

Progresif Web Uygulamaları.
Mobil
web'in
Uygulamaları.
Mobil
web'in Geleceği.
Geleceği.
 Uygulamaları.
Uygulamaları. Geleceği.
Geleceği.İçindekiler
- Önsöz
-
Mobilden Beklenenler, Yazan: Jenny Gove
- Mobil Kullanım
- Kullanıcı Araştırması: Mobil Web ve Yerel Uygulamalar
- İkisi Bir Arada: Progresif Web Uygulamaları
-
Progresif Web Uygulamaları Nelerdir? Yazan: Chris Heilmann
- Yazılım Dağıtımının Kısa Geçmişi
- Mevcut Bir İhtiyacın Karşılanması
- Bir Kurtarıcı Olarak Progresif Web Uygulamaları
- Teknoloji Grubu
- Progresif Web Uygulamaları Nasıl Oluşturulur? Yazan: Sarah Clark ve Sam Dutton
-
PWA Tasarımı İle İlgili Hususlar, Yazan: Mustafa Kurtuldu ve Ryan Warrender
- Kullanıcı Beklentilerindeki Değişim İçin Tasarlamak
- Farklı Durumlar İçin Tasarlamak
- Anlamlı Metaforlar Kullanmak
- Tüm Kullanıcılarınız İçin Tasarlamak
- PWA Lansmanı Sonrası
-
Örnek Olaylar
- Lancôme
- Trivago
- BMW
- Nikkei
- Sonsöz
- Kaynaklar: Yapılacaklar Listesi, Araçlar, Yararlı Bağlantılar
Önsöz
Son yıllarda mobil cihaz kullanımının geldiği noktada, artık kullanıcılar masaüstü cihazlarda geçirdikleri zamanın iki katını mobil cihazlarda geçiriyor ve pek çok ülkede kullanıcılar mobil cihazlardan başka cihaz kullanmıyor. Bu yeni bir haber değil: Aynı trendi site analizlerinizde görmüşsünüzdür.
Mobil cihaz kullanımının yükselişi, beklentiyi de beraberinde getiriyor. Kullanıcılar hem yerel uygulama hem de mobil web sitelerinden tutarlı ve mükemmel bir deneyim talep ediyor, ihtiyaçlarına bağlı olarak bunların aralarında sorunsuzca geçiş yapabilmeyi bekliyorlar. Geliştiriciler ve tasarımcılar artık bir mobil web sitesinin yanı sıra birden fazla işletim sistemi (OS) için yerel uygulamalar oluşturup devam ettirmek zorunda ve bu süreç çok fazla zaman ve çaba gerektiriyor. Ayrıca çoğu zaman olduğu gibi, bir şirketin web sitesinde sunduğu deneyim ile yerel uygulamasının deneyimi arasında dünyalar kadar fark olması kullanıcıların canını sıkıyor. Bunun daha iyi bir yolu yok mu?
Evet, artık var: Progresif Web Uygulamaları. Progresif Web Uygulaması (PWA) kavramıyla ilk olarak 2015 yılında tanıştık. PWA'lar, web'de yerel uygulamaların sunduğu deneyimlerin benzerlerini sunmak üzere modern teknolojiden yararlanan sitelerdir. Bu e-kitapta, günümüz mobil web deneyimlerinin yanı sıra neden PWA'ların mobil web'deki deneyimleri iyileştirmeye yönelik devrim niteliğinde çözümler sunduğu incelenmektedir. "PWA" derken tam olarak neyi kastettiğimize, kullanıcılara sundukları benzersiz özelliklere, nasıl oluşturulduklarına ve sonuçların nasıl değerlendirileceğine değineceğiz.
Mobilden Beklenenler, Yazan Jenny Gove
Mobil Kullanım
Tüketicilerin mobil cihazlardan beklentisi, alışveriş, iletişim ve eğlence gibi günlük görevlerle ilgili ihtiyaçlarını karşılamasıdır. Bu talepleri karşılayan deneyimleri sunma görevi de tasarımcılara ve geliştiricilere düşüyor. Bunun için mobil deneyimlerin hızlı, yüklenebilir, güvenilir, ilgi çekici olması ve güvenli, erişilebilir bir ortamda çalışabilmesi gerekiyor.
Geçtiğimiz birkaç yıl içinde, mobil cihazların artık masaüstü cihazlara kıyasla çok daha olağan hale gelmesiyle kullanıcıların rağbet gösterdiği dijital platformlarda büyük bir değişim yaşandı. ComScore'un 1 raporuna göre, ülkelerin büyük çoğunluğunda mobil cihaz kullanıcılarının dijital ortamda geçirdiği zaman, masaüstü cihaz kullanıcılarına kıyasla iki kattan fazla. Yine de masaüstü cihazlar önemini koruyor ve perakende, portallar, ticaret ve finans, seyahat, otomotiv ve eğitimle alakalı olarak dijital ortamda geçirilen zamanın içinde hâlâ en az %50'lik paya sahip. Ancak, mobil kitlelerin bu kategorilerin bazıları için erişim düzeyi daha yüksek 2, ve çoğu zaman tüketiciler ihtiyaçlarını en iyi karşılayan platforma geçiyor.
Ayrıca, dijital dünyayla yeni tanışan ve ilk kez internet ortamına adım atan kesimler, mobil öncelikli internet erişimine kademeli geçişe katkıda bulundu. Asya Pasifik'te (APAC) Hindistan ve Endonezya gibi ülkelerde yaşayan tüketiciler 3, web'e yalnızca mobil cihazlardan erişiyorlar. Y kuşağı ise mobil cihazları diğer nesillere kıyasla daha sık kullanıyor, ancak daha yaşlı nesillerde de kullanım dikkate değer ölçüde artıyor 4.
Mobil cihazlarda, zamanın büyük bölümü yerel uygulamalarda geçiriliyor 5. ComScore'un raporuna göre pazarların tümünde mobil ortamda harcanan toplam zamanın %80'i yerel uygulamalarda, %20'si ise mobil web'de harcanıyor. Ancak, bu sürede kullanılan yerel uygulamaların sayısı çok az. Sosyal ağ, müzik, oyunlar ve eğlence uygulamaları bunların başında geliyor. Erişim konusunda ise mobil web daha büyük kitlelerin ilgisini çekme eğiliminde: ComScore'a göre mobil web'in bir ayda çektiği tekil ziyaretçilerin sayısı yerel uygulamalara kıyasla ortalama 2,2 kat daha fazla 6.
Kullanıcı Araştırması: Mobil Web ve Yerel Uygulamalar
Tüketicilerin, seçeneklerini araştırmak ve keşfetmek için sıklıkla mobil web sitelerine yönelmesi mobil web varlığının ne kadar önemli olduğunu vurguluyor. Aslına bakılırsa, bir Google kullanıcı araştırmasının sonucuna göre araştırma yapmanın ve yeni şeyler keşfetmenin birincil yöntemi mobil web siteleri 7:
“Bir şey arayacağınız zaman bir mobil web sitesine gidip araştırma yapmak muhtemelen daha kolay oluyor… Bana, uygulamalara kıyasla mobil web sitelerinde daha fazla ürün ve içerik sunuluyormuş gibi geliyor.”
Kullanıcılar çoğunlukla Arama işlevini kullanarak, en iyi erişime sahip olduğu düşünülen çeşitli mobil web sitelerinde bilgi arıyor. Bu, alternatif seçenekleri, fiyatları ve incelemeleri araştırmak için faydalı bir yöntem.
Tüketiciler araştırma ve keşif için mobil web sitelerine yönelseler de genel olarak yerel uygulamaların daha kolay kullanıldığını düşünüyorlar. Yerel uygulamalar en baştan mobil öncelikli olarak oluşturuluyor. Bu, kullanıcı hedeflerine odaklanan daha iyi bir tasarımın ve daha sorunsuz bir deneyimin ortaya çıkma olasılığını artıran bir yaklaşım. En baştan çok iyi tasarlanmış ve daha kullanışlı olan birçok mobil web sitesi mevcut ve daha az gelişmiş olan web siteleri arama sonuçlarında daha az sıklıkta gösterilebiliyor. Buna rağmen kullanıcılar hâlâ kötü deneyim sunan çok sayıda web sitesiyle karşılaşıyorlar. Bu karşılaşmaların ardı sıra gerçekleşmesiyle kullanıcılar yerel uygulamaların daha iyi işlediği sonucuna varabiliyor.
“[The apps I like] are really designed to be really user friendly and easy. You can get in, get out, do [your] thing.”
