Jun 22, 2023
Web Design Galleries: Discover the Magic of Slideshows, Lightbox and Grid Galleries

Hey there digital enthusiasts, thanks for visiting us - the ultimate hub for web design knowledge. Today, we're taking a deep dive into the wonderful world of web design galleries.
We'll look into different types of galleries, how important they are for agencies and designers, and the latest technologies, libraries, and frameworks you can use to create your very own dynamic gallery. Buckle up, because we're about to embark on a design journey!
TYPES OF GALLERIES
First of all, let's talk about the most common types of web design galleries. These are not only important for the aesthetics of your work, but they also enhance user experience and engagement.
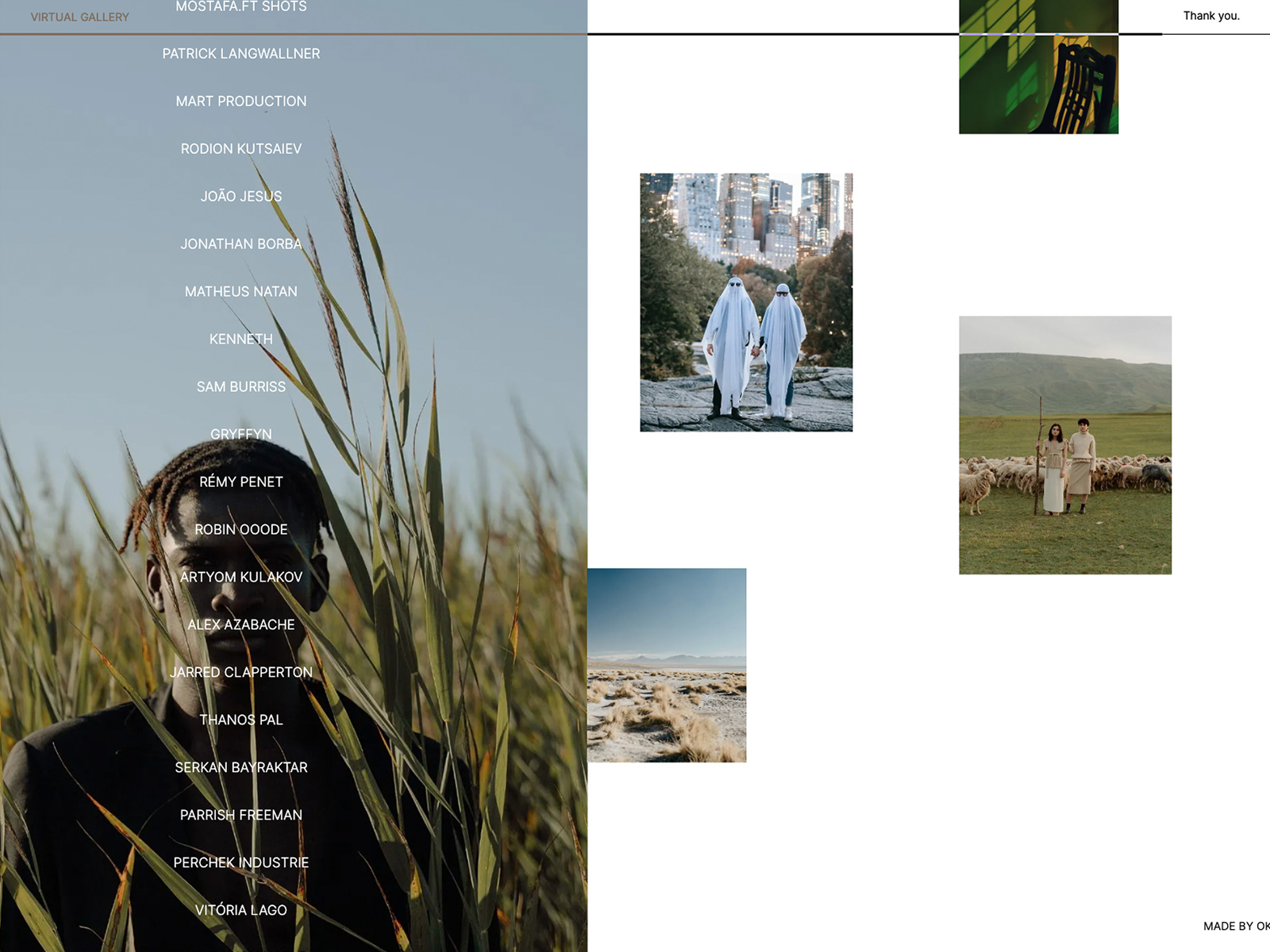
- Grid Gallery: As the name suggests, this format displays images or projects in a grid-like pattern, and it's a fan-favorite due to its clean and organized look.
- Slideshow or Carousel: This is another crowd-pleaser. A slideshow or carousel presents images sequentially, often with cool transition effects that can captivate your audience.
