Beagle - Better proposals
Technologies & Tools
Description
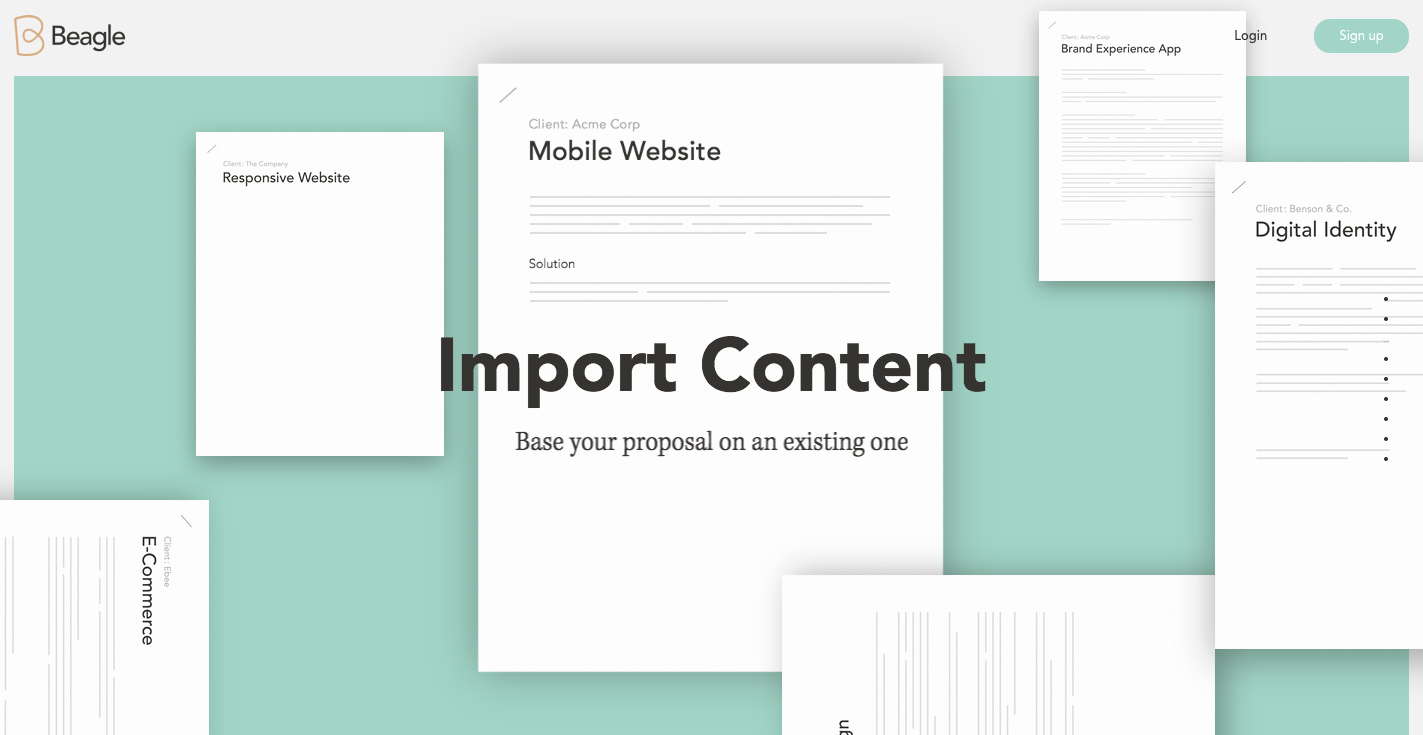
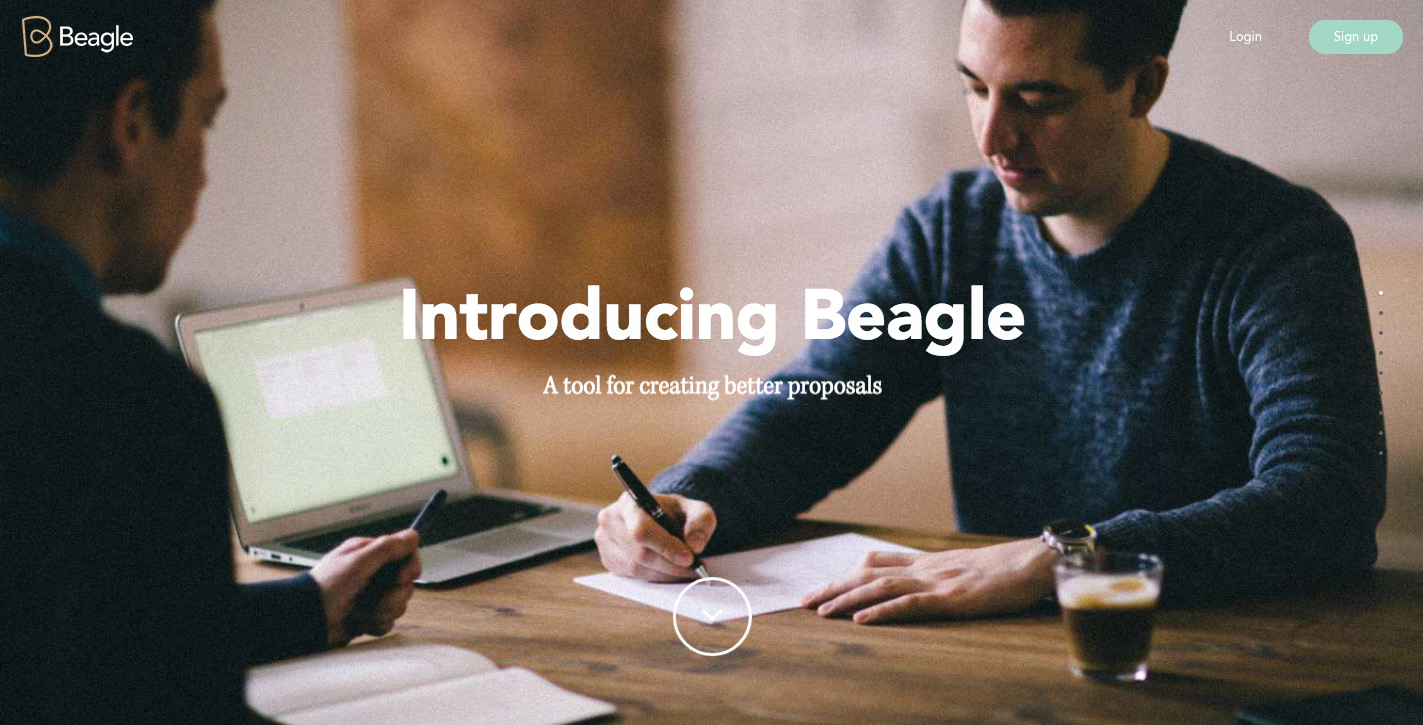
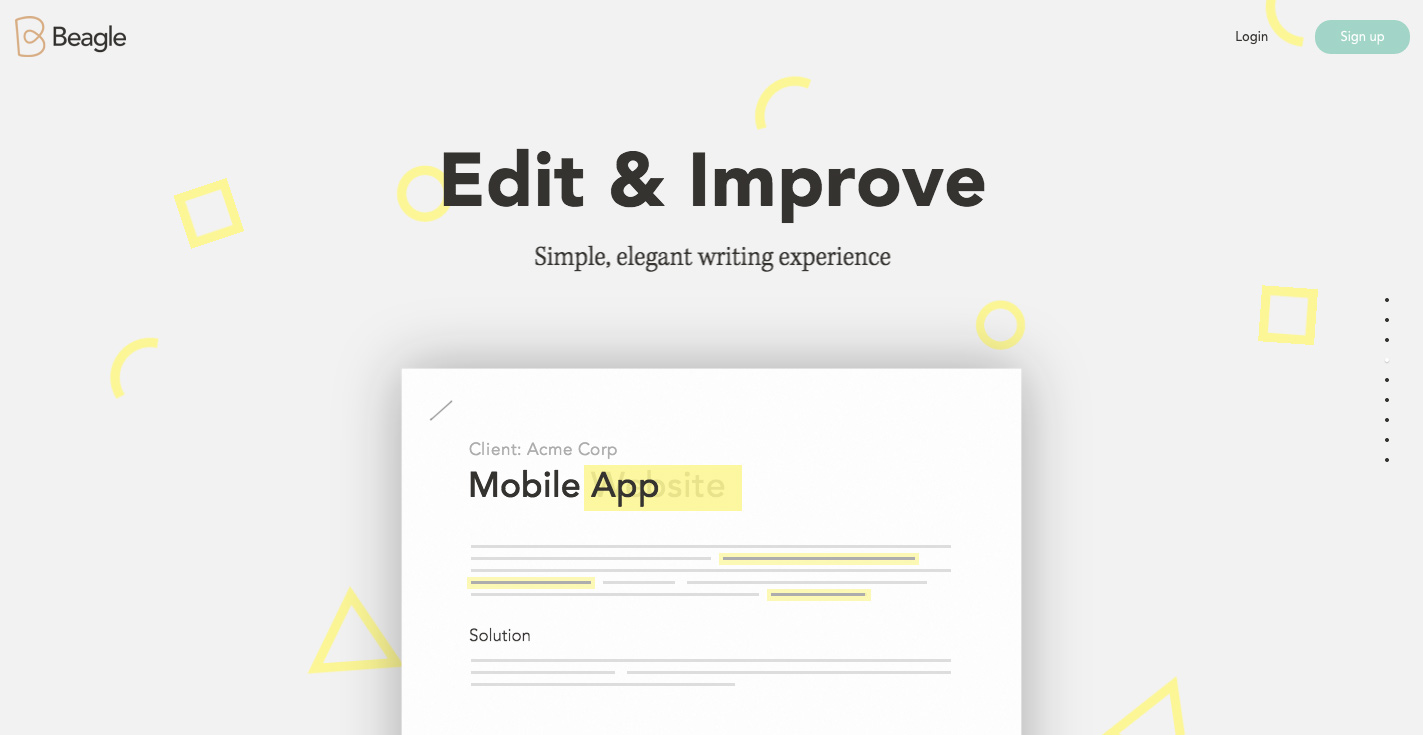
Landing page for Beagle, a smarter way to create compelling proposals, faster.
SOTD / SCORE → 7.51/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.57 / 10
6.86 / 10
8.57 / 10
7.14 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Jürgen Genser from AustriaIndependent Web Designer + Developer85877.00
Jürgen Genser from AustriaIndependent Web Designer + Developer85877.00 -
