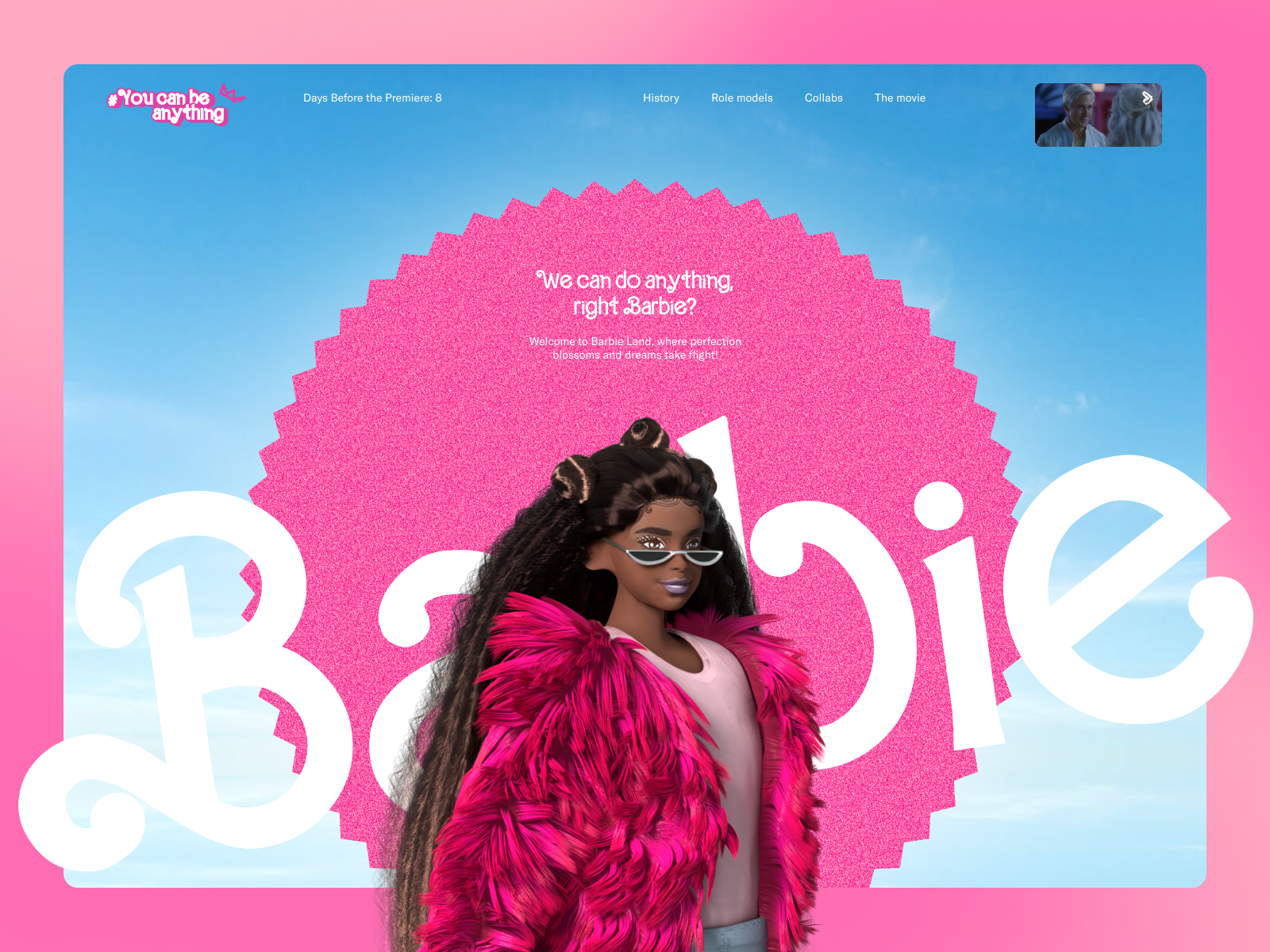
#YOUCANBEANYTHING
Site of the Day - Aug 5, 2023
Elements
See the highlights
of this website.
