
The notable improvement of graphics performance, thanks to GPU acceleration, allows us to experiment with numerous effects and even add them to videos in realtime and interactive post-processing filters.
What is the procedure for implementing these visual effects? Although they can be applied directly with the WebGL API using pixel and fragment shaders programmed in GLSL language, the most common workflow is using frameworks like Three.js or PixiJS.
You can start programming shaders with this easy tutorial: A Gentle Introduction to Shaders with PixiJS
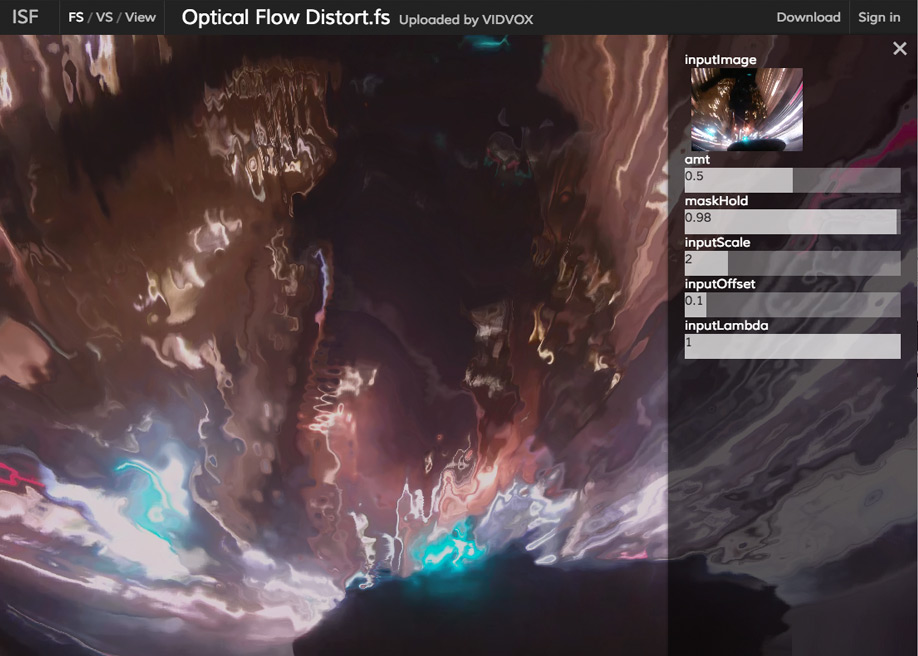
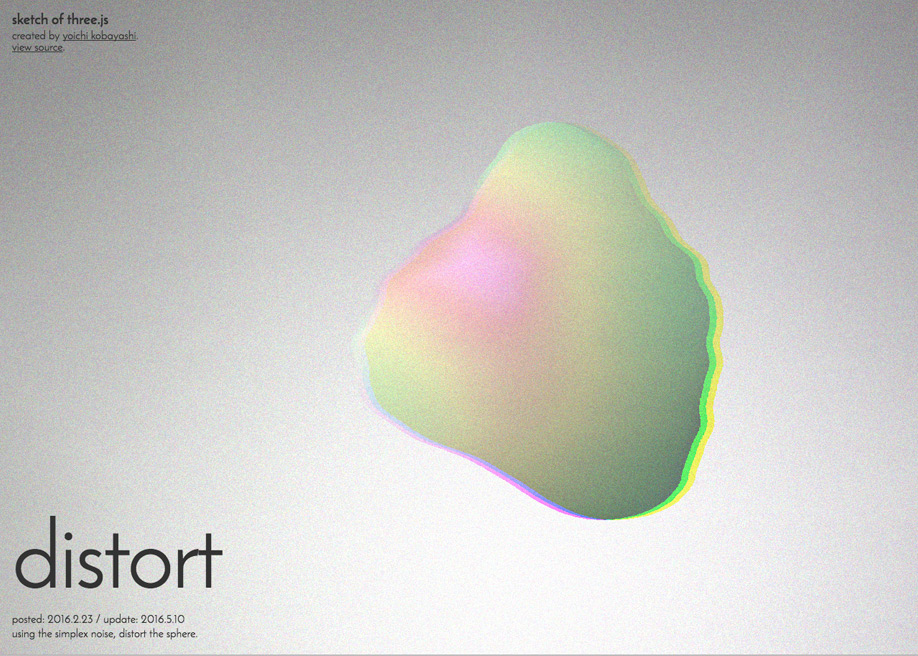
