-
8 lessons (4 Hours 8 Mins) -
4 downloads
-
Audio: English -
English, Spanish, French, Japanese, Italian, Portuguese
-
course included in the creative pass
Building Better User Experiences with a Product Thinking Approach
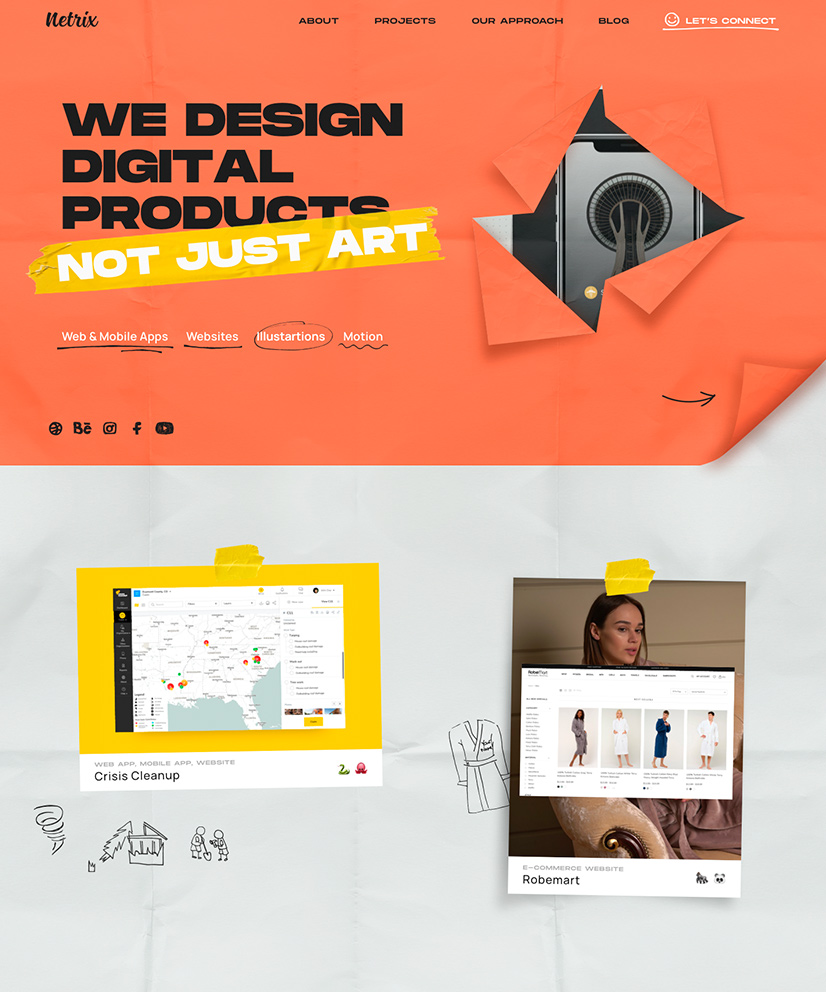
Co-Founder and Design Director at Netrix
full creative pass
Get access to this course and over 100 more for digital designers and creative developers, all for just $12/month
Subscribe now!Guarantee
If you find yourself coming up empty when searching for ideas for a new project, or even generate millions of different ideas but don’t know which one to choose - you aren’t alone. Don’t spend hours looking for inspiration - all you need is a good approach and the right questions - This is where product thinking can help!
| Category | Course format | Language | Duration | Level |
|---|---|---|---|---|
| UX Design, Product Design | Online | English with Subt. | 4 Hours 8 Mins | Intermediate |
Requirements
Basic knowledge of UI/UX design.
Description
In this course, we will examine the common pitfalls of ideation and unlock the secrets of product thinking to find and apply solutions. Product thinking can help you create better designs for any project, from simple landing pages to layered platforms. It also provides additional arguments to advocate for design decisions and win approval from clients by opening constructive channels to discuss how a solution specifically helps achieve goals and solve user problems.
I will walk you through the process we use at Netrix, starting from research, user flows, and wireframes to the final UI, testing, and, of course, presentation. We will discuss the “5W1H” method and conduct research, create user flows, and determine when to use wireframes and when to skip them.
I’ll also help you understand whether to create several UI concepts or just one and how prototypes or animations may help you present your design solution. Also, we will create a prototype in Figma and set up remote user testing to try out our solutions. Every lesson will include real examples and insights from my work.
All of this is important when you already have a project. But what to do if you don't have one? I will share insights on how to win projects and how to present yourself at your first meetings with clients.
We will also talk about the importance of communication and building relationships with clients. Finally, I will share a list of sources and tools that can be put to use immediately when working on any project to help improve a project’s efficiency.
