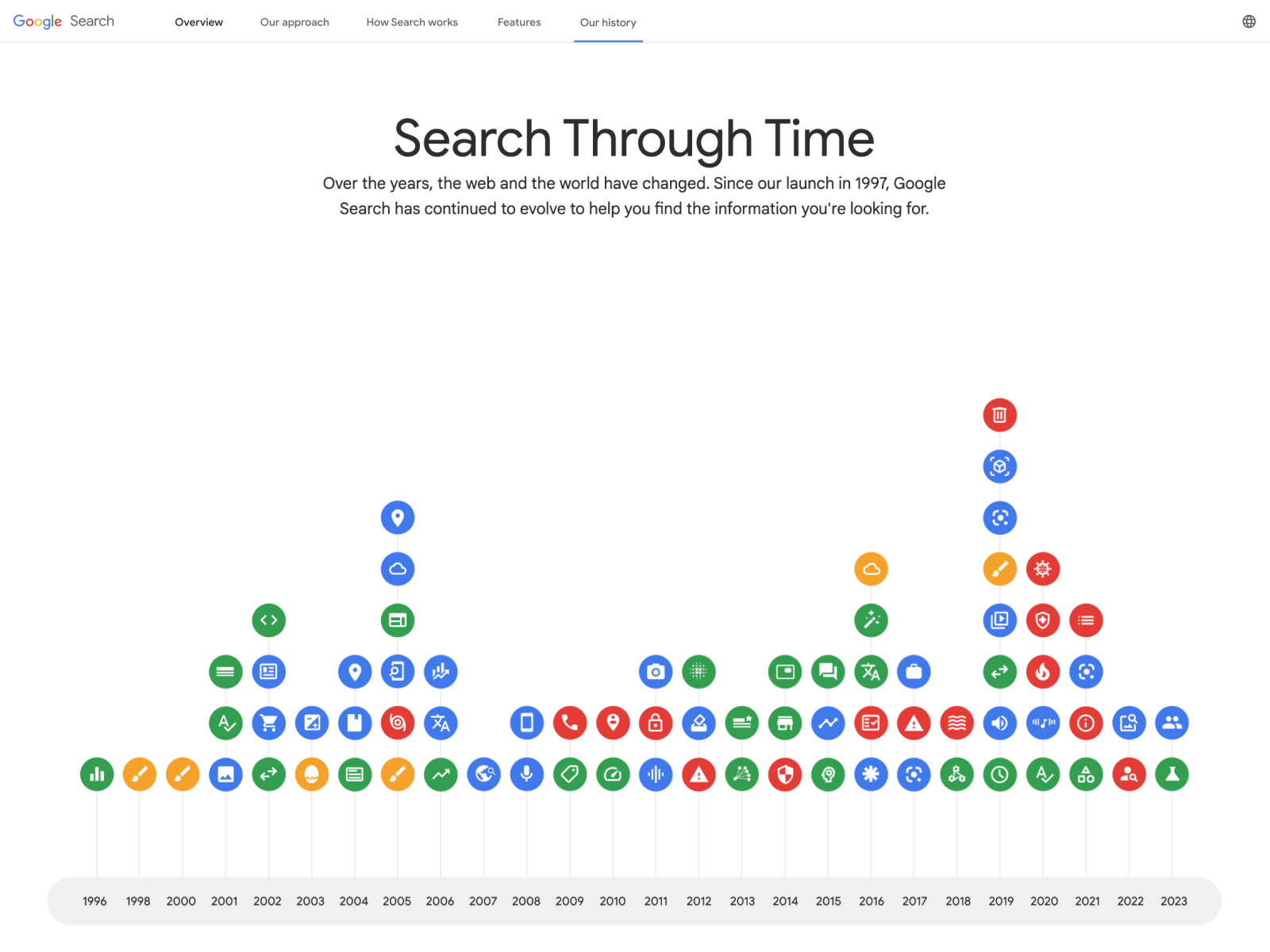
Search Through Time
Elements
See the highlights
of this website.