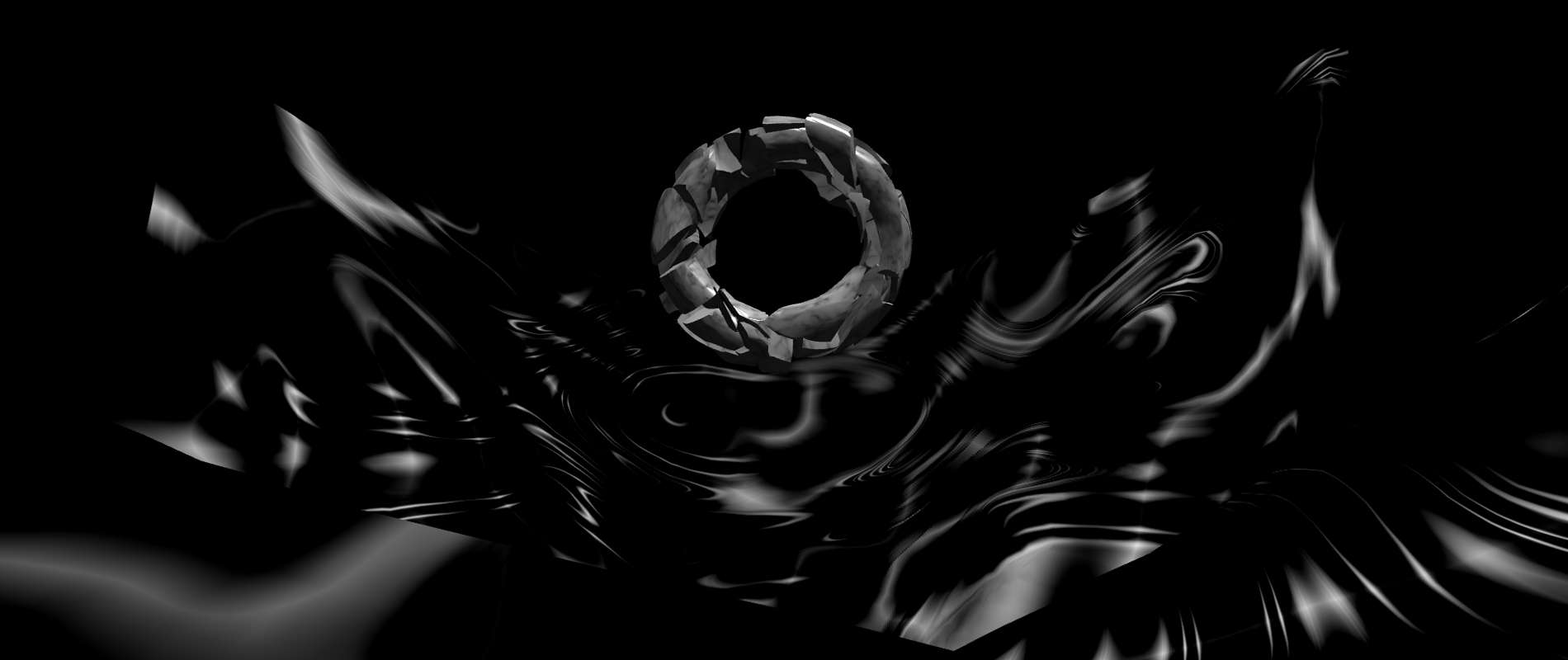
In this collection we present a specially curated selection of some of the latest filters and effects that help give a unique look to your projects, featuring visual effects like heat distortion, multiple types of wave effect, many different glitch shaders, kaleidoscopic effects, lens distortion and the most common - post-processing 2D filters applied to images, videos or 3D scenes.
-

-

-

-

-
 CAMPER FW16 In SOTD
CAMPER FW16 In SOTD -

-

RELATED COLLECTIONS
Are you interested in creating your own filters? You can dig deep into the world of shaders in the following collections: Shaders are Easy, WebGL Shaders + Code