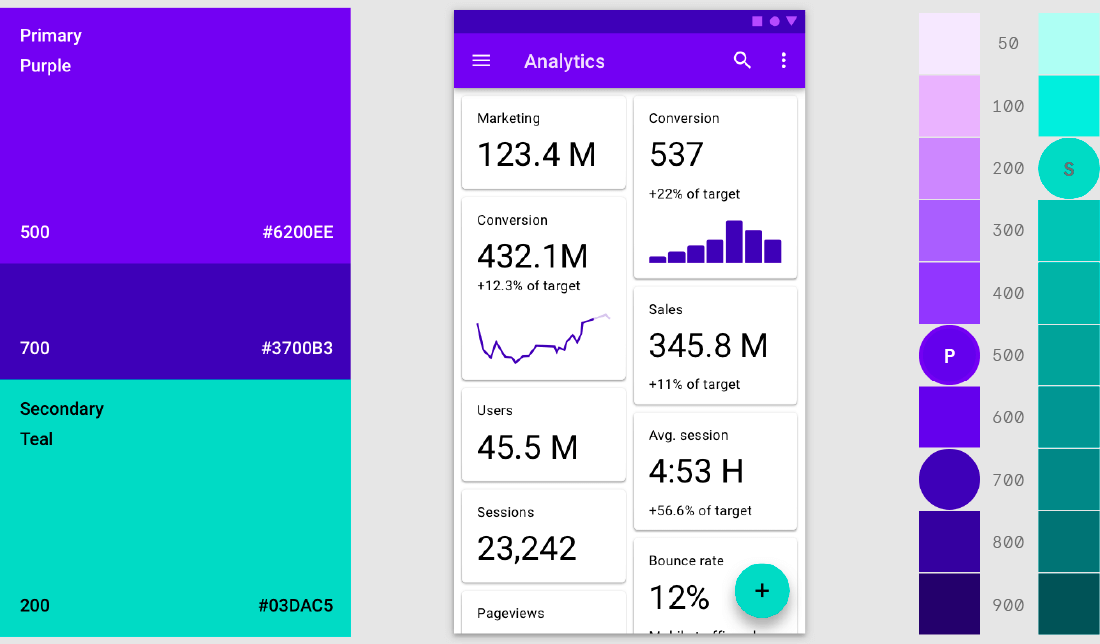
Material Foundation. The color system.
Credits: Material.io

Yerel uygulamalar çoğunlukla belli görevler için tasarlanmış ve sadece en önemli özellikleri sunma amacıyla oluşturulduklarından, kullanıcılar mobil web sitelerine kıyasla daha basit ve hedef odaklı olduklarını düşünüyor.
“Tecrübelerime göre uygulamalar web sitelerine oranla daha az özelliğe sahip. Son derece basitler ve nihai amaca uygun hale getirilmişler [...]. Uygulamalarda daha az özellik bulunuyor, çünkü sonuca olabildiğince çabuk gitmeniz hedefleniyor.”
Yerel uygulamalar genelde kullanıcıların ödeme ayrıntıları, hesap bilgileri veya ayar ve tercihlerini saklamasına olanak tanıyan özellikler içeriyor. Bu nedenle, daha kişiselleştirilmiş olarak algılanabiliyorlar.
“[Uygulamalar] size göre tasarlanmış oluyor. Sipariş geçmişiniz elinizin altında, kolaylıkla erişebiliyorsunuz. Bazı kişiselleştirme ayarları da içerebiliyorlar [...]”
Kullanıcılar yerel uygulamaların daha kolay bulunduğunu ve erişilebildiğini de düşünüyorlar:
“Çünkü telefonumun ekranında çıkıyor, görünümü tanıdık geliyor ve basması kolay... Bir siteye yer işareti koymadıysam (ki bunu bazen unutuyorum), o siteyi hatırlamam veya Google'a gidip adını girmem ve bakmam gerekiyor...”
Tüketiciler yerel uygulamaların daha hızlı bir ilk deneyim sunduğunu da düşünüyorlar:
“Bana kalırsa uygulamalar her zaman mobil web'den daha hızlı çalışıyor.”
Diğer yandan yerel uygulamalar cihazda büyük miktarda depolama alanı kaplıyor, bu nedenle kullanıcılar yalnızca sık kullanmayı planladıkları uygulamaları yüklemekle yetinebiliyorlar.
“Bir uygulamayı gerçekten de sıklıkla, birden fazla kez kullanmaya karar vermediğim sürece indirmiyorum, ufak birkaç istisna hariç. Sık erişmediğim çok sayıda uygulamam yok. Yani, tek seferlik bir şeyse web sitesine gidip ihtiyacım olan bilgiyi ararım, sonra yoluma devam ederim. Uygulama benim çoğu zaman, defalarca kullanacağım bir şeydir.”
Hem mobil web siteleri hem de yerel uygulamalarla kullanıcılara sunulan sıkıntısız deneyimlerin sürdürülmesi için çok çaba harcamak gerekiyor. Kullanıcı deneyimine engel olan reklamlar veya tüketicilerin hedeflerine ulaşmasını engelleyen devamlı, alakasız bildirimler kötü deneyimlere yol açabilir. Kullanıcılar rahatsız edici reklamlar barındıran mobil web sitelerini terk edebiliyor ve işlemleri bu reklamlar nedeniyle sekteye uğruyorsa bildirimleri tamamen kapatıyorlar:
Reklamları kaydırarak geçmeyi veya reklamların daha uzun sürede yüklenmesini istemiyorum, çünkü telefonumun işlevlerine engel oluyor. Bunlarla vakit kaybetmek istemiyorum.”
“Bana göre her şey için bildirim geliyorsa, hiçbir şey önemli değildir.”
İşin aslı, gerektiğinde kullanıcılar istedikleri bilgi veya hizmeti bulmak için platform değiştiriyor. Yakın tarihli bir araştırmanın 8 ulgularına göre mobil alışveriş oturumlarının %46'sında mobil web sitesi ile yerel uygulamalar arasında en az bir kez geçiş yapılıyor. Dolayısıyla desteklediğiniz tüm platformlarda deneyimin yüksek kaliteli, hızlı, güvenilir, güvenli ve ilgi çekici olması gerekiyor. Bunun yanı sıra, mobil web entegre edilmiş bazı yerel uygulamalar bu yönleriyle avantaj sağlıyor ve Trusted Web Activities (Android için sunulmaktadır) gibi teknolojiler bunu sorunsuzca başarmanıza olanak tanıyıp tutarlı görünüm ve hisse sahip bir deneyim sunmanıza yardımcı oluyor.
Kullanıcılar genelde yerel uygulamaların daha düzgün ve sorunsuz bir deneyim sunduklarına, ayrı ayrı kullanıcılara göre uyarlanmış olduklarına ve daha hızlı yüklenip kullanıldıklarına inanıyor. Ancak, bir konu, hizmet veya ürünü araştıran ve belirli bir bilgiyi arayanların ilk adresi mobil web siteleri. Mobil web sitelerinin indirilmeleri de gerekmiyor ve teknolojik gelişmeler sayesinde yerel uygulamalar kadar hızlı ve kullanışlı olabiliyorlar. Bu teknolojilerden faydalanmak web'de harika deneyimler sunmanızı sağlar, böylece kullanıcıların her ihtiyacını her seferinde karşılarsınız.
İkisi Bir Arada: Progresif Web Uygulamaları
Progresif Web Uygulamaları (PWA), yerel uygulamaların sunduklarına yakın mobil web deneyimleri sunmak için modern web teknolojilerinin kullanıldığı web siteleridir. Kullanıcılar, içeriklere çevrimdışı olduklarında erişmek için tercih ettikleri markalardan bildirimler almak, en sevdikleri öğeleri ana ekrana eklemek gibi daha önce web'de sıkıntılı olan özellikleri ana ekrandaki bir bağlantı aracılığıyla keyifle kullanabiliyorlar. Gerek e-ticaret, gerekse üretkenlik, yayıncılık, oyun veya medya alanlarında PWA'lar kullanıcı etkileşiminin iyileştirilmesine ve sorunsuz dönüşümlerin sağlanmasına yardımcı oluyor.
Mobil cihazlar teknolojinin ana iticilerinden olmasına rağmen masaüstü de büyümekte olan bir pazar. PWA'lar mobil, tablet, ve masaüstü cihaz kullanıcıları için sorunsuz yolculukları mümkün kıldıklarından platform ne olursa olsun oynadıkları rol önemli.
