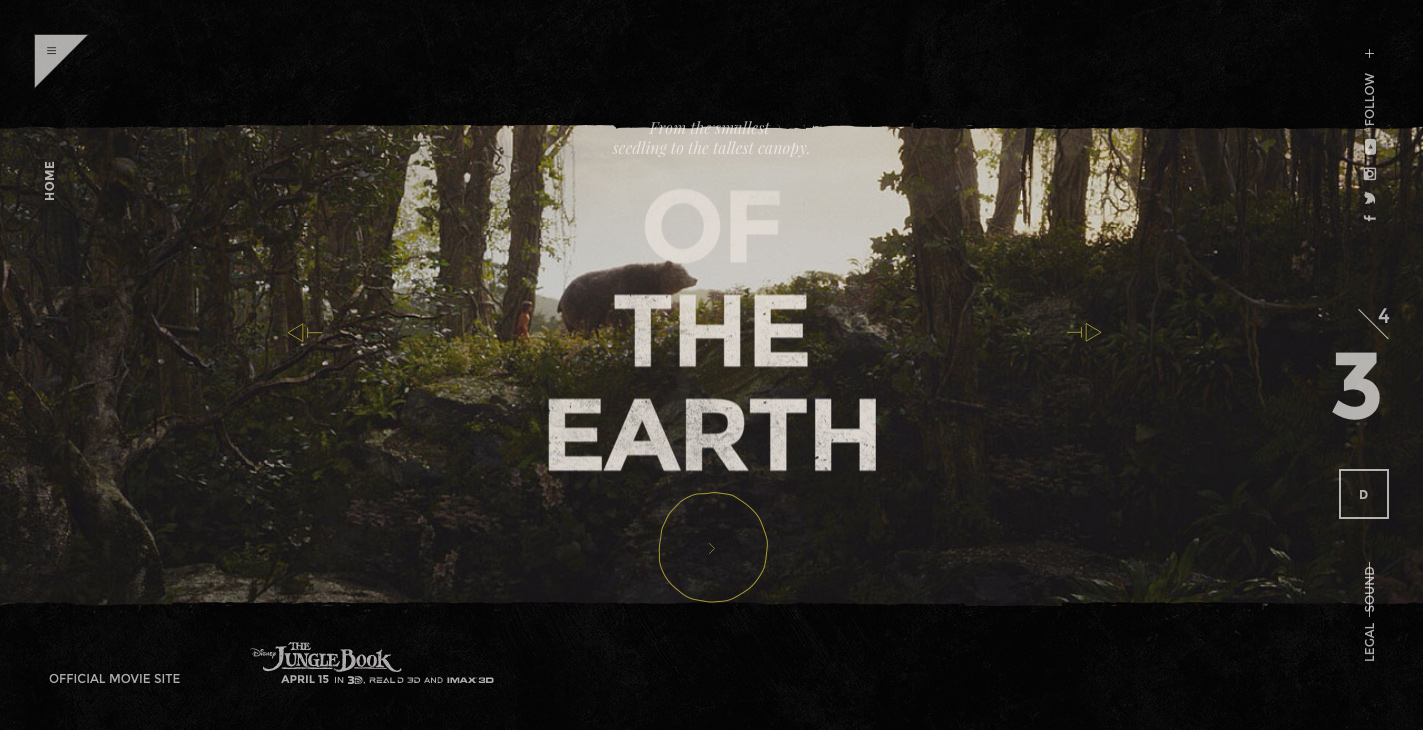
The Law of the Jungle
Elements
See the highlights
of this website.
Technologies & Tools
Description
To create this immersive experience, we rendered 3D models of natural elements like trees, branches and flowers to recreate the feeling of entering the Jungle. Building the site in WebGL and using a dimensional transition between frames allowed us to further emulate this feeling. We also implemented animations between each section—drag the scene horizontally to animate the page. The site is built on the Tumblr platform, allowing fans to follow the page as well as share, like and reblog its social content. All in all, visuals blend seamlessly with technology to create a wholly original experience to celebrate Disney's The Jungle Book.
SOTD / SCORE → 8.26/ 10
Design40%
Usability30%
Creativity20%
Content10%
8.66 / 10
7.5 / 10
8.67 / 10
8.15 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Klaus-Martin Michaelis from GermanyCreative Director Digital98988.60
Klaus-Martin Michaelis from GermanyCreative Director Digital98988.60 -
 Aleksandr Motin from RussiaCreative Director at Braind87998.00
Aleksandr Motin from RussiaCreative Director at Braind87998.00 -
 Samuel Bismes from BelgiumLead Designer at Reed97988.30
Samuel Bismes from BelgiumLead Designer at Reed97988.30 -
 Leandro Peixoto from PortugalArt Director at Infinit98988.60
Leandro Peixoto from PortugalArt Director at Infinit98988.60 -
 Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon97888.10
Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon97888.10 -
 Nemanja Ivanovic from GermanyDesign Director, Experience Designer97988.30
Nemanja Ivanovic from GermanyDesign Director, Experience Designer97988.30 -
 Olga Shevchenko from UkraineCreative Director88888.00
Olga Shevchenko from UkraineCreative Director88888.00 -
8.28.08.48.28.18
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.33/ 10
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
7.67 / 10
7.00 / 10
9.00 / 10
5.00 / 10
6.33 / 10
7.00 / 10
9.00 / 10
4.00 / 10
Votes
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
Overall
-
 Simon Lindsay from United StatesSenior Front-end Developer879357947.00
Simon Lindsay from United StatesSenior Front-end Developer879357947.00 -
 Guilherme Pangnotta from BrazilDeveloper889788988.00
Guilherme Pangnotta from BrazilDeveloper889788988.00 -
 Tsukasa Toukura from JapanFront-end Developer769566907.00
Tsukasa Toukura from JapanFront-end Developer769566907.00