

Progressive Web Apps.
die Zukunft des
Mobilen
Web Apps.
die Zukunft des
Mobilen Webs.
Webs.
 Web Apps.
Web Apps. Webs.
Webs.Inhalt
- Vorwort
-
Hohe Erwartungen an Mobilgeräte, von Jenny Gove
- Mobilgerätenutzung
- Nutzerumfragen: Mobiles Web vs. systemeigene Apps
- Der ideale Kompromiss: Progressive Web-Apps
-
Was sind eigentlich progressive Web-Apps, von Chris Heilmann
- Eine kurze Geschichte zur Softwarebereitstellung
- Bedarf will gedeckt werden
- Progressive Web-Apps als Lösung
- Der Technologiestapel
- So entwickelt man progressive Web-Apps, von Sarah Clark und Sam Dutton
-
Darauf kommt es bei der Entwicklung von progressiven Web-Apps an, von Mustafa Kurtuldu und Ryan Warrender
- Für die veränderten Nutzererwartungen entwickeln
- Für unterschiedliche Status entwickeln
- Aussagekräftige Metaphern verwenden
- Für alle Nutzer entwickeln
- Wie geht es nach der Einführung einer progressiven Web-App weiter?
-
Fallstudien
- Lancôme
- Trivago
- BMW
- Nikkei
- Nachwort
- Ressourcen: Checkliste, Tools, Hilfreiche Links
Vorwort
In den letzten Jahren ist die Nutzung von Mobilgeräten stark gestiegen. Mittlerweile werden sie doppelt so viel verwendet wie Computer – und in zahlreichen Ländern kommen überhaupt nur noch Mobilgeräte zum Einsatz. Das ist natürlich nichts Neues: In Ihrer Websiteanalyse sehen Sie dieselben Trends.
Dieser Boom führt zu großem Erwartungsdruck. Kunden verlangen sowohl von systemeigenen Apps als auch von mobilen Websites eine hohe Nutzerfreundlichkeit. Außerdem möchten sie nahtlos zwischen den unterschiedlichen Oberflächen wechseln können. Entwickler und Designer müssen systemeigene Apps für verschiedene Betriebssysteme sowie eine mobile Website entwickeln und pflegen – das ist extrem zeitaufwendig und arbeitsintensiv. Häufig liegen die Nutzerfreundlichkeit der Website eines Unternehmens und die seiner systemeigenen Apps meilenweit auseinander. Das Ergebnis sind frustrierte Nutzer. Es muss doch noch eine bessere Alternative geben.
Die gibt es tatsächlich: progressive Web-Apps (PWAs). Ihr Konzept wurde erstmals 2015 vorgestellt. PWAs sind Websites, bei denen moderne Technologien zum Einsatz kommen, damit sie dieselbe Erlebnisqualität bieten wie systemeigene Apps. In diesem E-Book sehen wir uns an, wie mobiles Web heute funktioniert und warum PWAs revolutionäre Lösungen mit mehr Nutzerfreundlichkeit dafür darstellen. Wir gehen darauf ein, was "PWAs" ausmacht, welche einzigartigen Funktionen sie bieten, wie man sie entwickelt und wie man die Ergebnisse bewertet.
Hohe Erwartungen an Mobilgeräte, von Jenny Gove
Mobilgerätenutzung
Kunden erwarten von Mobilgeräten, dass sie bei alltäglichen Aufgaben ihre Bedürfnisse erfüllen, wie beispielsweise beim Einkaufen, bei einer Kommunikation und in Sachen Unterhaltung. Deshalb ist es die Aufgabe von Designern und Entwicklern, Websites und Apps zu erstellen, die diese Anforderungen erfüllen. Eine mobile Lösung muss schnell, einfach zu installieren, verlässlich und interessant sein. Außerdem sollte sie sicher und leicht zugänglich sein.
In den letzten Jahren ist es zu einer großen Veränderung bei den digitalen Plattformen gekommen, die die Nutzer verwenden: Heute sind Mobilgeräte wesentlich üblicher als Computer. ComScore 1 berichtet, dass in den meisten Ländern die digitale Nutzung auf Mobilgeräten doppelt so hoch ist wie auf Desktopgeräten. Trotzdem ist der Computer weiterhin wichtig: Er kommt noch immer bei mindestens 50 % der digitalen Aktionen für Einzelhandel, Portale, Geschäfte und Finanzen, Reisen, Autos sowie Bildung zum Einsatz. Mobilgeräte haben allerdings bei einigen dieser Kategorien eine größere Reichweite 2 und Nutzer wechseln häufig zu der Plattform, die für ihre Zwecke jeweils am besten geeignet ist.
Darüber hinaus haben Internetneulinge ihren Teil dazu beigetragen, dass der Webzugriff allmählich nur noch über Mobilgeräte erfolgt. Nutzer im Raum Asien-Pazifik (APAC), also in Ländern wie Indien und Indonesien3, gehen ausschließlich über Mobilgeräte online. Und Millennials nutzen diese stärker als jede andere Generation, obwohl auch bei den älteren ein deutlicher Anstieg zu verzeichnen ist.4
Die meiste Zeit verbringen Nutzer auf Mobilgeräten mit systemeigenen Apps.5. Laut ComScore entfallen darauf 80 % der gesamten mobilen Aktivitäten in allen Märkten und nur 20 % auf die mobile Internetnutzung. Allerdings kommen dabei nur wenige systemeigene Apps zum Einsatz, und zwar hauptsächlich aus den Bereichen soziale Netzwerke, Musik, Spiele und Unterhaltung. Das mobile Web spricht dagegen in der Regel eine größere Zielgruppe an: Laut ComScore nutzen es im Durchschnitt 2,2 Mal mehr Einzelpersonen pro Monat als systemeigene Apps.6
Nutzerumfragen: Mobiles Web vs. systemeigene Apps
Es kann gar nicht genug betont werden, wie wichtig der Auftritt im mobilen Web ist, denn Nutzer besuchen regelmäßig mobile Websites, um zu recherchieren und Möglichkeiten zu erkunden. Tatsächlich sind mobile Websites oftmals die wichtigste Informationsquelle. Der Teilnehmer einer Google-Nutzerumfrage erklärt das so 7:
“Wenn man in etwa weiß, wonach man sucht, ist es am einfachsten, das über eine mobile Website zu tun… Ich habe das Gefühl, dass es dort mehr Produkte und Inhalte gibt als bei einer App.”
Da Nutzer der Ansicht sind, dass mobile Websites die beste Reichweite haben, rufen sie mithilfe der Google-Suche häufig verschiedene davon auf, um Optionen, Preise und Rezensionen zu vergleichen.
Auch wenn mobile Websites als bevorzugte Informationsquelle gelten, werden systemeigene Apps im Allgemeinen doch als nutzerfreundlicher empfunden. Sie wurden von Anfang an speziell für Mobilgeräte entwickelt. Deshalb sind sie in der Regel besser auf die Bedürfnisse der Nutzer zugeschnitten und einfacher zu handhaben. Es gibt natürlich einige nutzerfreundliche Websites mit hervorragendem Design – und weniger ausgefeilte sind auch nicht so häufig in den Suchergebnissen zu finden. Trotzdem treffen Nutzer regelmäßig auf Websites, die wirklich keinen Spaß machen. Und je öfter sie solche schlechten Versionen aufrufen, desto eher bekommen sie den Eindruck, dass systemeigene Apps einfach besser funktionieren:
“[Die Apps, die mir gefallen,] sind wirklich nutzerfreundlich und einfach zu handhaben. Man muss sie nur öffnen, schließen und [sein] Ding machen.”
