
When Cartier, a historic Parisian brand founded in 1847, contacted us to collaborate on a web experience project, it didn't take long for us to see the technical and artistic potential of the request.
Our main focus throughout the project was finding a balance between the two driving forces: Merci Michel's DNA (the pleasure of play that arises from the very beginning, attention to detail, and game feel) and Cartier's (the love for travel, the magic of certain moments, and the use of imagination).
Concept
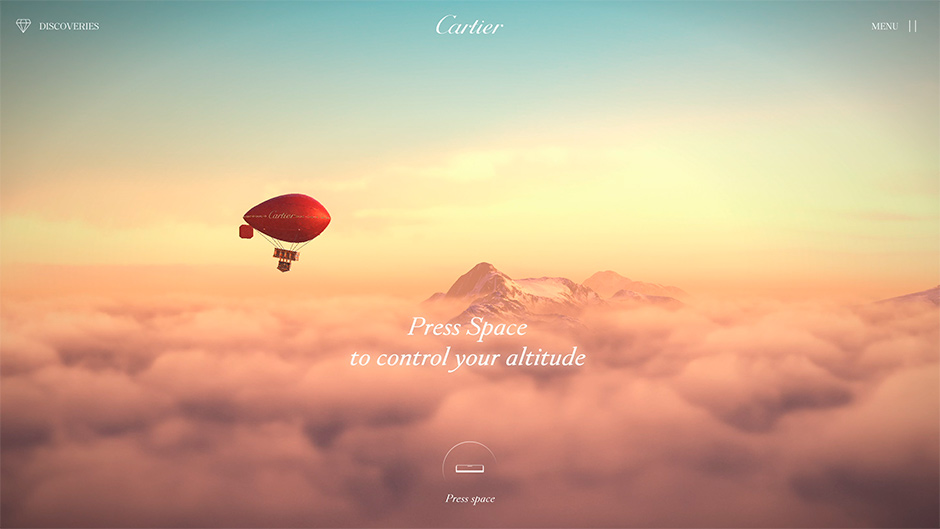
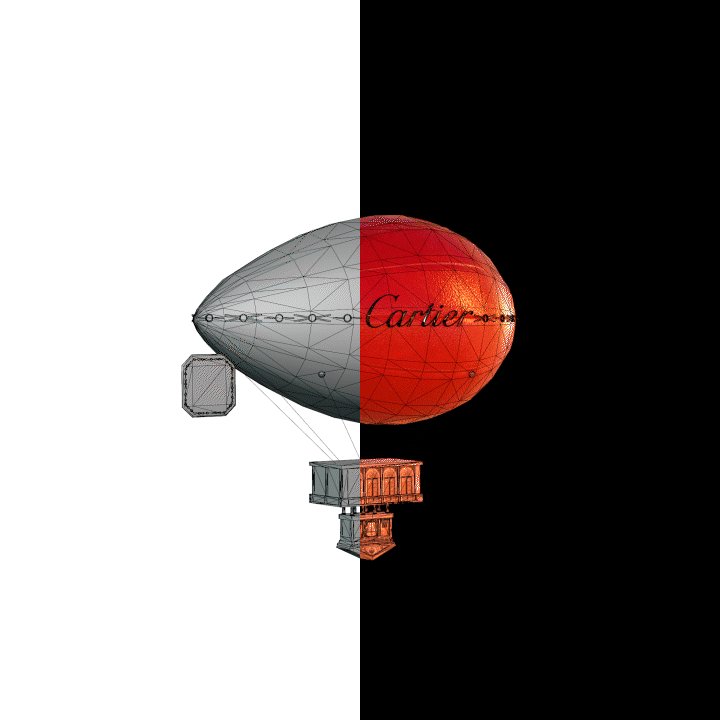