PWA'nın ne olduğuna ve işleyişine daha yakından bakalım.
Progresif Web Uygulamaları Nelerdir?, Yazan Cris Heilmann
Progresif Web Uygulamaları kullanıcılara en iyi yazılım işlevselliğini sunmanın heyecan verici ve pragmatik bir yoludur. Ancak, "nasıl" sorusuyla ayrıntılara inmeden önce "neden" sorusunu hızlıca ele alalım.
Yazılım Dağıtımının Kısa Geçmişi
Geçmişte yazılımlar uygulama olarak sunuluyordu. Disket, CD veya USB belleklerle satın alır, yükler ve kullanırdınız. Bu zahmetli süreç, yazılımın nadiren yeni sürüme geçirilmesi anlamına geliyordu. Fiziksel ürünler oluşturup postayla göndermenin maliyeti yüksekti ve bir hata oluştuğunda çözümü kolay olmuyordu.
Ancak, web platformu işleri değiştirdi. Fiziksel medya sipariş etmek yerine ihtiyacınız olan yazılımı indirip yüklemeniz yeterliydi. Tarayıcıların ve teknolojinin gelişmesiyle bu süreç bile basitleşti: İndirip yüklemek yerine bir URL giriyor veya bağlantıyı tıklıyordunuz. En sonunda düzgün, isteğe bağlı yazılımlarımız oldu.
Akıllı telefonların icadıyla yeniden bir atılım gerçekleşti. Tarayıcıda yazılım biçimi, form faktörü için ideal değildi, mobil cihazlarda URL yazmak güçtü. Web teknolojileriyle oluşturulan arayüzler (HTML, CSS ve JavaScript) genellikle büyük ekranlar ve fare etkileşimleri için optimize ediliyordu. Ancak temel sorun bu teknolojilerin kullanıcının çevrimiçi olmasını gerektirmesiydi, ayrıca mobil bağlantı bir masaüstü veya dizüstü bilgisayarın kablolu bağlantısına göre daha az güvenilirdi.
iOS ve Android'deki yerel uygulamalar mobil web sitelerinin sunamadıklarını sundu: çevrimdışı çalışma özelliği ve akıllı telefonların form faktörü için optimize edilen bir deneyim. Böylece yazılım ve medyaları uygulama mağazaları aracılığıyla sunmaya başladık.
Mevcut Bir İhtiyacın Karşılanması
Ancak, bunun da kusursuz bir çözüm olmadığı ortaya çıktı. Son kullanıcılara mağaza aracılığıyla yazılım dağıtmak geliştiriciler için daha elverişli ve daha güvenli hissettiriyor, çünkü içerikleri seçili olan bir mağaza kötü amaçlı yazılımları filtreleyebiliyor. Ancak bu, yerel uygulamaların, farklı işletim sistemleri ve form faktörleri için birçok sürümünü oluşturmak anlamına da geliyor ve herkesin buna yetecek maddi gücü olmayabilir. Geliştiriciler bir uygulamayı yayınlayıp dağıtmak için mağazaları kullanmak zorunda ve kârlarını onlarla paylaşmaları gerekebiliyor. Mağaza sağlayıcısı yeni yayınlar için bir inceleme süreci uygulayabiliyor ve bazı kullanıcılar büyük uygulamaları tekrar tekrar güncellemekten hoşnut olmuyor, dolayısıyla yeni sürümleri yayınlamak zorlaşıyor.
Çözümlerimizi kapalı mağazalarda ve yerel bir biçimde sunmak birçok varsayımı da beraberinde getiriyor. Uygulama mağazaları eski cihazları her zaman desteklemiyor, bu nedenle kullanıcıların belirli bir işletim sistemine veya bir cihazın en yeni sürümüne sahip olması gerekiyor. Kullanıcıların, cihazlarında yeterli mevcut depolama alanına ihtiyacı vardır ve elbette yerel uygulamalar büyük bir veri miktarı içerme eğilimi gösterdiğinden indirme ve güncelleme işlemleri için hızlı, sınırsız bağlantı gerektiriyor. Satın alma işlemi yapabilmek için kullanıcıların kredi kartı olması da bekleniyor.
Ancak, en yeni kullanıcıların bulunduğu pazarlara baktığımızda bu temel varsayımların bile ne kadar gerçek dışı olduğunu görebiliyoruz. Bu nedenle, web'in hızı ve düşük düzeydeki giriş engeli ile yerel uygulamaların form faktörü optimizasyonu ve işlevselliğini harmanlamanın bir yolunu bulmak büyük önem taşıyor.
Bir Kurtarıcı Olarak Progresif Web Uygulamaları
Progresif Web Uygulamaları burada devreye giriyor. Adından da anlaşılacağı gibi PWA'lar, hem web hem de yerel uygulamaların özelliklerinden faydalanabilmemiz için web teknolojilerini kullanan uygulamalardır. Progresif bir şekilde sunulurlar, yani onları farklı biçimlerde oluşturmamıza gerek yoktur: Temel bir çözümü web sitesi olarak sunar ve ilerledikçe ek işlevler ekleriz.
Progresif geliştirme, makul olduğu için bir süredir web içerikleri sunmak için kullanılıyor. Kullanıcılardan belli bir tarayıcı veya donanıma sahip olmalarını beklemek yerine herkesin işine yarayan bir şeyi sunmayı amaçlıyoruz. Daha çok sayıda güncel sistem daha yeni ve daha karmaşık özellikleri mümkün kılıyor olabilir, ancak temel özelliklerin kullanıcıda endişeye neden olmadan çalışması gerekiyor.
PWA'lar e-postayla gönderilen bir bağlantıyla, sohbette, arama sonucunda, bir işaretçiyle, QR koduyla veya reklam üzerinden sunulur. PWA, cihaza ve form faktörüne uygun bir arayüz sağlar, anında kullanılabilir ve kullanıcı satın almadan önce deneyebilir. Bir kullanıcı PWA ile etkileşime girdiğinde, o kullanıcının cihazının özelliklerini kontrol edebiliyor ve arka planda daha fazla veri yükleyebiliyoruz. Ayrıca çevrimdışı kullanım, yeni veri kullanılabilir olduğunda bildirim gönderimi ve daha birçok kolaylık sağlayan çeşitli işlevleri ilerleyen aşamalarda sunabiliyoruz.
İlk olarak PWA'ların tanımı geliştiricilere karmaşık ve ürkütücü geldi. PWA'nın şu özelliklere sahip olması gerekiyordu:
- Progresif: Tüketimin yapıldığı cihazın özelliklerine bağlı olarak, sonraki ziyaretlerde daha fazla işlevin kullanılabiliyor olması.
- Duyarlı: sorunsuz ve hızlı etkileşim sunan, ortamla uyumlu bir arayüz.
- Ağdan bağımsız: PWA çevrimdışı, çevrimiçi ortamda ve stabil olmayan bağlantılarda çalışır.
- Yerel Uygulama benzeri: PWA diğer tüm uygulamalar gibi çalışmalıdır: tarayıcı gerektirmeden, tam ekran formatında ve kendi bağlamında.
- Güncel: Güncellemeler sonu gelmeyen bir yükleme süreci olmadan otomatik olarak gerçekleştirilir.
- Güvenli: Veriler güvenli kanallar üzerinden gönderilir.
- Keşfedilebilir: PWA hem web'de hem de uygulama mağazalarında kullanılabilir.
- Yeniden etkileşime geçilebilir: Bildirimler PWA'nın devamlı açık olmasını gerektirmez.
- Yüklenebilir: PWA diğer tüm uygulamalarla birlikte gösterilir (başlangıç menüsünde, ana ekranda simge olarak, cihazda uygulama araması sonucunda...).
- Bağlanabilir: Bağlantı gibi basit bir yayınlama mekanizmasıyla erişilir.
PWA'lar gelişmeye devam ettikçe, iyi bir PWA'nın ne olduğuna dair daha anlaşılır bir tanım oluşturmaya başladık. Görmüş olabileceğiniz bu çerçevelerden biri HEGE'dir: Hızlı, Entegre, Güvenilir ve Etkileşimli.
Şimdi PWA'ların, daha hassas hale getirilmiş şu üç özelliğe sahip olması gerekiyor:
- Hızlı: PWA arayüzü ile ilk temas doğrudan, duyarlı ve keyifli bir deneyimdir.
- Yüklenebilir: PWA, diğer tüm yerel uygulamalar gibi yüklenir ve tarayıcı gerektirmeden masaüstünüzde ve ana ekranınızda gösterilir.