Typography
















Technologies & Tools
Description
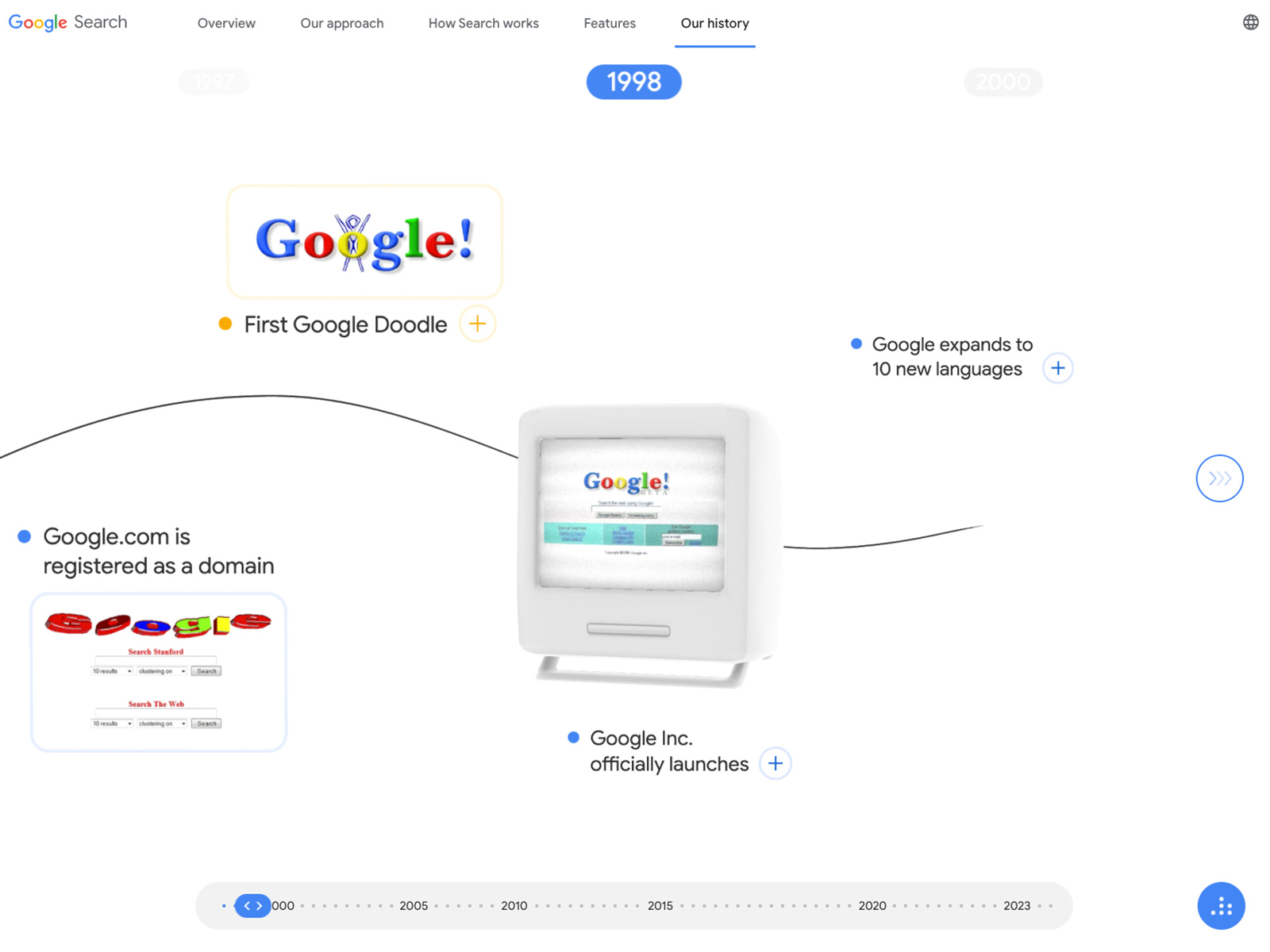
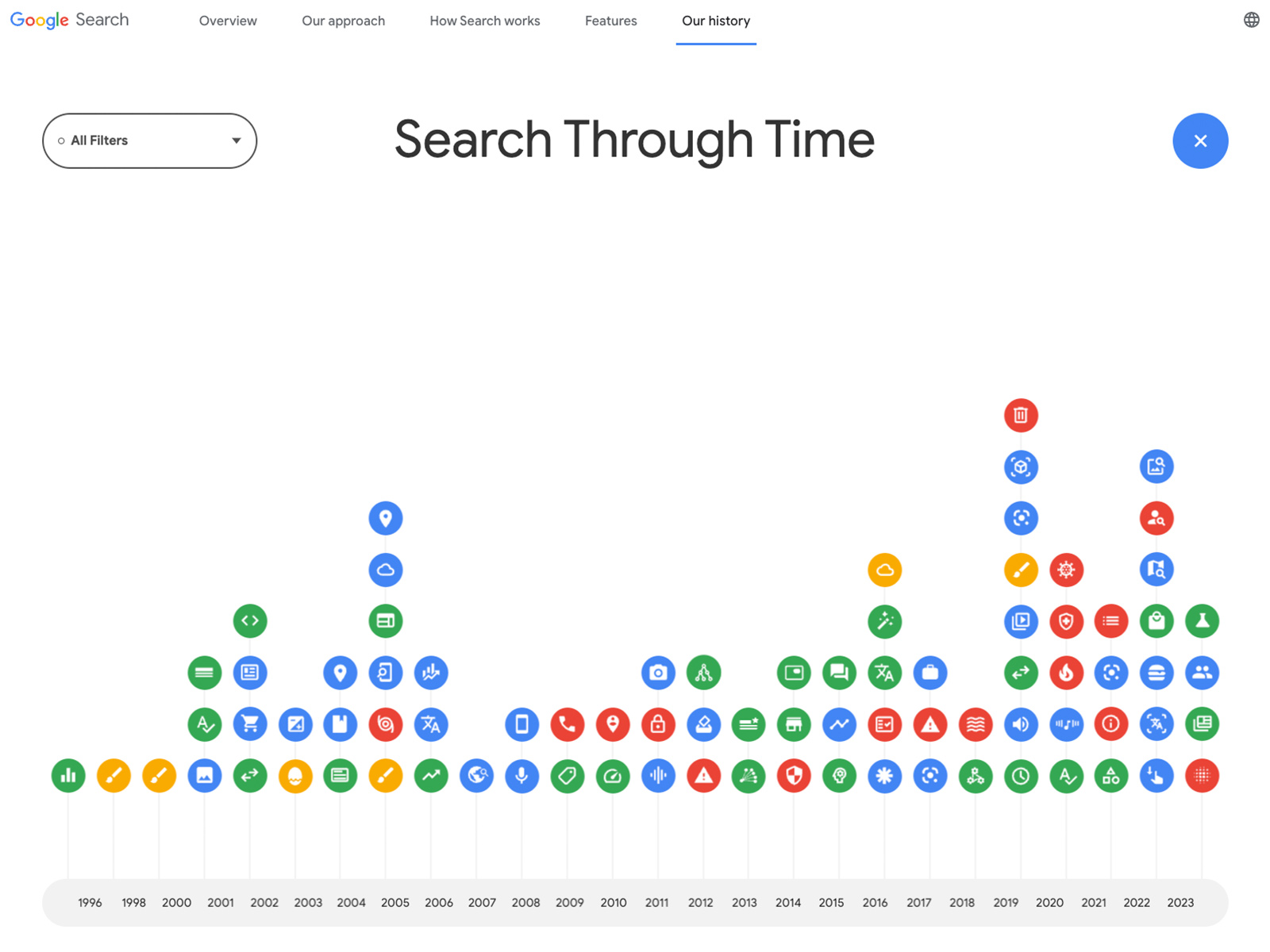
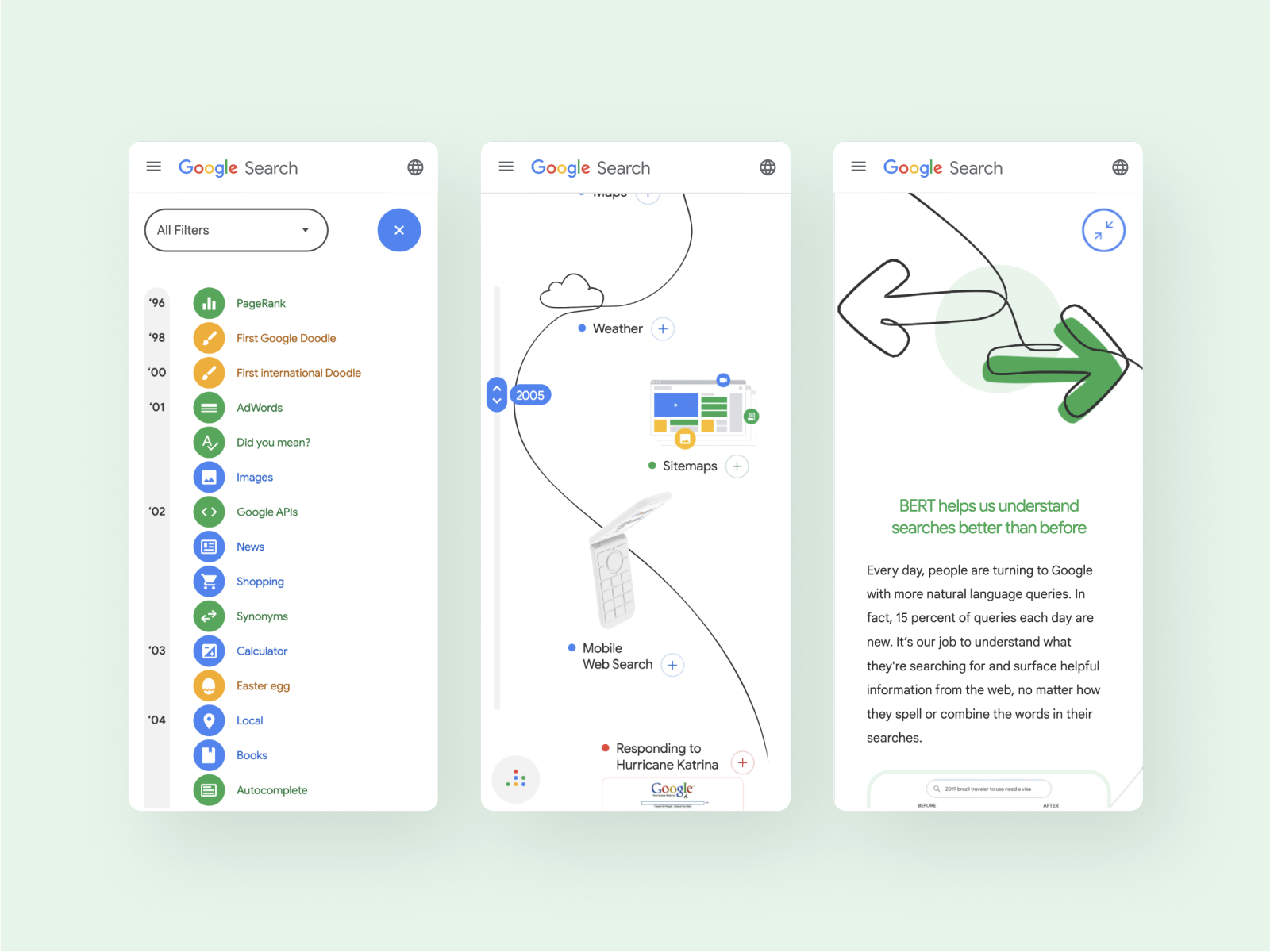
Uncover search’s evolution from early results to AI features. Explore each era on a user-friendly site, revealing Google's impact.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.3/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.27 / 10
7.13 / 10
7.49 / 10
7.56 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77877.20
Marina Golubeva from RussiaWeb designer77877.20 -
 Sunny Rathod from IndiaFounder of Trionn Design77777.00
Sunny Rathod from IndiaFounder of Trionn Design77777.00 -
 Aleksandr Yaremenko from UkraineDesign Lead68787.00
Aleksandr Yaremenko from UkraineDesign Lead68787.00 -
 Artemii Lebedev from SerbiaArt Director & Founder77676.80