 Clement Pavageau from United KingdomIndependent Art Director77877.20
Clement Pavageau from United KingdomIndependent Art Director77877.20 -
 Julien Renau from United StatesCreative Developer at AKQA87977.80
Julien Renau from United StatesCreative Developer at AKQA87977.80 -
 Lionel Durimel from NetherlandsSenior designer77977.40
Lionel Durimel from NetherlandsSenior designer77977.40 -
 Du Haihang from United StatesInteractive art director/developer87977.80
Du Haihang from United StatesInteractive art director/developer87977.80 -
 Filippo Spiezia from ItalyIndependent Digital Storyteller88978.10
Filippo Spiezia from ItalyIndependent Digital Storyteller88978.10 -
 Richard Boiteux from FranceCo-founder77887.30
Richard Boiteux from FranceCo-founder77887.30 -
7.47.27.97.27.40
Design
Usability
Creativity
Content
Overall
DEV AWARD → 8/ 10
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
7.33 / 10
7.00 / 10
8.00 / 10
7.33 / 10
7.00 / 10
8.67 / 10
9.00 / 10
7.67 / 10
Votes
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
Overall
-
 Luciano Borromei from ArgentinaPartner768769978.00
Luciano Borromei from ArgentinaPartner768769978.00 -
879879988.00
-
787788988.00