
Music and sound are proven to have a real effect on the brain by evoking emotions and memories, and we are seeing Sound Design becoming a vital ingredient of WebGL experiences. In this article we'll be exploring, not simple background music, but specially designed Sonoric Landscapes, and Voiceovers to conduct storytelling-based websites.
Sonoric Landscapes
Sonoric Landscapes are experiences that recreate a scenario through its sounds. Fortunately, in web technologies we can easily generate “Spatial Sounds” with the help of the Web Audio API, which allows us to create much more immersive soundscapes. With the Web Audio API we can emulate the difference in sound depending on the distance and orientation of the user to the sound source, which is known as spatialization.
-
Sound Design - ASMR Rooms Fornasetti Profumi by Sound Design Fornasetti Profumi ASMR Rooms is a series of immersive sensory experiences. Every room contains hours of captivating instants that would otherwise last only for a second.
-
Who is playing the guqin by Sound Design This webpage was created for the 6th anniversary of Honor of Kings. It describes a story about the pursuit of a mysterious luthier. Please explore it on the phone.
-
Moooi Defy Gravity - Sound Lanscape by Sound Design Let gravity guide your imagination into the surreal world of Moooi celebrating the launch of the new Gravity Chandelier designed by Paul Cocksedge.
-

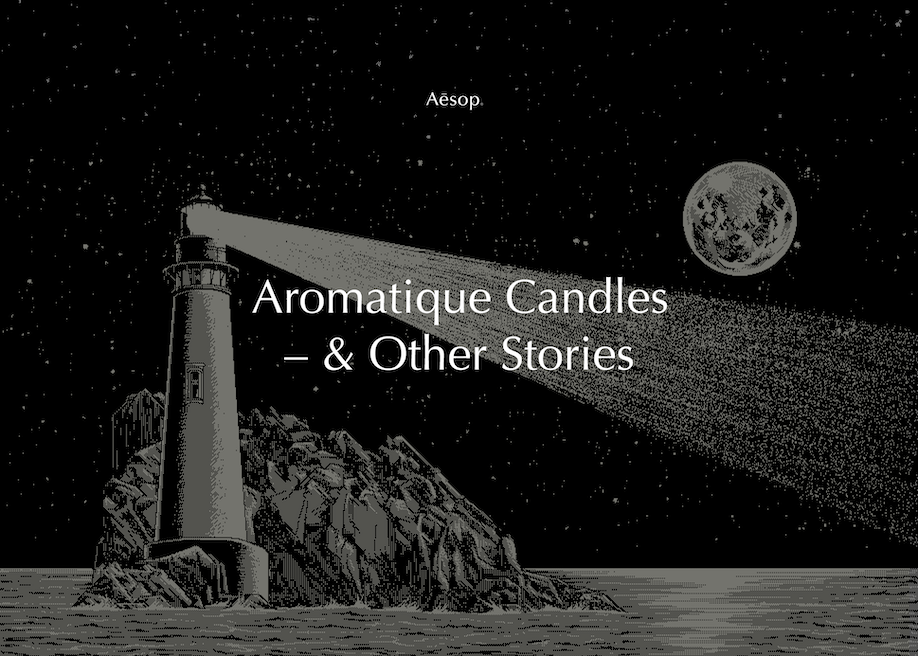
Aēsop - Aromatique Candles by Studio Regale A virtual voyage for guests & press to discover 4 lines of Aēsop products. It weaves Mattis Dovier’s original art with unique content in an intimate and personalised digital space.
-
Microwaver 59 Sound Design by Sound Design Fifty-nine seconds of delicious, electromagnetic horsepower. Are you hungry for the future? Insert a coin and wave away inside this hyper-interactive food machine.
-
My Little Storybook Sound Lanscape by Sound Design My Little Storybook is a story of a bird family crossing the river. With the concept inspired by Japanese anime, we created this storytelling web experience.
Voiceover & Storytelling
We’re seeing lots of immersive experiences in WebGL that make use of voiceover to convey and amplify their message; Actually, narrated audio is the purest form of storytelling, but it’s not seen that often in web projects, perhaps because we still have a very “graphic” view of interfaces, and we must now start to normalize the appearance of other senses.
In some of these fantastic sites, the typical cinematographic figure of the omniscient narrator appears, a narrator external to the story who tells us the facts in the third person.
-