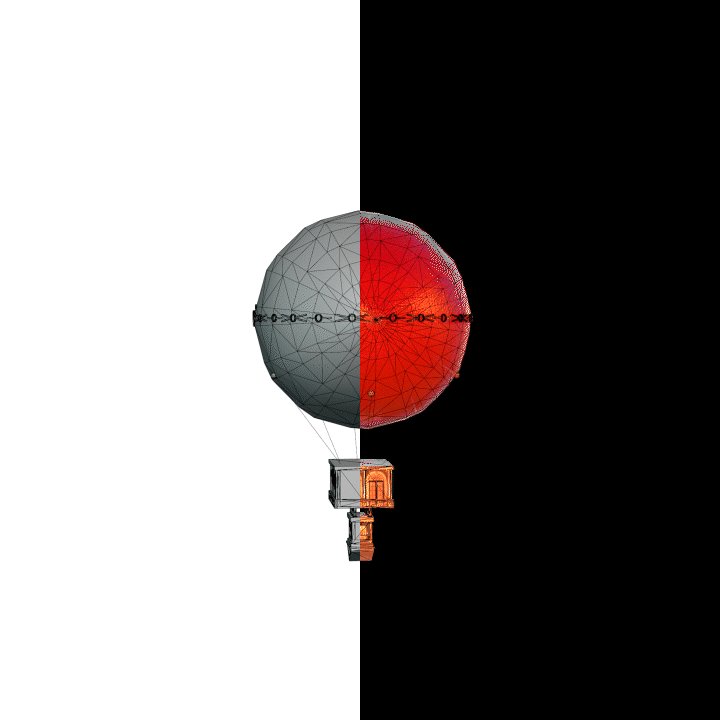
The Fabulous Journey takes the form of an odyssey through a world on the edge between dream and reality, divided into triptychs. The player steers a zeppelin to the fabulous Maison Cartier, which marks the end of each chapter. The journey begins beyond the clouds, then flies over a glittering lake, and finally concludes in the starry night.

Along the way, players can collect gems and jewels to maintain their speed and avoid getting caught by the scrolling camera. These gems also help increase their score, giving them access to exclusive Cartier products.