Artemii Lebedev from SerbiaArt Director & Founder77676.80 -
 Michael Janiak from United StatesExecutive Creative Director & Co-Founder77697.00
Michael Janiak from United StatesExecutive Creative Director & Co-Founder77697.00 -
 Etienne Pharabot from FranceFront-end Developer88988.20
Etienne Pharabot from FranceFront-end Developer88988.20 -
 kenichi tanaka from JapanCo-founder & Head of Design67776.60
kenichi tanaka from JapanCo-founder & Head of Design67776.60 -
 Michi Del Rosso from ItalyCo-founder88988.20
Michi Del Rosso from ItalyCo-founder88988.20 -
 Stefan Vitasovic from SwedenSenior Creative Developer77887.30
Stefan Vitasovic from SwedenSenior Creative Developer77887.30 -
 Marija Vitasovic from SwedenVisual / Product designer78877.50
Marija Vitasovic from SwedenVisual / Product designer78877.50 -
 Danilo Campos from Spaindesigner87877.60
Danilo Campos from Spaindesigner87877.60 -
 Michael John from AustriaCEO and Creative Director87767.30
Michael John from AustriaCEO and Creative Director87767.30 -
 Paula Šobat from Croatiadigital designer77887.30
Paula Šobat from Croatiadigital designer77887.30 -
 Azar Nemanli from AzerbaijanProduct Designer87887.70
Azar Nemanli from AzerbaijanProduct Designer87887.70 -
 Tommy Treadway from United StatesVP, Product Design96998.10
Tommy Treadway from United StatesVP, Product Design96998.10 -
 Thomas Gorree from NetherlandsArt Director87887.70
Thomas Gorree from NetherlandsArt Director87887.70 -
 Viacheslav Olianishyn from UkraineUI/UX designer and Art Director77777.00
Viacheslav Olianishyn from UkraineUI/UX designer and Art Director77777.00 -
 Stella Petkova from BulgariaArt Director and UI Designer67766.50
Stella Petkova from BulgariaArt Director and UI Designer67766.50 -
7.48.07.98.07.73
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.53/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
7.80 / 10
7.40 / 10
8.00 / 10
7.40 / 10
7.60 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Kamil Czujowski from GermanyApplication Engineer & Front-End Developer8788887.85
Kamil Czujowski from GermanyApplication Engineer & Front-End Developer8788887.85 -
 Abhay Rohit from IndiaVisual designer & developer7767686.85
Abhay Rohit from IndiaVisual designer & developer7767686.85 -
 Victor Work from CanadaCreative Developer & Designer7979877.90
Victor Work from CanadaCreative Developer & Designer7979877.90 -
 Iván Soria from MexicoCreative Director6898787.50
Iván Soria from MexicoCreative Director6898787.50 -
 Etienne Pharabot from FranceFront-end Developer7878877.55
Etienne Pharabot from FranceFront-end Developer7878877.55