
A passion project illustrating the timeline of Greta Thunberg's rise to leader of a global movement, The Year of Greta by Superhero Cheesecake wins Site of the Month February. Thanks to everyone who voted and tweeted, you'll find the winner of the free Pro Plan at the end of the article
Just before Christmas we were looking into cool visual effects, trying new things and sharpening our digital skillset. At that time, Greta Thunberg was elected as “Person of the Year” by TIME magazine, with her election receiving mixed opinions from both sides of the spectrum. Fascinated by that contrast, we decided to make this our subject, although ultimately, our main purpose was to make something cool so we could look at fresh ideas and technologies we hadn't previously had a chance to explore in detail.
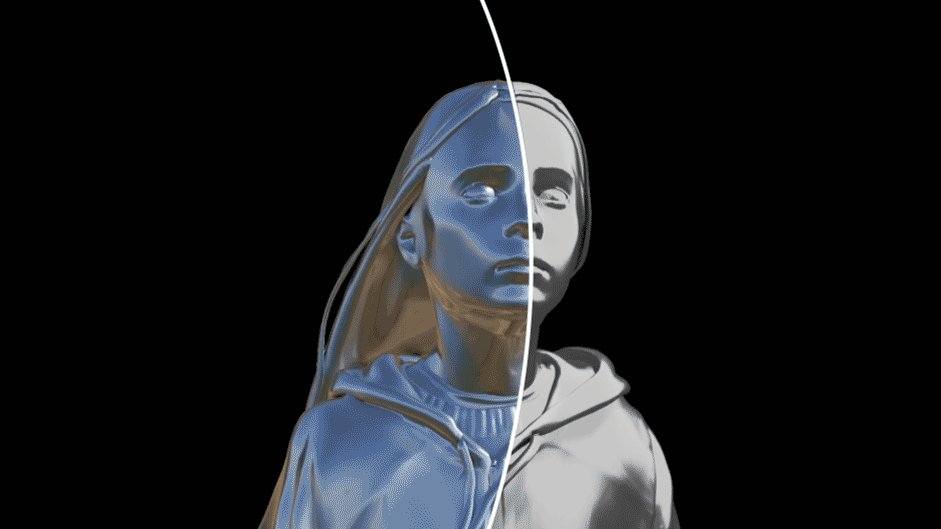
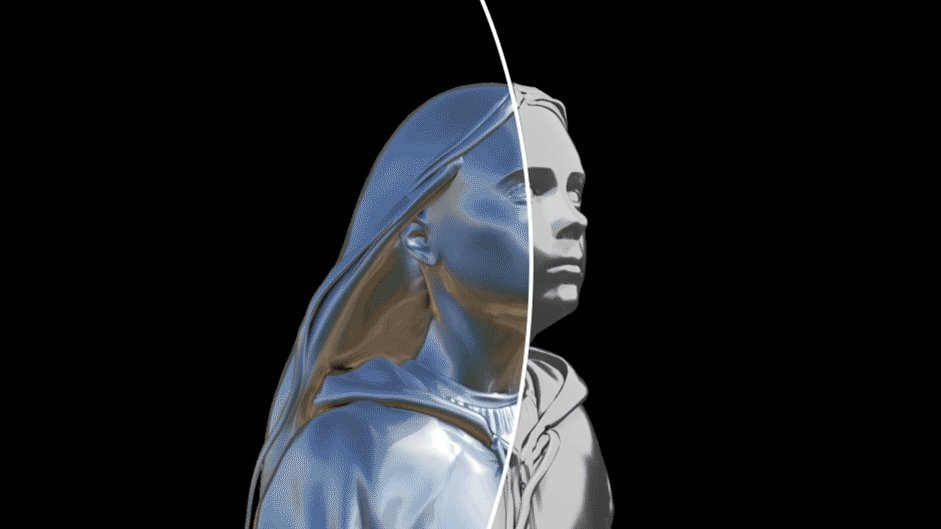
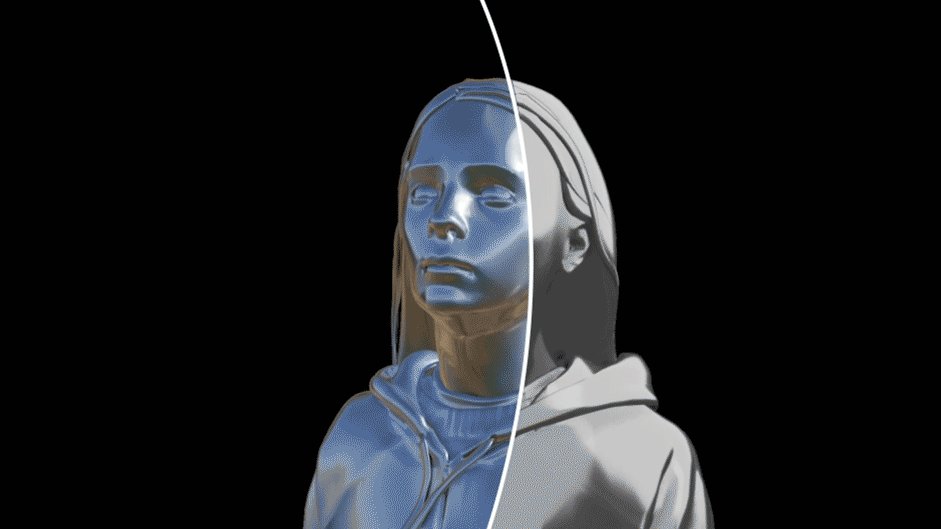
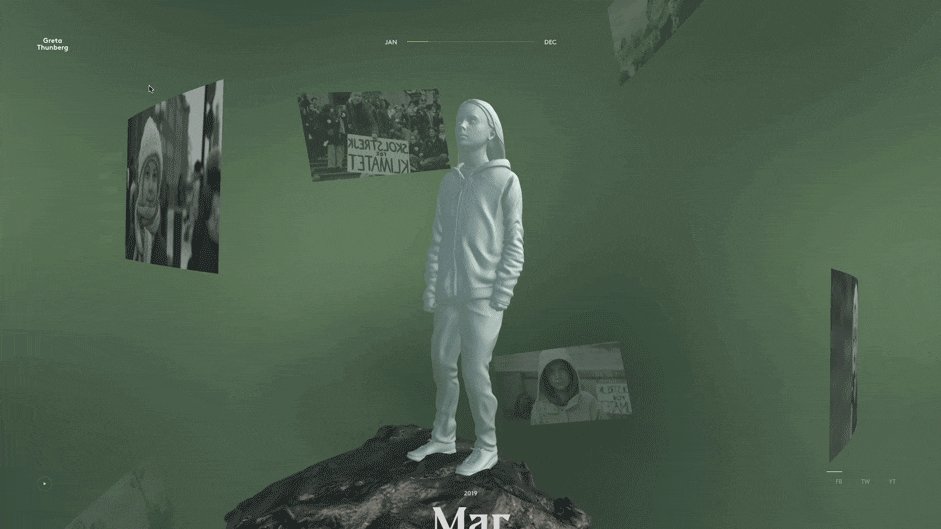
We used Greta's pose from the cover of TIME magazine, because this was a moment that conjured a lot of emotion. Some agreed with her victory whilst others questioned whether she deserved it. This was exactly the feeling we wanted to evoke with the site. We got our friends at Colorbleed on board to help us with the 3D model and help bring it to life.
This is the year 2019. This is not the time and place for dreams. This is the time to wake up. This is a moment in history where we need to be wide awake. - Greta Thunberg
Technologies
Initiated as a passion project, we had some fun experimenting, mixing up the developer roles and trying new things. Lots of the visual features are a result of experiments, pressing all the dat.gui buttons, and hoping to end up with something interesting.
➭ Easy easing
There is nothing better than a good ease. Before starting every project, our designers create motion examples. These are good references to a final animation, speeds up the development process, and can make it feel a little bit more unique. For this project we used motion examples of ideas that never made it into a final product.
Over the years we’ve declared our love for the GSAP library over and over again. It’s small, fast, easy to use and constantly improving. One of their paid plugins we often use is their ThrowPropsPlugin, or since GSAP3 it’s called the InertiaPlugin. This plugin helps us create smooth eases with respect to the velocity. It’s a really great addition for sliders and carousels.