Aesthetics
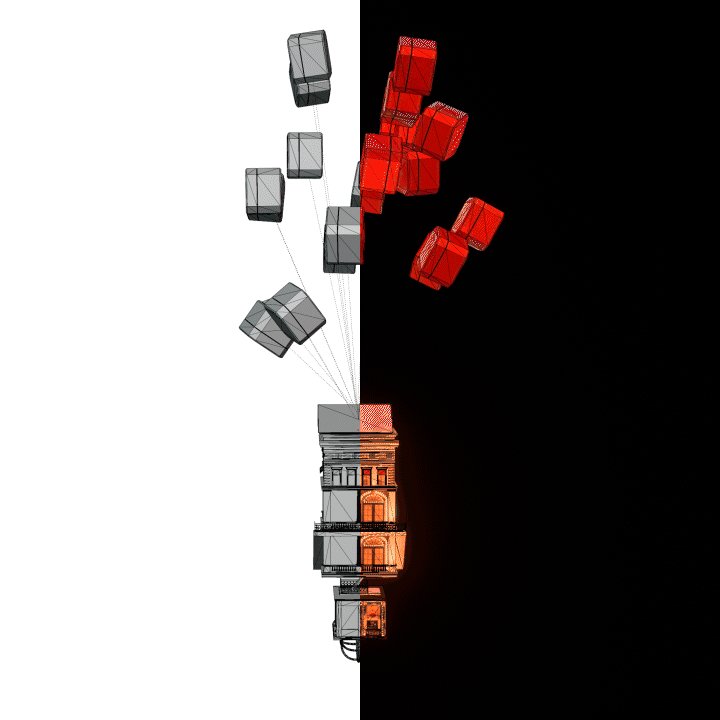
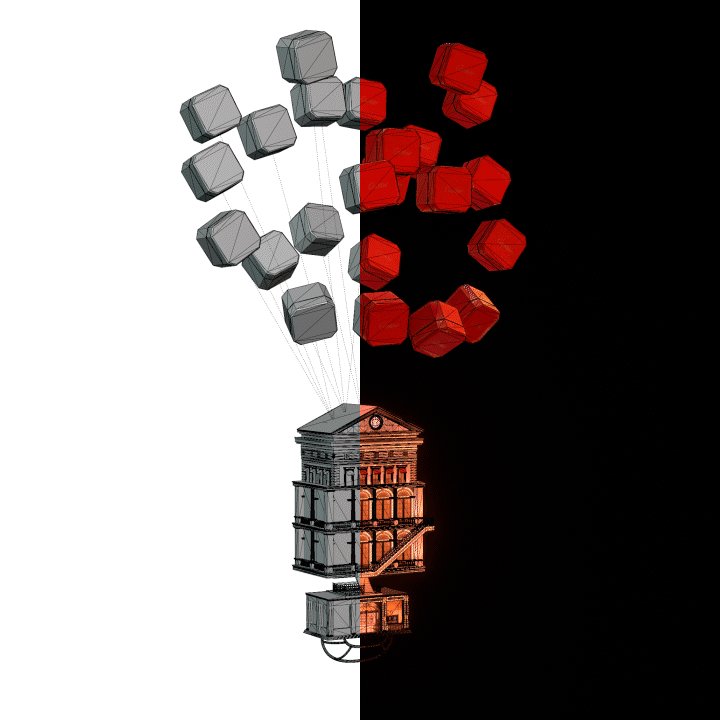
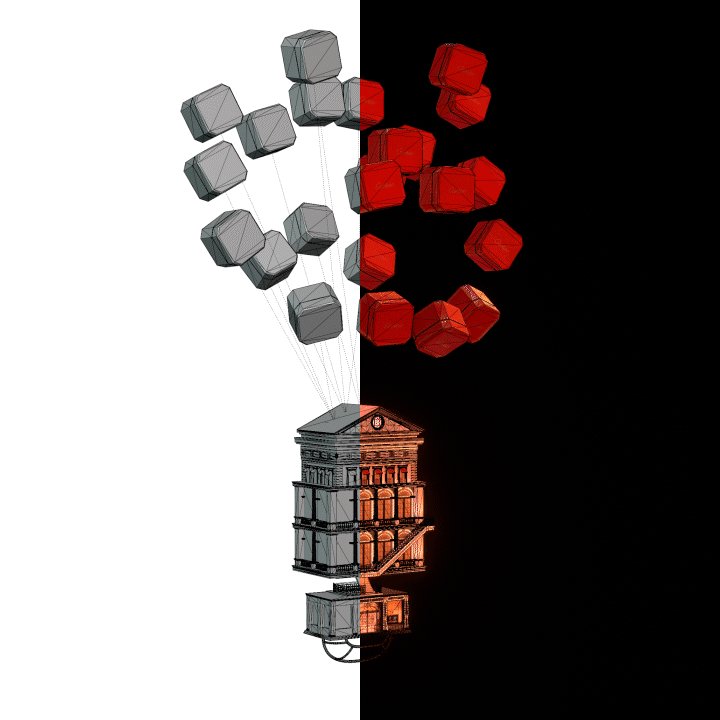
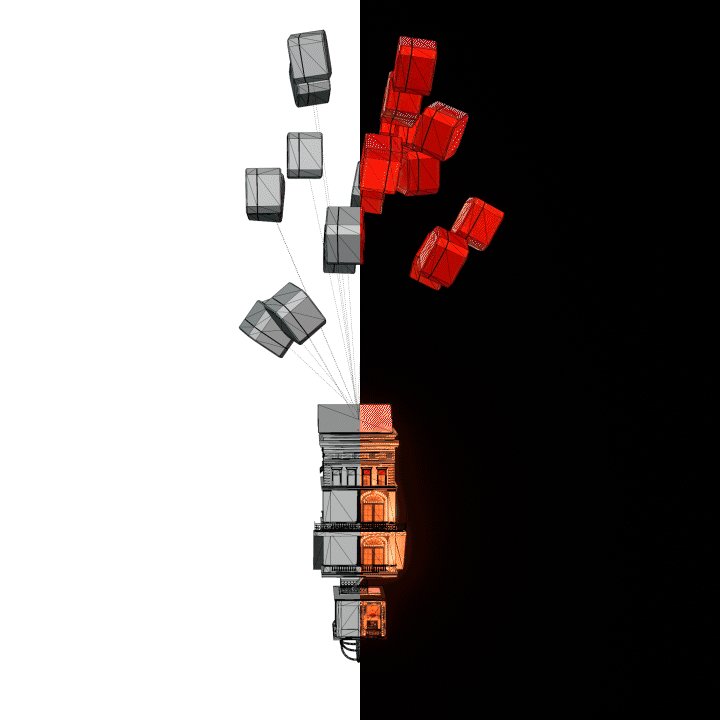
The Fabulous Journey draws its aesthetics from several sources. Firstly, the different worlds depicted in Cartier's EOY campaign serve as inspiration for the game's future levels. The idea of floating boxes, which will also be featured in the game, can also be seen in these visuals. The dreamlike and whimsical nature of these visuals served as a moodboard and greatly captivated and motivated our team.

