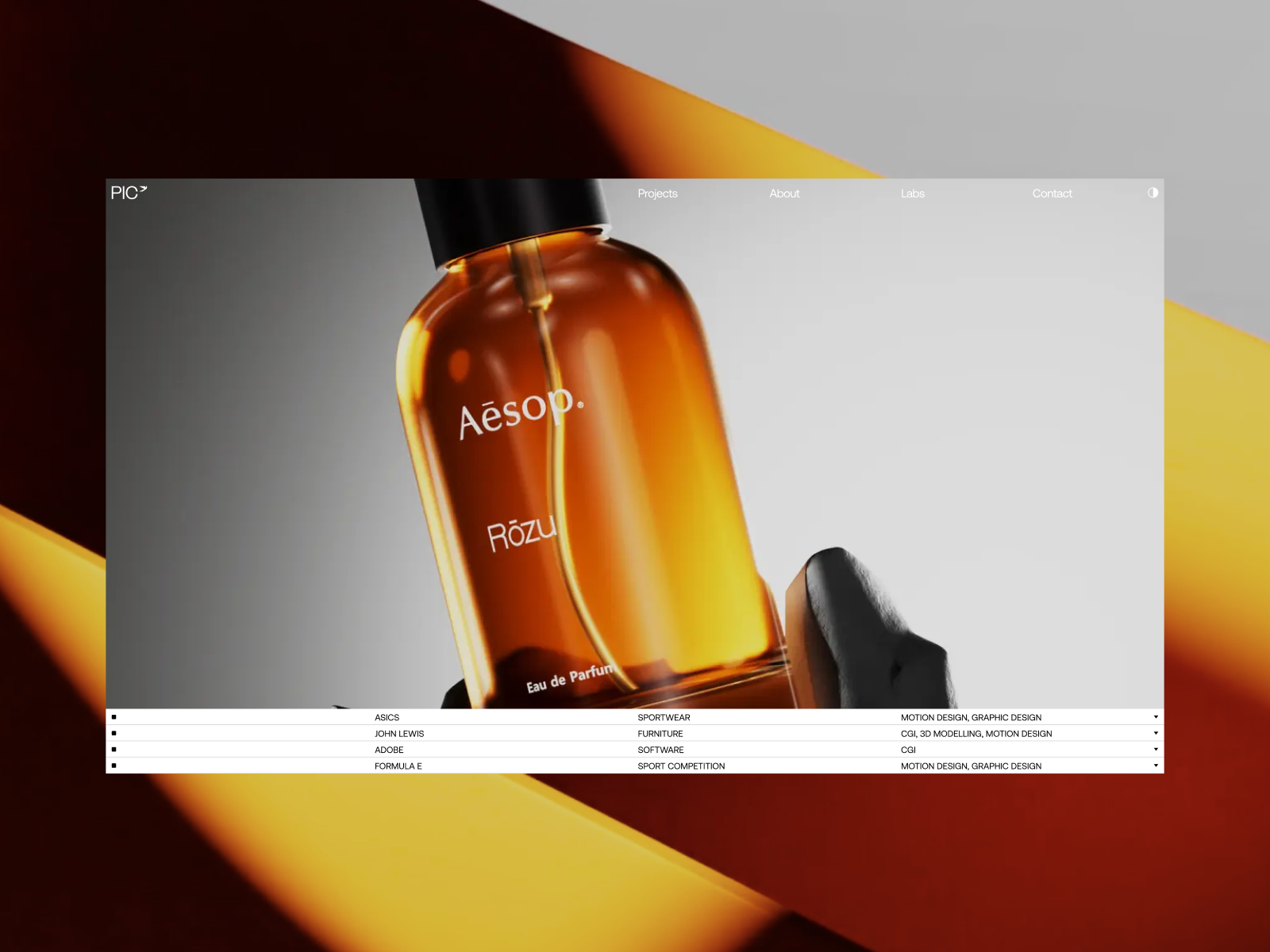
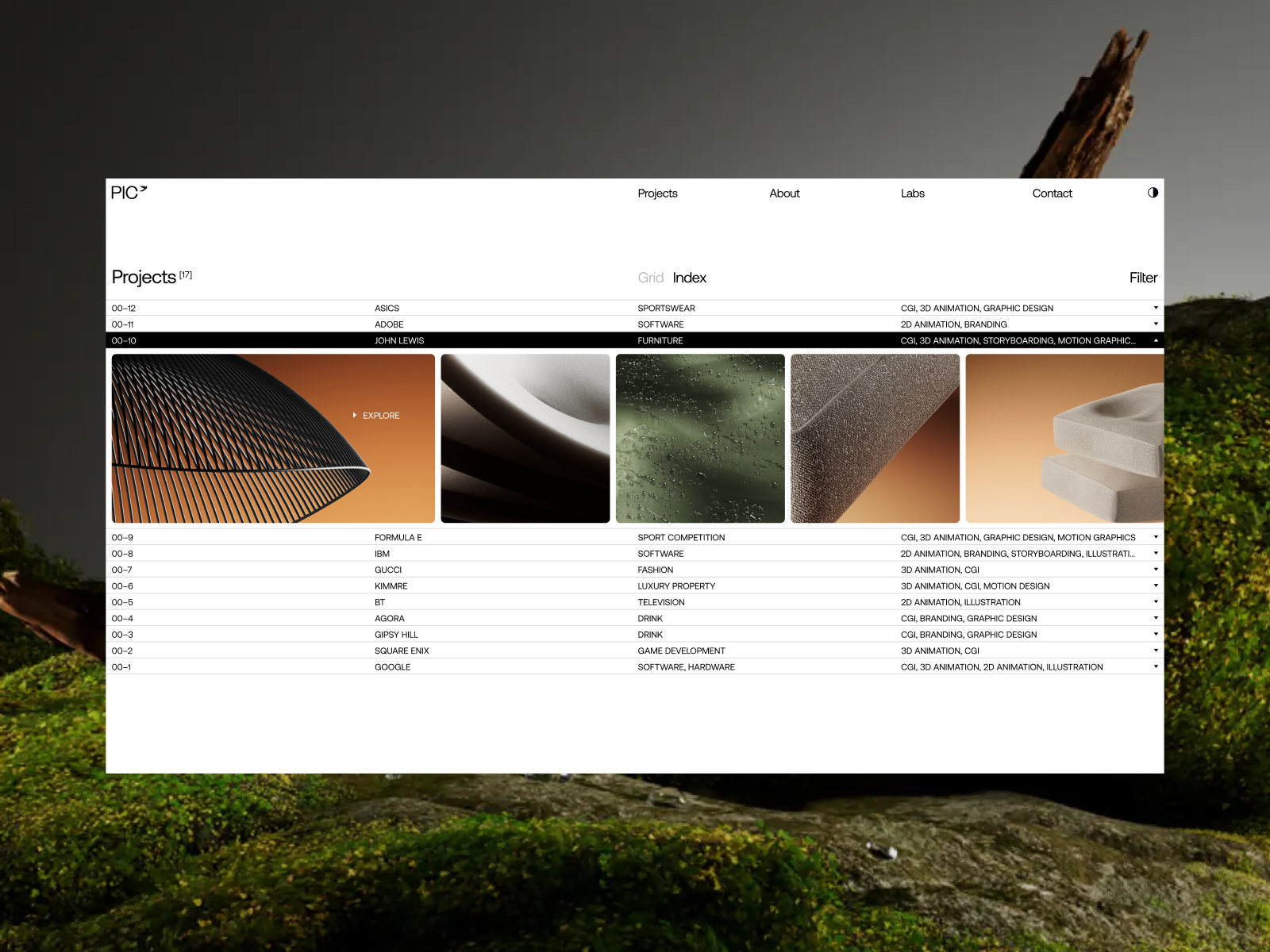
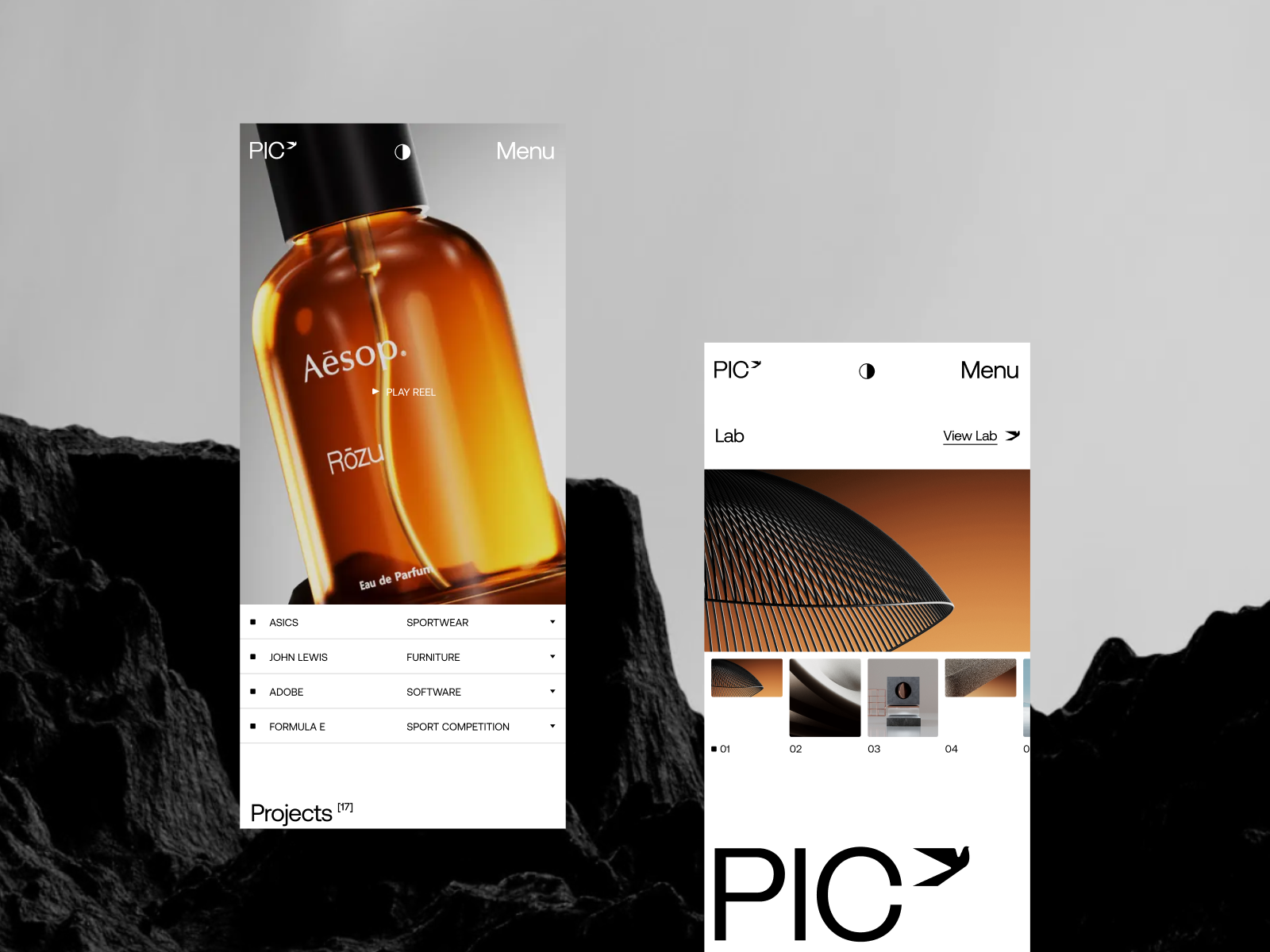
Studio-PIC
Elements
See the highlights
of this website.
Technologies & Tools
Description
Partners In Crime is a boutique design and animation studio who work on large scale projects for global brands within the luxury and technology space.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.43/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.61 / 10
7.14 / 10
7.42 / 10
7.63 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Burak Canpolat from TurkeyIndependent Art Director77777.00
Burak Canpolat from TurkeyIndependent Art Director77777.00 -
 Ilya Kostin from UkraineInteractive Designer & Art Director77777.00
Ilya Kostin from UkraineInteractive Designer & Art Director77777.00 -
 Monika Kehrer from United StatesCo-founder + Design Director86887.40
Monika Kehrer from United StatesCo-founder + Design Director86887.40 -
 Matt Sage from United KingdomLead Creative87797.60
Matt Sage from United KingdomLead Creative87797.60 -
 Filip Felbar from DenmarkSenior Digital Designer87777.40
Filip Felbar from DenmarkSenior Digital Designer87777.40 -
