Today on the blog we’re presenting what could be a very effective and inspiring resource for your web UX: the Paper Folding Effect. This effect simulates the folds in a piece of paper in elements of your website such as menus, buttons, pictures or selectors.
Implementing it is usually simple and they can range from using just CSS to more elaborate and lively effects with Javascript and jQuery actions.
But let's not reinvent the wheel: Many of these applications are available on the web to those wanting to use them. As always good practice requires you acknowledge the source and thank the authors and do not use them for commercial purposes. Today we present a collection of some that are available to download and apply to your website to make it more stunning and interactive.
Just with CSS | With CSS and Javascript
Just with CSS
Some are simple enough that they do not need to run script code. Just use CSS style settings to play and perform visual effects that simulate the folding transformations.
CSS with JavaScript
For more complex animated effects is possible using javascript snippets as animation engine enabling actions executed by the end user.
- Paper Like Unfolding Effect

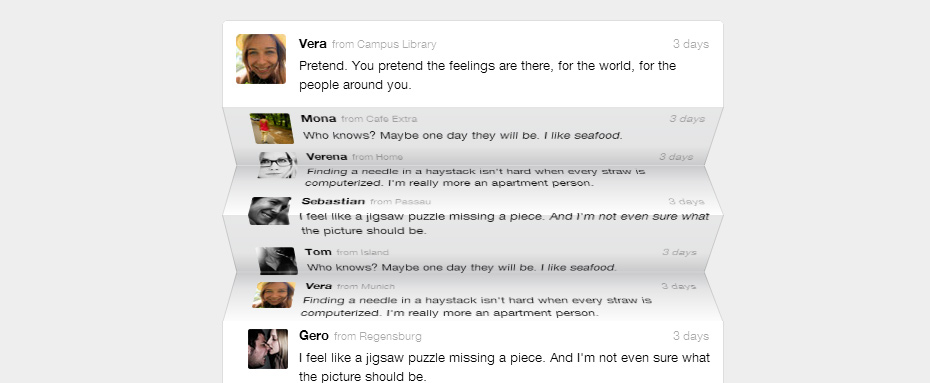
- 3D Thumbnail Hover Effects

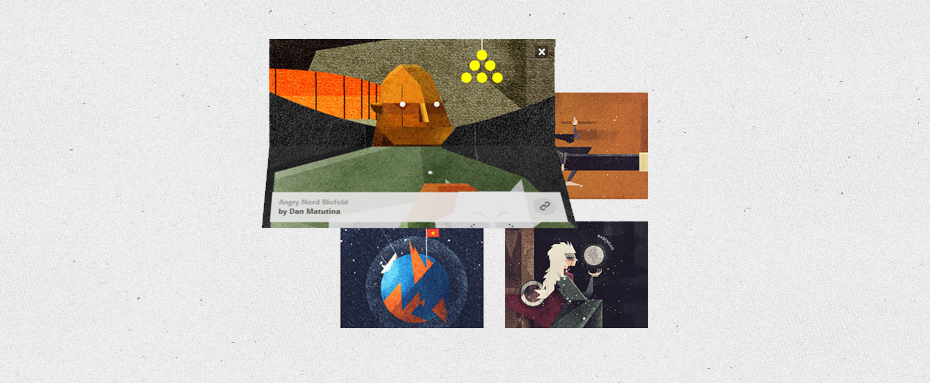
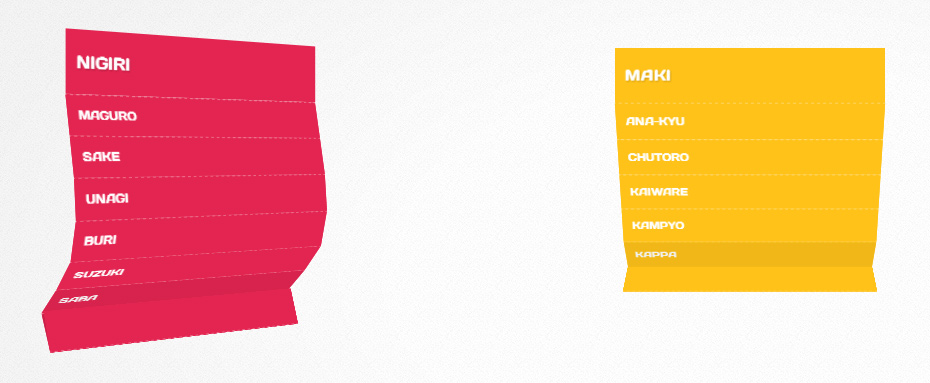
- Makisu

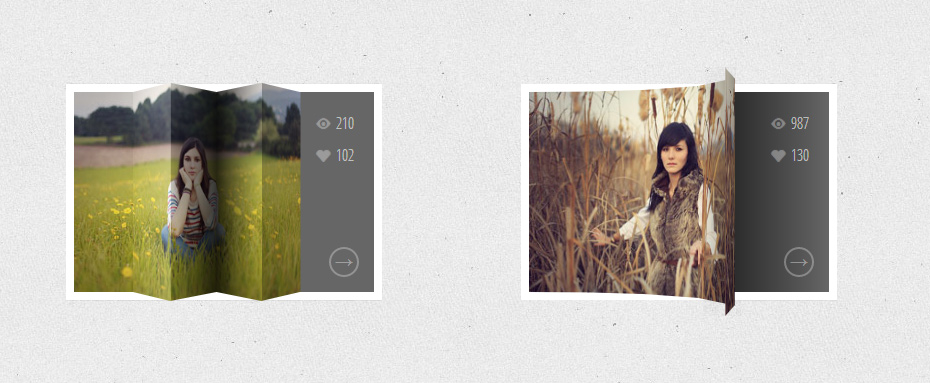
- oriDomi, by Dan Motzenbecker
oriDomi is a fondling effect plugin which works on iOS. It was built in touch handlers with callbacks, with zero dependencies, less than 15k, optional jQuery support.