
For Mama Joyce the goal was simple - make a website that could match the bold flavors of their fiery, blasian hot sauce from Guyana. Mama Joyce uses a combination of spices from Asian, Caribbean, and Indigenous cultures to create their famous Peppa Sauce. We were approached by the descendants of Mama Joyce herself to design and launch a dead simple, conversion-focused eCommerce experience.
Design + Animation
There are projects where having more parameters and requirements are necessary but for Mama Joyce, having an open creative brief and simple brand foundation meant we were given the freedom to explore different avenues and play with a wide range of outcomes. Reaching into our creative bag meant pulling inspiration from unique sources.

Like any project we do at Vaan, the first step we take is the research phase. We leverage the research phase as a way to generate themes and ideas based on the brand and the story they are looking to tell. Generally, we will take words associated with the product (for Mama Joyce, words like fire, heat, and liquid) and search for different ways these ideas have been communicated. Think basic Google and image searches. Our Creative Director, Sam Day, often goes even further outside the box by looking at inspiration from Studio Ghibli Films, cartoons, and print design.
Studio Ghibli Films
Here’s what we knew for sure:
- The Mama Joyce Peppa Sauce is very opinionated.
- The site that would be representing them needed to mirror that very “in-your-face” tone the brand carried. Simultaneously, creating this unique experience that is almost daring you to try it.
There were a few key elements and features we knew we needed to nail down to assure this site would be well perceived.
Just buy it
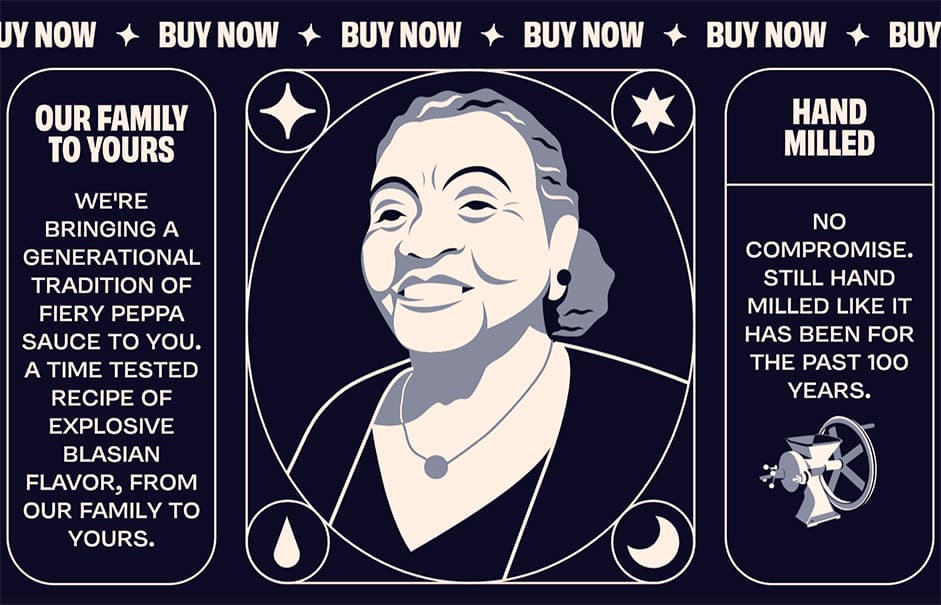
A key point we identified early on was that there’s only one product and all Mama Joyce wants you to do is buy it. The site has one simple call to action - “buy now” and that’s all you can do on the site. We pushed this idea to its limit, making a ridiculously “salesly” site, taking design cues from LingScars and snake oil posters from the 1900s.
Mama Joyce Peppa Sauce Scroll Through
Loading Animation
We wanted to set the scene and give the viewer a taste of the experience to come. Following the conventions of a countdown loader, we designed a flame loader but rather than counting progress we counted up to 1000℉. The animation finishes with the tagline, “a blasian flavor explosion”, which we visually represent by exploding the page to reveal the content.
By adding loading elements, skeleton frames, and progress bars, you can turn unoccupied waiting into an engaging experience.
Loading animations are not just superfluous design elements but also serve an important user experience function - turning unoccupied time into occupied time. This concept is really well explained by Mustafa Kurtuldu in his 2019 talk on hacking user perception. Here’s our train of thought: It’s not just slow websites that users hate, it is the feeling that comes with a slow website and having to wait for things to load- aka, “unoccupied time.” By adding loading elements, skeleton frames, and progress bars, you can turn unoccupied waiting into an engaging experience. This gives you the ability to solve a perceived speed problem through smart design.
Loading fire animation
Scroll Animation
Upon scrolling, everything comes to life. And we mean everything!
From the bottle bouncing around the screen, the text moving in an unexpected manner, the cheeky wink of the Mama Joyce illustration, and even the snake that “bites back” at the end of the page. Each aspect is contributing to bringing the story to life and as with every other element of experience, we wanted it to be completely over the top and unmistakably Mama Joyce.
Navigation
For a brand like Mama Joyce, there was only 1 product (Mama Joyce Peppa Sauce) and 1 desired action (to buy it). With limited interactions, how do you make it really easy for the user to perform that one action while also making it a unique experience in the process? Well, you make every CTA the buy CTA, insert an interstitial cart page that contextualizes the user to what they’ve bought, and send them to checkout.
Challenges
In our space, facing challenges within a project can be a great way to learn new techniques and ultimately, add more knowledge to the tool kit. At Vaan, we tend to lean towards the projects that are a bit outside the box for this very reason.
One of the biggest challenges we faced was creating the hand mill animation found on the about section on the right-hand side. For it to be cohesive to everything else on the site, it needed to be an SVG animation instead of 3D. To create this in a time-conscious manner, we first created the animation in 3D and then traced it into a 2D animation. This created a bigger file size than we would normally aim to create. Given the time constraints on the project, we felt that this was a small performance sacrifice that we could make to add to the overall experience.
We then optimized each individual frame and converted it from PNG to WEBP which resulted in huge performance improvements.
In addition to the hand mill animation, the performance also played a challenging role in this project. Since the bottle animation was made using an image sequence, this created a very large file size. Like any large file, this impacted the page load. To optimize this, we dropped the number of frames and the amount of rotation on the bottle to reduce the number of images being loaded in. We then optimized each individual frame and converted it from PNG to WEBP which resulted in huge performance improvements.

Technologies
Design: For design, we used a combination of Figma and Affinity Designer.
Animation: Adobe After Effects and Lottie played a huge role in bringing the animations on the Mama Joyce site to life.
Build: When it came to building the site, we combined Webflow, canvas, and SVG animation with Vercel deployment to create an animation-rich yet performant experience.
Company Info
Vaan is a global design and technology agency that specializes in brand, user experience, and technical solutions for brand partners.