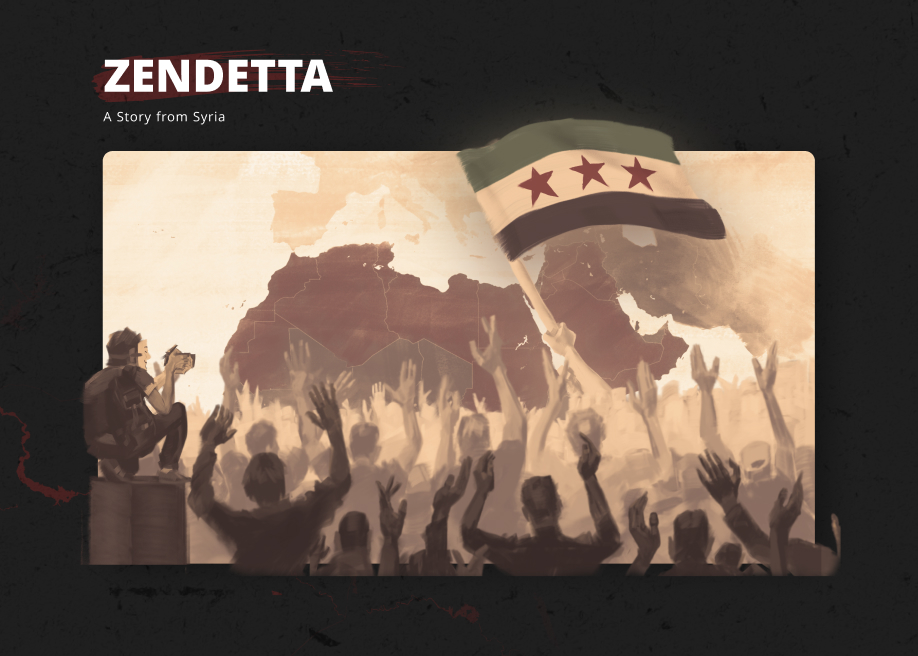
Zendetta - A story from Syria by Psychoactive Studios An immersive, interactive WebGL experience illustrating Karam Alhamad's story of survival and revolution in the Syrian conflict. Features voice-over narration and text in 7 languages.
-

The Field by Active Theory The Field is a desktop, mobile and VR experience bringing to life stories about sustainability and wellness at The Future of Everything Festival, in partnership with WSJ Custom Events.
-

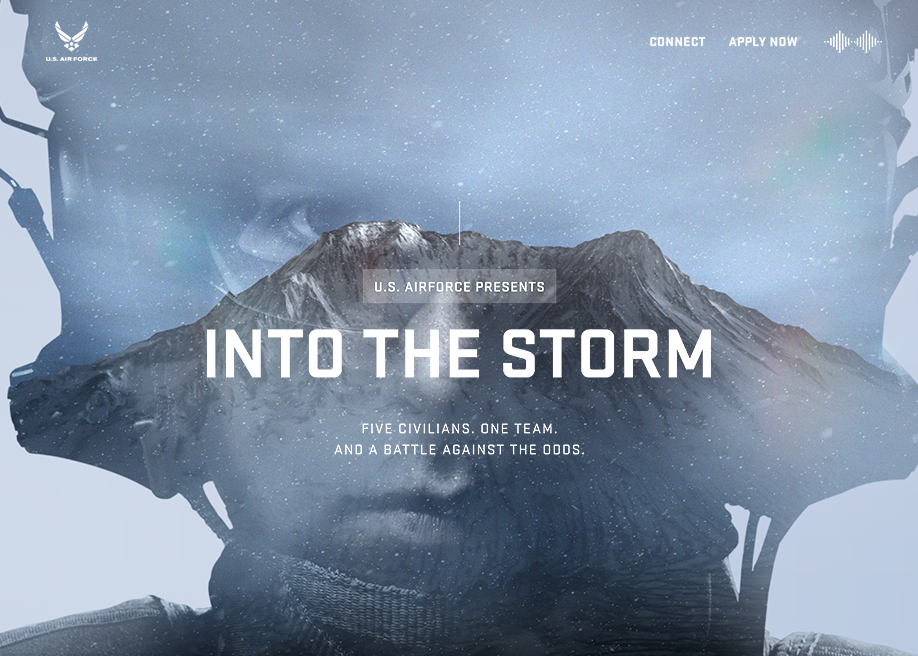
Into the Storm by Monks Into the Storm is an interactive documentary that charts a real pararescue mission through sweeping CGI and an immersive soundscape. Join the rescue as if you were there.
-

The Sea We Breathe by Unseen Studio Dive into 3 immersive underwater journeys and discover why a healthy ocean means a healthy planet.
👉 Plug your headphones in and go for a ride, find more examples in our Sound Design collection.
