
The memories of those summer days in our childhood when time seemed to pass slowly often evoke a strong sense of nostalgia for many of us.
Every now and then I think it's good to do a personal experiment or project to test ideas that have been on our minds for a while or to learn more about a specific creative area. Summer Afternoon is a personal project in which my initial goal was to practice creating 3D environments like those found in video games and other immersive experiences. Shortly after starting to work on it, I realized that my true goal with the experiment had transformed and was no longer just to practice a specific technical area, but also to convey a feeling of calmness and nostalgia to visitors.

Building the prototype
The experiment started as a prototype in which I programmed from scratch a character physics and collision system, as well as the camera that follows it and the controls that allow it to move. At this stage, I also decided to include the library three-mesh-bvh, which allows optimizing some common geometry operations that are often a bottleneck in browsers.
To test and iterate on the elements, I modeled a small scenario with platforms and obstacles in addition to a simple snowman: the nose would help me know which way the character was facing.
This is pretty much how I began the foundation of a solid and performant system that worked on all devices and that would allow visitors to explore a much larger and ambitious scenario.
Creating the environment
The next step was to build the environment that visitors would explore. At this point, I decided two things:
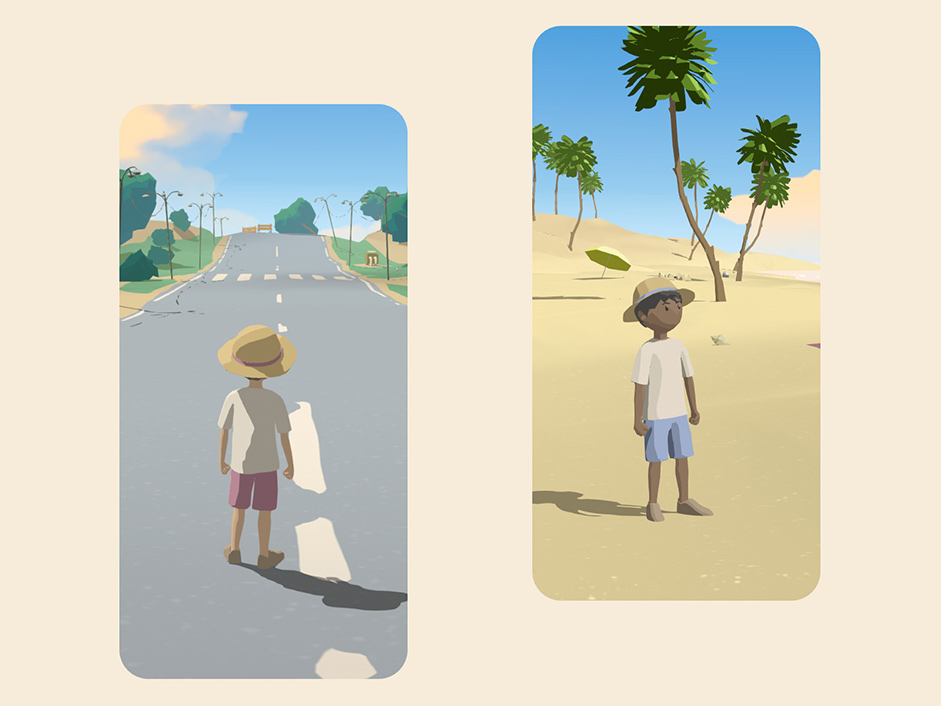
- The experiment would take place in a scenario that reminded me of my childhood, when I spent some time in Mediterranean seaside towns in Spain, where there are some forests, old houses, roads, and beaches.
- Aesthetically, it would have a certain anime vibe, but I’d try to avoid making it too childish. The balance in this aspect achieved by works such as those of Studio Ghibli or some games like Zelda seemed to me a good middle ground. Also, personally, I am a big fan of both.

