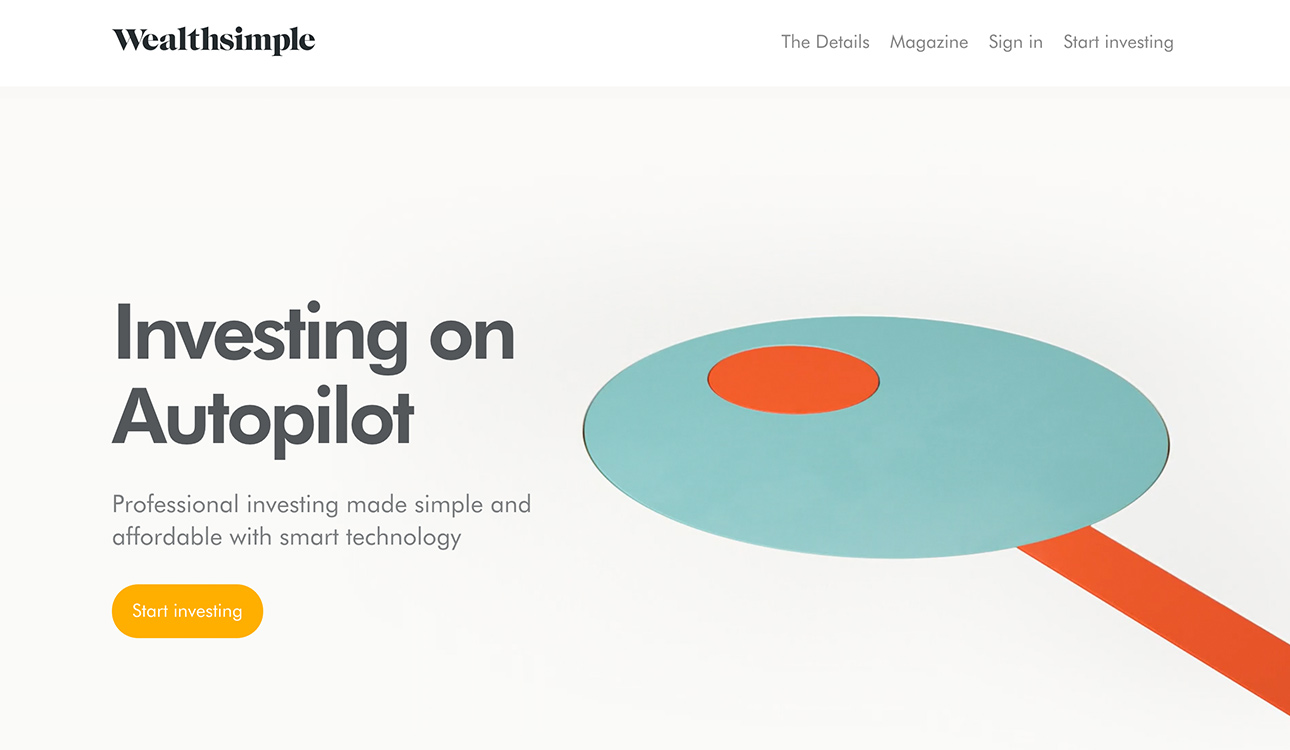
Wealthsimple.com
Elements
See the highlights
of this website.
