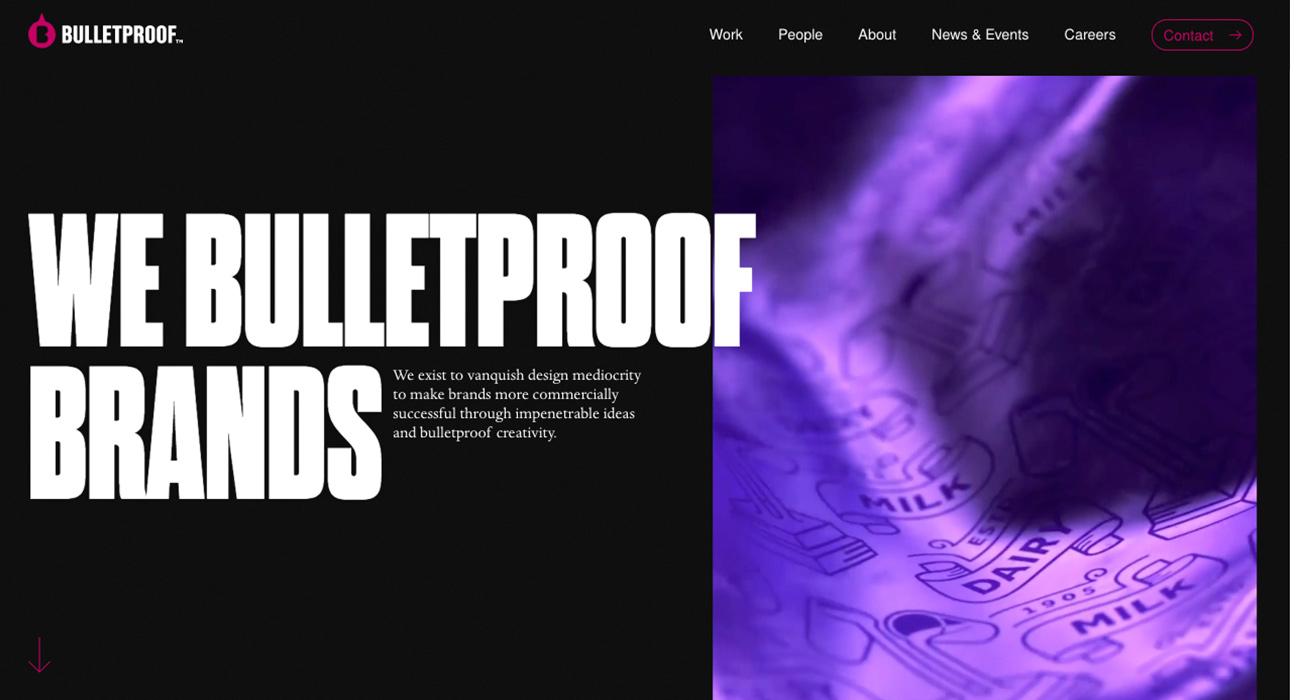
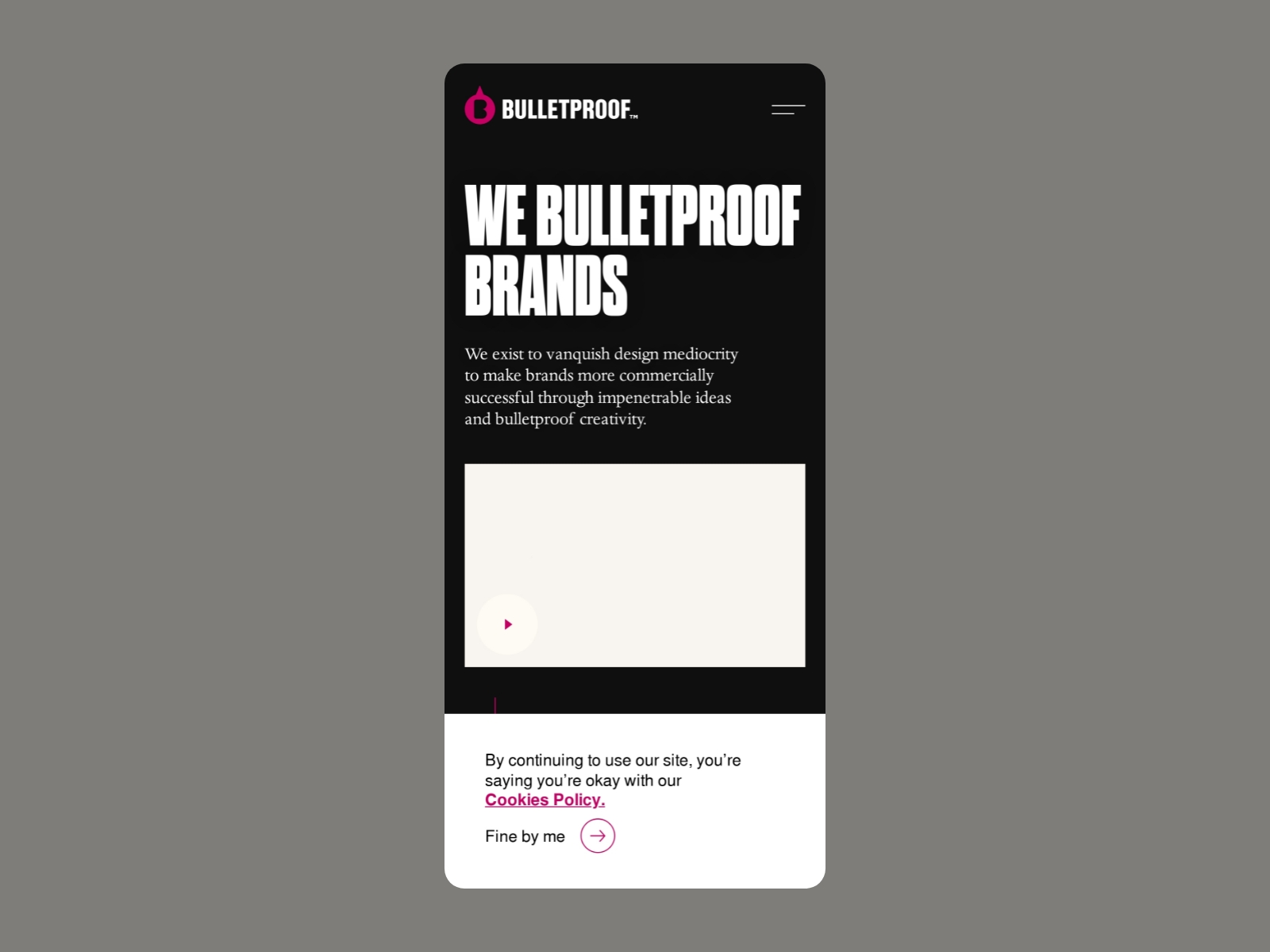
We Bulletproof Brands
Site of the Day - Jun 23, 2021
Elements
See the highlights
of this website.
Technologies & Tools
Description
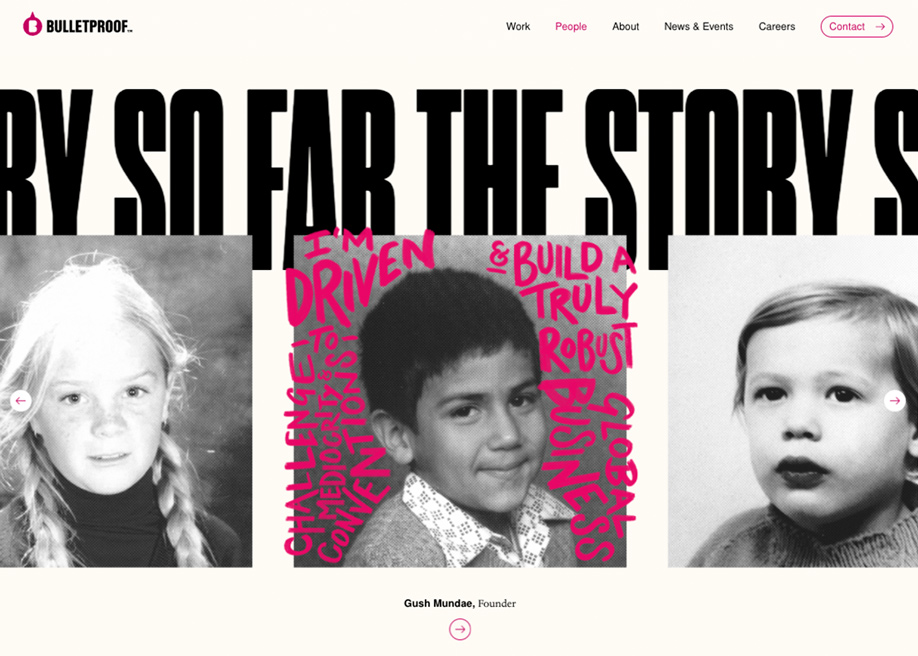
Bulletproof exist to vanquish design mediocrity and make brands more commercially successful. This redesign focused on UX and empowering content-creators to tell compelling and dynamic stories through our Work. 100% driven by a headless CMS.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.42/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.39 / 10
7.42 / 10
7.38 / 10
7.6 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Vadim Tyurin from RussiaSenior Designer78897.70
Vadim Tyurin from RussiaSenior Designer78897.70 -
 Nao Sato from JapanCEO78877.50
Nao Sato from JapanCEO78877.50 -
 Matthieu Leclerc from Franceart director / designer88787.80
Matthieu Leclerc from Franceart director / designer88787.80 -
 Saz Chaudhry from United KingdomCreative Director77887.30
Saz Chaudhry from United KingdomCreative Director77887.30 -
 Norman Dubois from United Arab Emiratesdigital art director77787.10
Norman Dubois from United Arab Emiratesdigital art director77787.10 -