- Etkileşimli: PWA yüksek kaliteli kullanıcı deneyimi ve kullanıcı arayüzlerindeki en iyi uygulamaları izler ve işleyişi ağ durumu veya cihaz özelliklerinden bağımsızdır. Deneyim sınırlı olabilir, ancak kullanıcıya internete girip yeni sürüme geçmesini söyleyen boş bir ekran asla yoktur.
Teknoloji Grubu
Bunu başarmak bir çok yeni işlev gerektiriyordu. Bu işlevler şimdi tüm tarayıcılarda, işletim sistemlerinde mevcut ve onları elinde bulunduran farklı şirketlerin fikir birliğini temel alıyor. Bu sayede PWA'nın geliştirilmesi hiç olmadığı kadar kolaylaştı, ayrıca PWA teknoloji grubu progresif olduğundan PWA'yı web sitesi olarak bir tarayıcı sekmesinde çalıştırmak kadar basit olabiliyor. Ancak bundan fazlasını da yapabilir, işlevselliği artırmak için iki yeni web standardını kullanabilirsiniz.
Atmanız gereken ilk adım, size ait bir uygulama olacak bir web sitesi oluşturmak. Bu site, duyarlı web tasarımı ilkelerine uygun ve olabildiğince küçük olmalıdır, çünkü ilk deneyimin hızlı ve sorunsuz olmasını istersiniz. PWA'lar HTML, CSS ve JavaScript kullanılarak yazıldığından diğer web siteleri gibi bir geliştirme ortamı yüklenmesine gerek yoktur.
İkinci adım ise web manifestosu, yani PWA'nızı tanımlayan bir JSON dosyası oluşturmaktır. Bu dosyada PWA'nın adı; yatay mı yoksa dikey olarak mı açılacağına dair talimatlar; cihaza erişim türü; açıklaması, ekran görüntüleri ve simgeleri yer alır. Web manifestosu ile uygun tarayıcı ve cihazlara bunun bir PWA olduğu söylenir ve temelde kullanıcının arayüzü tanımlanır. Kullanıcılar PWA'ya yönlendiren bağlantıyı tıkladığında manifesto tarafından uygulamayı yükleme olanağı tetiklenir, böylece uygulama daha sonra kullanılabilir.
Üçüncü adım, Service Worker ayarlamaktır. Kullanıcı PWA'ya eriştiğinde arka planda çalışan bu JavaScript çözümü, cihazda saklanacak verilerin ve kullanıcı tekrar çevrimiçi olduğunda web'den nelerin yeniden yükleneceğinin tanımlanmasına olanak tanır. Uygulamanın ne zaman ve nasıl güncelleneceğini ve kullanıcının alacağı bildirimleri de belirlemenize olanak sağlar.
PWA'lar, yazılım dağıtma ve tüketme biçimimizin doğal bir sonucudur. Web teknolojilerine dayandıklarından hiçbir işletim sistemine veya geliştirme ortamına bağımlı değildirler. Duyarlı, etkileşimli ve heyecan verici bir web sitesi, çabuk ve dolaysız oluşuyla size hızlı bir temel sağlar. Manifesto dosyası, kullanıcıya neyi edindiğini ve ona nasıl erişeceğini söyleyerek PWA'yı yüklenebilir hale getirir, ağ değişikliklerine ayak uyduran ve kullanıcıyı devamlı bilgilendiren bir çözüm olan Service Worker'lar ise PWA'yı güvenilir ve etkileşimli kılar.
Progresif Web Uygulamaları Nasıl Oluşturulur?, Yazan Sarah Clark ve Sam Dutton
PWA'larda hedef, duyarlı bir web sitesinin çekirdeğini oluşturmak ve deneyimi geliştirmek için teknolojileri adım adım eklemektir. Onları progresif yapan budur. Geliştiricilerin beceri düzeylerini artırmasına ve yeni tasarımın mantığını anlamasına yardımcı olmak için Google, Progresif Web Uygulamaları Eğitimi sunan developers.google.com/web/ilt/pwa adresinden ulaşabileceğiniz bir kurs oluşturdu.
Kurs aşağıdaki kişilere yöneliktir:
- Başlangıç ila orta seviye web geliştiricileri.
- Rahatlıkla HTML ve CSS kullanabilen ve JavaScript becerisi sınırlı olan web geliştiricileri.
- Herkesin faydalanabileceği web deneyimleri oluşturmak isteyen geliştiriciler.
Kursun size nasıl yardımcı olabileceğini görmek için buradaki giriş videosunu izleyin.
PWA Tasarımı İle İlgili Hususlar, Yazan Mustafa Kurtuldu ve Ryan Warrender
Kullanıcı Beklentilerindeki Değişim İçin Tasarlamak
Progresif Web Uygulamaları kullanıcı beklentilerinde kaçınılmaz olarak bir değişimi beraberinde getirecek. Kullanıcılar, Chrome T-Rex gibi "ağ yok" sayfalarına alışmış olabilir, ancak bir tarayıcının kullanıcı arayüzünü ortadan kaldırdığınızda daha üstün bir işlevsellik düzeyi bekleyeceklerdir. Çoğu yerel uygulama, örneğin yeni uygulamalar, ağ bağlantısından bağımsız bir şekilde çalıştığından önceden indirilen içeriklere göz atmaya devam edilebiliyor. PWA'ların aynı standartları karşılaması son derece önemlidir, aksi takdirde deneyim bozukmuş hissi verir.
PWA için deneyim tasarlamaya nasıl başlarız? Bununla ilgili birkaç temel husus vardır:
- Duyarlılık: PWA'nın mobil, tablet ve masaüstü dahil tüm cihazlarda çalışacağından emin olun.
- Kullanıcı arayüzünü düşünün: Olası düzen sorunlarını ortaya çıkarmak için tasarımlarınızı hem tarayıcının kullanıcı arayüzü ile hem de tarayıcının kullanıcı arayüzü olmadan deneyin.
- Farklı durumlar: Farklı durumlar için tasarlamayı unutmayın: çevrimiçi, çevrimdışı, stabil olmayan ağ, içerik yükleme, içeriklerin yüklenmemesi.
- Uygulama simgesi: Farklı işletim sistemlerini göz önünde bulundurarak her biri için bir simge hazırlayın.
- İzin almak: Kullanıcının PWA'yı ana ekranına eklemesi için ne zaman istek göndereceğinizi düşünün. Çok erken göndermek ısrarcı olabilir, çok geç gönderirseniz de umursamayabilirler.
- Konum verilerini istemek: Bunu, kullanıcının değerini anlayabilmesi için bağlam dahilinde yapmayı.
Farklı Durumlar İçin Tasarlamak
PWA'lara ilk yaklaşımımızda çoğunlukla iki durum olduğunu düşünürüz: çevrimdışı ve çevrimiçi. Aslında işler biraz daha karışık: Çevrimdışı durum yalnızca birkaç saniye sürebilir ve Li-Fi olarak bilinen, cihazın bir ağ olduğuna inandığı ancak bu ağın gecikmeli olduğu bir geçiş dönemi söz konusu olabilir.
Bir ağın arızalanmasının aşağıdakiler dahil birçok nedeni olabilir:
- Zayıf kapsama alanı.
- Elektrik kesintileri veya kötü hava koşullar.
- Binaların veya tren tünellerinin ağ bağlantısını engellediği "ölü alanlar".
- Zaman kutulu internet bağlantısı (örneğin bir havalimanında veya otelde.
- Belirli dönemlerde veya günlerde internet erişiminin sınırlı olduğu veya hiç olmadığı kültürel uygulamalar.
Kullanıcıyı meşgul tutmak
Anlatılana göre Houston Havalimanı, bagaj alımındaki uzun bekleme süreleriyle baş etmek için yaratıcı bir yöntem keşfetmiş. Sorunu çözmek için problemli uçuşların varış kapılarını değiştirmişler. Müşterilerin yürüme mesafesi uzasa da daha kısa süre beklemişler, bu da daha az şikayetle sonuçlanmış.
