Wise Design
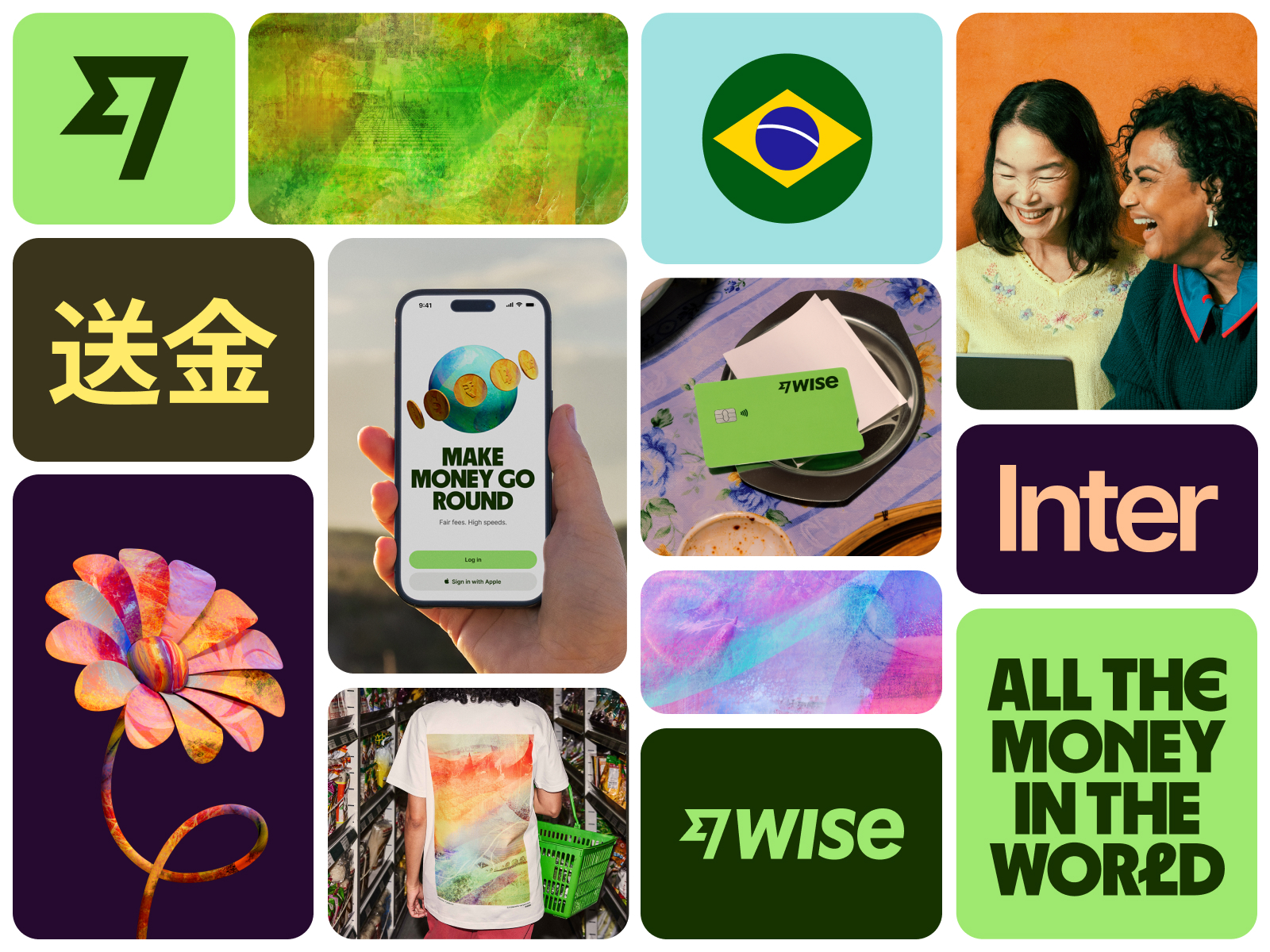
Elements
See the highlights
of this website.
Typography
















Technologies & Tools
Description
The new Wise Design site means we can create a distinct, accessible and consistent experience that works for everyone, everywhere.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.55/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.69 / 10
7.5 / 10
7.33 / 10
7.52 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Davide Baratta from United KingdomDesign Director88787.80
Davide Baratta from United KingdomDesign Director88787.80 -
 Ivan Mavrytiuk from UkraineSenior Product Designer77787.10
Ivan Mavrytiuk from UkraineSenior Product Designer77787.10 -
 Aleksandr Yaremenko from UkraineDesign Lead78687.20
Aleksandr Yaremenko from UkraineDesign Lead78687.20 -
 Shulgina Julia from UkraineTeam Lead and Ui/Ux Designer98898.50
Shulgina Julia from UkraineTeam Lead and Ui/Ux Designer98898.50 -
 Kacper Chlebowicz from PolandArt Director97888.10
Kacper Chlebowicz from PolandArt Director97888.10 -
 Marina Golubeva from RussiaWeb designer77877.20
Marina Golubeva from RussiaWeb designer77877.20 -
 Artemii Lebedev from SerbiaArt Director & Founder77877.20
Artemii Lebedev from SerbiaArt Director & Founder77877.20 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77686.90
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77686.90 -
 Denis Lomov from RussiaCreative director87877.60
Denis Lomov from RussiaCreative director87877.60 -
 Filippos Fragkogiannis from GreeceGraphic Designer and Art Director9910109.30
Filippos Fragkogiannis from GreeceGraphic Designer and Art Director9910109.30 -
 Andrea Puccini from ItalyDesigner87877.60
Andrea Puccini from ItalyDesigner87877.60 -
 Jacob Sørensen from Denmarksenior designer98978.50
Jacob Sørensen from Denmarksenior designer98978.50 -
 Yann Laplassotte from FranceArt director & Digital designer88677.50
Yann Laplassotte from FranceArt director & Digital designer88677.50 -
 Nao Sato from JapanCEO78777.30
Nao Sato from JapanCEO78777.30 -
 Etienne Pharabot from FranceFront-end Developer78777.30
Etienne Pharabot from FranceFront-end Developer78777.30 -
 Thapelo Marumo from South AfricaProduct Designer88787.80
Thapelo Marumo from South AfricaProduct Designer88787.80 -
 Zaplava Dmitry from UkraineCo-owner and designer67776.60
Zaplava Dmitry from UkraineCo-owner and designer67776.60 -
 Matt Sage from United KingdomLead Creative87787.50
Matt Sage from United KingdomLead Creative87787.50 -
8.18.18.38.38.14
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.16/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.40 / 10
7.00 / 10
7.40 / 10
7.40 / 10
7.80 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Georgi Nikoloff from Germanygraphics programmer7688987.70
Georgi Nikoloff from Germanygraphics programmer7688987.70 -
 Joffrey Spitzer from FranceCreative Developer4876776.35
Joffrey Spitzer from FranceCreative Developer4876776.35 -
 Bimo Tri from IndonesiaDesigner & Webflow Developer8689977.95
Bimo Tri from IndonesiaDesigner & Webflow Developer8689977.95 -
 Nikolay Likomanov from Bulgariafounder and developer7767776.90
Nikolay Likomanov from Bulgariafounder and developer7767776.90 -
 Mees Verberne from Netherlandscreative developer6887766.90
Mees Verberne from Netherlandscreative developer6887766.90