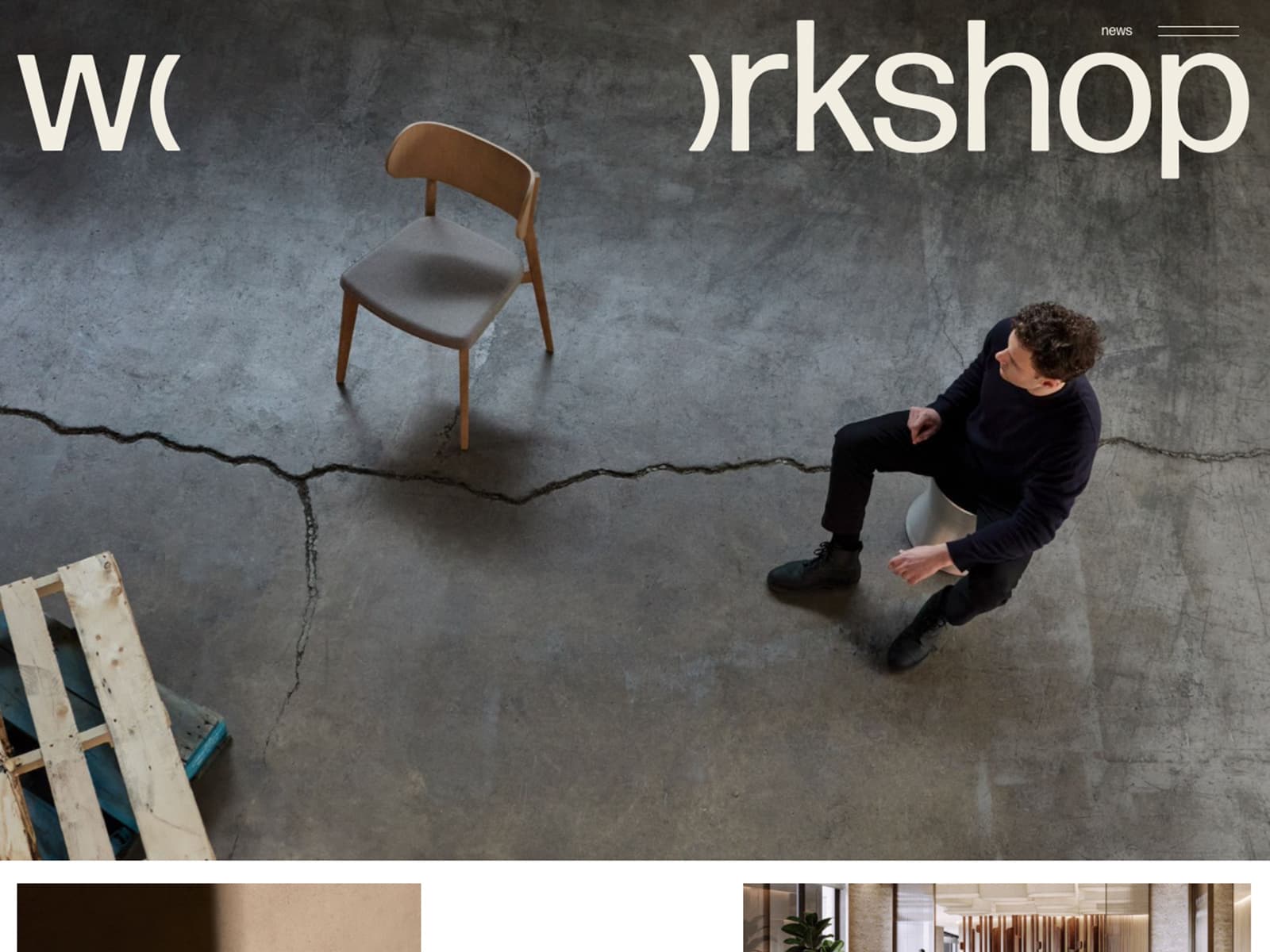
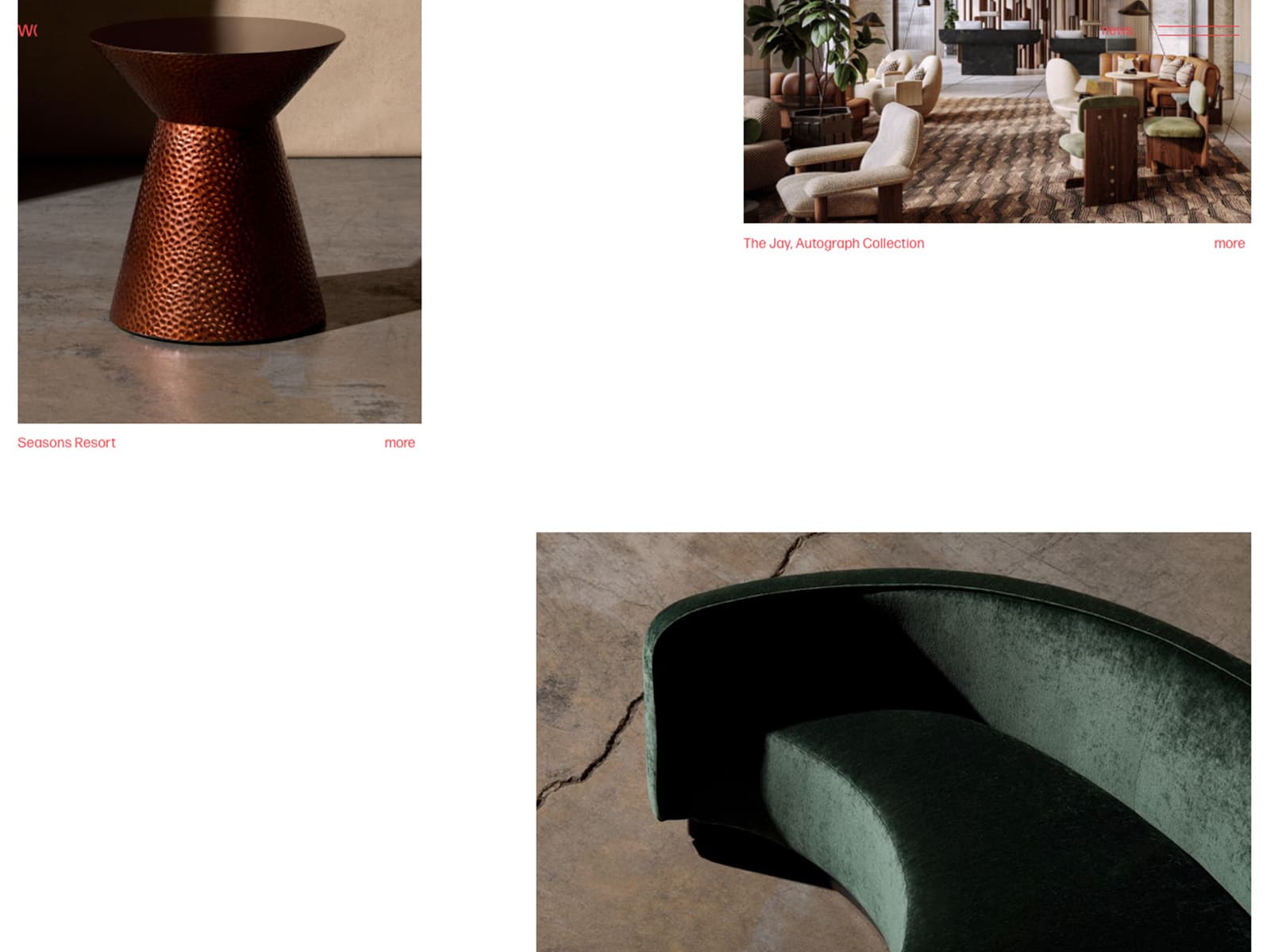
Workshop Hospitality
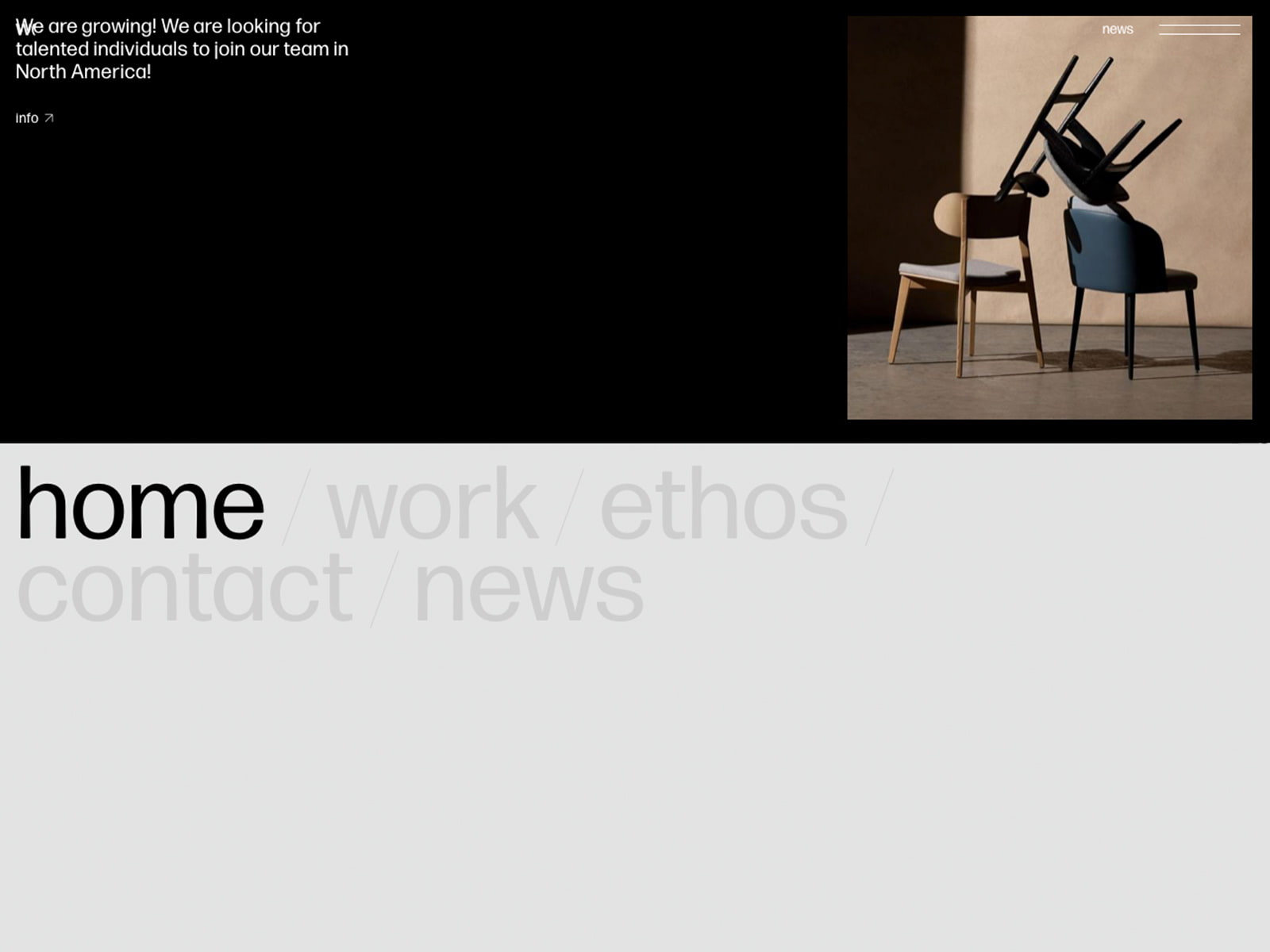
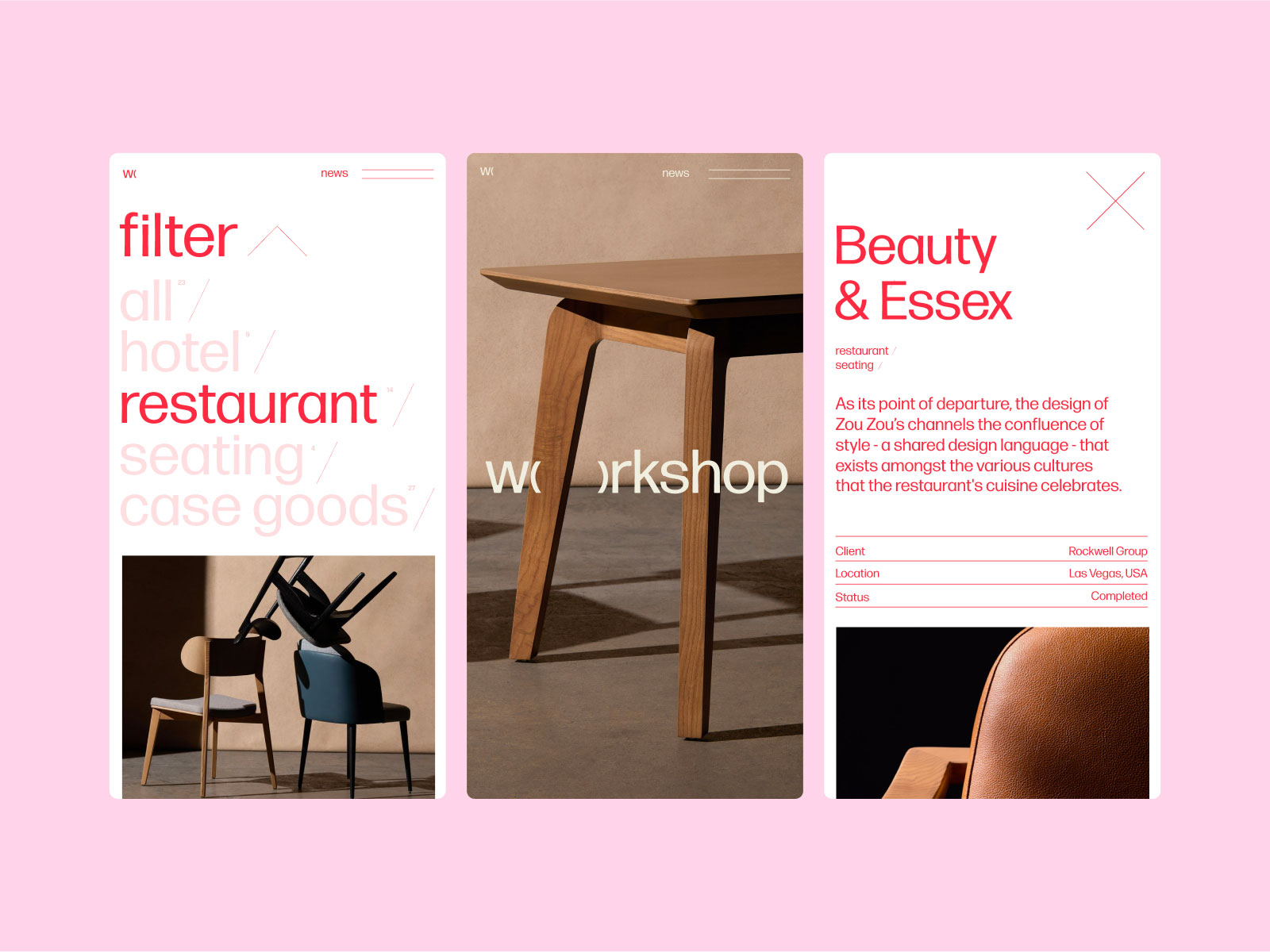
Elements
See the highlights
of this website.
Technologies & Tools
Description
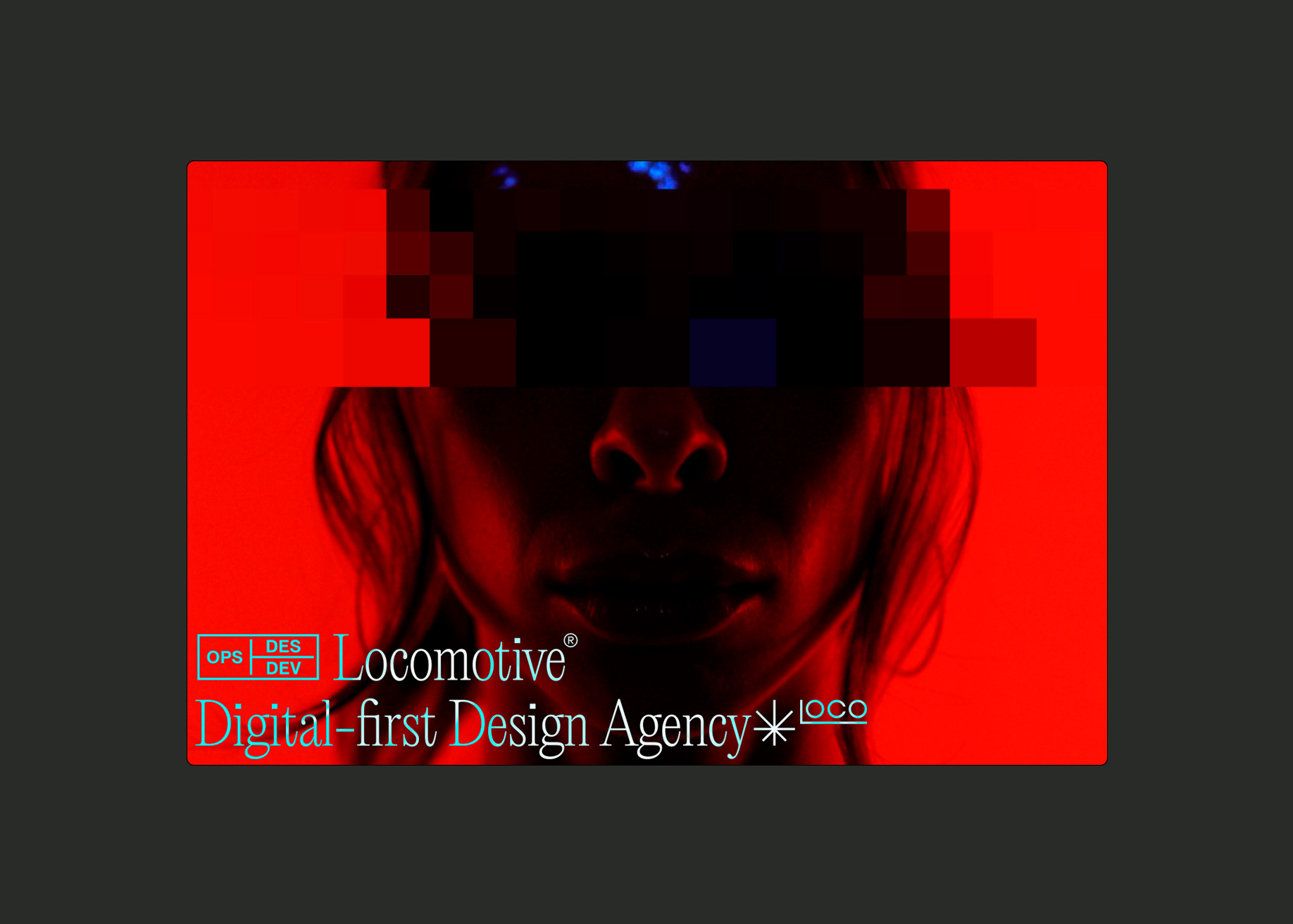
Brand identity, Art direction & Motion design : Blok Design. Web design : Simon Langlois. Web development : Samuel Charpentier. Photographer : Nathan Legiehn
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.5/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.5 / 10
7.42 / 10