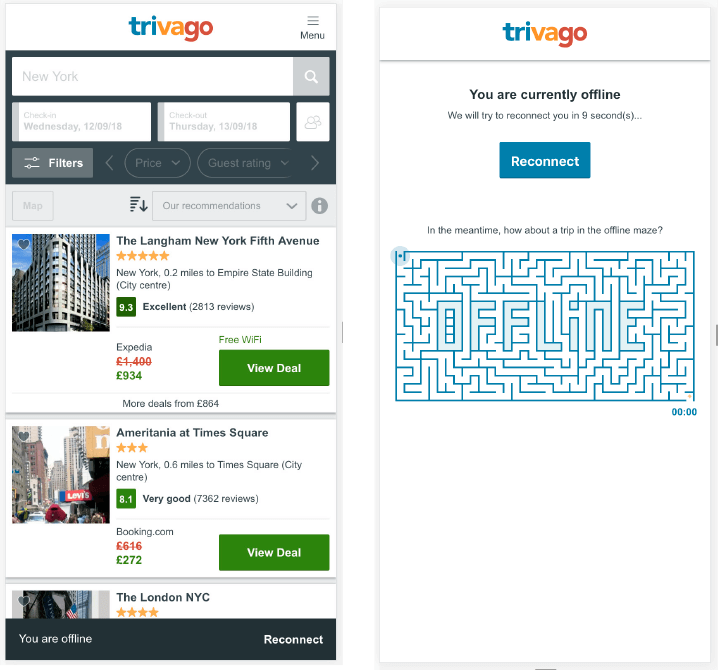
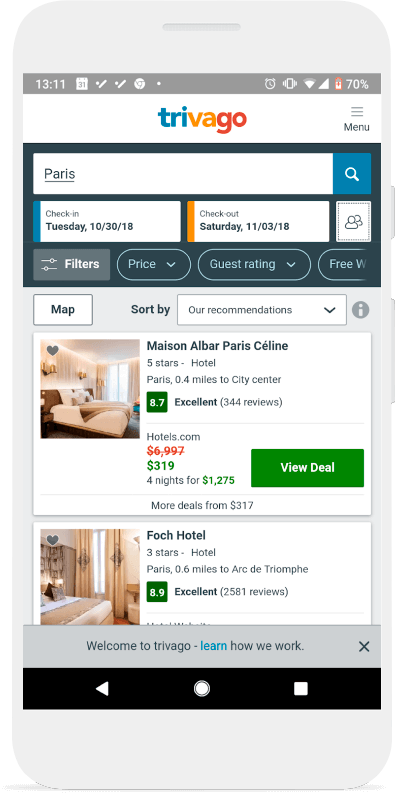
Benzer biçimde, bir "çevrimdışı durum" sadece hata mesajlarından veya ilerleme çubuklarından daha fazlasını gerektirir. Ağın geri gelmesini bekleyen bir kullanıcıyı oyalamak için başvurulacak akıllı yollar fark yaratarak deneyimin sorunsuz ve keyifli geçeceğini belirleyebilir. Örneğin fiyat karşılaştırma sitesi trivago, artık ağ çöktüğünde bir oyun oynamanıza imkan tanıyor. Bunun sonucunda internet bağlantısı kesilen kullanıcıların %67'sinin siteye göz atmak için geri geldiğini keşfettiler.
Unutulmaması gereken temel husus, yükleniyor simgesini sadece gri bir kutu yerine alakalı bir şeyle değiştirmenin hayati önem taşıdığı. İskelet ekranlar, kullanıcıya bir şeyin gelmekte olduğunu göstermenin hoş bir yoludur. Aşağıdaki gibi desenler ise kullanıcının algısını etkileyerek onları sayfaların daha hızlı yüklendiğine ikna edebilir. Ancak, kullanılabilir hale geldiği anda içeriği görmemiz gerekiyor: Öncelikle kritik içeriği göstermek kullanıcının ilerlemeyi görmesini sağlar. Örneğin YouTube her zaman önce videoların yüklendiğinden emin olur, diğer her şey ikincil önem taşır:

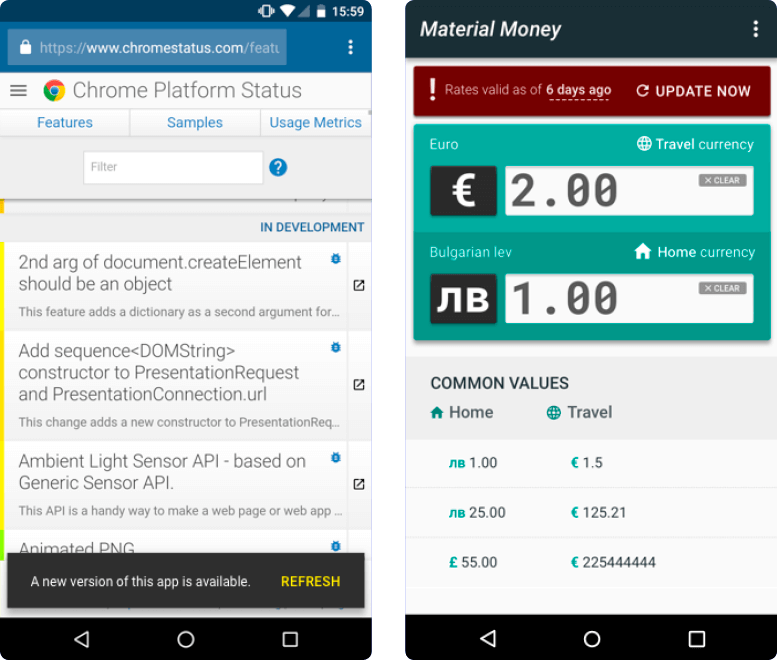
Kullanıcıyı değişikliklerden haberdar etme
Bir kullanıcıyı pek çok nedenle bilgilendirmeniz gerekebilir: ağ bağlantılarındaki değişiklikler, site veya içeriklerin güncellemeleri, bir e-ticaret sitesindeki fiyat değişimleri. Aşağıdaki örneklere göz atın:

Anlamlı Metaforlar Kullanmak
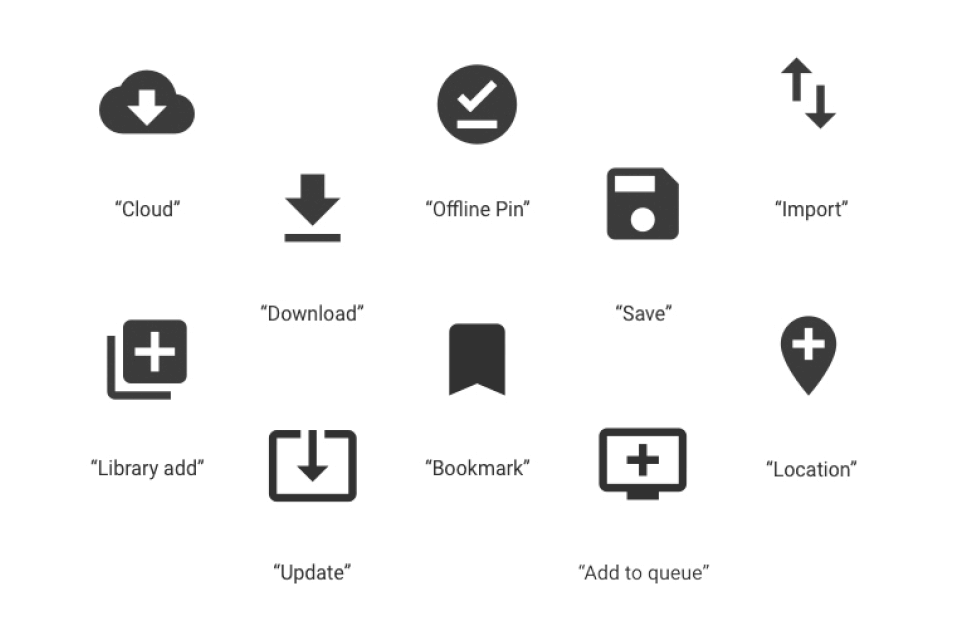
PWA deneyimleri nispeten yenidir, bu nedenle terminoloji ve görsellerin kullanıcının kafasını karıştırmaktansa bilgilendirmesi önem taşır. Tek başına simgeler sorun yaratabilir, farklı kullanıcılar için farklı şeyler ifade edebilir. Örneğin "kaydet" için bir disket sembolü eski bir nesle anlamlı gelebilirken, genç kullanıcılara hiçbir şey ifade etmeyebilir. Benzer biçimde "hamburger" menü simgesinin kullanıcıların kafasını karıştırdığı bilinir.
Kullanıcıyı soyut kavramlar sunmak yerine aktarmak istediğiniz eylemi nasıl göstereceğinizi düşünün. Örneğin uygulamalarınız kullanıcının stabil olmayan ağ durumlarında hangi verilerin senkronize edileceğini seçmesini gerekli kılıyorsa, veri kaydetmelerini veya indirmelerini istemek iyi bir tercihtir.