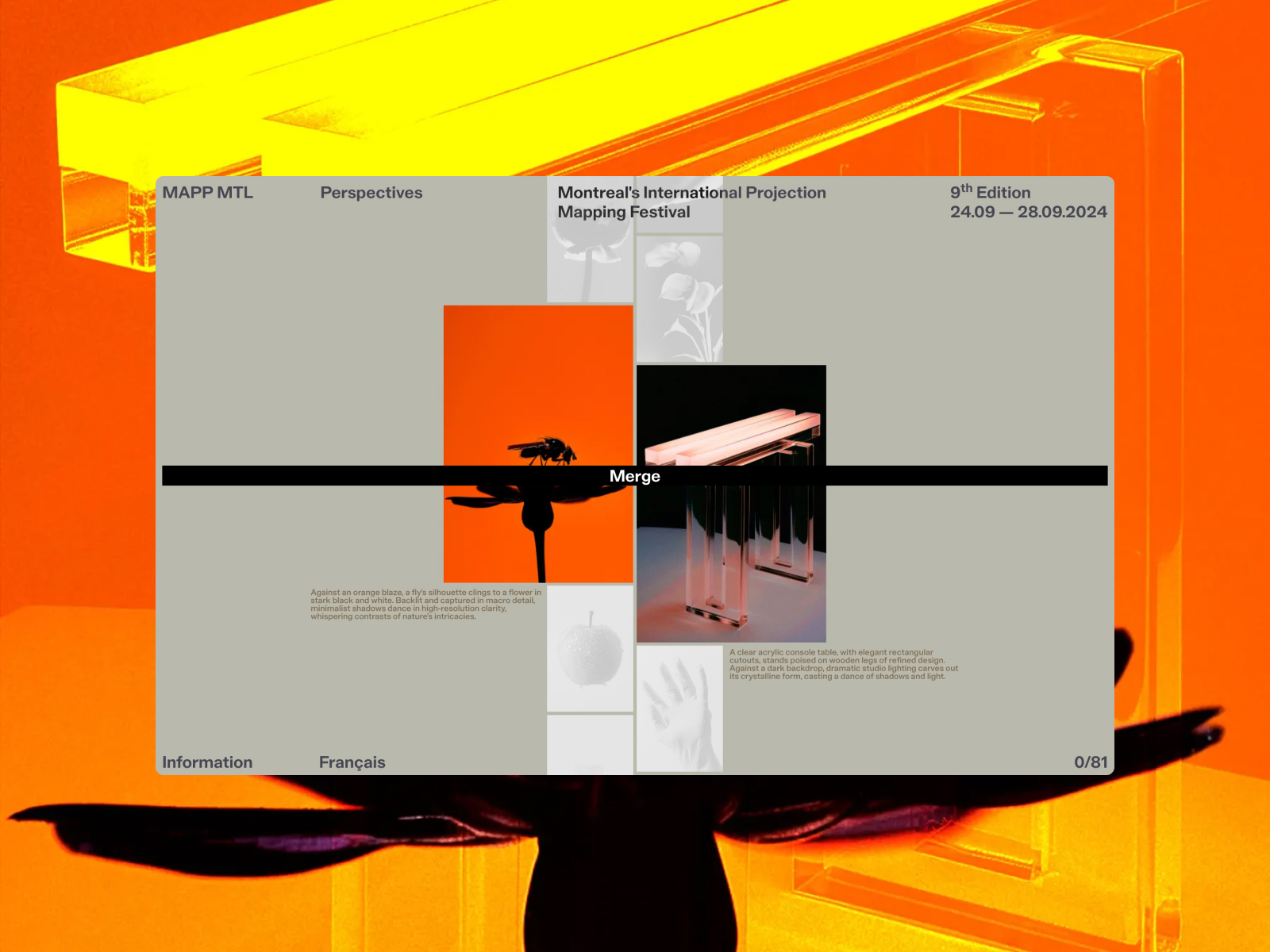
- Masonry Gallery: A creative twist on the grid gallery, the masonry layout gives your gallery an intriguing, dynamic appearance by fitting elements in optimal position based on available vertical space, just like a mason fitting stones in a wall.
- Lightbox Gallery: This gallery type allows users to click on images and view them in a larger, focused format, often overlaying the rest of the content, an excellent choice for portfolio showcases./li>
- Infinite Gallery: A WebGL gallery with endless scrolling. Users can navigate through the gallery endlessly, scrolling horizontally, vertically, and even zooming into the scene.
IMPORTANCE OF GALLERIES
Now why are galleries so important for web designers and agencies? A web design gallery isn't just a collection of images, it's a portfolio showcase, a testament to your creativity, skills, and versatility. For an agency or a designer, it's a virtual showroom. Each image, each slideshow, each grid or masonry layout is an opportunity to impress potential clients, demonstrating your ability to create visually compelling and user-friendly designs.
TECHNOLOGIES, LIBRARIES, AND FRAMEWORKS
Now, the real juice. What do you need to create these captivating web design galleries? There are tons of technologies, libraries, and frameworks out there to make your job easier and more efficient, such as:
- JavaScript, particularly its library jQuery, is commonly used for creating dynamic and interactive galleries. You have plugins like Fancybox or Lightbox that are great for creating lightbox galleries.
- CSS3 is another powerful tool for creating beautiful galleries, especially when it comes to adding animations and transitions.
- For a more advanced and complex web design gallery, you might want to look into JavaScript frameworks like React.js or Vue.js, which offer components like react-image-gallery or vue-gallery.
- Bootstrap, a popular CSS framework, offers built-in components for creating a responsive grid gallery or carousels.
- And finally Masonry.js and Isotope are excellent choices if you're planning to create a masonry layout.
So, there you have it! The lowdown on web design galleries. They're not just essential to showcase your web design capabilities, they're an integral part of your brand's visual identity. With the right technologies, libraries, and frameworks, you can create a web design gallery that's not only visually appealing but also interactive and user-friendly. So go ahead, let your creative juices flow, and build a stunning portfolio that leaves a lasting impression.
Don't forget to like, share, and subscribe if you found this video useful. And remember, the internet is your canvas, so paint it with your creativity. Until next time!
COLLECTION
Want some more inspiration, check out the best examples in our Gallery and Slide Shows collection.
-
Expo page from Warhol Arts -
Motion from Mark Clennon -
Archive from Davide Baratta 24 -
Product Details from Monolith