The game's art direction and visual universe stand out in another aspect: the scenery is partially influenced by our reality. The zeppelin, models, and everything in between are faithful and credible, even in the final chapter where you might come across some iconic landmarks such as the Oriental Pearl Tower, the Empire State Building, and perhaps even the Eiffel Tower.
The magic of Cartier knows no boundaries!
Storytelling
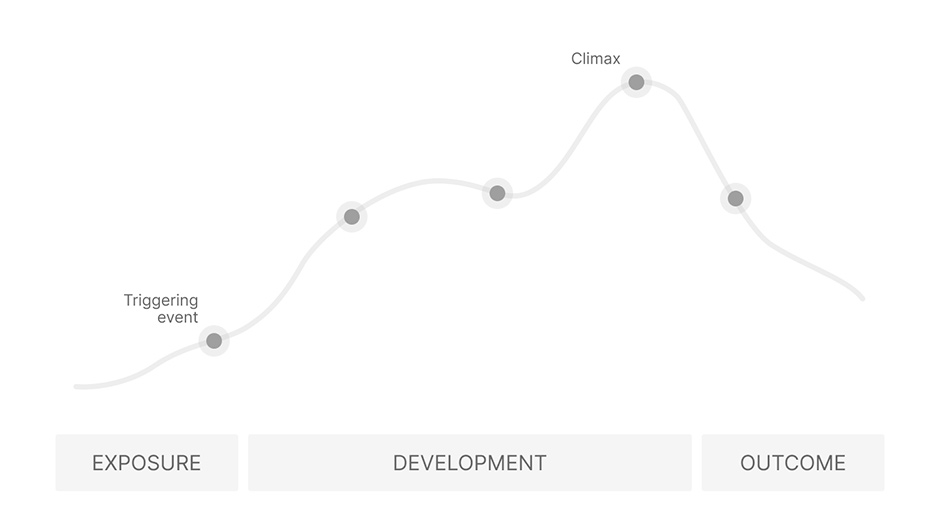
The Fabulous Journey was designed with a specific goal in mind: to recreate the magic of real cinema moments. Combining this medium with elements from the art of film is always a challenge. However, we believe that people are drawn to stories, and the process of writing a story often begins by defining a well-known sequence of events.

The scripting work drove all aspects of the project, from level design to technical and visual elements. A lot of back and forth was necessary to find the ideal rhythm. Throughout each level, a multitude of events are triggered to enhance immersion, break the monotony, and convey messages or ideas.
The storm veil represents the climax of the experience. It takes on a different appearance depending on the level traversed (a curtain of clouds, a snowstorm, or a curtain of rain). In addition to creating a peak in difficulty (see Gameplay), we see this storm as embodying the idea of a challenging stage. It reminds us that any journey can be full of obstacles. This storm presents a challenge - the challenge of moving forward blindly and braving the elements.
The use of 3D adds an extra layer of depth to the scenery, allowing us to have fun with it in the style of games like Ori and the Blind Forest or INSIDE. For example, elements can be placed in the foreground and the zeppelin can fly behind them briefly.

As it turns out, choosing this style of play, which reads from left to right and scrolls automatically, aligns with our goal of creating a cinematic experience. It can be challenging to direct the viewer's attention in a vast 3D open world, where the player can move freely without being guided. While this freedom allows for more action, it can also result in a loss of narrative coherence.
With The Fabulous Journey, we hold the camera from start to finish. This allows us to control and manipulate space and time, creating moments of grand spectacle and moments of quiet reflection. These alternating phases leave room for contemplation and wonder.