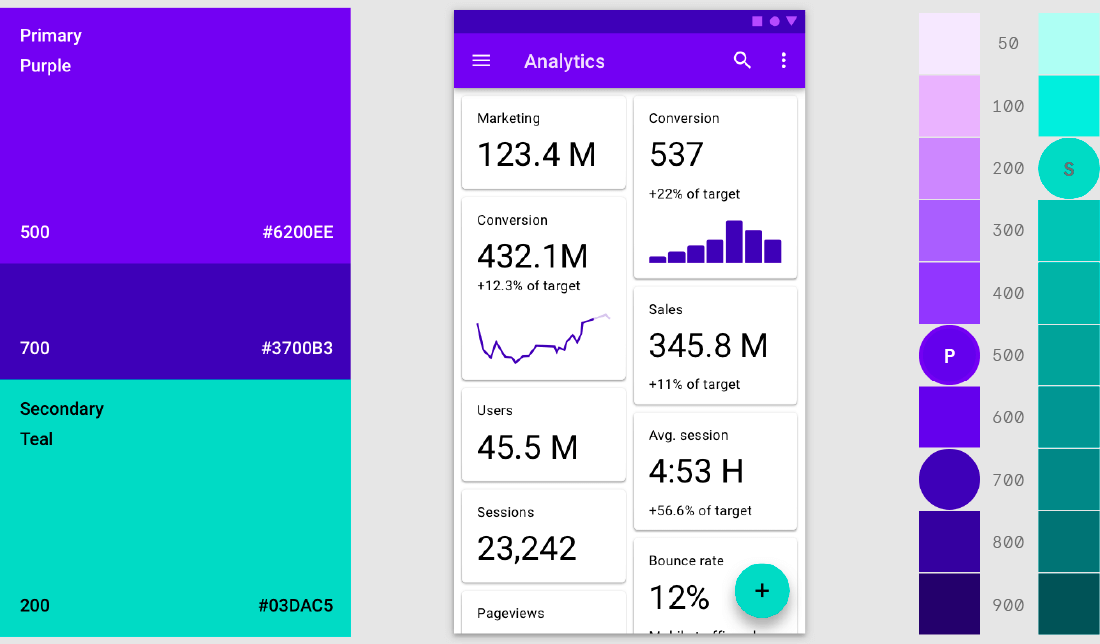
Material Foundation. The color system.
Credits: Material.io

Systemeigene Apps werden oft für spezielle Aufgaben entwickelt und bieten deshalb meist nur die wichtigsten Funktionen. Dadurch wirken sie meist optimierter und zielführender als mobile Websites:
“Meiner Erfahrung nach gibt es in Apps weniger Funktionen als auf einer Website. Die Apps sind also stark optimiert und speziell auf das gewünschte Ergebnis zugeschnitten [...]. Sie haben weniger Funktionen, damit die Nutzer so schnell wie möglich an ihr Ziel gelangen.”
Systemeigene Apps enthalten oft Funktionen, über die Nutzer Zahlungsdetails, Kontoinformationen oder Einstellungen speichern können. Damit lässt sich dann schneller und einfacher einkaufen. Aus diesem Grund wirken sie oft personalisierter:
“[Eine App wird] speziell für den Nutzer entwickelt. Der Bestellverlauf lässt sich problemlos aufrufen. Und meistens gibt es auch verschiedene Einstellungen zur Personalisierung [...].”
Viele Nutzer sind auch der Ansicht, dass systemeigene Apps leichter zu finden und besser zugänglich sind:
“Die App ist direkt auf dem Display meines Smartphones: Ich weiß genau, wie sie aussieht, und muss nur darauf tippen… Manchmal vergesse ich, Websites als Lesezeichen zu speichern. Dann muss ich sie mir erst wieder ins Gedächtnis zurückrufen oder bei Google danach suchen…”
Nutzer haben außerdem den Eindruck, dass bei systemeigenen Apps alles schneller geht:
“Ich würde sagen, dass Apps fast immer schneller sind als mobile Websites.”
Andererseits belegen systemeigene Apps relativ viel Speicherplatz auf dem Gerät. Deshalb installieren viele Nutzer nur die Apps, die sie häufig verwenden:
“Normalerweise lade ich Apps nur dann herunter, wenn ich wirklich der Ansicht bin, dass ich sie oft nutzen werde. Ich habe auf meinem Gerät nicht viele Apps, die ich nur gelegentlich verwende. Wenn es also nur um eine einmalige Sache geht, rufe ich eher die Website auf, suche nach den gewünschten Informationen und fertig. Die App hingegen nutze ich immer wieder.”
Both mobile websites and native apps must strive to keep their experiences frustration-free for users. Adverts that interfere with the user experience, or frequent, irrelevant notifications that get in the way of consumers’ goals, can all contribute to poor experiences. Users are likely to abandon mobile websites with annoying ads, and turn off notifications completely if they become intrusive:
“I don't want to be scrolling past the ads, or the ads take longer to load, and it's making my phone less functional. I don't want to spend time on that.”
Egal, ob mobile Website oder systemeigene App – eine problemlose Verwendung ist wichtig. Werbeanzeigen, die Nutzer stören, oder häufige, irrelevante Benachrichtigungen, die Kunden behindern, sollten vermieden werden. Mit hoher Wahrscheinlichkeit verlassen Nutzer mobile Websites mit lästiger Werbung und deaktivieren Benachrichtigungen, wenn sie diese als störend empfinden:
“Ich habe keine Lust, an Anzeigen vorbei zu scrollen oder ewig zu warten, bis eine Werbung geladen ist. Dadurch funktioniert mein Smartphone schlechter. Ich will einfach nicht meine Zeit damit verschwenden.”
“Wenn es für alles Benachrichtigungen gibt, dann ist nichts wirklich wichtig.”
Die Realität sieht so aus: Nutzer wechseln die Plattform, wenn dies erforderlich ist, um die gesuchten Informationen oder Dienste zu finden. Eine kürzlich durchgeführte Studie 8 hat ergeben, dass bei 46 % der mobilen Shopping-Sitzungen mindestens ein Wechsel zwischen mobiler Website und systemeigener App stattfindet. Deshalb müssen alle von Ihnen unterstützten Plattformen nutzerfreundlich, schnell, verlässlich, sicher und interaktiv sein. Bei bestimmten systemeigenen Apps kann es außerdem hilfreich sein, wenn das mobile Web direkt integriert ist. Und auch Technologien wie Trusted Web Activities (für Android) ermöglichen einen nahtlosen, stimmigen Auftritt.
Im Allgemeinen glauben Nutzer, dass systemeigene Apps unkomplizierter und nutzerfreundlicher sind, besser auf jeden Einzelnen zugeschnitten wurden und schneller laufen. Mobile Websites sind hingegen die erste Anlaufstelle, wenn es darum geht, Themen, Dienste oder Produkte zu erkunden und nach konkreten Informationen zu suchen. Außerdem müssen sie nicht heruntergeladen werden. Und dank technologischer Fortschritte können mobile Websites ebenso schnell und nutzerfreundlich sein wie systemeigene Apps. Mithilfe dieser neuen Technologien lassen sich beeindruckende Webauftritte entwickeln, die sämtliche Erwartungen der Nutzer zu jeder Zeit erfüllen.
Der ideale Kompromiss: Progressive Web-Apps
Progressive Web Apps (PWAs) sind Websites, bei denen mithilfe moderner Webtechnologien Internetauftritte entwickelt werden, die fast wie systemeigene Apps wirken. Über einen Link auf dem Startbildschirm können Nutzer so nun Funktionen aufrufen, die zuvor im Web nur schwer zugänglich waren. Offlinezugriff auf Inhalte, Benachrichtigungen von bevorzugten Marken, Favoriten auf dem Startbildschirm sind nur einige Beispiele dafür. PWAs verbessern die Interaktion mit den Nutzern und ermöglichen nahtlose Conversions in den Bereichen E-Commerce, Produktivität, Publishing, Spiele oder Medien.
Auch wenn Mobilgeräte eine der wichtigsten Triebfedern der Technologie sind, verzeichnen wir doch auch für Computer einen wachsenden Markt. PWAs ermöglichen einen reibungslosen Kaufprozess für Nutzer von Smartphones, Tablets und Desktopgeräten. Deshalb spielt jede Plattform eine wichtige Rolle.
Sehen wir uns nun als nächstes im Detail an, was eine PWA ist und wie sie funktioniert.
Was sind eigentlich progressive Web-Apps? von Cris Heilmann
Mit progressiven Web-Apps lassen sich auf interessante und pragmatische Weise Softwarefunktionen bereitstellen. Doch bevor wir genauer auf das "Wie" eingehen, wollen wir kurz über das "Warum" sprechen.
Eine kurze Geschichte zur Softwarebereitstellung
In der Vergangenheit wurde Software in Form von Anwendungen bereitgestellt. Man kaufte Disketten, CDs oder USB-Sticks, installierte die Software und nutzte sie dann. Dieser Prozess war relativ umständlich, weshalb nur selten Softwareupgrades durchgeführt wurden. Die Kosten für die Herstellung und den Versand physischer Produkte waren hoch und Fehler ließen sich nur schwer beheben.
