
Web typography is currently riding a wave of relentless creativity. Google Fonts is an invaluable resource for digital designers, the open source nature of its fonts makes it a viable option for both commercial and personal use. With it being a Google tool, Accessibility is of course key, with its high quality selection of web and mobile typography, taking into account legibility and readability.
The use of typography is a principal design element in the latest trends, making Google Fonts a more valuable resource than ever. Its interface and download system is intuitive and comfortable, allowing you to compare all the fonts and styles available in order to complement the current creative landscape - which sees the fusing of bold typography, serif and display fonts, big paragraphs, and decorative-styles.
Top recommended Google Web Fonts
Here you can find a selection of fonts we’ve chosen, in part due to their aesthetic qualities, but above all, their functionality. As well as families with many styles and weights, you’ll find fonts that are optimized for interfaces, UI Optimized web fonts, and others that are especially legible in paragraphs, or particularly comfortable for reading on mobile and legible on any device - be it smartphone, desktop or tablet.
To discover more examples of free fonts, take a look at our collection of Free Fonts, containing a wide variety of free typefaces.
How to use Web Fonts
At this point everyone knows how to use web fonts, but if you’re not sure, you only need to know that there are two ways. The first is to use web fonts services like Google Fonts, Webtype, Fonts.com or Typekit and download the font from their servers, as you’ll see in the following example: 1. Web font embedding services
The second is to host the font in your server and use @font-face rule in your stylesheet as you can see here: 2. Embedding fonts using the @font-face rule
Web font embedding services
Google Web Fonts (GWF) or Typekit are systems which allow the use of fonts hosted on their servers. GWF is free to use, does not require you to have an account, and has no limit on traffic or domains unlike Typekit. Typekit sets the cost of the service according to the number of domains in which the font is used, or the site’s monthly traffic. One of the most valued characteristics of GWF is the option to download a desktop version of the fonts for use in the project design phase.
Implementation
It really is quick and simple:
1. Choose a font. You can add it to your collection or use “quick-use” to generate the code and options for that font.
2. Copy and paste the code generated into your <Head>
<head> <link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine"> </head>
3. The font is now accessible in your CSS code
body { font-family: 'Tangerine', serif; font-size: 48px; }
Here you can consult an extended manual for styles, script subsets, and using multiple fonts.
Embedding fonts using the @font-face rule
Fonts are hosted on the user’s server independently of external services. @font-face was a deprecated CSS2 rule that has been re-introduced in CSS3 specifications and is supported by almost all modern browsers. A web font is a customized font which is supported by different browsers and comes in formats such as TTF, WOFF, EOT and SVG.
@font-face { font-family: 'ChunkFiveRegular'; src: url('Chunkfive-webfont.eot'); src: url('Chunkfive-webfont.eot?#iefix') format('embedded-opentype'), url('Chunkfive-webfont.woff') format('woff'), url('Chunkfive-webfont.ttf') format('truetype'), url('Chunkfive-webfont.svg#ChunkFiveRegular') format('svg'); font-weight: normal; font-style: normal; }
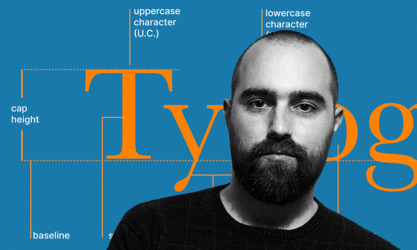
Best Typography learning Resources
Check out our selection of courses for digital designers and developers. Awwwards Academy brings you expert learning content to deepen your knowledge about the exciting discipline of typography in digital and interactive productions.