 SALT AND PEPPER from GermanyCEO76776.70
SALT AND PEPPER from GermanyCEO76776.70 -
 Stefan Vitasovic from SwedenSenior Creative Developer87877.60
Stefan Vitasovic from SwedenSenior Creative Developer87877.60 -
 Guillermo Vazquez from ArgentinaSenior Front-End Developer87777.40
Guillermo Vazquez from ArgentinaSenior Front-End Developer87777.40 -
 Edgar De la Cruz from United StatesDesign Lead, Art77887.30
Edgar De la Cruz from United StatesDesign Lead, Art77887.30 -
 Andrew Leguay from United StatesDesigner and Art Director78777.30
Andrew Leguay from United StatesDesigner and Art Director78777.30 -
 Cédric Pereira from FranceProduct Designer & AR creator87787.50
Cédric Pereira from FranceProduct Designer & AR creator87787.50 -
 Matt Sage from United KingdomLead Creative78887.60
Matt Sage from United KingdomLead Creative78887.60 -
 Stefano Peschiera from ItalyFreelance Designer87777.40
Stefano Peschiera from ItalyFreelance Designer87777.40 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77777.00
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77777.00 -
 Pedro Burneiko from BrazilHead Of Digital Art67666.30
Pedro Burneiko from BrazilHead Of Digital Art67666.30 -
 Clement Pavageau from United KingdomIndependent Art Director77676.80
Clement Pavageau from United KingdomIndependent Art Director77676.80 -
 Vlad Taran from UkraineArt Director78777.30
Vlad Taran from UkraineArt Director78777.30 -
 Joe Robinson from United KingdomSenior Creative Designer87897.80
Joe Robinson from United KingdomSenior Creative Designer87897.80 -
8.27.88.08.58.08
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.41/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
8.00 / 10
7.40 / 10
7.00 / 10
7.40 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Timothee ROUSSILHE from FranceCreative Developer & Interaction Designer8896887.70
Timothee ROUSSILHE from FranceCreative Developer & Interaction Designer8896887.70 -
 Kamil Czujowski from GermanyApplication Engineer & Front-End Developer7877777.15
Kamil Czujowski from GermanyApplication Engineer & Front-End Developer7877777.15 -
 Kyle Adams from NetherlandsTechnology Director7758777.00
Kyle Adams from NetherlandsTechnology Director7758777.00 -
 Iván Soria from MexicoCreative Director7886877.25
Iván Soria from MexicoCreative Director7886877.25 -
 Bruno Tomé from PortugalFront End Developer8988787.95
Bruno Tomé from PortugalFront End Developer8988787.95