The goal is for you to be ready at the course’s conclusion to confidently tackle any project with a workflow you can use to bring additional value to your clients and their users.
You will learn
- How to apply the Product thinking approach to your projects
- How to communicate with clients
- 5W1H framework
- How to do research including Personas, JTBD and User interviews
- How to create User Flow, CJM and Server blueprint
- Wireframes and UI
- Accessibility principles
- How to present your design
- Tips for usability testing
The course includes
- 5 hours of practical knowledge
- Frameworks and templates you can use for your projects
- Homework to consolidate the knowledge
- Valuable links and resources for each topic
- Sources in Miro
Course Content
Explore Every
Course Chapter
-
Lessons
-
Lesson 1Intro
-
What you will learn in my course
-
What is product thinking?
-
The process of product thinking
-
-
Lesson 2What to start with?
-
Intro
-
Why there is no “right” or “wrong” way to work on a project
-
Ways to win a project and how to present yourself
-
Why building relationships with clients is important
-
What questions to ask your client or find answers at the beginning of your project?
-
5W: Why? Who? When? Where? What?
-
5 W exercise
-
-
Lesson 3Research
-
Intro
-
Personas vs Proto Personas vs JTBD
-
Competitors analysis. How and where can you find useful insights?
-
User Interviews
-
Analyze and choose hypnotize
-
How to measure success?
-
-
Lesson 4User flow
-
Intro
-
User Flow vs Customer Journey Map vs Server Blueprint
-
How you can adjust a User Flow according to your goals
-
My exclusive framework on how to build a User Flow
-
User Flow exercise
-
-
Lesson 5Wireframes and UI
-
Intro
-
When you need wireframes and when you can skip this phase
-
UI Phase and Design Checklist
-
Accessibility Principles
-
-
Lesson 6Present your design
-
Intro
-
How to be sure that your design will be approved
-
Why prototypes and animation are important for presentation
-
Creating a quick animated prototype in Figma
-
Present your design
-
-
Lesson 7Don’t forget about testing
-
Intro
-
Usability testing - why it is important
-
How to set up remote user testing
-
Working with test results
-
5 second test
-
-
Lesson 8Closing remarks
-
Closing remarks
-
List of useful materials and tools
-
Meet the teacher
Olha Uzhykova
Olha is a Design Director at Netrix - an award-winning design agency based in Ukraine. She believes that good design is a design that helps to achieve goals taking into account users, business, and technology. She thinks that flexibility is power and always finds the best approach for each project because each one is unique.
Course Content
Requirements
Basic knowledge of UI/UX design.
Description
In this course, we will examine the common pitfalls of ideation and unlock the secrets of product thinking to find and apply solutions. Product thinking can help you create better designs for any project, from simple landing pages to layered platforms. It also provides additional arguments to advocate for design decisions and win approval from clients by opening constructive channels to discuss how a solution specifically helps achieve goals and solve user problems.
I will walk you through the process we use at Netrix, starting from research, user flows, and wireframes to the final UI, testing, and, of course, presentation. We will discuss the “5W1H” method and conduct research, create user flows, and determine when to use wireframes and when to skip them.
I’ll also help you understand whether to create several UI concepts or just one and how prototypes or animations may help you present your design solution. Also, we will create a prototype in Figma and set up remote user testing to try out our solutions. Every lesson will include real examples and insights from my work.
All of this is important when you already have a project. But what to do if you don't have one? I will share insights on how to win projects and how to present yourself at your first meetings with clients.
We will also talk about the importance of communication and building relationships with clients. Finally, I will share a list of sources and tools that can be put to use immediately when working on any project to help improve a project’s efficiency.
The goal is for you to be ready at the course’s conclusion to confidently tackle any project with a workflow you can use to bring additional value to your clients and their users.
You will learn
- How to apply the Product thinking approach to your projects
- How to communicate with clients
- 5W1H framework
- How to do research including Personas, JTBD and User interviews
- How to create User Flow, CJM and Server blueprint
- Wireframes and UI
- Accessibility principles
- How to present your design
- Tips for usability testing
The course includes
- 5 hours of practical knowledge
- Frameworks and templates you can use for your projects
- Homework to consolidate the knowledge
- Valuable links and resources for each topic
- Sources in Miro
Features
- English
- English, Spanish, French, Japanese, Italian, Portuguese (Machine translation)
- Intermediate
- Access on mobile and Desktop
- Full time access
- Certificate of completion
-

Olha Uzhykova
Teacher at awwwards.com
If you have any questions about this course, please contact us