Örneğin: Anlamlı Materyal Tasarım Simgeleri.

Tüm Kullanıcılarınız İçin Tasarlamak
Bir şirketin PWA geliştirmesi, kullanıcılarının zamanına öncelik verdiğini, yüklemelerinin daha kısa sürdüğünü ve işlevlerinin daha etkileşimli olduğunu ortaya koyar. Bu nedenle progresif PWA özellikleri deneyimi vurgulamalı, dikkatini dağıtmamalıdır. Ekleyeceğiniz özelliklere karar vermeden önce kendinize bir kullanıcının sitenize neden geleceğini sorun: İyi tasarlanmış bir PWA, kullanıcıların hedeflerini tamamlamasını kolaylaştırmalıdır.
PWA kullanıcı deneyimiyle ilişkili en iyi uygulamaların başlıcaları aşağıda yer almaktadır:
Azı karar, çoğu zarar - Kullanıcılar internette metinleri ayrıntılarıyla okumak yerine göz gezdirme eğilimi gösteriyorlar ve çok fazla bilgiyi derinlemesine incelemeyi tercih etmiyorlar. Sitenizdeki bir öğenin Tıklama Oranı (TO) düşükse, kullanıcılarınızın bu öğenin değerini veya alaka düzeyini görememesi olasıdır. Bu sorunu ele almak için birincil Harekete Geçirici Mesaja (CTA) öncelik verip düşük etkileşim sağlayan öğeleri kaldırın. Bu işlemle sayfa ağırlığınız azalır. Belirgin bir konumda açık ve akılda kalıcı bir değer teklifiniz olsun. İpucu: Otomatik kaydırma çubuklarından kaçının.
Tutarlı Olun - Yazı tipi, medya ve resimlerin tutarlı bir görünüm ve hisse sahip olduğundan ve genel marka stratejisine katkı sağladığından emin olun. İpucu: Art arda yüklemelerde özel yazı tipleri getirin ve mümkün olduğunca cihaz yazı tiplerini kullanın.
Algılanan performans - İskelet ekranları yükleyerek ve geçiş animasyonları kullanarak kullanıcıların ilerleme kaydettiklerinden haberdar olmalarını sağlayın. Bu, hemen çıkma oranının düşmesine ve kullanıcıların yolculuklarına devam etmek için beklemelerine (veya bağlantı kesintisi olduğunda geri gelmelerine) yardımcı olur.
Gezinti - Gezintiyi basit, hızlı ve görüntü alanının alt kısmında tutarak kullanıcıların aradığını bulmalarını ve gerektiğinde ana ekrana dönmelerini kolaylaştırın.
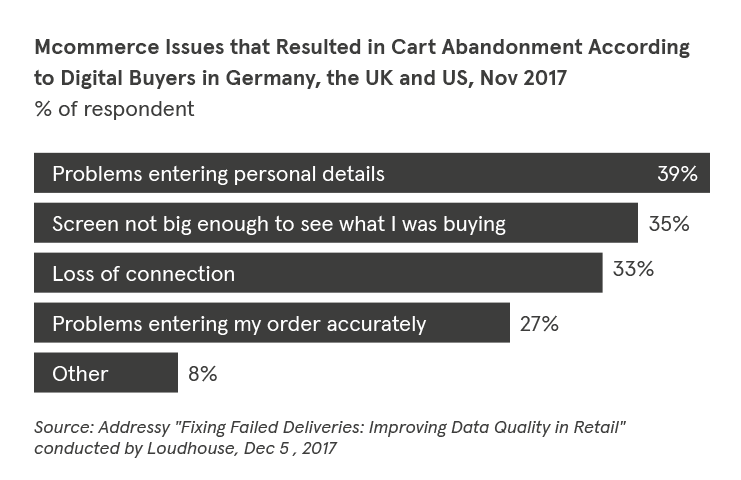
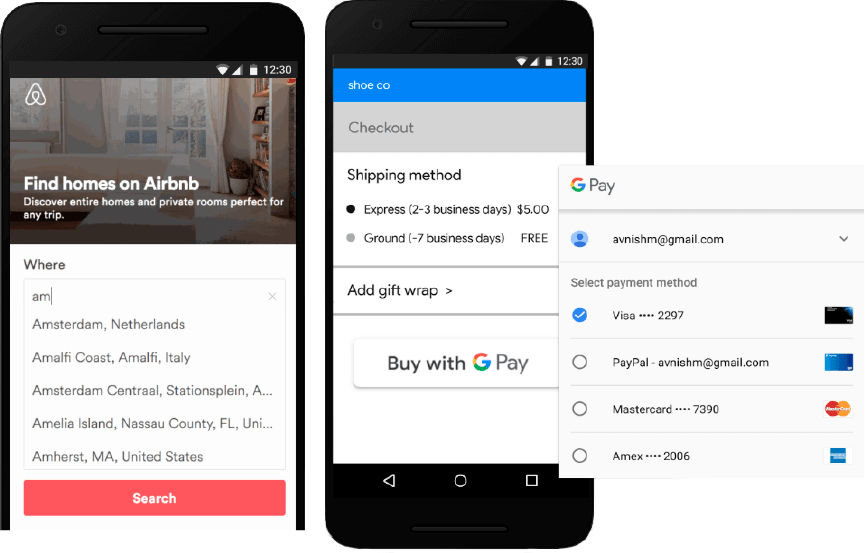
Takılmaları azaltın - İşlemleri olabildiğince sorunsuz hale getirin. Kullanıcılar form doldurma ve ödeme işlemini tamamlama gibi görevlerde genellikle çok sabırsız olurlar.
Aslına kullanıcıların mobil ortamda alışveriş sepetini terk etmelerinin en yaygın nedeni "kişisel bilgileri girme ile ilgili sorunlardır" (aşağıdaki tabloya bakın). İpucu: Otomatik Doldurma, Web Ödemeleri ve Tek Dokunuşla Kaydolma gibi hızlı ödeme çözümlerini kullanarak bir kullanıcının ihtiyacı olan her şeyi toparlayın ve aynı zamanda bilgilerini güvende tutun.


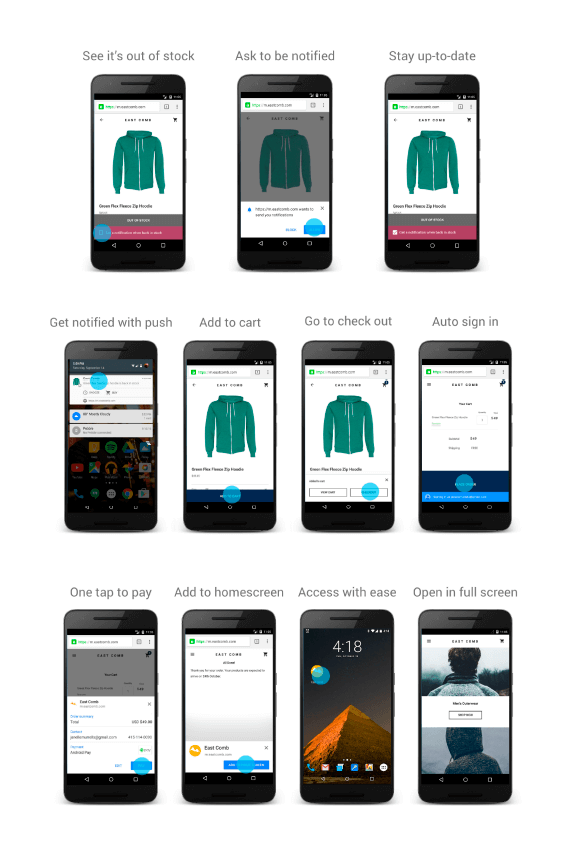
Push Bildirimleri - Push bildirimleri kullanıcı etkileşimlerini artırabilir, ancak doğru zamanda gönderildiklerinde etkileri daha da büyük olur. Kullanıcıyı ana sayfada kaydolmaya zorlamayın; bir mağazaya girer girmez bir personelin ileride güncel bilgi almak isteyip istemediğinizi sorduğunu hayal edin. Ancak, bir giysi denediğiniz sırada biri gelip uygun bedenin ne zaman mevcut olacağını öğrenmek isteyip istemediğinizi kibarca sorarsa, çok daha büyük olasılıkla evet dersiniz. Push bildirimler gerçekten değer kattığında kullanıcıların kaydolma olasılığı çok daha yüksek olur.