Technologies & Tools
Description
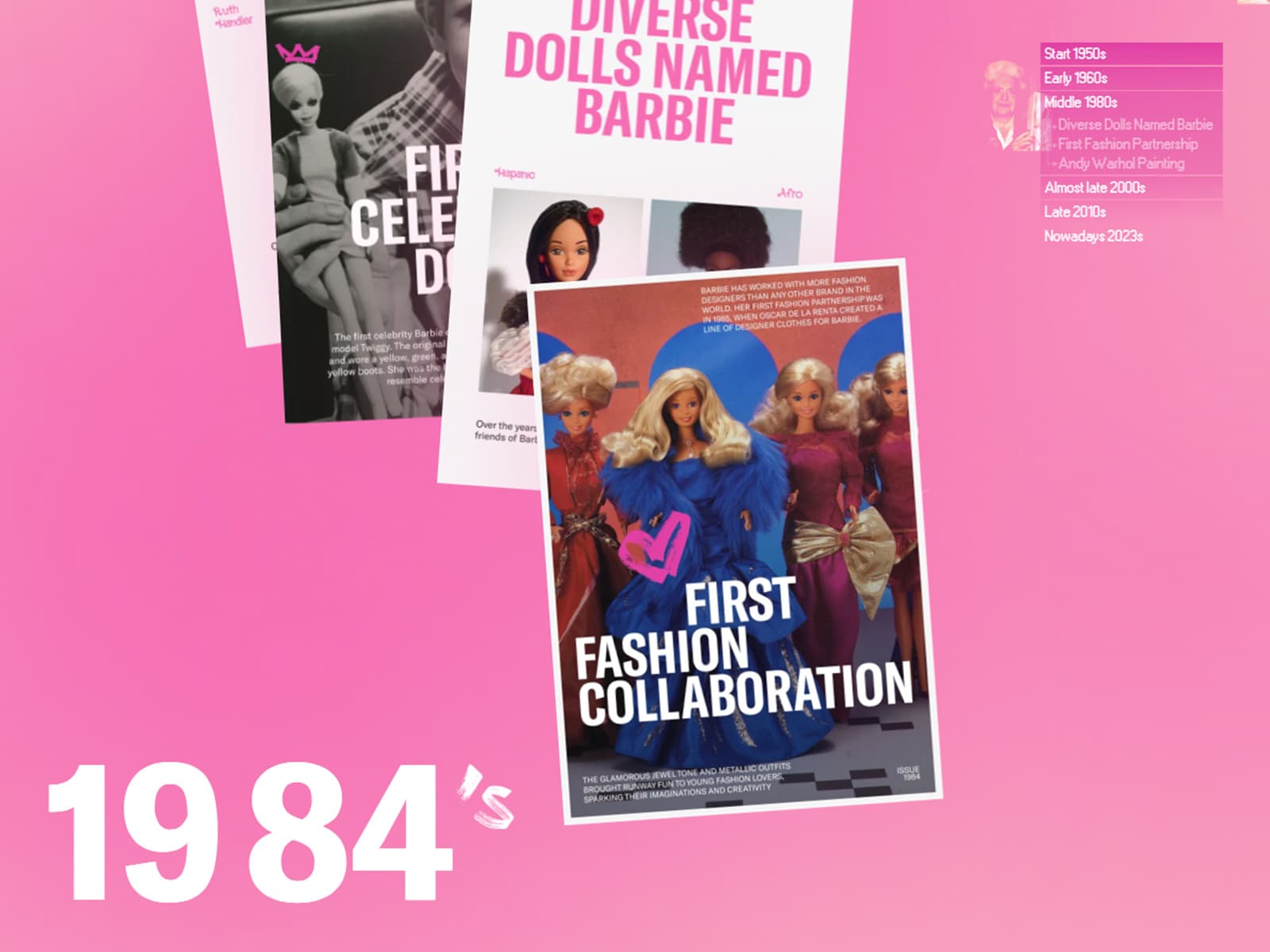
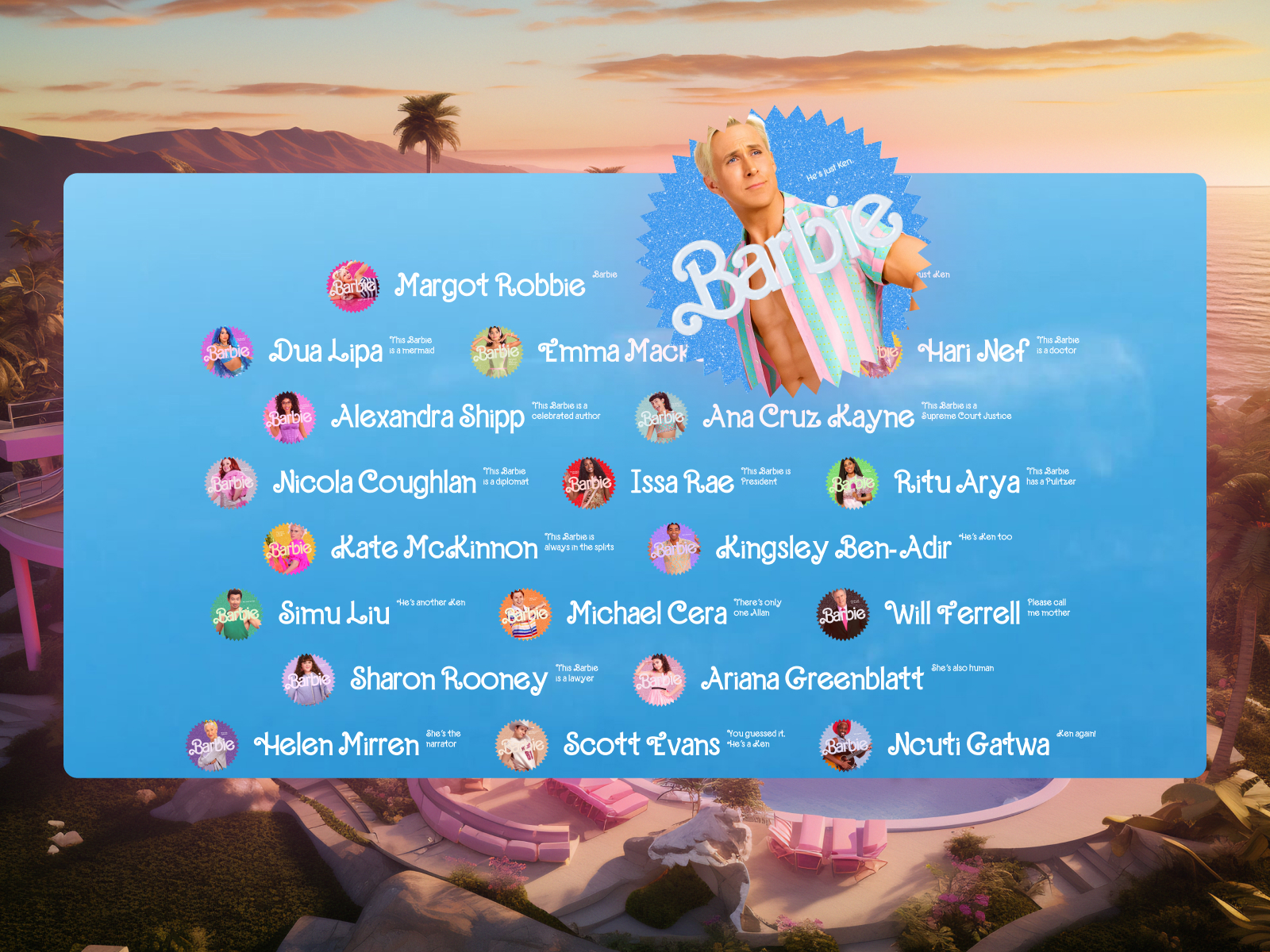
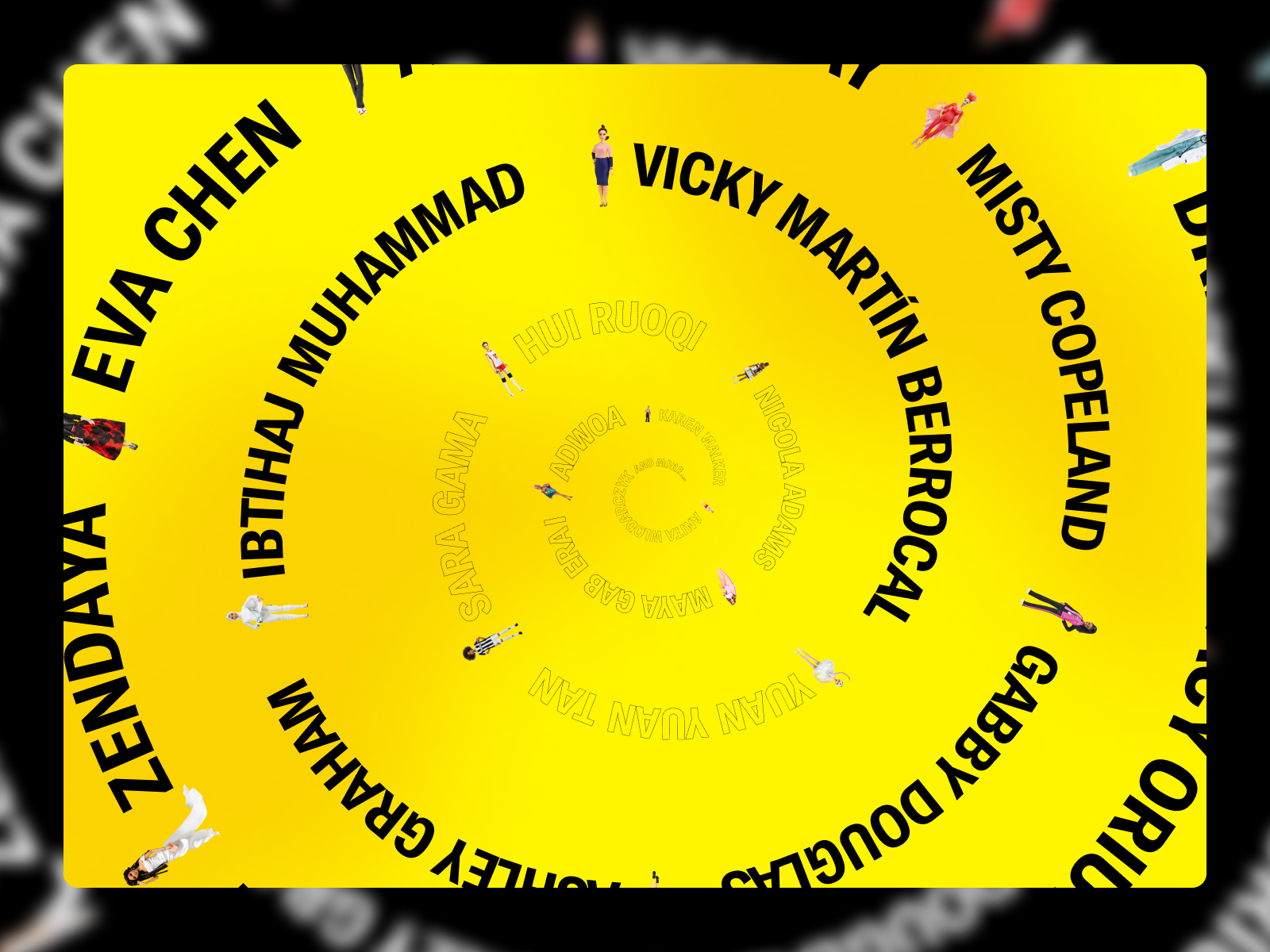
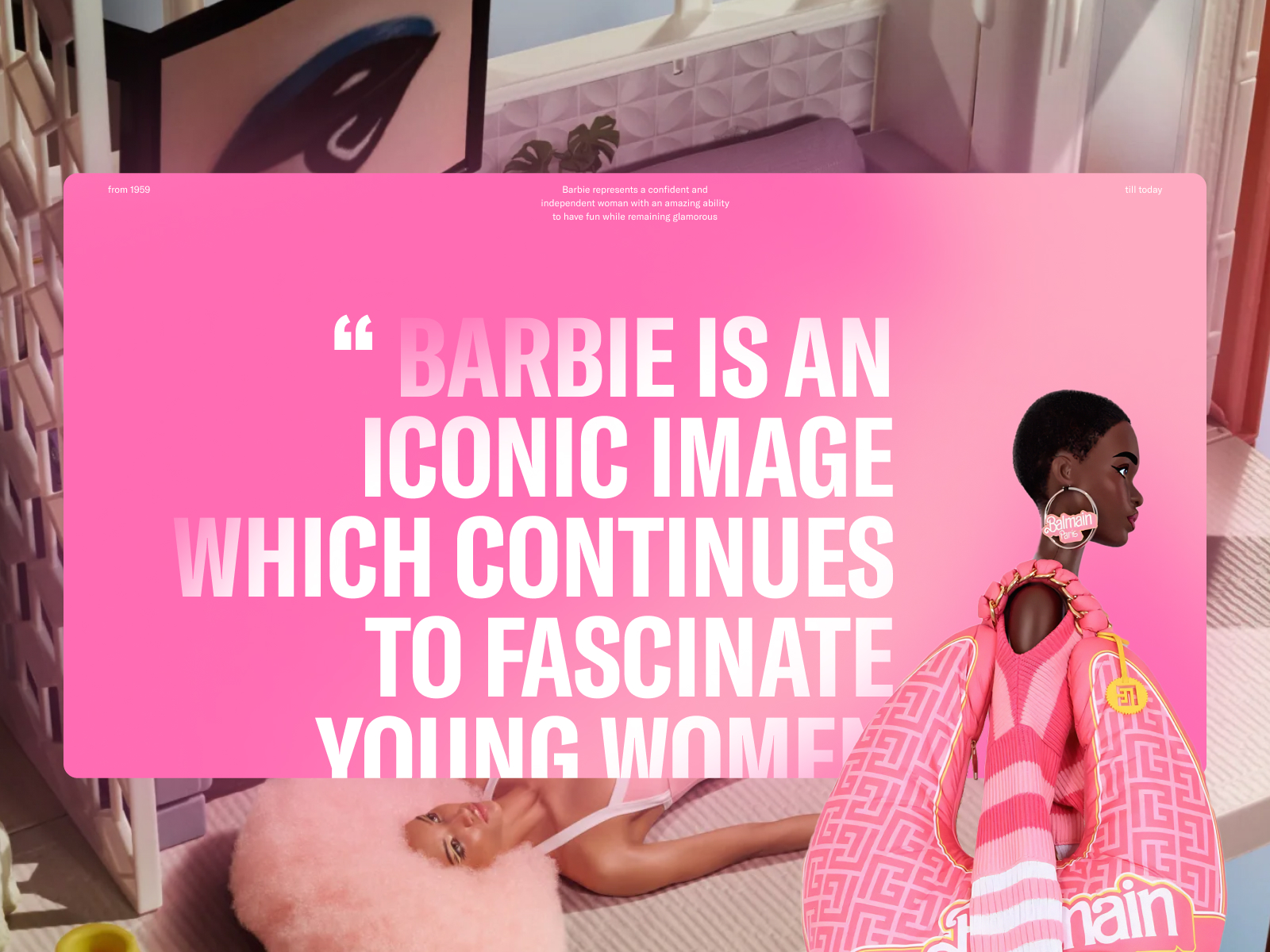
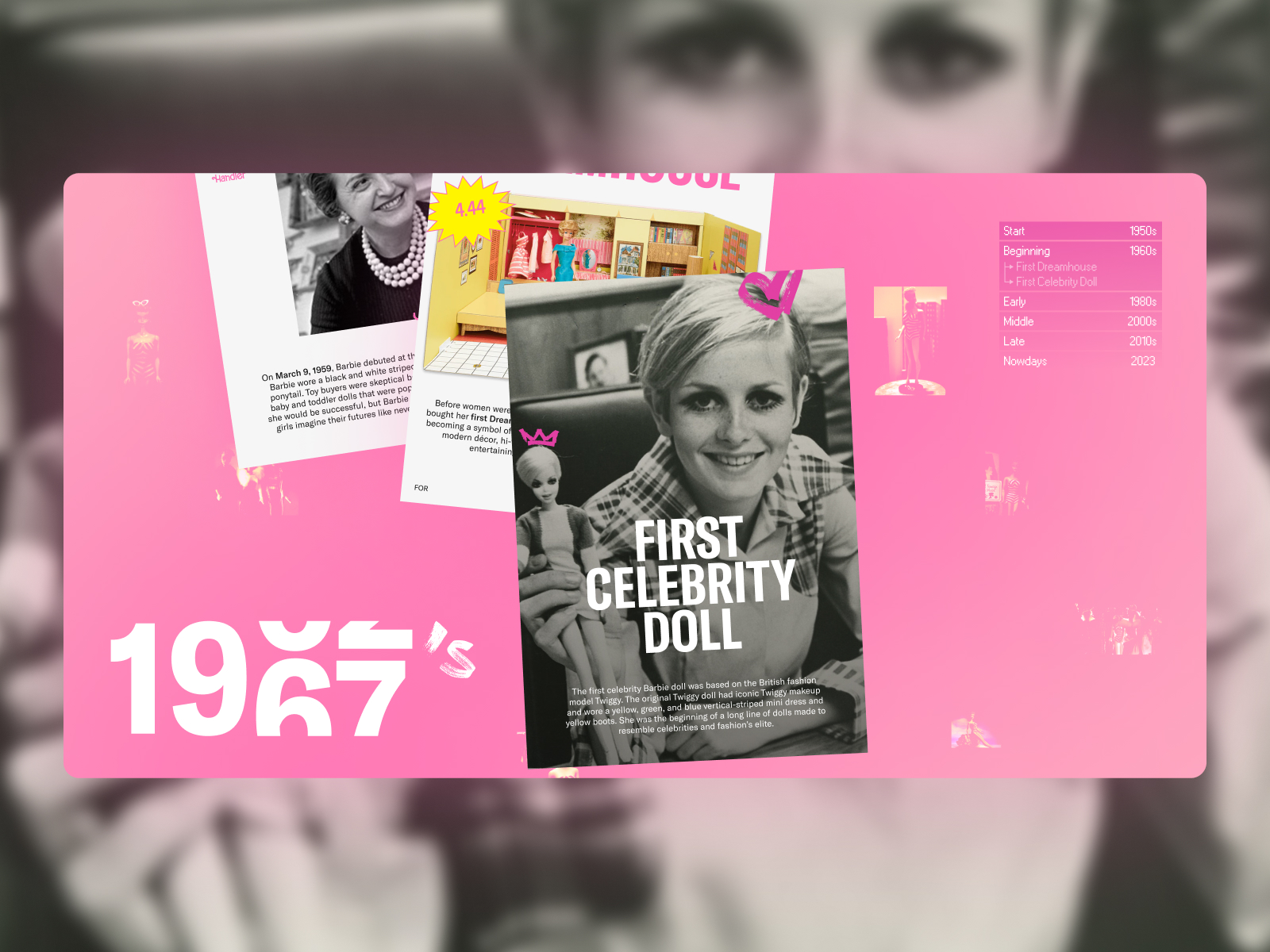
A mesmerizing journey through the timeless evolution of the iconic doll, profound influence on pop culture and remarkable reign as a powerhouse in the toy industry.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.37/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.4 / 10
7.35 / 10
7.39 / 10