Doch das Web änderte vieles. Plötzlich musste man keine physischen Medien mehr bestellen, sondern konnte Software bei Bedarf einfach herunterladen und installieren. Und als Browser und Technologien sich weiterentwickelten, wurde der Prozess sogar noch einfacher: Statt Software herunterzuladen und zu installieren, gab man einfach eine URL ein oder klickte auf einen Link. Und schließlich gab es irgendwann sogar Software-on-Demand.
Dann kamen die Smartphones und wieder machte die Technologie einen Sprung nach vorn. Das Format der Browsersoftware war auf den kleinen Geräten nicht ideal und auch URLs ließen sich nur schwer antippen. Die Oberflächen, die wir mit Webtechnologien wie HTML, CSS und JavaScript entwickelt hatten, waren oft auf große Bildschirme und Mausinteraktionen ausgelegt. Doch das Hauptproblem war, dass Nutzer immer online sein mussten, um Websites zu verwenden. Die mobile Konnektivität war jedoch häufig weniger verlässlich als die LAN-Verbindung auf einem Computer oder Laptop.
Systemeigene Apps auf iOS- und Android-Geräten boten genau das, was mobile Websites nicht konnten: die Möglichkeit, offline zu arbeiten, und eine Oberfläche, die speziell für die kleineren Bildschirme von Smartphones ausgelegt war. Also begannen wir damit, Software und Medien über App Stores anzubieten.
Bedarf will gedeckt werden
Doch mittlerweile hat sich gezeigt, dass auch diese Lösung nicht perfekt ist. Die Verteilung von Software an Endnutzer über einen Store ist praktisch für Entwickler und wirkt sicherer, denn so lässt sich Schadsoftware leichter herausfiltern. Doch es bedeutet auch, dass mehrere Versionen systemeigener Apps für unterschiedliche Betriebssysteme und Bildschirmgrößen entwickelt werden müssen. Nicht jeder Hersteller kann sich das leisten. Entwickler sind davon abhängig, dass die Stores ihre App veröffentlichen und anbieten. Möglicherweise müssen sie auch einen Teil ihrer Einnahmen an diese abgeben. Der Anbieter des Stores legt vielleicht eine Prüfperiode für Neuerscheinungen fest – und einige Nutzer mögen es nicht, wenn sie große Apps immer wieder aktualisieren müssen. Das macht es schwerer, neue Versionen zu veröffentlichen.
Außerdem ist die Bereitstellung von Lösungen über geschlossene Stores und in systemeigenen Formaten an viele Voraussetzungen gebunden. App Stores unterstützen häufig ältere Geräte nicht, weshalb die Nutzer über ein bestimmtes Betriebssystem oder die neueste Hardwareversion verfügen müssen. Außerdem muss das verwendete Gerät genügend freien Speicherplatz bieten. Und natürlich enthalten systemeigene Apps oft große Datenmengen, sodass für Downloads und Updates eine schnelle Verbindung ohne Datenbeschränkung erforderlich ist. Darüber hinaus sind viele Käufe nur über Kreditkarten möglich.
Aber wenn wir uns die Märkte mit den meisten neuen Nutzern ansehen, wird klar, wie unrealistisch diese grundlegenden Voraussetzungen sind. Deshalb müssen wir einen Weg finden, wie wir den direkten und schnellen Zugang zum Web mit der Optimierung für kleine Bildschirme und der Funktionsweise systemeigener Apps kombinieren.
Progressive Web-Apps als Lösung
Hier kommen die progressiven Web-Apps ins Spiel. Wie der Name schon sagt, sind PWAs Anwendungen, bei denen mithilfe von Webtechnologien die jeweiligen Vorteile von webbasierten und systemeigenen Umgebungen miteinander kombiniert werden. Sie werden progressiv bereitgestellt, d. h., sie müssen nicht mit unterschiedlichen Formaten entwickelt werden: Wir bieten eine Basislösung als Website und fügen dann je nach Bedarf Funktionen hinzu.
Progressive Optimierung wird schon seit einiger Zeit für Webinhalte eingesetzt – ganz einfach, weil es sinnvoll ist. Der Vorteil besteht darin, dass Nutzer keinen bestimmten Browser oder eine konkrete Hardware benötigen. Die Lösung soll also für jeden funktionieren. Dabei kann es vorkommen, dass auf neueren Systemen aktuellere oder komplexere Optionen verfügbar sind. Die Grundfunktionen sollen aber immer genutzt werden können.
PWAs werden über einen Link in einer E-Mail, einen Chat, ein Suchergebnis, ein Beacon, einen QR-Code oder eine Anzeige bereitgestellt. Die PWA bietet für jedes Gerät und alle Bildschirmgrößen eine passende Oberfläche, ist sofort verfügbar und kann vor dem Kauf getestet werden. Während ein Nutzer mit der PWA interagiert, können wir die Fähigkeiten seines Geräts prüfen und im Hintergrund mehr Daten laden. Außerdem lassen sich auch später noch weitere praktische Funktionen hinzufügen, wie beispielsweise Offlinenutzung oder Benachrichtigungen bei neuen Daten.
Anfangs wirkten die Beschreibungen von PWAs für Entwickler sehr komplex und abschreckend. An eine PWA wurden folgende Anforderungen gestellt:
- Sie muss progressiv sein: Bei Folgebesuchen sind je nach Fähigkeit des Nutzergeräts zusätzliche Optionen verfügbar.
- Sie muss responsiv sein: Die Oberfläche ist auf die Umgebung ausgerichtet und ermöglicht eine reibungslose, unmittelbare Interaktion.
- Sie muss unabhängig vom Netzwerk funktionieren: Die PWA kann offline, online und bei instabilen Verbindungen genutzt werden.
- Sie muss wie eine systemeigene App wirken: Eine PWA muss genau wie jede andere App funktionieren, also im Vollbildmodus und eigenständig, ganz ohne einen Browser.
- Sie muss aktuell sein: Updates erfolgen automatisch und ohne langwierigen Installationsprozess.
- Sie muss sicher sein: Daten werden über sichere Kanäle versendet.
- Sie muss leicht zu finden sein: Eine PWA ist sowohl im Web als auch in App Stores verfügbar.
- Sie muss dazu dienen, Nutzer wieder anzusprechen: Benachrichtigungen funktionieren auch dann, wenn die PWA geschlossen ist.
- Sie muss installierbar sein: Die PWA wird neben allen anderen Apps angezeigt, z. B. im Startmenü, als Symbol auf dem Startbildschirm oder als App-Suchergebnis auf dem Gerät.
- Sie muss verlinkbar sein: Der Zugriff erfolgt über einen einfachen Mechanismus wie einen Link.
Während die PWAs sich weiter entwickelten, begannen wir damit, eine verständlichere Definition einer guten Version zu erarbeiten. Eines der Frameworks, die Sie vielleicht kennen, ist FIRE: Fast (Schnell), Integrated (Integriert), Reliable (Verlässlich) und Engaging (Ansprechend).
Die drei wichtigsten Merkmale einer PWA sind also:
- Sie muss schnell sein: Der erste Kontakt mit der Oberfläche einer PWA erfolgt unmittelbar, responsiv und problemlos.
- Sie muss installierbar sein: Eine PWA lässt sich wie jede andere systemeigene App installieren und erscheint auf dem Desktop oder Startbildschirm. Sie ist also nicht auf einen Browser angewiesen.
- Sie muss ansprechend sein: Die PWA erfüllt die Anforderungen an hochwertige UX und UI und funktioniert unabhängig vom Netzwerkstatus und von den Fähigkeiten des Geräts. Die Verwendung ist möglicherweise eingeschränkt. Ein leerer Bildschirm und die Aufforderung, eine Internetverbindung herzustellen oder ein Upgrade durchzuführen, bleiben dem Nutzer aber erspart.
Der Technologiestapel
Dies zu erreichen, erforderte viele neue Funktionen, die inzwischen für alle Browser und Betriebssysteme verfügbar sind und auf einem Konsens der beteiligten Unternehmen basieren. Dadurch ist die Entwicklung einer PWA heute einfacher denn je. Und weil ihr Technologiestapel progressiv ist, kann sie auch einfach als Website in einem Browsertab ausgeführt werden. Aber mithilfe von zwei neuen Webstandards lässt sich die Funktionalität auch noch ausweiten.
Der erste Schritt besteht darin, eine Website für Ihre Anwendung zu erstellen. Sie sollte den Grundsätzen für responsives Webdesign entsprechen und so klein wie möglich sein: Der erste Kontakt muss schnell und reibungslos verlaufen. Da PWAs wie jede andere Website auch mit HTML, CSS und JavaScript programmiert werden, ist es nicht nötig, eine Entwicklungsumgebung zu installieren.