Erişilebilirlik - Bir sitenin erişilebilir olduğunu söylediğimizde içeriğin herkesçe kullanılabilir olduğunu ve tam anlamıyla herkes tarafından kullanılabileceğini ima ederiz. Web İçeriği Erişilebilirlik Kuralları (WCAG) 2.0, "erişilebilirliğin" tam olarak ne ifade ettiğini ve nasıl sunulabileceğini anlatmak üzere hazırlanmış bir dizi en iyi uygulamadan oluşur.
WCAG, genelde AKAS olarak ifade edilen dört ilke baz alınarak düzenlenmiştir:
- Algılanabilir: Kullanıcılar içeriği algılayabiliyor mu? Bir şeyin görme gibi sadece tek bir duyu yoluyla algılanabilmesi, tüm kullanıcıların onu deneyimleyebileceği anlamına gelmez.
- Kullanışlı: Kullanıcılar içerikte gezinebiliyor mu? Örneğin fareyle üzerine gelme gibi bir etkileşimi, fare veya dokunmatik ekran kullanmayan biri gerçekleştiremez.
- Anlaşılır: Kullanıcılar içeriği anlayabiliyor mu? Arayüz kafa karışıklığını önleyecek kadar net ve tutarlı mı?
- Sağlam: İçerik çok çeşitli kullanıcı aracıları (tarayıcılar) tarafından tüketilebiliyor mu? Yardımcı teknolojiyle çalışıyor mu?
PWA Lansmanı Sonrası
Devrim niteliğindeki bu teknolojiden faydalandığınız ve sistemlerinizi sınıfındaki en iyi web deneyimine yükselttiğiniz için tebrikler.
PWA'yı yayınlandıktan sonra kullanıcı etkileşimini ve yaratılan etkiyi izleyip kullanıcı deneyimini gerektiği gibi yinelemek önemlidir. Size bu konuda yardımcı olabilecek birçok araç ve teknik mevcuttur.
Performans - PWA'yı kullanıma sunduktan sonra genelde site hızında iyileşme görülür. İlk Zengin İçerikli Boyama (FCP), Etkileşime Hazır Olma Süresi (TTI) ve Hız Endeksi'ni izleyip PWA deneyiminizi devamlı olarak Lighthouse, Chrome Kullanıcı Deneyimi Raporu, ve WebPageTest.org. ile denetleyin. PWA deneyimini farklı ağ koşullarında ve farklı donanım cihazlarında test edin.
Yeni Edinmeler - İyileştirilen performans, geçiş animasyonları ve iskelet ekranların gerçekten de kullanıcıların sayfada kalmasını sağlayıp sağlamadığına bakmak için hemen çıkma oranını kontrol edin.
Kullanıcı Etkileşimi - Ana Ekrana Ekleme and Web Push gibi özelliklerin kullanıcı etkileşimini iyileştirdiğini doğrulayın. Ana Ekrana Ekleme özelliği için, sitede geçirilen süre ve yinelenen ziyaret gibi metrikleri kullanarak uygulamayı ana ekrandan başlatanlarla tarayıcı üzerinden gelenleri karşılaştırın. Web Push içinse farklı bildirimlerle ilişkili TO'yu izleyin ve sitede geçirilen süre ile yinelenen ziyaretleri tekrar kullanarak bildirim alanlarla almayanları karşılaştırın. Her özellikle ilgili etkileşim metrikleri toplamda daha yüksek bir dönüşüm oranı yönünde bir eğilim göstermelidir.
Dönüşümler - Çoğu kuruluşun PWA oluşturmak üzere yatırım yapmasının ana nedenlerinden biri dönüşümleri artırmaktır, dolayısıyla PWA'nın işe yaradığını bilmek isterler. Perakendeciler Ortalama Sipariş Değerini (AOV) ve ödeme dönüşüm hunisinin başladığı sayfadaki çıkış oranını izleyerek dönüşümleri takip edebilirler. Olası satış yaratma şirketleri birincil Harekete Geçirici Mesaj düğmesine ve olası satışın kapanışa oranına (başarılı satışlar / olası satış sayısı * 100) odaklanmalıdır. Seyahat siteleri ise geri gelen ziyaretçi oturumlarını (müşteriyi elde tutmayı) ve kanala göre trafiği (yani sosyal paylaşımların artıp artmadığını) izleyebilir.
Örnek Olaylar.
Lancôme
2016'da Lancôme ilk kez mobil trafiğin masaüstü trafiği geride bıraktığına tanık oldu. Ancak, mobil site ziyaretçisi sayısındaki artışa rağmen mobil dönüşüm oranı, %38'lik masaüstü dönüşüm oranı karşısında sadece %15'te kaldı. Lancôme bir uygulama oluşturmayı düşünse de müşterilerinin bir e-ticaret uygulamasına günde bir, hatta haftada bir dönmeyeceğine karar verdi. Bunun yerine sürükleyici, uygulama benzeri deneyim sunan bir web çözümü için PWA teknolojilerine yöneldiler.
Yeni PWA sayesinde, Etkileşime Hazır Olma Süresi %84 oranında düştü ve böylece hemen çıkma oranı %15 azaldı. Lancôme mobil oturumlarında %50'nin üzerinde, dönüşümlerde ise %17 artış sağladı Android cihazlarda push bildirimleri gibi yeniden etkileşim stratejilerinden faydalandılar ve bu strateji büyük bir kalabalığın ilgisini uyandırdı: PWA'nın 2016'da kullanıma sunulmasından beri 18.000'den fazla tüketici uyarı almak için kaydoldu.

trivago
Dünyanın önde gelen otel arama motorlarından biri olan trivago'nun geçmişi yeniliklerle dolu. Her zaman yıkıcı yenilik arayışında olduklarından PWA geliştirmek onlar için doğal bir adımdı. PWA ile geliştirilen web siteleri şu anda 33 dilde ve 55 ülkede kullanılabiliyor, ayrıca çevrimdışı erişim, push bildirimleri ve ana ekrana ekleme gibi özelliklerin kullanıcılarının gözünde ayrı bir değeri olduğunu söylüyorlar:
trivago'nun PWA Proje Lideri ve Kullanıcı Arabirimi Geliştiricisi Tom Dwyer'a göre "Günümüzde yeni içeriğe göz atarken web sitelerinin sürekli yeniden yüklenmesini kabul edilmez buluyoruz. Benzer şekilde, PWA'ların sunduğu sorunsuz deneyime tanık olan mobil kullanıcılar, çok geçmeden sitelerin stabil olmayan kablosuz ağ veya zayıf mobil sinyal karşısında bile çalışmaya devam etmesini beklemeye başlayacak."

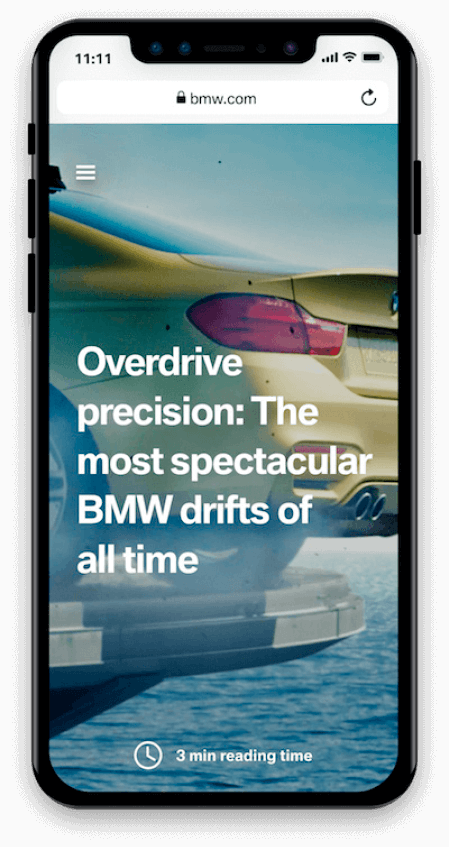
BMW
BMW, 1916'dan bu yana kalite, tarz, yenilik ve performansın somut bir örneği oldu. Dolayısıyla dijital ekipleri BMW.com'u yenilemeye karar verdiğinde sitenin nasıl işlemesi, görünmesi ve his uyandırması gerektiği konusunda net beklentileri vardı. Ajansları Jung von Matt, bir PWA kabuğu ve tamamen AMP destekli içerik kullanarak siteyi baştan aşağı yeni yeniledi. Geliştirme süreci yaklaşık altı ay sürdü ve lansman 2017'de yapıldı. Renkli, bilgilendirici ve hızlı yüklenen makale sayfaları sayesinde performansta çarpıcı bir artış görüldü.
