Mar 25, 2025
The Path to Becoming a UX/UI Designer, from Beginner to Pro, all accessible through the Creative Pass

From Start to Pro: 8 courses to carve your journey in UX/UI
If you are on the lookout for building a solid set of UX/UI designing skills, we've selected some courses that can shape your path, preparing you to take on diverse design challenges; and the best part of it all, they're all included in the Creative Pass!
Step 1: Master the Fundamentals of Figma
Learn Figma from 0 to 100 (10 Courses)
Start with an overview of Figma’s full potential from UI design basics to expert prototyping. Join Mirko Santangelo’s course and learn to master Figma’s interface, design systems, typography, auto-layout, components, animation, and project sharing to produce top designs.
Step 2: Set up Solid Design Systems
Design Systems for Websites Using Figma
UX/UI is all about efficiency and organization and for that you need to learn how to design systems that streamline your workflow process. Filip Felbar guides you on how to construct and edit large libraries, from global components to auto-layout features in Figma, ensuring project consistency.
Step 3: Build a Strong Visual Composition
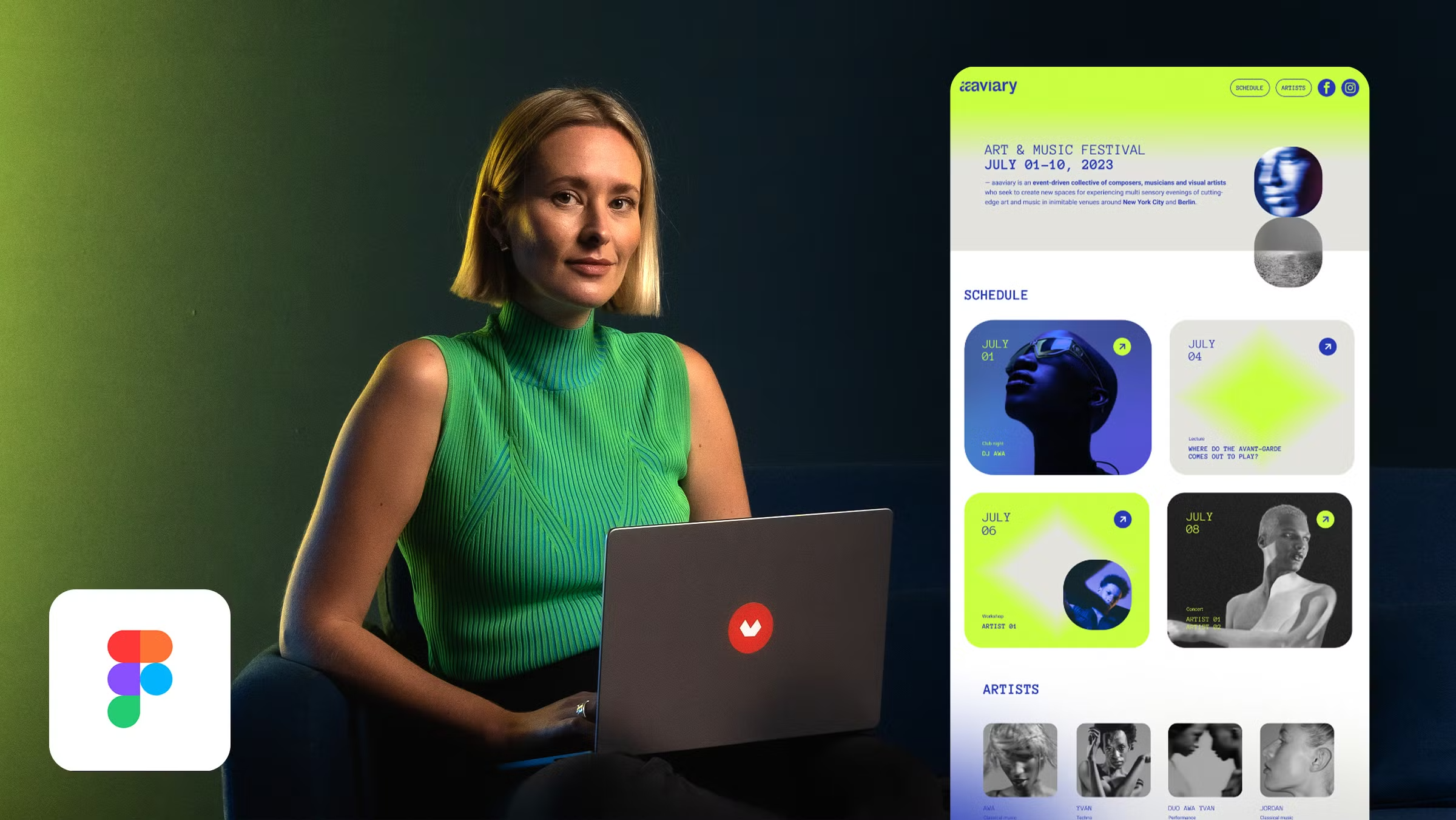
Web Design with Figma: Building Striking Compositions
Good design is more than just looks - it tells a story. Learn alongside designer and illustrator Pablo Stanley the basic principles of visual composition to create effective and engaging designs that lean on storytelling techniques.