Der zweite Schritt besteht darin, ein Webmanifest zu erstellen – eine JSON-Datei, in der Ihre PWA beschrieben ist. Die Datei enthält den Namen der PWA, Informationen darüber, ob sie im Hoch- oder Querformat geöffnet wird und welche Zugriffsberechtigungen für das Gerät nötig sind, sowie eine Beschreibung, Screenshots und Symbole. Über das Webmanifest wird Browsern und Geräten die Information geliefert, dass dies eine PWA ist und quasi die Oberfläche definiert. Wenn ein Nutzer auf den Link zu einer PWA klickt, löst das Manifest die Option aus, die Anwendung zur späteren Nutzung zu installieren.
Im dritten Schritt wird ein Service Worker eingerichtet, eine JavaScript-Lösung, die im Hintergrund ausgeführt wird, wenn ein Nutzer auf eine PWA zugreift. Über Service Worker kann definiert werden, welche Daten auf dem Gerät gespeichert werden und was aus dem Internet geladen wird, wenn der Nutzer wieder online ist. Außerdem können Sie damit festlegen, wann und wie die Anwendung aktualisiert wird und welche Benachrichtigungen der Nutzer erhält.
PWAs sind eine natürliche Evolution der Art und Weise, wie wir Software verbreiten und nutzen. Da sie auf Webtechnologien basieren, sind sie von Betriebssystemen und Entwicklungsumgebungen unabhängig. Eine responsive, ansprechende und interessante Website ist die perfekte Basis für einen schnellen, unmittelbaren Auftritt. Die Manifestdatei sorgt dafür, dass die PWA installierbar ist – der Nutzer erfährt, was er bekommt und wie er darauf zugreifen kann. Und durch Service Worker ist die Nutzung verlässlich und ansprechend. So entsteht eine Lösung, die sich an Netzwerkänderungen anpasst und den Nutzer auf dem Laufenden hält.
So entwickelt man progressive Web-Apps, von Sarah Clark und Sam Dutton
Das Ziel bei PWAs ist es, eine responsive Website als Basis zu entwickeln und nach und nach Technologien hinzuzufügen, um die Nutzung zu verbessern. Deshalb nennt man sie progressiv! Google möchte Entwickler darin unterstützen, ihre Kenntnisse zu erweitern und die neuen Designanforderungen zu verstehen. Deshalb haben wir eine Schulung für progressive Web-Apps entwickelt: developers.google.com/web/ilt/pwa
Der Kurs richtet sich an:
- Anfänger und Fortgeschrittene im Bereich Webentwicklung.
- Webentwickler, die sich mit HTML, CSS und den Grundlagen von JavaScript auskennen.
- Entwickler, die Webanwendungen erstellen möchten, die bei allen Nutzern funktionieren.
Neugierig geworden? In diesem Einführungsvideo erfahren Sie mehr über die Inhalte des Kurses here.
Darauf kommt es bei der Entwicklung von progressiven Web-Apps an, von Mustafa Kurtuldu und Ryan Warrender
Für die veränderten Nutzererwartungen entwickeln
Progressive Web-Apps werden unweigerlich dazu führen, dass die Erwartungen der Nutzer sich ändern. Vielleicht hat man sich daran gewöhnt, Seiten mit "Kein Netzwerk" wie den T-Rex in Chrome zu sehen. Sobald aber eine Browser-UI entfernt wird, erwarten Nutzer eine verbesserte Funktionalität. Viele systemeigene Apps, beispielsweise aus dem Nachrichtenbereich, funktionieren auch ohne Netzwerkverbindung. Zuvor heruntergeladene Inhalte sind also immer zugänglich. Es ist entscheidend, dass PWAs dieselben Standards erfüllen. Andernfalls werden sie nicht als nutzerfreundlich empfunden.
Wie wird also eine PWA entwickelt? Hier ein paar grundlegende Kriterien:
- Responsivität: Eine PWA muss auf allen Geräten funktionieren – Smartphones, Tablets und Computern.
- UI: Simulieren Sie die Designs mit und ohne Browser-UI. So kommen Sie potenziellen Layoutproblemen auf die Schliche.
- Unterschiedliche Status: Berücksichtigen Sie beim Design die verschiedenen Status – online, offline, instabile Verbindung, Inhalte werden geladen, Fehler beim Laden der Inhalte.
- App-Symbol: Verwenden Sie für jedes Betriebssystem ein eigenes Symbol.
- Berechtigungsabfrage: Überlegen Sie sich, wann Sie den Nutzer auffordern möchten, die PWA dem Startbildschirm hinzuzufügen. Zu früh könnte aufdringlich wirken. Kommt die Aufforderung zu spät, wird sie eventuell nicht mehr wahrgenommen.
- Standortabfrage: Sie muss im richtigen Zusammenhang erfolgen, damit der Nutzer sie als sinnvoll empfindet.
Für unterschiedliche Status entwickeln
Wenn wir erstmals über den Status von PWAs nachdenken, neigen wir dazu, ihn als binär zu sehen: offline oder online. In der Realität sind die Abgrenzungen jedoch meist weniger klar: Geräte sind häufig nur wenige Sekunden offline und es gibt Übergangsperioden, sogenannte Li-Fis, in denen zwar eine Netzwerkverbindung besteht, es aber zu Verzögerungen kommt.
Netzwerke können aus verschiedenen Gründen nicht funktionieren:
- Unzureichende Netzwerkabdeckung.
- Stromausfälle oder schlechtes Wetter
- "Tote Zonen", in denen Gebäude oder Tunnel die Netzwerkverbindung blockieren.
- Zeitlich beschränkte Internetverbindungen, beispielsweise an Flughäfen oder in Hotels.
- Kulturelle Traditionen, bei denen zu bestimmten Zeiten oder an konkreten Tagen nur ein beschränkter oder gar kein Internetzugang erlaubt ist.
Die Zeit der Nutzer
Einer Anekdote zufolge hat man am Flughafen von Houston eine geniale Methode angewandt, um die lange Wartezeit bei der Gepäckabholung zu überbrücken. Bei problematischen Flügen wurden einfach die Ankunftsgates gewechselt. Die Kunden mussten dann zwar weiterlaufen, brauchten dafür aber nicht so lange herumzustehen und zu warten. Dadurch kam es zu weniger Beschwerden.
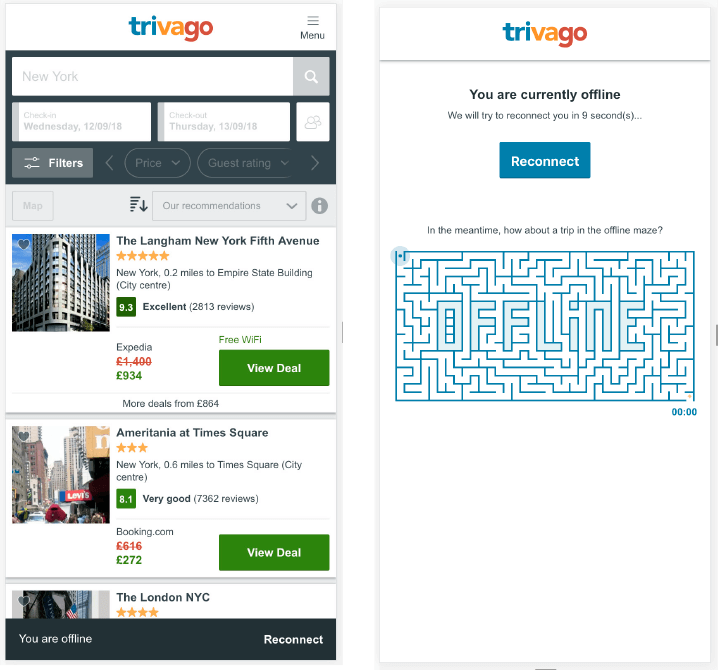
Und genauso braucht auch der Status "offline" mehr als nur Fehlermeldungen oder Fortschrittsanzeigen. Wie reibungslos und unproblematisch eine PWA wirkt, hat viel damit zu tun, wie der Nutzer beschäftigt wird, während er darauf wartet, dass die Netzwerkverbindung wiederhergestellt wird – was oft nur wenige Sekunden dauert. Beispielsweise kann man auf der Preisvergleichsseite trivago jetzt ein Spiel spielen, wenn das Netzwerk ausfällt. Es hat sich gezeigt, dass 67 % der Nutzer, deren Internetverbindung unterbrochen wurde, anschließend ihre Websuche fortsetzten.