7.44 / 10
7.81 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Artem Markovsky from RussiaArt Director78787.40
Artem Markovsky from RussiaArt Director78787.40 -
 Marius Hole from NorwayDesigner98788.20
Marius Hole from NorwayDesigner98788.20 -
 Yeva Tykhonova from UkraineUI/UX Designer87777.40
Yeva Tykhonova from UkraineUI/UX Designer87777.40 -
 Azar Nemanli from AzerbaijanProduct Designer87787.50
Azar Nemanli from AzerbaijanProduct Designer87787.50 -
 Marina Golubeva from RussiaWeb designer87777.40
Marina Golubeva from RussiaWeb designer87777.40 -
 Danilo Rolle from ItalyDesigner88898.10
Danilo Rolle from ItalyDesigner88898.10 -
 Burak Canpolat from TurkeyIndependent Art Director66666.00
Burak Canpolat from TurkeyIndependent Art Director66666.00 -
 Stefan Vitasovic from SwedenSenior Creative Developer88888.00
Stefan Vitasovic from SwedenSenior Creative Developer88888.00 -
 Jovan Lakic from Spainmultidisciplinary designer78887.60
Jovan Lakic from Spainmultidisciplinary designer78887.60 -
 Jota Marques from SpainExperience Designer77777.00
Jota Marques from SpainExperience Designer77777.00 -
 Denys Koloskov from UkraineUX/UI designer77887.30
Denys Koloskov from UkraineUX/UI designer77887.30 -