“One of the main advantages of a procedural workflow is that it allows to generate many variations of any element without much effort”
I used Houdini for the modeling. Houdini is a procedural program widely used in special effects and video game development that allows for the creation of geometry and simulations in a non-destructive manner. For artists like me who have a foundation of mathematics and programming, it is a tool that provides a level of control that is very difficult to find in other software packages.
At this stage I used a placeholder character to navigate the environment often and made changes based on how it felt when I walked around it. In some ways, this stage of design has more to do with the composition and organization of a physical place rather than with something traditionally digital.
Characters and exploration
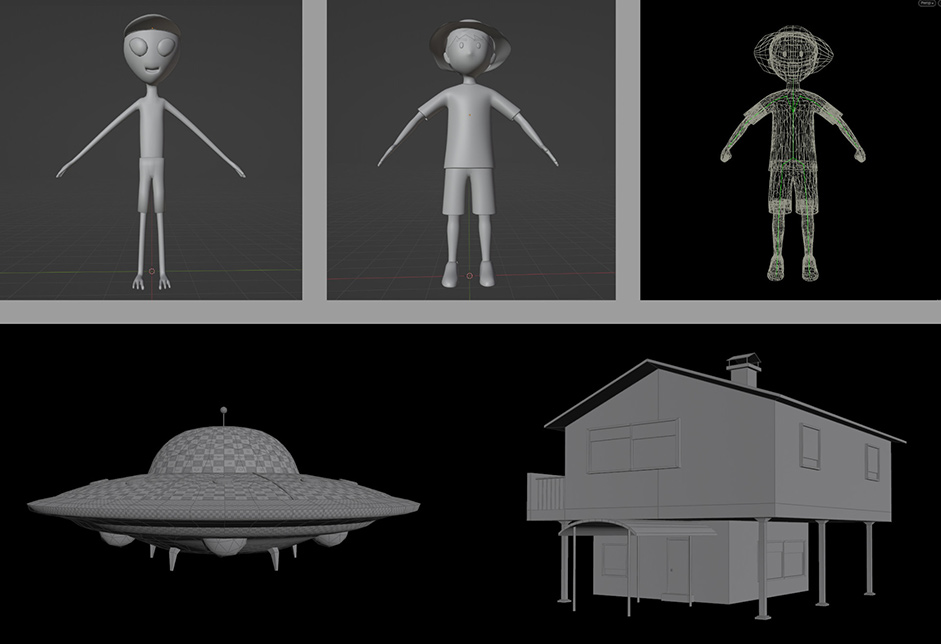
Later, I designed the character that visitors would control. Since the experiment is somewhat based on my childhood, I opted to make a child with a hat.
At this point, I also decided that it would be good to include other elements that would motivate visitors to explore the environment, so I spent some time practicing my 3D modeling skills to create some unique objects. Five hidden secrets seemed like a good number given the size of the environment and the time it would take visitors to explore it.

Once I modeled the elements in Blender, I exported them to Houdini for optimization, rigging and animation.
Sound and multiplayer
To more easily evoke the feeling of tranquility and calmness that I had in mind, I decided to add music and sound. Details such as the sound of waves as the character approaches the beach, or the chirping of birds flying over the environment from time to time, make the landscape feel much more alive.
Additionally, I thought it would be good for visitors to experience the experiment together and interact with each other, so I programmed two additional systems:
- A multiplayer websocket server that allows users to meet and explore the experience together.
- A color randomizer so that they can easily customize their character from the user interface.
“When the experiment was published, I was happy to see how some users shared on Twitter that they had made friends and helped others find the secrets.”

Technologies
The entire experiment from the concept stage to 3D art and programming was done by myself.
Tools used:
3D and textures: Houdini, Blender and Substance.
UI design: Figma and Affinity Photo.
Programming / animation: Three.js, three-mesh-bvh, Svelte, gsap, Vite and vanilla javascript.
Sound: Davinci Resolve.
A significant part of my day-to-day work involves developing custom tools that provide a high level of control and enable the production of creative web experiences. This knowledge allowed me to build some specific solutions for the project, such as the real-time shadow rendering across the entire landscape or a better performance optimization on mobile and tablet devices.
I also optimized the initial loading time to be as short as possible by using custom geometry exporters and various loading strategies for textures and shader compilation, both initially and in the background.
About Vicente
Vicente Lucendo is a creative technologist / artist interested in real time 3D graphics, interactivity, technical art, procedural systems and motion. He helps brands, companies and in-house teams to produce high-end innovative projects that explore the possibilities of what can be done on the web.