Das Wichtigste ist, das Ladesymbol durch etwas zu ersetzen, das relevant ist – und nicht nur ein graues Feld einzublenden. Skeleton Screens sind eine gute Möglichkeit, um Nutzern zu zeigen, dass etwas geladen wird. Und Muster wie das unten abgebildete, können beim Nutzer den Eindruck erwecken, dass Seiten sich schneller aufbauen. Doch sobald Inhalte verfügbar sind, müssen sie auch sichtbar sein: Wenn wichtige Dinge zuerst angezeigt werden, ist sichergestellt, dass der Nutzer Fortschritte sieht. Bei YouTube wird beispielsweise immer zuerst das Video geladen, alles andere ist sekundär:

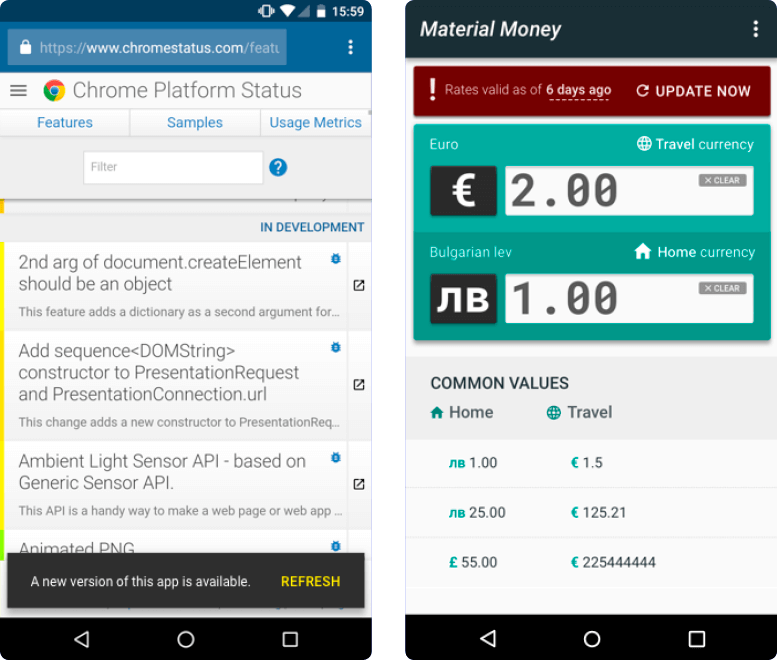
Nutzer über Veränderungen informieren
Es gibt viele Gründe, Nutzer zu informieren: Änderungen an der Netzwerkverbindung, Aktualisierungen der Website oder des Inhalts sowie Preisverschiebungen in einem E-Commerce-Store. Sehen Sie sich die folgenden Beispiele an:

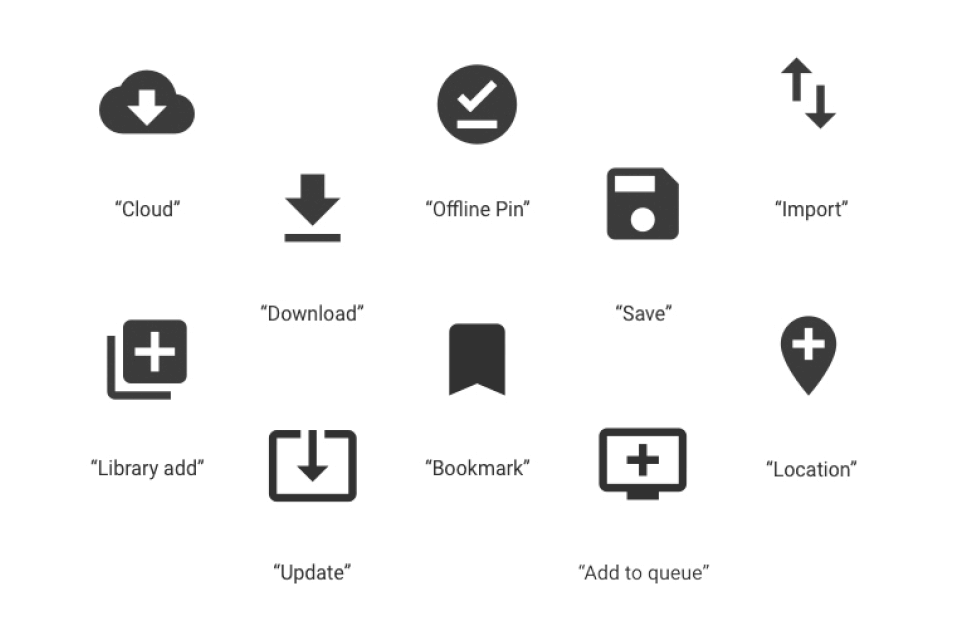
Aussagekräftige Metaphern verwenden
PWAs sind relativ neu, deshalb ist es wichtig, dass die Terminologie und die Bilder den Nutzer informieren, nicht verwirren. Symbole allein sind oft problematisch, denn sie können für jeden etwas anderes bedeuten. Beispielsweise ist das Diskettensymbol für die Funktion "Speichern" für die ältere Generation vermutlich verständlich. Jüngere Menschen können damit vielleicht gar nichts anfangen. Auch das Dreistrich-Menüsymbol verwirrt viele Nutzer.
Überlegen Sie, wie Sie eine gewünschte Aktion vermitteln können. Das ist besser, als dem Nutzer ein abstraktes Konzept vorzusetzen. Beispiel: Müssen Nutzer bei Ihren Apps auswählen, welche Daten bei einer instabilen Netzwerkverbindung synchronisiert werden sollen? Dann könnten Sie sie bitten, Daten herunterzuladen oder zu speichern.
Beispiel: Material-Design-Symbole die aussagekräftig sind.

Für alle Nutzer entwickeln
Die Entwicklung einer PWA zeigt, dass die Zeit der Nutzer für das Unternehmen Priorität hat, denn durch sie werden schnellere Ladezeiten und mehr Interaktionen ermöglicht. Deshalb sollten die Funktionen von PWAs die Nutzung untermauern und nicht von ihr ablenken. Bevor Sie entscheiden, welche Funktionen Sie hinzufügen möchten, fragen Sie sich, warum ein Nutzer Ihre Website besucht: Eine ausgefeilte PWA sollte es Nutzern leicht machen, ihre Ziele zu erreichen.
Hier die wichtigsten Best Practices für PWA-UX:
Weniger ist mehr - Im Internet überfliegen viele Menschen die Inhalte lediglich und lesen nicht alles im Detail. Die meisten wollen sich nicht durch eine Flut von Informationen kämpfen. Wenn ein Element auf Ihrer Website eine niedrige Klickrate (Click-through-Rate, CTR) hat, erkennen Nutzer vielleicht einfach nicht dessen Wert oder Relevanz. Priorisieren Sie stattdessen den primären Call-to-Action (CTA) und entfernen Sie Elemente mit geringer Interaktion. Damit reduzieren Sie dann auch die Websitegröße. Vermitteln Sie den Nutzen eine klare, einprägsame Aussage an einer auffälligen Position. Verzichten Sie auf Slider und Karussellelemente.
Seien Sie konsistent - Schriftarten, Medien und Bilder sollten einheitlich wirken und zur Gesamtstrategie der Marke beitragen. Tipp: Rufen Sie benutzerdefinierte Schriftarten bei späteren Ladevorgängen ab und verwenden Sie so oft wie möglich Geräteschriftarten.
Vom Nutzer wahrgenommene Leistung - Zeigen Sie den Nutzern mithilfe von Skeleton Screens und Übergangsanimationen, dass etwas passiert. Dadurch reduzieren Sie die Absprungrate und motivieren Nutzer dazu, zu warten und den Kaufprozess dann fortzusetzen (bzw. zurückzukommen, wenn die Verbindung unterbrochen wurde).
Navigation - Die Navigation sollte einfach und schnell sein und sich am unteren Rand des Darstellungsbereichs befinden. Dadurch finden sich Nutzer leichter zurecht.
Probleme reduzieren - Achten Sie darauf, dass Prozesse so einfach wie möglich gestaltet sind. Beim Ausfüllen von Formularen und beim Abschluss des Kaufvorgangs haben Nutzer erfahrungsgemäß nur wenig Geduld.
