Viens-la
Elements
See the highlights
of this website.
Typography








Technologies & Tools
Description
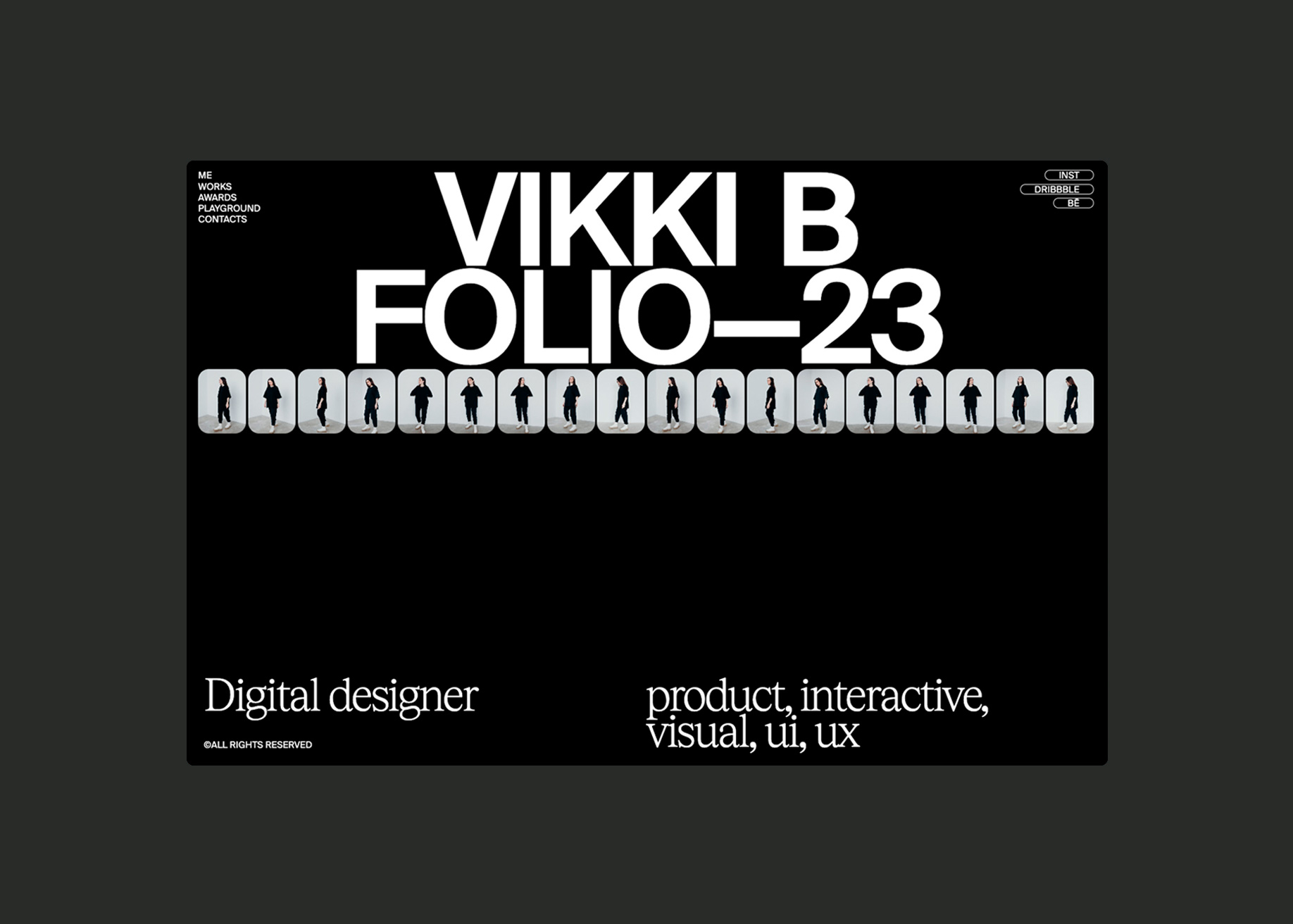
New website of Viens-la, digital and branding agency
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.35/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.33 / 10
7.28 / 10
7.59 / 10
7.17 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77887.30
Marina Golubeva from RussiaWeb designer77887.30 -
 Clement Pavageau from United KingdomIndependent Art Director78877.50
Clement Pavageau from United KingdomIndependent Art Director78877.50 -
 Félix Péault from FranceFreelance Art Director and Digital Designer77877.20
Félix Péault from FranceFreelance Art Director and Digital Designer77877.20 -
 Juraj Molnár from SlovakiaCreative Director77877.20
Juraj Molnár from SlovakiaCreative Director77877.20 -
 Etienne Pharabot from FranceFront-end Developer89988.50
Etienne Pharabot from FranceFront-end Developer89988.50 -
 Michi Del Rosso from ItalyCo-founder87887.70
Michi Del Rosso from ItalyCo-founder87887.70 -
 Danilo Campos from Spaindesigner66766.20
Danilo Campos from Spaindesigner66766.20 -
 Xavier Cussó from SpainIndependent Designer & Art Director77777.00
Xavier Cussó from SpainIndependent Designer & Art Director77777.00 -
 Zaplava Dmitry from UkraineCo-owner and designer87677.20
Zaplava Dmitry from UkraineCo-owner and designer87677.20 -
 Aleksandr Yaremenko from UkraineDesign Lead77877.20
Aleksandr Yaremenko from UkraineDesign Lead77877.20 -
 Nicolas Bonte from FranceInteractive art director88988.20
Nicolas Bonte from FranceInteractive art director88988.20 -
 Lucas Nikitczuk from ArgentinaDirector87877.60
Lucas Nikitczuk from ArgentinaDirector87877.60 -
 Justinas Kutkauskas from LithuaniaPartner88787.80
Justinas Kutkauskas from LithuaniaPartner88787.80 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer78777.30
Serhii Churilov from UkraineFreelance Digital Art Director & Designer78777.30 -
 Kieran from United Kingdomdesigner77977.40
Kieran from United Kingdomdesigner77977.40 -
77877.20
-
 Roman Trilo from UkraineFreelance Interactive Designer77777.00
Roman Trilo from UkraineFreelance Interactive Designer77777.00 -
 Joffrey Spitzer from FranceCreative Developer88767.60
Joffrey Spitzer from FranceCreative Developer88767.60 -
7.37.57.57.77.45
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
7.60 / 10
6.00 / 10
6.80 / 10
7.40 / 10
6.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8868877.65
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8868877.65 -
 Younus Abdalla from SwedenIndependent Interactive Developer5745655.40
Younus Abdalla from SwedenIndependent Interactive Developer5745655.40 -
 Fabio Carretti from ItalyFreelance Creative Developer8876887.50
Fabio Carretti from ItalyFreelance Creative Developer8876887.50 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer6767766.55
Irene Butenko from United StatesUI/UX Designer and Webflow Developer6767766.55 -
 Bimo Tri from IndonesiaDesigner & Webflow Developer8878887.90
Bimo Tri from IndonesiaDesigner & Webflow Developer8878887.90