➭ Loading assets
Almost every SHCC project requires (pre)loading files. In fact we like loading files so much that we built our own file loader. Our file loader accepts plug and play custom loaders that can handle any type of file anywhere, anytime, and creates single queues containing the resources, progress, and its state. Since the loader is super extensible it has become common practice to create a new loader whenever a new file format arrives. In this project we used HDR files that need a custom loader for ThreeJS. We simply extended our file loader to make use of this new file type. The file loader has a simple API. One queue can contain different file types e.g. images, sounds & videos, and can be loaded in one go, and can also return the progress of the files loaded.
➭ ThreeJS
ThreeJS makes working with WebGL a lot easier. And for a project where multiple people, varying in experience with WebGL, are diving into 3D elements, it’s a relief to have this clear and simple framework. It takes care of all the redundant WebGL state management with an elegant and extendable API. With the rise of WebGL it has increased in popularity and now has more frequent updates.
➭ Super sharp typography
There are multiple strategies that can be used to display text in WebGL but it’s always a bit of a struggle. In previous projects we’ve used the multi-channel signed distance field textures to render super sharp typography in WebGL, but unfortunately, time was not on our side and instead we used the plain old mask textures, alongside some displacement in the fragment shader.

➭ Real-time realistic lighting
For this project we wanted to experiment with the relatively new implementation of environment lights in ThreeJS. The main reason to use Environment Lighting is because it adds more realistic lighting to the scene and is relatively cheap to render in real time. As with all our projects at Superhero Cheesecake we aim to add as much detail and quality as possible without compromising on performance. Environments Lighting in real-time rendering was one way of achieving this.

More detailed information is written here
Environment lighting adds light to the scene as if it came from a sphere surrounding the scene. The light is usually colored using an image called an environment map. An environment map can match the lighting (and reflections) in a scene to a real-world location, or may simply be used to add interesting variation to the scene’s lighting. In a PBR rendering setup, realistic environmental lighting is cheap to render.
