The History of Web Design
Elements
See the highlights
of this website.
Technologies & Tools
Description
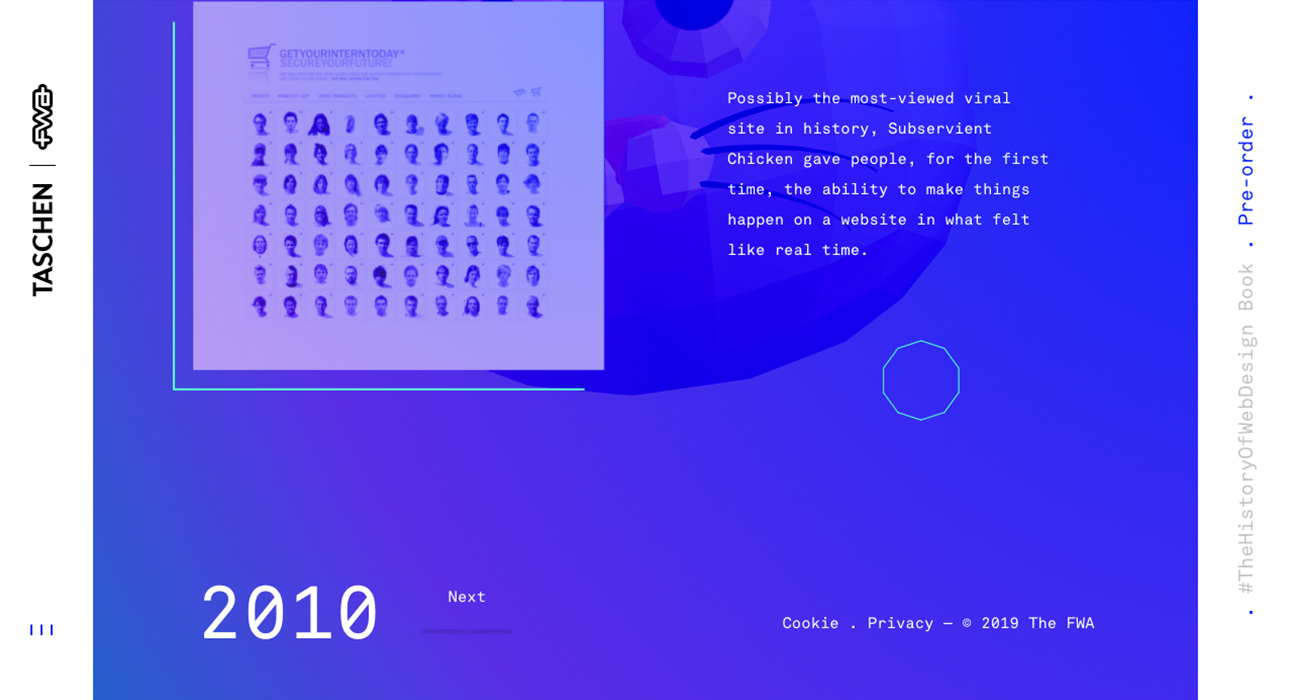
From the rise of Flash and its demise by the hands of Steve Jobs, all the way to HTML5 and mobile. FWA+Taschen present the story of how Web Design was born and became part of our lives.
SOTD / SCORE → 7.27/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.39 / 10
6.7 / 10
7.7 / 10
7.7 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Edgar De la Cruz from United StatesDesign Lead, Art77877.20
Edgar De la Cruz from United StatesDesign Lead, Art77877.20 -
 Kornilov Slava from United StatesCreative director77777.00
Kornilov Slava from United StatesCreative director77777.00 -
 Denis Lomov from RussiaCreative director77887.30
Denis Lomov from RussiaCreative director77887.30 -
 Pedro Burneiko from BrazilHead Of Digital Art87887.70
Pedro Burneiko from BrazilHead Of Digital Art87887.70 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer77676.80
Dennis Snellenberg from NetherlandsFreelance Designer & Developer77676.80 -
 Ralph Peskett from United KingdomNeverbland, Digital Design Lead94997.50
Ralph Peskett from United KingdomNeverbland, Digital Design Lead94997.50 -
 Bruno Porrio from United StatesDesign Lead at Blizzard Entertainment89998.60
Bruno Porrio from United StatesDesign Lead at Blizzard Entertainment89998.60 -
 Fred Paquet from FranceDigital Lab Director77777.00
Fred Paquet from FranceDigital Lab Director77777.00 -
 Peter Yee from MalaysiaLead Creative Tech76987.20
Peter Yee from MalaysiaLead Creative Tech76987.20 -
 Nick Kumbari from GeorgiaDesign Director77897.40
Nick Kumbari from GeorgiaDesign Director77897.40 -
 Vito Salvatore from United StatesInteractive Art Director76776.70
Vito Salvatore from United StatesInteractive Art Director76776.70 -
 Roman Trilo from UkraineFreelance Interactive Designer87787.50
Roman Trilo from UkraineFreelance Interactive Designer87787.50 -
 Rick Netto from United StatesCreative Director77877.20
Rick Netto from United StatesCreative Director77877.20 -
 Clement Pavageau from United KingdomIndependent Art Director77777.00
Clement Pavageau from United KingdomIndependent Art Director77777.00 -
 Alex Christian from United StatesProduct Design Director76887.00
Alex Christian from United StatesProduct Design Director76887.00 -
7.97.58.48.47.92
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.07/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.33 / 10
7.00 / 10
6.67 / 10
7.67 / 10
7.67 / 10
5.67 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Vova Lukashov from SpainCreative Frontend Developer8768756.95
Vova Lukashov from SpainCreative Frontend Developer8768756.95 -
 Alessandro Rigobello from ItalyCo-founder and Digital director7767856.75
Alessandro Rigobello from ItalyCo-founder and Digital director7767856.75 -
 Peter Yee from MalaysiaLead Creative Tech7788877.50
Peter Yee from MalaysiaLead Creative Tech7788877.50