Step 4: Strengthen Your Creative Process
Creative Practices: From Idea to Final Layout Using Figma
Break free from generic designs and generate fresh and innovative ideas. Dive with Viacheslav Olianishyn into creative ideation, moodboarding, typography principles, and concept development.
Step 5: Design with Accessibility in Mind
Digital Accessibility as a Mindset
In UX/UI design an essential part you should consider is accessibility. With Margot Gabel as your guide, you’ll learn how to make your work accessible for different abilities, including the most critical ones such as color contrast, typography, buttons, alternative text, and adaptable user input methods.
Step 6: Learn Advanced Prototyping Techniques
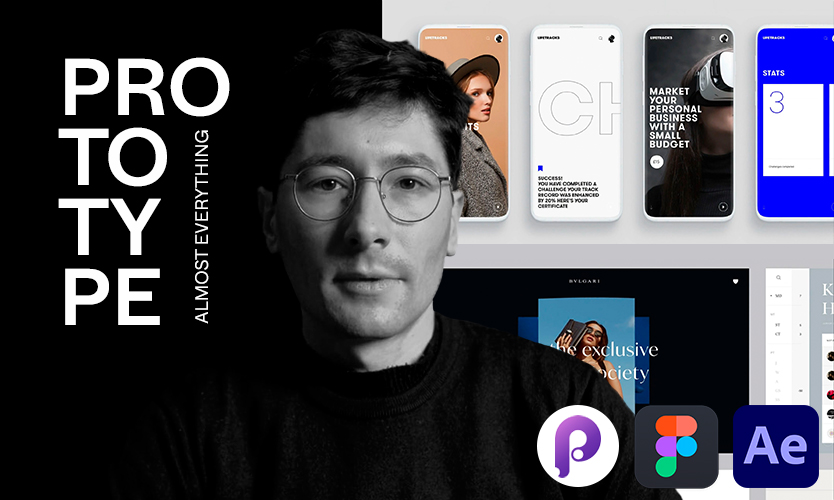
Advanced Prototyping: From Early Ideas to Rich Interactions
Prototyping is a key skill for UX/UI design, as it allows you to turn ideas into reality. Testing prototypes not only propels user-centered design but also saves time and money. With Diego Blanco’s introduction to low-fidelity and high-fidelity prototyping you’ll be able to better sell your design ideas.