 Félix Péault from FranceFreelance Art Director and Digital Designer76887.00
Félix Péault from FranceFreelance Art Director and Digital Designer76887.00 -
 Marija Vitasovic from SwedenVisual / Product designer78787.40
Marija Vitasovic from SwedenVisual / Product designer78787.40 -
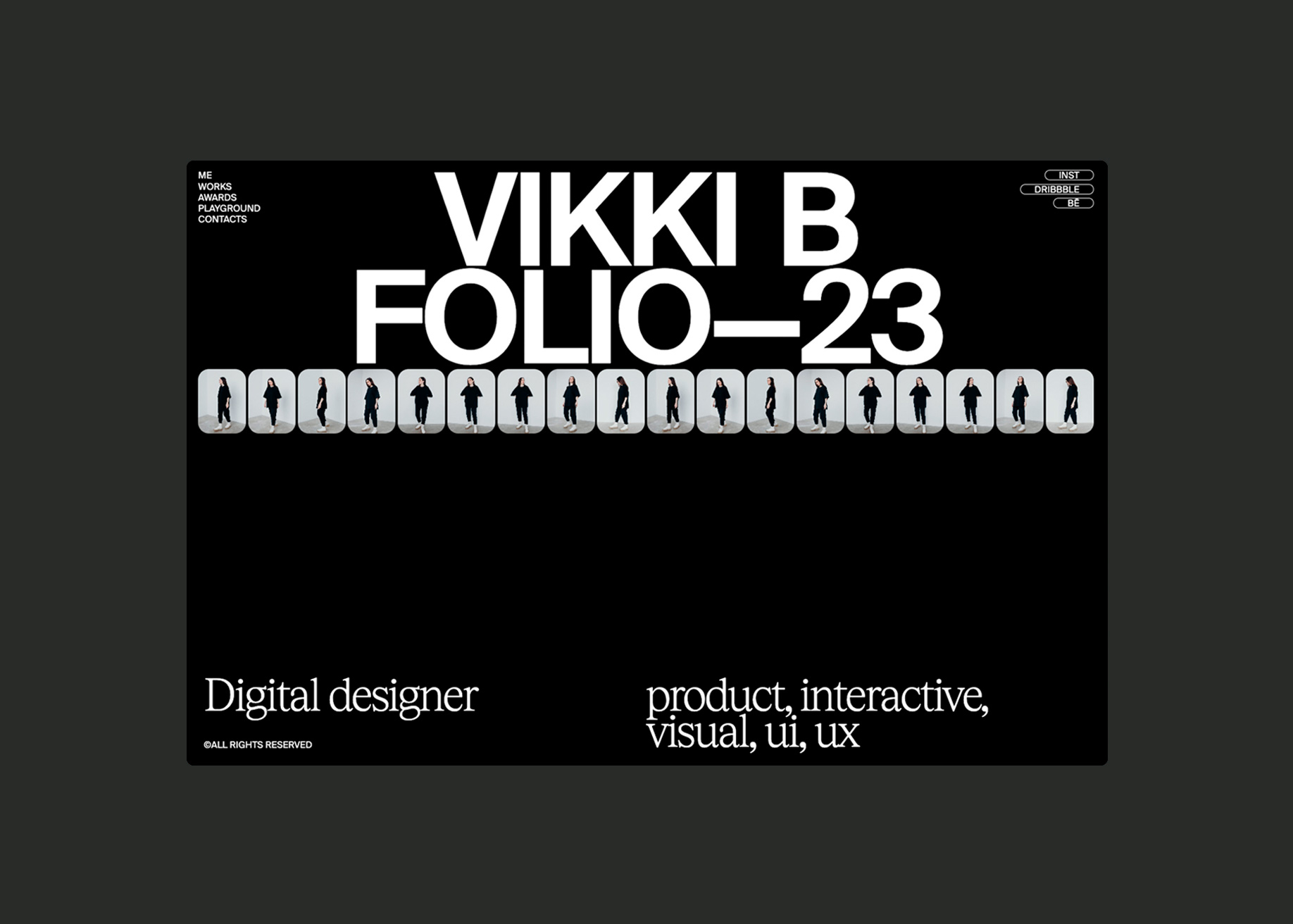
 Vikki Breusova from United Kingdomdesigner87777.40
Vikki Breusova from United Kingdomdesigner87777.40 -
 Etienne Pharabot from FranceFront-end Developer78887.60
Etienne Pharabot from FranceFront-end Developer78887.60 -
 Dmytro Troshchylo from Lithuania98898.50
Dmytro Troshchylo from Lithuania98898.50 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer78787.40
Irene Butenko from United StatesUI/UX Designer and Webflow Developer78787.40 -
 Diego Quintana from ChileCreative Director and Developer87787.50
Diego Quintana from ChileCreative Director and Developer87787.50 -
8.07.88.08.07.93
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.58/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.20 / 10
7.60 / 10
7.60 / 10
8.00 / 10
7.80 / 10
7.20 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Iván Soria from MexicoCreative Director7778877.40
Iván Soria from MexicoCreative Director7778877.40 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7788877.50
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7788877.50 -
 Michael Bloom from SwedenDesign Director and Creative Technologist7778877.40
Michael Bloom from SwedenDesign Director and Creative Technologist7778877.40 -
 Etienne Pharabot from FranceFront-end Developer7878777.35
Etienne Pharabot from FranceFront-end Developer7878777.35 -
 Balerein from SpainWeb Designer and developer8998888.25
Balerein from SpainWeb Designer and developer8998888.25