Game mechanics
1. Gameplay
Controlling the zeppelin is based on a simple principle that's easy to understand right from the start. The player has only one thing to manage: altitude. The zeppelin maintains a fixed position in relation to the camera, gaining height with a click/tap or spacebar hold and dropping back down when released.
From there, timing is key to staying in line with gems and speed boosts, or you risk falling behind the scrolling camera.
While the principle is clear, it still required significant adjustments on the level design side to create engaging courses without excluding less experienced players.

2. Gems
Gems are the most important collectibles in the game. As a reminder, collecting them triggers a speed boost that restores the zeppelin's speed, which may have decreased over time. If the zeppelin is already well-positioned in relation to the camera, the boost will speed up both the zeppelin and the camera scrolling to prevent the player from running off-screen if it's moving too quickly.
3. Jewels
The small jewels work in a series: picking up one reveals the others, arranged along a track. Each jewel adds a little speed to the zeppelin, but the boost becomes considerable when you manage to collect all the jewels in a series. Missing just one is enough to miss out on the boost!
Two things were crucial to guarantee: the player must be able to quickly identify the difference between gems and small jewels to guide them in their decision-making. Additionally, the issue of legibility was also addressed. As these collectibles are smaller, we came up with a visual trick to attract the player's attention and direct their gaze. This is done through a luminous net that is triggered as soon as the first jewel is picked up, and will reveal the others to come.
4. Rings
Rings can increase your speed, but they do not contribute to your score.
5. Storm sail
When the storm veil appears on a level, it significantly impacts gameplay. The zeppelin has a harder time moving forward and its speed decreases significantly. To progress, the player must collect gems and pass through rings.
Pipeline
This project also served as an opportunity to test a new workflow, mainly involving the use of Godot: an open-source 2D and 3D cross-platform game engine. Our pipeline has three stages.
1. Modeling
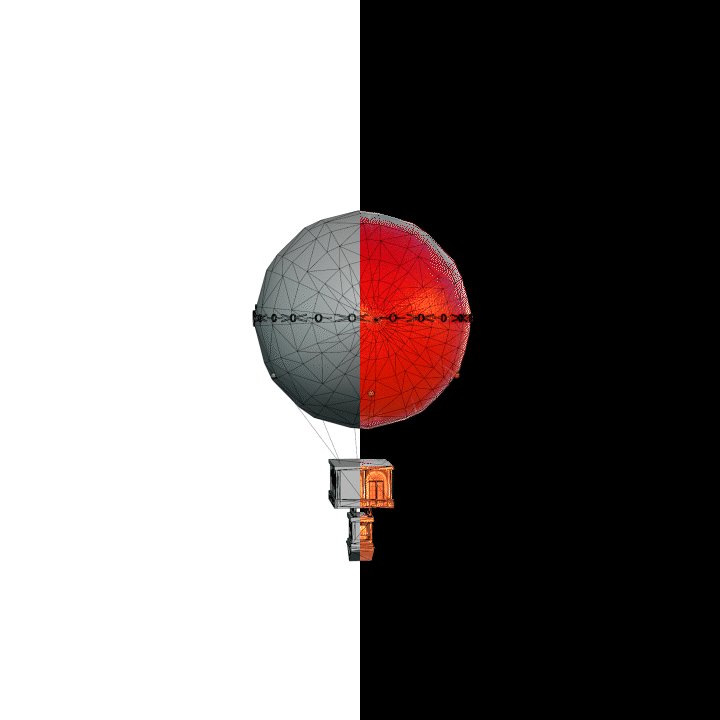
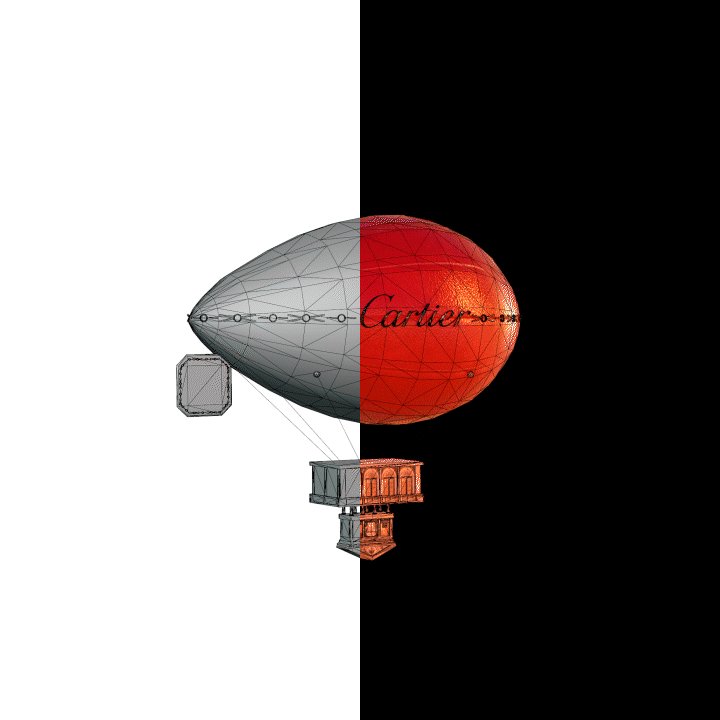
The modeling for the vehicle, temple, and assets used throughout the game was done on Blender.