 Etienne Pharabot from FranceFront-end Developer77777.00
Etienne Pharabot from FranceFront-end Developer77777.00 -
 Frederic Lord from CanadaCreative Director99898.80
Frederic Lord from CanadaCreative Director99898.80 -
 Denis Avramenko from United StatesFounder & Art Director87887.70
Denis Avramenko from United StatesFounder & Art Director87887.70 -
 Marta Verba from SerbiaUI/UX Designer87787.50
Marta Verba from SerbiaUI/UX Designer87787.50 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer77777.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer77777.00 -
 Diego Quintana from ChileCreative Director and Developer97898.20
Diego Quintana from ChileCreative Director and Developer97898.20 -
 Lewis Webber from IndonesiaFounder & Creative Director88888.00
Lewis Webber from IndonesiaFounder & Creative Director88888.00 -
 Marie Benoist from AustraliaProduct Designer87987.90
Marie Benoist from AustraliaProduct Designer87987.90 -
 Marina Golubeva from RussiaWeb designer87777.40
Marina Golubeva from RussiaWeb designer87777.40 -
 Sunny Rathod from IndiaFounder of Trionn Design78777.30
Sunny Rathod from IndiaFounder of Trionn Design78777.30 -
 Denys Koloskov from UkraineUX/UI designer78887.60
Denys Koloskov from UkraineUX/UI designer78887.60 -
 Edwin Contat from FranceDesigner & Co-founder of Beaucoup87787.50
Edwin Contat from FranceDesigner & Co-founder of Beaucoup87787.50 -
7.87.27.78.17.62
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.09/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.80 / 10
7.20 / 10
6.20 / 10
7.80 / 10
7.40 / 10
6.60 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Francesco Michelini from ItalyFreelance creative developer7868777.25
Francesco Michelini from ItalyFreelance creative developer7868777.25 -
 mChanh from Vietnamcreative developer8878877.75
mChanh from Vietnamcreative developer8878877.75 -
 Alaa Alnuaimi from NetherlandsCreative Director and Founder6769867.15
Alaa Alnuaimi from NetherlandsCreative Director and Founder6769867.15 -
 Younus Abdalla from SwedenIndependent Interactive Developer6556765.95
Younus Abdalla from SwedenIndependent Interactive Developer6556765.95 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878777.35
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878777.35