BMW'nin Global Dijital Pazarlama Müdürü Joerg Poggenpohl şöyle diyor: "En baştan itibaren hedefimiz, son derece ilgi çekici bir içerikle yeni araba tutkunlarını cezbetmek ve bunu, araçlarımızın somut olarak yansıtılacağı bir şekilde yapmaktı. Bunu yapabilmek için, markanın yeni dijital ana ekranının veriye dayalı bir içerik platformu haline gelmesi, AMP ve PWA gibi yüksek performanslı teknolojiler hesaba katılarak oluşturulması gerekiyordu."

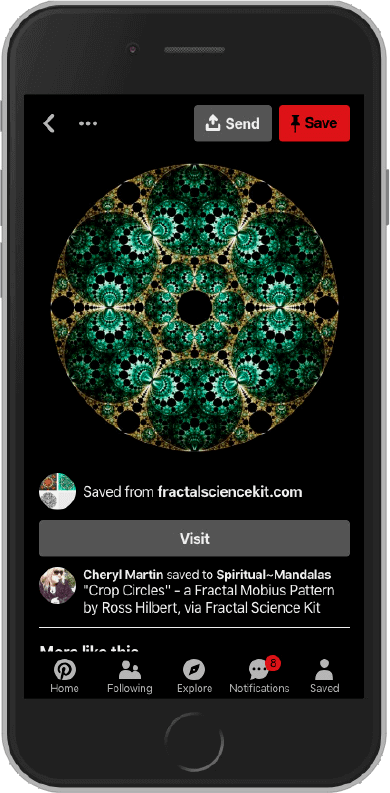
Pinterest, geçmişte iOS ve Android uygulamalarına büyük yatırımlar yapsa da mobil web deneyimi pek iyi değildi. 1 yıl önce (Temmuz 2017'de) mobil web sitelerini PWA olarak baştan yazmak üzere bir ekip oluşturdular. Yıllar süren fikir alışverişleri, aylar süren metrik araştırmaları ve büyük bir hipotezin sonucu şuydu: Mobil web deneyimi yerel uygulama kadar iyi olabilir. Bunun üzerine sağlam bir PWA oluşturdular. Bu PWA, uygulama kabuğu, ana ekrana ekleme işlevi, push bildirimleri, öğeleri önbelleğe almanın yanı sıra sağdan sola yazılan dilleri ve hatta "gece modunu" destekliyordu.
Her alanda muhteşem sonuçlar elde ettiler. Mobil web'deki haftalık etkin kullanıcılar bir önceki yıla oranla toplam %103 arttı, yükselen mobil öncelikli pazarlar olan Brezilya ve Hindistan'da bu artışlar sırasıyla %156 ve %312'ydi. Etkileşim tarafında ise, oturum süresi %296, görülen Pin'lerin sayısı %401 arttı ve kullanıcıların bir Pin'i panoya kaydetme olasılığı %295 artış gösterdi. Giriş sayısı %370 arttı, yeni kayıt işlemlerindeyse bir önceki yıla göre %843 artış gerçekleşti. Yeni deneyimi kullanıma sunduklarından beri mobil web, yeni kayıt işlemleri için başlıca platform haline geldi. Ayrıca uygulamanın tamamıyla kullanıma sunulmasından itibaren 6 aydan kısa bir süre içerisinde, PWA'mızı bir yerel uygulama gibi (ana ekranlarından) kullanan haftalık kullanıcıların sayısı 800.000'e ulaştı.

developers.google.com/web/showcase ve pwastats.com adreslerinde daha fazla örnek olay bulabilirsiniz.
Sonsöz
Bu adım adım açıklamalı kılavuzda, mevcut teknolojilerden başlayarak web'de yerel uygulama benzeri sorunsuz deneyimler sunan, işletim sistemden bağımsız çalışan PWA'ların gelişimini ele aldık. Umuyoruz ki bu kılavuz, bunlara neden Progresif Web Uygulamaları dendiğini, işletmeniz için nasıl PWA oluşturup sunacağınızı ve kullanıcılarınızın memnun olmalarını, ilgisini çekmeyi ve sitenizde kalmasını sağlayacak en iyi uygulamaları kavramanıza yardımcı olmuştur.
Kaynaklar: Yapılacaklar Listesi, Araçlar, Yararlı Bağlantılar
Yapılacaklar Listesi
Kaynaklar
- PWA'lar Hakkında HTTPArchive Verileri
- Cloud Four'un PWA İstatistikleri
- Service Worker'lara giriş
- JavaScript'in Vaatleri: Giriş
- Service Worker Hazır Mı?
- Progresif Web Uygulaması simgesi tasarlama
- Web sitelerinizin ve uygulamalarınızın daha hızlı hissettirmesi için kullanıcı algısını ele geçirme
- Progresif Web Uygulamaları oluşturmak için Google Codelab
- Mozilla ServiceWorker Çözüm Kitabı
- Apple Safari / Webkit'te ServiceWorker ve WebManifest desteği hakkında ayrıntılar
- Windows 10'da PWA
Araçlar
- Lighthouse - Herkese açık veya kimlik doğrulama gerektiren her web sayfasında çalıştırılabilen, web deneyimlerini iyileştiren açık kaynak ve otomatik bir araç. Performans, erişilebilirlik, progresif web uygulamaları ve daha fazlası için denetimler barındırır.
- PWA Oluşturucu - Mevcut bir URL'den bir manifestoyu önceden dağıtıp sizin için bir ServiceWorker oluşturan, Microsoft'a ait bir açık kaynak projesi. Bu teknoloji, PWA için bir PWA yedeği ve ikili yedekler sunar.
- Workbox - Öğeleri önbelleğe almanızı kolaylaştıran ve Progresif Web Uygulamaları oluşturmada kullanılan çeşitli özelliklerden faydalanmanıza olanak tanıyan bir kitaplıklar ve Düğüm modülleri kümesi.
Mobile Excellences
Getting the fundamentals of mobile sites right is critical, to stay ahead of consumer needs it’s important to lay the groundwork for high performing mobile experiences now.
Awwwards.com in collaboration with Google has created this Award for recognizing and rewarding best practices in mobile site design. The process of obtaining a Mobile Excellence Badge is simple and transparent. In order to win the award you must meet the optimization criteria established by Google and Awwwards, which you can see here in these Guidelines.
The Mobile Excellence Award celebrates sites that puts users first, whilst bridging great design with pure performance. It recognizes hard work and aims to raise the standards of the mobile web, allowing people to have a superior experience anytime, anywhere.

Videos
PWAs: Building Bridges to Mobile, Desktop, and Native (Google I/O '18)
Progressive Web Apps (PWAs) enable fast, integrated, reliable, and engaging web experiences. Come and learn how browser vendors are enabling developers to use the web to build installable desktop applications and store-distributed mobile apps, as well as how Google is launching its own PWAs at scale.
Kickstarting Your Journey to Progressive Web Apps (Chrome Dev Summit 2017)
The web is now an even more exciting place to develop, but you may be confused by the changes and not know where to start. In this video, Ewa Gasperowicz covers how to take a web site and turn it into to a Progressive Web App experience, discusses starting points, process, options and tools, and teaches about caveats of PWA development and their solutions.
From Website to Progressive Web App (GDD Europe '17)
In this video, you'll learn where to start with Progressive Web Apps, what to implement, and how to prioritize PWA techniques. You'll also learn how to make the most of 'low hanging fruit' and take advantage of small changes that can have a big impact.
UX Research and Usability Testing: Designer vs. Developer
In this episode, Jenny Gove explains the importance of research and usability testing and discusses various methods and approaches such as conducting a pilot study, identifying target users, and setting up tasks.
Special thanks to:
“Craig Adolph – EMEA mWeb Product Lead at Google for coordinating all these authors:
Jenny Gove – Senior Staff UX Researcher at Google
Chris Heilmann – Developer Evangelist at Microsoft
Sam Dutton, Developer Advocate – Developer Advocate at Google
Sarah Clark – Program Manager, Developer Relations Infrastructure at Google
Mustafa Kurtuldu – Senior Design Advocate at Google
Ryan Warrender - Mobile UX Manager at Google
Shane Cassells - EMEA mWeb Ecosystem Lead at Google
Olga Demidova - EMEA mWeb Marketing Manager