7.26 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Artemii Lebedev from SerbiaArt Director & Founder78777.30
Artemii Lebedev from SerbiaArt Director & Founder78777.30 -
 Aleksandr Yaremenko from UkraineDesign Lead77887.30
Aleksandr Yaremenko from UkraineDesign Lead77887.30 -
 Herdl from United Kingdomdigital designer78987.80
Herdl from United Kingdomdigital designer78987.80 -
 Diego Quintana from ChileCreative Director and Developer86877.30
Diego Quintana from ChileCreative Director and Developer86877.30 -
 Paula Šobat from Croatiadigital designer78777.30
Paula Šobat from Croatiadigital designer78777.30 -
 Samhita from IndiaCreative Director78777.30
Samhita from IndiaCreative Director78777.30 -
 Den from JapanIndependent design director66555.70
Den from JapanIndependent design director66555.70 -
 Stefan Vitasovic from SwedenSenior Creative Developer66886.60
Stefan Vitasovic from SwedenSenior Creative Developer66886.60 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer77766.90
Dennis Snellenberg from NetherlandsFreelance Designer & Developer77766.90 -
 Clement Pavageau from United KingdomIndependent Art Director87777.40
Clement Pavageau from United KingdomIndependent Art Director87777.40 -
 Andreas Panagiotopoulos from SwedenFounder / Brand Experience Director99898.80
Andreas Panagiotopoulos from SwedenFounder / Brand Experience Director99898.80 -
 Danilo Campos from Spaindesigner87777.40
Danilo Campos from Spaindesigner87777.40 -
 Clément Dumas from FranceSenior Product Designer78787.40
Clément Dumas from FranceSenior Product Designer78787.40 -
 Joffrey Spitzer from FranceCreative Developer67876.80
Joffrey Spitzer from FranceCreative Developer67876.80 -
 Marina Golubeva from RussiaWeb designer87777.40
Marina Golubeva from RussiaWeb designer87777.40 -
 Gaétan Pautler from FranceDesigner77777.00
Gaétan Pautler from FranceDesigner77777.00 -
 Nao Sato from JapanCEO78777.30
Nao Sato from JapanCEO78777.30 -
 Shulgina Julia from UkraineTeam Lead and Ui/Ux Designer97787.90
Shulgina Julia from UkraineTeam Lead and Ui/Ux Designer97787.90 -
8.37.78.28.28.08
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.19/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
7.00 / 10
6.60 / 10
7.60 / 10
7.40 / 10
7.20 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878877.55
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878877.55 -
 CSS_killer from SpainFrontend developer7679887.60
CSS_killer from SpainFrontend developer7679887.60 -
 Kyle Adams from NetherlandsTechnology Director7868777.25
Kyle Adams from NetherlandsTechnology Director7868777.25 -
 Victor Garrido from NetherlandsSoftware Engineer and Co-founder7666776.55
Victor Garrido from NetherlandsSoftware Engineer and Co-founder7666776.55 -
 Francesco Michelini from ItalyFreelance creative developer7777777.00
Francesco Michelini from ItalyFreelance creative developer7777777.00