➭ Making those shadows pop
Ambient Occlusion is one of the things that can really make your scene pop. There’s a lot of great documentation about what Ambient Occlusion is. Applying Ambient Occlusion results in more realistic shadow casting. The calculation is quite heavy real-time, which is why we pre-baked the shadows upfront and applied it as a texture to Greta.

➭ Emphasising circular motion
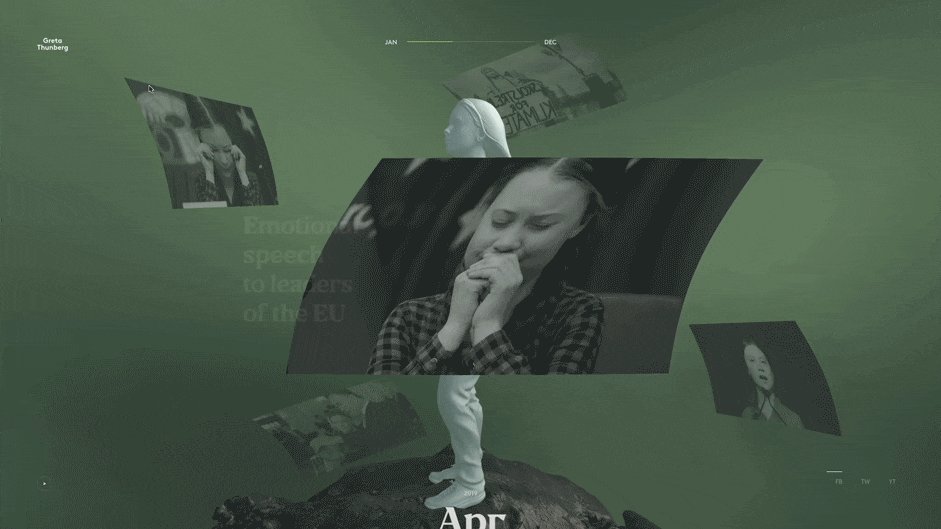
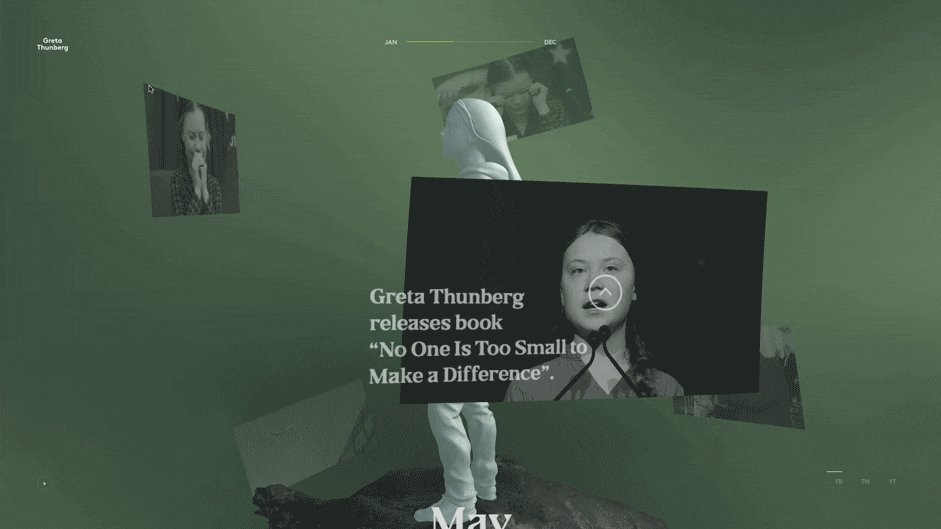
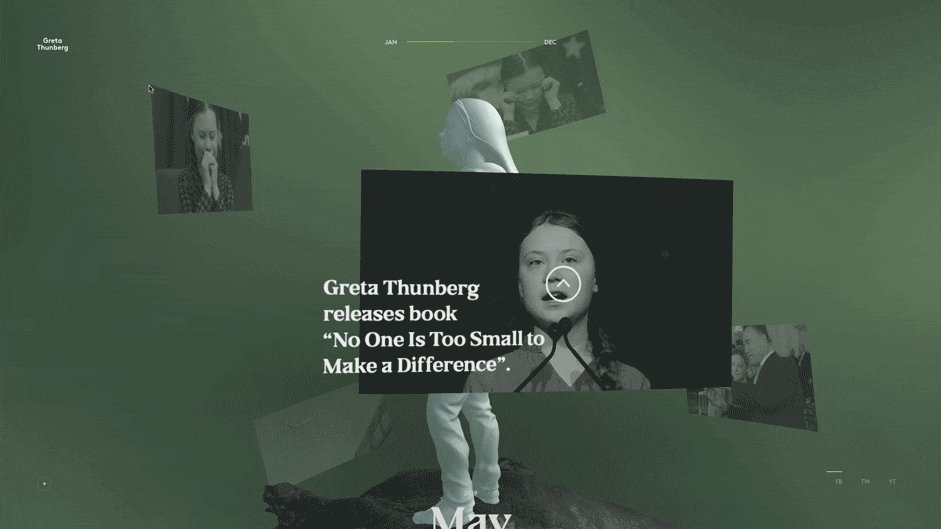
We implemented a few tricks to emphasize the circular motion. The entire scene is placed inside a big sphere with a perlin noise texture that rotates alongside Greta. This makes the scene feel more dynamic and placed in context. If you look closely at the area around Greta you will see small particles floating around her. Scaling and rotating these particles helps enhance the feeling of motion.
But mainly the skew effect on the tiles based on scroll intensity does the trick. This is done in the vertex shader. The GPU is much faster in calculating and updating these values than when it’s done with JavaScript on the CPU.

➭ Interaction
ThreeJS has a built-in Raycaster. This is what we used to check if the mouse (or touch input on mobile & tablet) intersects one of the content types. The raycaster shoots rays (or simplified we could say ‘vectors’ or ‘lines’) from the mouse position into the 3D scene and returns all the objects it hits. We added a few extra lines of code to make sure only the content types in the front of the scene could be clicked.
➭ Debug
During development we used dat.gui. This small tool makes it very easy to manipulate JavaScript objects while developing. These objects can vary from animation values to manipulating meshes, cameras and lights e.g. position, rotation & scale.
Company Info
Superhero Cheesecake is an award-winning boutique creative studio from Amsterdam, in the business of building unforgettable interactive experiences.We craft premium digital work for web, mobile and experiential with creative agencies and global brands alike – putting passion, pride and plenty of elbow grease into everything we do.
Check out more of our work here. Or better yet, come by for a beer. It’s on the house.
If you voted for Site of the Month - thanks for getting involved, the winner of the free year's Pro Plan in our Professional Directory for designers is @emaliasa_, please DM us on Twitter to claim your prize!
