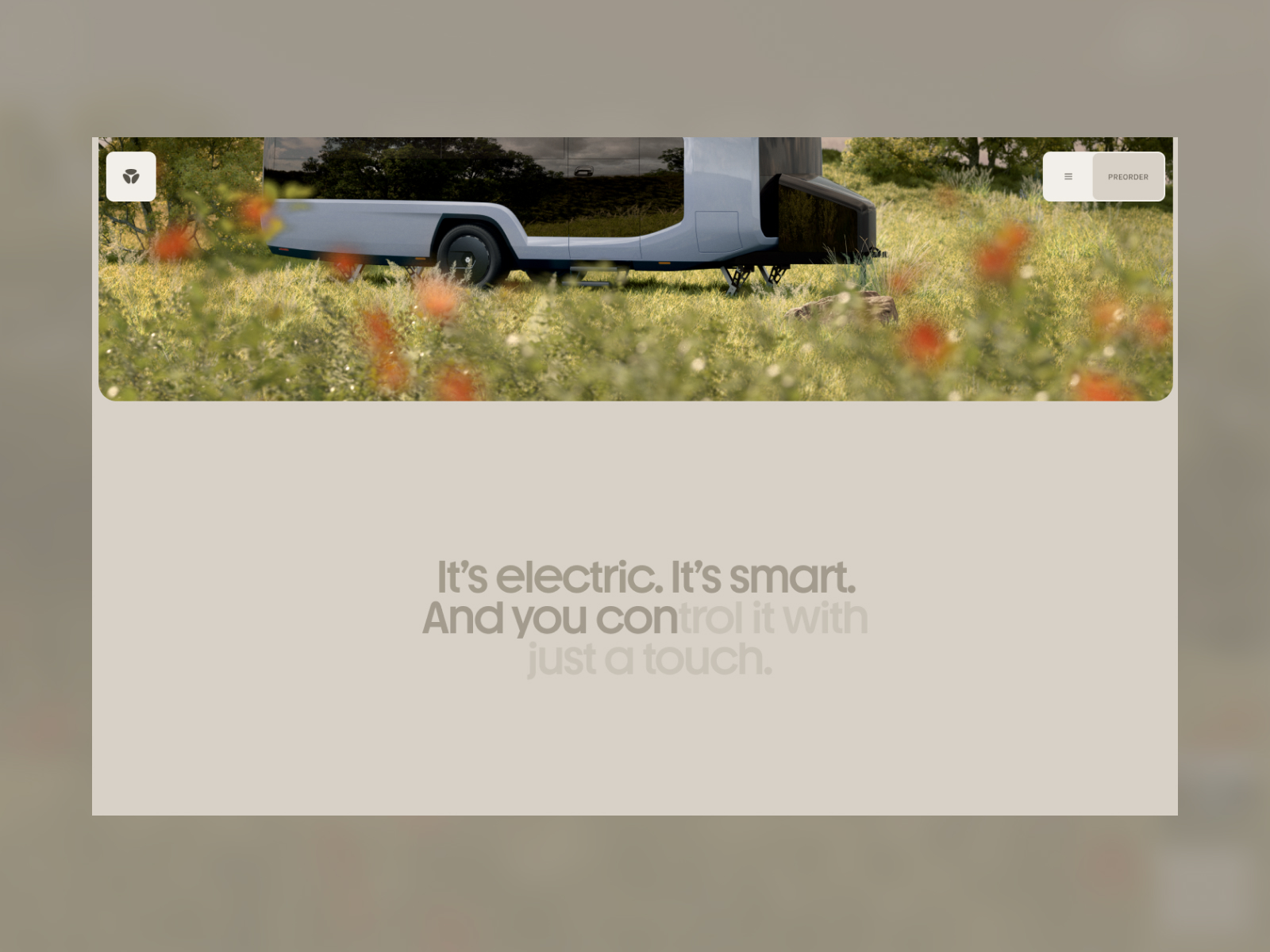
A website that brings Pebble out of stealth mode and onto a global stage showcasing a new digital identity and UX inspired by Pebble’s design philosophy - what we call, “Future Natural”
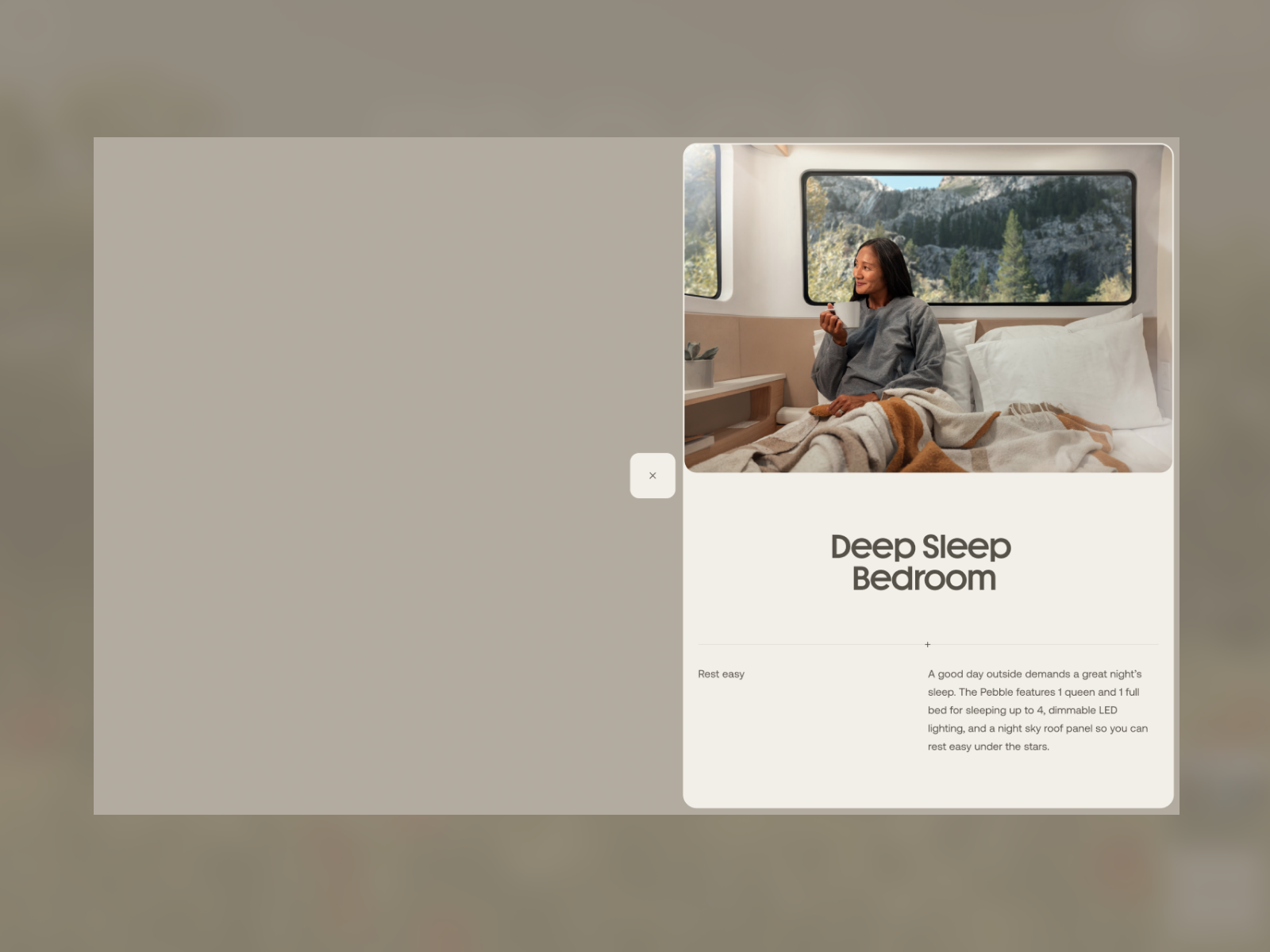
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.88/ 10
Design40%
Usability30%
Creativity20%
Content10%
8.17 / 10
7.42 / 10
7.88 / 10
8.07 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Aleksandr Yaremenko from UkraineDesign Lead77897.40
Aleksandr Yaremenko from UkraineDesign Lead77897.40 -
 Marina Golubeva from RussiaWeb designer87877.60
Marina Golubeva from RussiaWeb designer87877.60 -
 Matt Sage from United KingdomLead Creative87897.80
Matt Sage from United KingdomLead Creative87897.80 -
 Anna Kruchinina from UkraineWeb Designer77676.80
Anna Kruchinina from UkraineWeb Designer77676.80 -
 Guillaume Azadian from United StatesDesign Director98888.40
Guillaume Azadian from United StatesDesign Director98888.40 -
 Michael Janiak from United StatesExecutive Creative Director & Co-Founder87897.80
Michael Janiak from United StatesExecutive Creative Director & Co-Founder87897.80 -
 James Noble from AustraliaFounder and UX Director98998.70
James Noble from AustraliaFounder and UX Director98998.70 -
 Fabricio Teixeira from United StatesPartner, Design96998.10
Fabricio Teixeira from United StatesPartner, Design96998.10 -
 Ryo Fujita from Japandesigner88777.70
Ryo Fujita from Japandesigner88777.70 -
 Bimo Tri from IndonesiaDesigner & Webflow Developer98878.30
Bimo Tri from IndonesiaDesigner & Webflow Developer98878.30 -
 Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song87887.70
Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song87887.70 -
 Huy Phan from VietnamDesigner87877.60
Huy Phan from VietnamDesigner87877.60 -
 Richard Boiteux from FranceCo-founder87787.50
Richard Boiteux from FranceCo-founder87787.50 -
 Maria Gisbert from SpainCo-founder & Digital Designer98988.60
Maria Gisbert from SpainCo-founder & Digital Designer98988.60 -
 Clement Pavageau from United KingdomIndependent Art Director88787.80
Clement Pavageau from United KingdomIndependent Art Director88787.80 -
 Alessandro Risso from ItalyCreative Director/Designer.Partner87787.50
Alessandro Risso from ItalyCreative Director/Designer.Partner87787.50 -
 Etienne Pharabot from FranceFront-end Developer88988.20
Etienne Pharabot from FranceFront-end Developer88988.20 -
 Artemii Lebedev from SerbiaArt Director & Founder88787.80
Artemii Lebedev from SerbiaArt Director & Founder88787.80 -
8.88.79.09.18.82
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.66/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.60 / 10
8.40 / 10
7.60 / 10
7.40 / 10
7.80 / 10
7.20 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Etienne Pharabot from FranceFront-end Developer7988887.95
Etienne Pharabot from FranceFront-end Developer7988887.95 -
 Joffrey Spitzer from FranceCreative Developer7875756.45
Joffrey Spitzer from FranceCreative Developer7875756.45 -
 Fabio Carretti from ItalyFreelance Creative Developer8877877.55
Fabio Carretti from ItalyFreelance Creative Developer8877877.55 -
 CSS_killer from SpainFrontend developer8888888.00
CSS_killer from SpainFrontend developer8888888.00 -
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8989888.35
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio8989888.35