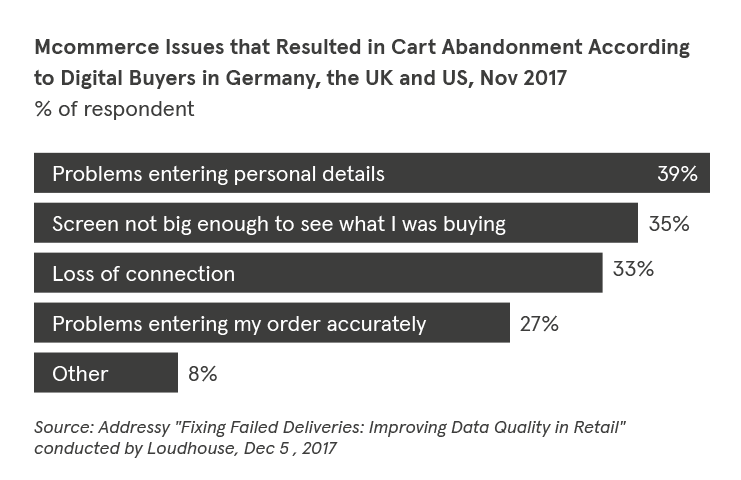
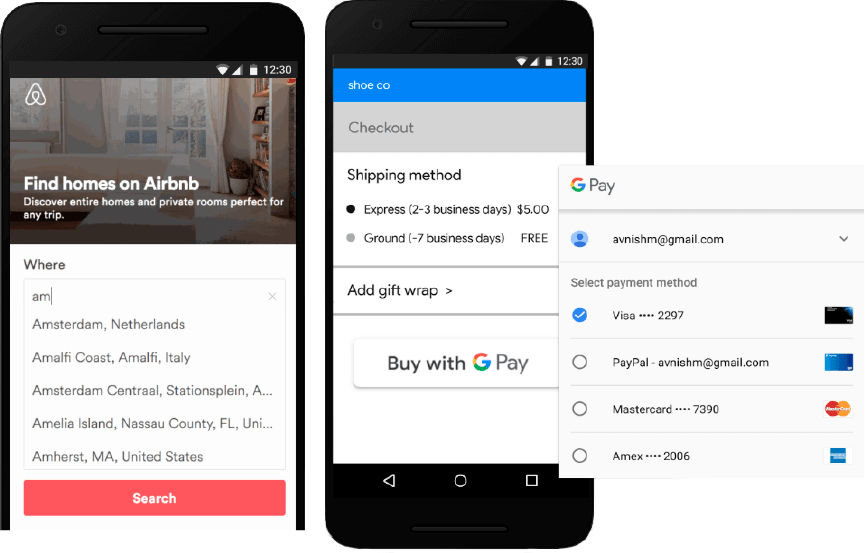
Der häufigste Grund, aus dem Nutzer den Kaufvorgang auf Mobilgeräten abbrechen, sind "Probleme beim Eingeben der persönlichen Daten" (siehe Diagramm unten). Tipp: Nutzen Sie schnelle Checkout-Lösungen wie automatisches Ausfüllen, Webzahlungen und One-Tap-Anmeldung, um alle Prozesse an der Kasse zu bündeln und dabei die Sicherheit der Daten zu gewährleisten.


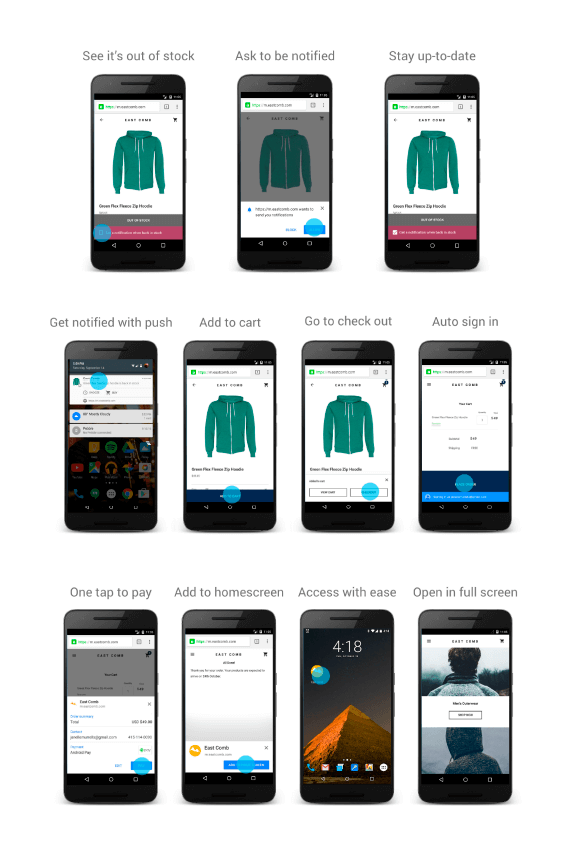
Push-Benachrichtigungen - Diese können die Interaktion mit dem Nutzer erhöhen, aber sie sind wirkungsvoller, wenn sie zum passenden Zeitpunkt erscheinen. Zwingen Sie den Nutzer nicht schon auf der Startseite, die Benachrichtigungen zu aktivieren. Das wäre in etwa so, als würden Sie in einen Laden gehen und dann direkt von einem Mitarbeiter gefragt werden, ob sie in Zukunft auf dem Laufenden gehalten werden möchten. Aber wenn Sie etwas anprobieren und dann höflich gefragt werden, ob man Sie informieren soll, wenn die richtige Größe wieder verfügbar ist, dann ist es viel wahrscheinlicher, dass Sie zustimmen. Wenn Push-Benachrichtigungen einen echten Mehrwert bieten, sind Nutzer viel eher dazu geneigt, sie zu aktivieren.

Barrierefreiheit im Web - Hiermit meinen wir, dass Inhalte für alle zugänglich sind und die Website von jedem genutzt werden kann. Die Web Content Accessibility Guidelines (WCAG) 2.0 (Richtlinien für barrierefreie Webinhalte) sind von Experten zusammengestellte Best Practices, in denen definiert ist, was "Barrierefreiheit" bedeutet und wie sie erreicht werden kann.
WCAG basiert auf vier Grundprinzipien, die oft als POUR bezeichnet werden:
- Wahrnehmbar: Können Nutzer die Inhalte erkennen? Wenn etwas nur mit einem Sinn wahrnehmbar ist, beispielsweise dem Sehen, bleibt der Inhalt Nutzern verschlossen, die diesen Sinn nicht besitzen.
- Operable: Können Nutzer die Inhalte aufrufen? Eine Mouse-Over-Interaktion kann beispielsweise nur von jemandem verwendet werden, der eine Maus oder einen Touchscreen bedienen kann.
- Verständlich: Können Nutzer die Inhalte verstehen? Ist die Oberfläche so klar und einheitlich, dass keine Verwirrung aufkommt?
- Stabil: Können die Inhalte von verschiedenen User-Agents (Browsern) verarbeitet werden? Funktionieren sie mit Bedienhilfen?
Wie geht es nach der Einführung einer progressiven Web-App weiter?
Glückwunsch! Sie haben von dieser revolutionären Technologie Gebrauch gemacht und Ihre Systeme aufgewertet.
Sobald eine PWA aktiv ist, sollten Sie die Nutzerinteraktionen verfolgen, die Wirkung messen und die UX bei Bedarf anpassen. Hierbei können Sie verschiedene Tools und Techniken einsetzen:
Leistung - Nach der Einführung einer PWA verbessert sich häufig die Websitegeschwindigkeit. Behalten Sie First Contentful Paint (FCP), Zeit bis Interaktivität (TTI) und den Geschwindigkeitsindex im Auge und prüfen Sie die Nutzung der PWA kontinuierlich mit Lighthouse, Berichten zur Nutzererfahrung in Chrome sowie WebPageTest.org. Testen Sie die Leistung der PWA bei unterschiedlichen Netzwerkbedingungen und auf verschiedenen Hardwaregeräten.
Neuakquisitionen - Überprüfen Sie die Absprungrate, um zu sehen, ob durch die bessere Leistung, die Übergangsanimationen und die Skeleton Screens Nutzer auf der Seite gehalten werden.