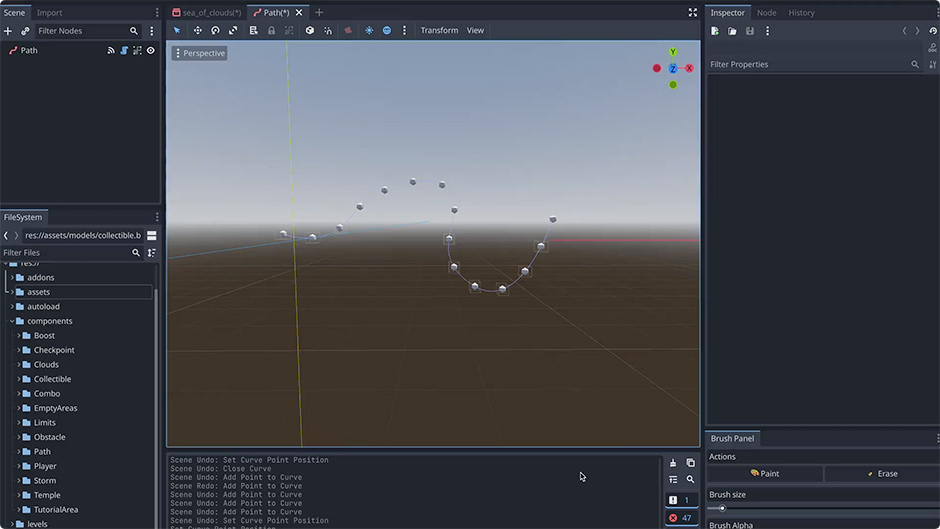
2. Level design
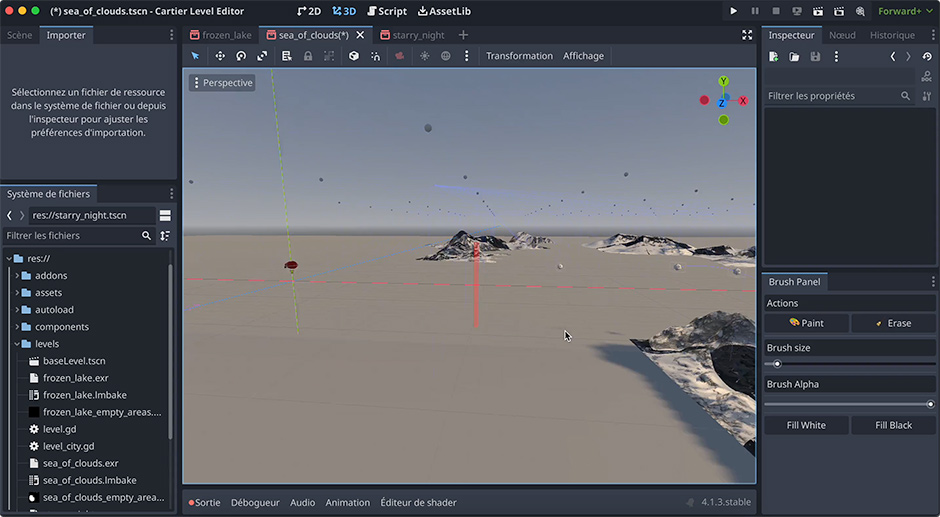
All level design was done directly in Godot. Each level contains its library of 3D assets, elements such as collectibles and speed rings and its score. In order to iterate efficiently, we needed the ability to quickly change the location of gems and rings, as well as events and timing. Godot allows us to do this with just a few clicks.