Technologies & Tools
Description
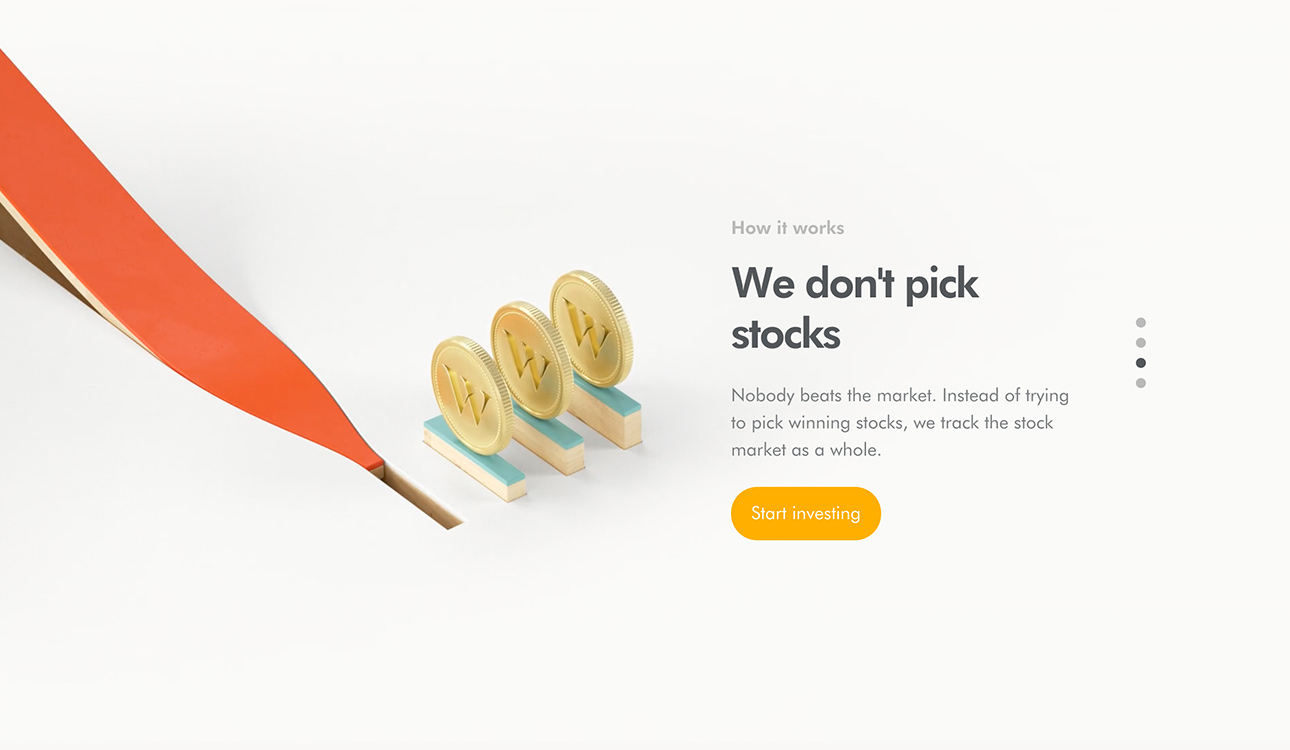
The new Wealthsimple.com provides smart investing tools and information via an intuitive, interactive interface.
SOTD / SCORE → 7.28/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.51 / 10
6.88 / 10
7.41 / 10
7.25 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Chris Biron from United KingdomIndependent Designer86977.50
Chris Biron from United KingdomIndependent Designer86977.50 -
 Aleksandr Motin from RussiaCreative Director at Braind76776.70
Aleksandr Motin from RussiaCreative Director at Braind76776.70 -
 Gregg Lawrence from United KingdomCreative Director78877.50
Gregg Lawrence from United KingdomCreative Director78877.50 -
 Fred Paquet from FranceDigital Lab Director77897.40
Fred Paquet from FranceDigital Lab Director77897.40 -
 Luisa Tatoli from United KingdomCo-founder87877.60
Luisa Tatoli from United KingdomCo-founder87877.60 -
 Thieb from United StatesArt Director at Make Me Pulse87977.80
Thieb from United StatesArt Director at Make Me Pulse87977.80 -
 Olga Shevchenko from UkraineCreative Director87777.40
Olga Shevchenko from UkraineCreative Director87777.40 -
 Clement Pavageau from United KingdomIndependent Art Director76776.70
Clement Pavageau from United KingdomIndependent Art Director76776.70 -
 Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon76776.70
Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon76776.70 -
 Louis Paquet from CanadaCreative Director87677.20
Louis Paquet from CanadaCreative Director87677.20 -
 keeley laures from United StatesIndependent Designer88787.80
keeley laures from United StatesIndependent Designer88787.80 -
 Julie Muckensturm from FranceInteractive Designer at Spring/Summer77676.80
Julie Muckensturm from FranceInteractive Designer at Spring/Summer77676.80 -
7.67.57.37.27.47
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.03/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.29 / 10
7.29 / 10
7.29 / 10
6.86 / 10
6.29 / 10
6.86 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio7677766.70
Nicholas Ruggeri from ItalySenior Frontend Developer. Founder @blendmodes.studio7677766.70 -
 Luigi De Rosa from ItalyWebGL8777677.05
Luigi De Rosa from ItalyWebGL8777677.05 -
 Fabian Irsara from AustriaIndependent Interactive Developer6886486.70
Fabian Irsara from AustriaIndependent Interactive Developer6886486.70 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7788777.35
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7788777.35 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo8977897.95
Rinat Magomedov from UkraineHead of UI/UX at Promodo8977897.95 -
 Arthur Muchir from FranceCreative Developer8887657.25
Arthur Muchir from FranceCreative Developer8887657.25 -
 Tsukasa Toukura from JapanFront-end Developer7666666.20
Tsukasa Toukura from JapanFront-end Developer7666666.20