Nutzerinteraktiont - Vergewissern Sie sich, dass PWA-Funktionen wie "Zum Startbildschirm hinzufügen" und "Web Push" tatsächlich die Nutzerinteraktion verbessern. Bei "Zum Startbildschirm hinzufügen" können Sie mithilfe von Messwerten wie der Verweildauer auf der Website und den Folgebesuchen ermitteln, welche Unterschiede es gibt – zwischen Nutzern, die die PWA vom Startbildschirm ausführen, und denjenigen, die über den Browser darauf zugreifen. Bei "Web Push" haben Sie die Möglichkeit, die CTR unterschiedlicher Benachrichtigungen zu verfolgen. Außerdem können Sie auch hier wieder die Zeit auf der Website und die Folgebesuche vergleichen – für Nutzer, die Benachrichtigungen erhalten, und solche, die keine empfangen. Die Interaktionsmesswerte für jede Funktion sollten einen Trend zu einer insgesamt höheren Conversion-Rate zeigen.
Conversions - Die meisten Unternehmen entscheiden sich für die Entwicklung einer PWA, um die Conversions zu steigern. Deshalb wollen sie nun natürlich wissen, ob das auch funktioniert. Einzelhändler können die Conversions anhand des durchschnittlichen Bestellwerts (Average Order Value, AOV) beobachten. Auch die Ausstiegsrate auf der Seite, auf der der Checkout-Trichter beginnt, ist in diesem Zusammenhang interessant. Unternehmen, die Leads generieren, sollten sich auf die CTR der primären Call-to-Action-Schaltfläche und das Verhältnis zwischen Lead und Abschluss konzentrieren (erfolgreiche Verkäufe ÷ Anzahl der Leads × 100). Bei Tourismuswebsites sollten die wiederkehrenden Sitzungen (Kundenbindung) und die kanalspezifischen Zugriffe (wird mehr in den sozialen Netzwerken geteilt?) beobachtet werden.
Fallstudien
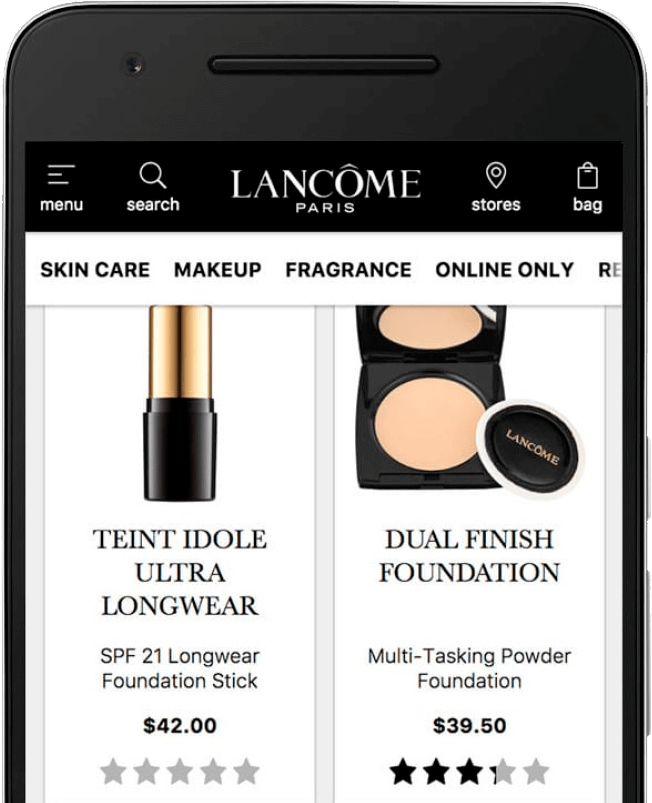
Lancôme
2016 waren bei Lancôme die Zugriffe über mobile Websites erstmals größer als die über Computer. Doch trotz der steigenden Zahl der Besucher von mobilen Websites, betrug die mobile Conversion-Rate nur 15 %, während auf Computern 38 % erzielt wurden. Lancôme überlegte, eine App zu entwickeln, entschied sich jedoch dagegen, weil nicht davon auszugehen war, dass Käufer wöchentlich oder sogar täglich eine E-Commerce-App nutzen würden. Stattdessen wollte man mithilfe von PWA-Technologien eine ansprechende, app-ähnliche Weblösung schaffen.
Mit der neuen PWA sank die Zeit bis Interaktivität um 84 %, was mit einer Reduzierung der Absprungraten um 15 % einherging. Die mobilen Sitzungen von Lancôme stiegen um mehr als 50 %, die Conversions um 17 %. Auf Android-Geräten machte sich das Unternehmen Strategien für erneute Interaktionen wie Push-Benachrichtigungen zunutze – mit beträchtlichem Erfolg: Über 18.000 Käufer haben sich seit Einführung der PWA im Oktober 2016 für Benachrichtigungen registriert.

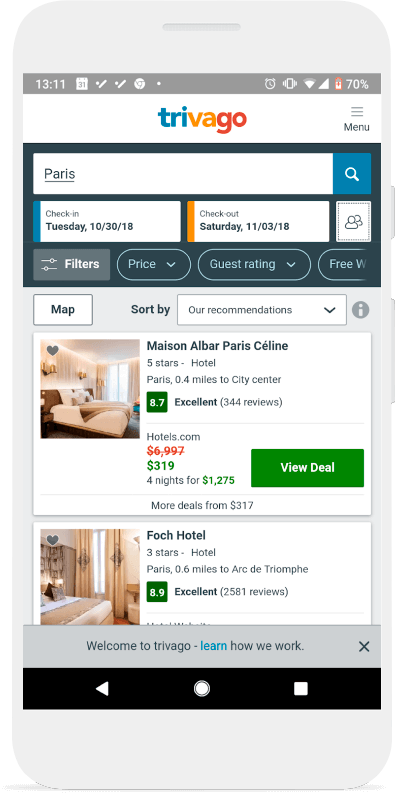
trivago
Als eine der weltweit führenden Hotelsuchmaschinen kann trivago auf eine lange Innovationstradition zurückblicken. Das Unternehmen ist ständig auf der Suche nach revolutionären Lösungen. Deshalb war die Entwicklung einer PWA ein logischer Schritt. Derzeit ist die PWA in 33 Sprachen und 55 Ländern verfügbar. Das Unternehmen gibt an, dass Funktionen wie der Offlinezugriff, die Push-Benachrichtigungen und "Zum Startbildschirm hinzufügen" bei Nutzern besonders beliebt sind:
“Heute empfinden wir es beim Suchen nach neuen Inhalten als unzumutbar, wenn Websites ständig neu geladen werden. Deshalb werden mobile Nutzer, die in den Genuss nahtloser PWAs gekommen sind, diesen störungsfreien Zugriff auch schnell von Websites erwarten – unabhängig davon, wie unzuverlässig oder schlecht die WLAN-Verbindung oder der mobile Datenempfang ist” , so Tom Dwyer, Project Lead PWA und Front-End Developer bei trivago.

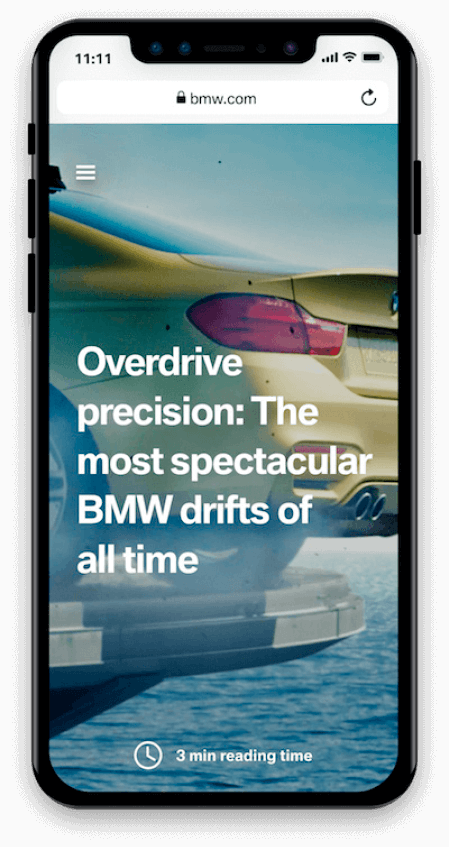
BMW
Seit 1916 steht BMW für Qualität, Stil, Innovation und Leistung. Als das Team für digitales Marketing des Unternehmens beschloss, BMW.com zu verbessern, hatte es ganz klare Vorstellungen im Hinblick auf Funktionsweise und Design. Die Agentur Jung von Matt führte einen kompletten Relaunch der Website mit einer PWA-Shell und reinen AMP-Inhalten durch. Die Entwicklung dauerte gut sechs Monate. Im Herbst 2017 war es dann soweit – mit farbenprächtigen, informativen und schnell ladenden Artikelseiten wurde die Leistung drastisch gesteigert.