3. WebGL
When developers take over, they can directly import levels containing all of the predefined events and level design elements.
a. Zeppelin
We had to manage the movement and inertia of the vehicle, as well as the trail of gems it carries.
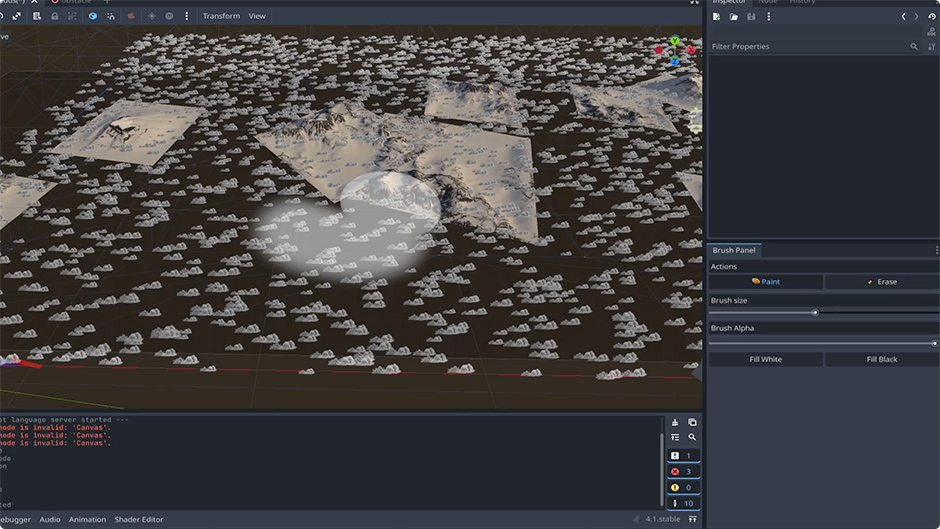
b. Sea of clouds
On the development side, a major undertaking was working on the rendering of the "sea of clouds". We spent a significant amount of time conducting research and development to optimize it, as the initial tests presented overdraw issues that could impact performance. We tested no less than three or four different techniques, and ultimately decided to use billboard sprites.

c. Rings
The design for the rings went through several iterations until we found a rendering that seemed ideal. As always, we had to strike the right balance between visual appeal and legibility, keeping in mind the passages through the storm that needed to allow the rings to be distinguished.

Adding details
As you know, the devil is in the details. It's easy to overlook certain features at first, but they seem like a no-brainer once you notice them.
Through our playtesting phases, we've come to realize that collecting gems in our game can sometimes be difficult and frustrating. It's easy to skim over a collectible, thinking you're about to grab it, only to have the game say "No, you weren't exactly where you were supposed to be."
That's why we've decided to magnetize the gems and slightly increase the zeppelin's collection range. Once these changes are implemented, the game will be more permissive, resulting in a more enjoyable experience.
On a side note, have you noticed that the gems collected are added one by one to the Zeppelin's trail?

Finishing on a high note :
Things were starting to come together, but we felt that something was missing. We believed that the end of the journey should be celebrated, and that we needed to create something to mark this momentous occasion. As the players made their final ascent through the clouds, we wanted to accompany them with a special finale.
We decided to implement fireworks at the end of the third chapter, which we took from previous projects and extensively modified to match the level's atmosphere and the game's overall aesthetic. To give players a bit of control during the show, smaller explosions can be triggered wherever the player places their cursor. Fireworks come in all sizes and colors.
And with that, we added the perfect finishing touch.
Closing words
Come and play here.
Infos
Merci-Michel is a digital gamification studio.
Visit our website.