Step 7: Apply UI Design Principles to a Real-world Project
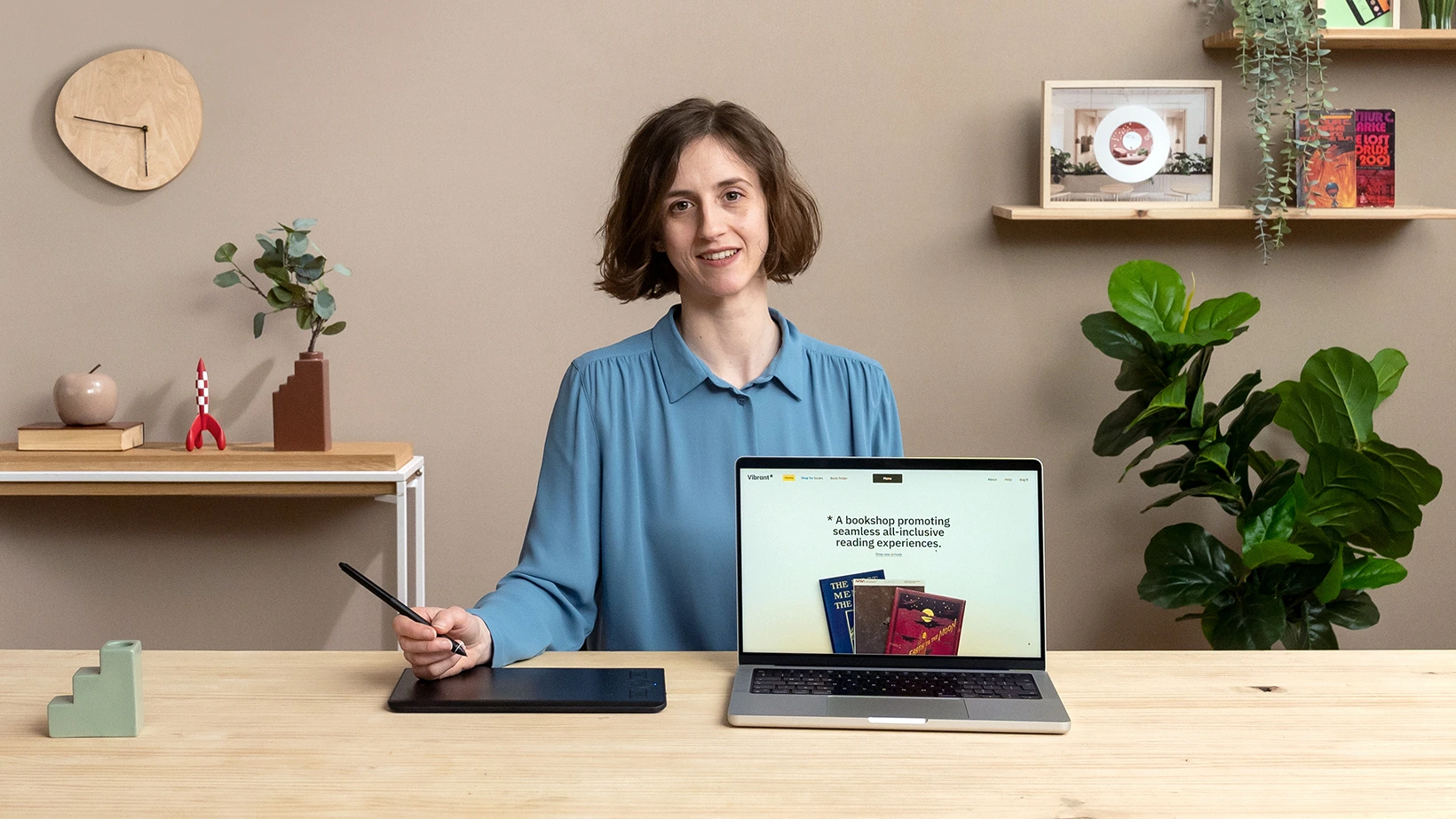
UI Design: Create a Website in Figma
Enhance your Figma skills by putting UI design principles into real practice. Create, with the guide of Laura Knoops, a cohesive communication plan that explores typography, color harmony and responsive layouts through the challenge of designing a microsite with an uninterrupted user experience.
Step 8: Optimize Your Designs for Search Visibility
SEO Basics for Beginners: Content, AI, and Growth Planning
At this point, there is no doubt that your designs will be incredible, but they will only be valuable if users can discover them. Search engine optimization and scaling organic traffic and visibility are fundamental to maximizing your digital performance. With Eli Schwartz’s backup you’ll learn how keyword research, content optimization and AI-driven tactics can refine and enhance your SEO strategy.
A Journey led by the Creative Pass
By studying along this guided learning pathway, you will acquire the main skills required to become a highly proficient UX/UI designer. And with the Creative Pass you have unlimited access to all these courses and many more. Start today and take your design career to the next level!