“Es war von Anfang an unser Ziel, mit begeisternden Inhalten und unter Berücksichtigung unseres Markenimages mehr Autoliebhaber anzuziehen. Hierzu musste unsere neue Internetpräsenz eine datengetriebene Contentplattform werden, die auf leistungsstarken Technologien wie AMP und PWA basierte”, so Jörg Poggenpohl, Global Head Digital Marketing bei BMW.

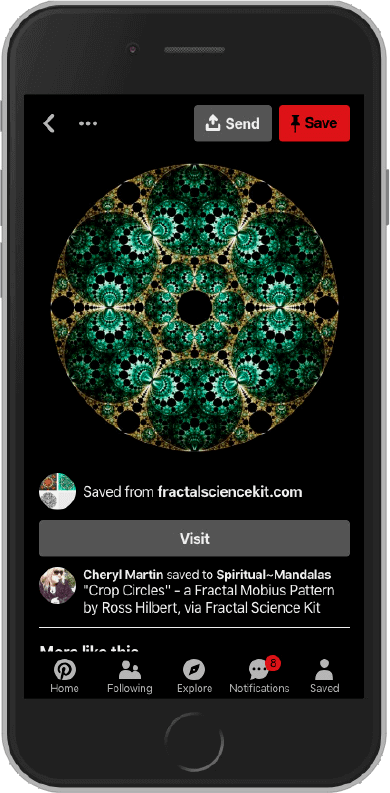
Pinterest hat in der Vergangenheit viel in seine iOS- und Android-Apps investiert. Die mobile Website war jedoch alles andere als perfekt. Vor über einem Jahr, im Juli 2017, stellte das Unternehmen ein Team zusammen, das die mobile Website als PWA komplett neu aufsetzen sollte. Dies war das Ergebnis einer jahrelangen Diskussion, mehrmonatiger Analysen von Messwerten und einer großen Hypothese: Das mobile Web kann ebenso gute Leistungen erzielen wie eine systemeigene App. Also entwickelte man eine echte PWA, die eine Anwendungsshell, "Zum Startbildschirm hinzufügen", Push-Benachrichtigungen, Asset-Caching, Sprachen, bei denen von rechts nach links geschrieben wird, und sogar einen "Nachtmodus" unterstützt.
Die Ergebnisse waren durchweg positiv. Bei den aktiven Nutzern pro Woche im mobilen Web gab es im Vergleich zum Vorjahr einen Anstieg um 103 %. In den aufstrebenden Märkten, in denen man hauptsächlich über Mobilgeräte auf Inhalte zugreift, lag dieser Wert sogar noch höher: In Brasilien betrug die Steigerung 156 % und in Indien 312 %. Auch die Interaktionen entwickelten sich gut: Die Sitzungslänge nahm um 296 % zu, die Anzahl der gesehenen Pins um 401 % und die Nutzer speicherten einen Pin mit einer um 295 % höheren Wahrscheinlichkeit auf einer Pinnwand. Die Anmeldungen stiegen im Vergleich zum Vorjahr um 370 %, die Neuregistrierungen um 843 %. Seit der Einführung dieser neuen Lösung ist das mobile Web zur wichtigsten Plattform für Neuregistrierungen geworden. Und in weniger als sechs Monaten nach der Einführung gab es bereits 800.000 wöchentliche Nutzer, die die PWA vom Startbildschirm aus wie eine systemeigene App verwendeten.

Weitere Fallstudien finden Sie unter:
Nachwort
Jetzt haben Sie also eine detaillierte Anleitung zum Thema PWAs – wie sie sich aus bestehenden Technologien entwickelt haben und sich damit Websites erstellen lassen, die im Web genauso nahtlos funktionieren wie systemeigene Apps, unabhängig vom Betriebssystem. Wir hoffen, dass wir Ihnen mit diesem Leitfaden eine gute Vorstellung davon vermittelt haben, warum PWAs als progressive Web-Apps bezeichnet werden, wie Sie eine PWA für Ihr Unternehmen entwickeln und bereitstellen können und mit welchen Best Practices Sie Nutzer zufriedenstellen und an sich binden.
Vielen Dank, dass Sie sich die Zeit genommen haben, dieses E-Book zu lesen.
Ressourcen: Checkliste, Tools, Hilfreiche Links
Checkliste
Ressourcen
- HTTPArchive – Daten zu PWAs
- PWA-Statistiken von Cloud Four
- Service Worker – einsatzbereit?
- Javascript Promises: An Introduction
- Is Service Worker Ready?
- Ein Symbol für eine progressive Web-App designen
- Die Wahrnehmung der Nutzer beeinflussen, damit Websites und Apps schneller wirken
- Google Codelab für die Entwicklung progressiver Web-Apps
- Service Worker für Mozilla – eine Anleitung
- Details zur Unterstützung von Service Worker und WebManifest in Apple Safari/Webkit
- PWA unter Windows 10
Tools
- Lighthouse Ein automatisiertes Open-Source-Tool zur Verbesserung der Qualität von Websites. Das Tool kann auf jeder Webseite ausgeführt werden, unabhängig davon, ob sie öffentlich zugänglich ist oder eine Authentifizierung erfordert. Es umfasst Prüfungen für Leistung, Barrierefreiheit, progressive Web-Apps und weitere Funktionen.
- PWA Builder Ein Open-Source-Projekt von Microsoft, mit dem Sie ein Manifest von einer bestehenden URL vordefinieren und einen Service Worker erstellen können. Die Technologie umfasst eine PWA sowie binäre Fallbacks für die PWA.
- Workbox Bibliotheken und Knotenmodule, mit denen Assets ganz einfach im Cache gespeichert werden können. So haben Sie die Möglichkeit, die unterschiedlichen Funktionen der progressiven Web-Apps in vollem Umfang zu nutzen.
Mobile Excellences
Getting the fundamentals of mobile sites right is critical, to stay ahead of consumer needs it’s important to lay the groundwork for high performing mobile experiences now.
Awwwards.com in collaboration with Google has created this Award for recognizing and rewarding best practices in mobile site design. The process of obtaining a Mobile Excellence Badge is simple and transparent. In order to win the award you must meet the optimization criteria established by Google and Awwwards, which you can see here in these Guidelines.
The Mobile Excellence Award celebrates sites that puts users first, whilst bridging great design with pure performance. It recognizes hard work and aims to raise the standards of the mobile web, allowing people to have a superior experience anytime, anywhere.

Videos
PWAs: Building Bridges to Mobile, Desktop, and Native (Google I/O '18)
Progressive Web Apps (PWAs) enable fast, integrated, reliable, and engaging web experiences. Come and learn how browser vendors are enabling developers to use the web to build installable desktop applications and store-distributed mobile apps, as well as how Google is launching its own PWAs at scale.
Kickstarting Your Journey to Progressive Web Apps (Chrome Dev Summit 2017)
The web is now an even more exciting place to develop, but you may be confused by the changes and not know where to start. In this video, Ewa Gasperowicz covers how to take a web site and turn it into to a Progressive Web App experience, discusses starting points, process, options and tools, and teaches about caveats of PWA development and their solutions.
From Website to Progressive Web App (GDD Europe '17)
In this video, you'll learn where to start with Progressive Web Apps, what to implement, and how to prioritize PWA techniques. You'll also learn how to make the most of 'low hanging fruit' and take advantage of small changes that can have a big impact.
UX Research and Usability Testing: Designer vs. Developer
In this episode, Jenny Gove explains the importance of research and usability testing and discusses various methods and approaches such as conducting a pilot study, identifying target users, and setting up tasks.
Special thanks to:
“Craig Adolph – EMEA mWeb Product Lead at Google for coordinating all these authors:
Jenny Gove – Senior Staff UX Researcher at Google
Chris Heilmann – Developer Evangelist at Microsoft
Sam Dutton, Developer Advocate – Developer Advocate at Google
Sarah Clark – Program Manager, Developer Relations Infrastructure at Google
Mustafa Kurtuldu – Senior Design Advocate at Google
Ryan Warrender - Mobile UX Manager at Google
Shane Cassells - EMEA mWeb Ecosystem Lead at Google
Olga Demidova - EMEA mWeb Marketing Manager